Learn from the Best
Academy
Shape your future in digital design and creative coding.
-
 Special offer
Special offerUX Research 101
Offer -
Learn form the Best
Enjoy over 100 Courses
for Digital Creatives3+ new courses added every month. -

Memorable UI Design For Interactive Experiences
In this Masterclass, you'll work closely with Louis Paquet for 10 weeks, get personal feedback, insider tips, and hands-on guidance.Masterclass
10 weeksRegistration Now Open. Registration Now Open. Registration Now Open. -

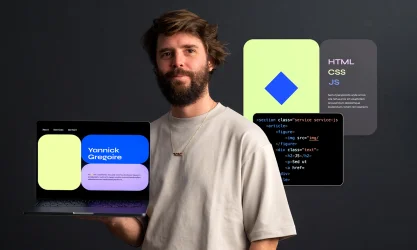
Building Interactive Websites: From Design to Development
In this Masterclass, you'll work closely with Niccolò Miranda for 10 weeks, get personal feedback, insider tips, and hands-on guidance.Masterclass
10 weeksRegistration Now Open. Registration Now Open. Registration Now Open.