
Building Interactive Websites: From Design to Development
- Expert Lead Program
- Personalized Feedback
- Language English
- Certificate of completion
-
Subtitles:
Portuguese, Spanish, English...
(Machine translation) - Lifetime Access
- Weekly Live Q&A
Starts on:
Building Interactive Websites: From Design to Development
Request Syllabus
Get ready to take your skills to the next level!

Course details
What it's all about.
-
Pre-requisite
General proficiency in digital design, Figma and Webflow fundamentals
-
Course Format
Online virtual classroom
-
Language
English with subt.
-
Level
Intermediate
-
Software/ Material list
Figma, Webflow, Spline, After Effects, ChatGPT, Midjourney
-
Structure
Pre-recorded Lecture, once-a-week Q&A, individual feedback
-
Categories
Design, Visual Design, UI Systems
-
Duration
10 Weeks
Learning Outcome
- Learn about Figma’s advanced features to set up prototyping and animation systems.
- Utilize AI tools to streamline the design process and improve efficiency.
- Expand your visual strategy abilities and confidently execute your ideas.
- Discover the secrets of Webflow, Figma, Visual Moodboards, and AI tools.
- Optimize your knowledge and skills to create an immersive website experience.
Content
What you will learn
on this course.
-
Lessons
-
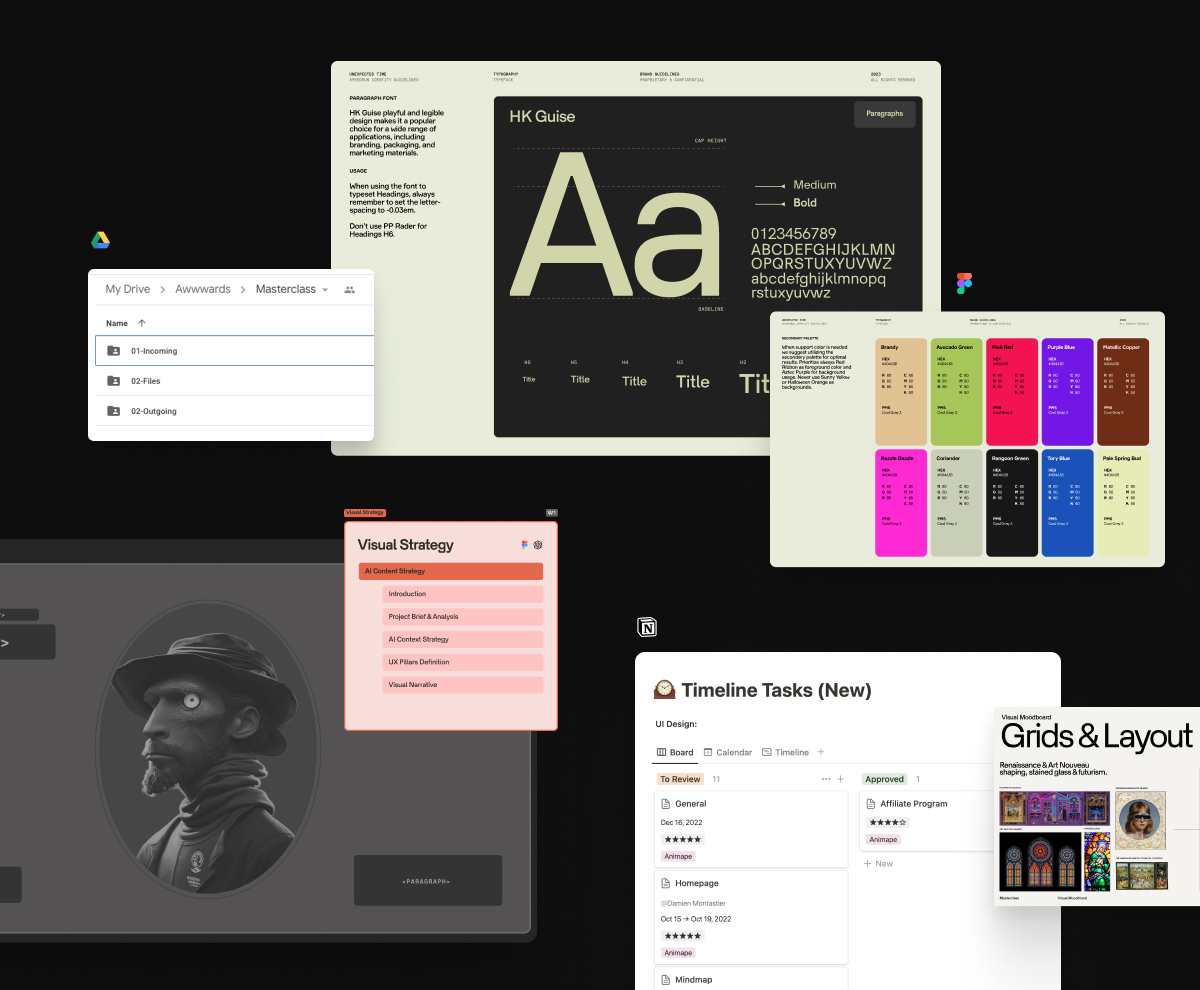
Week 1Visual Strategy
- Unmaking the end mastering the art of crafting through an advanced Visual Narrative using Roadmap, UX Pillars and the power of ChatGPT to establish a compelling project narrative.
-
1. Figma Plugins Overview
-
2. Storyboard Design Architecture
-
3. Wireframes
-
4. UI Concept
-
5. Midjourney
-
6. ChatGPT
-
7. Spline
-
8. UI Design

-
Week 2Visual Identity
- Groundwork a visual identity demystifing the Art of Colors, typography fundamentals and create an identity guidelines speedrun to elevate your product.
-
1. Understanding Context
-
2. The Art of Color
-
3. Combos
-
4. Visual Identity/Typography
-
5. Choosing Fonts
-
6. Art Direction
-
7. Speedrun Identity Guidelines

-
Week 3Experience Design
- Unleash the power of Figma plugins. Design for code, setting up an advanced Storyboard Design Architecture to level up UX Motion and create pre-built 3D models for Web.
-
1. Wireframes
-
2. UI Concept
-
3. Midjourney
-
4. ChatGPT
-
5. Spline
-
6. UI Design

-
Week 4Motion & Animation
- Level up your motion skillset using After Effects WebGL-ready 3D displacement effects and mixing up results using Bodymovin and Figma interactions to to blend your outputs seamlessly.
-
1. Animation & UX Motion
-
2. Easing & Interpolation
-
3. Micro Interactions & Transitions in Figma
-
4. Based Effects
-
5. Bodymovin & Lottie.js
-
6. Finetuning & Delivery

-
Week 5Webflow CMS Setup
- Optimize your Webflow project with top-tier tools for assets compression, walkthrough CSS units, smart build of global components and expert tips & tricks to elevate your website.
-
1. Webflow Smart Overview
-
2. Project Settings
-
3. Designer Dashboard
-
4. Preparing Assets & Optimization
-
5. Web Fonts Setup
-
6. Images Compression
-
7. SVGs & Vectors Compression
-
8. Project Setup
-
9. BEM Class Naming Convention
-
10. CSS Position & Flexbox
-
11. Grid Template Setup
-
12. Global Components
-
13. Smooth Scroll Init
-
14. Testing First Build

-
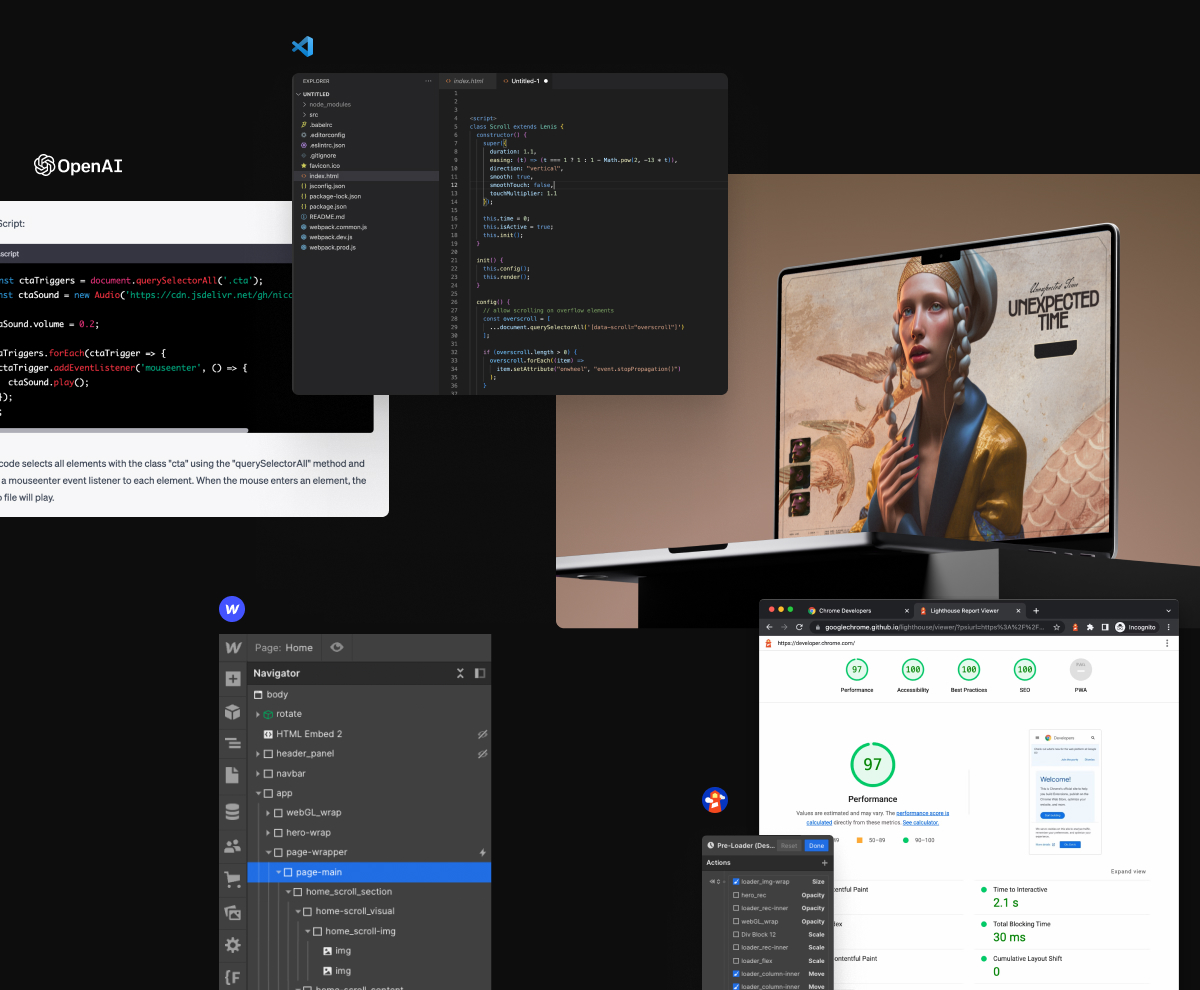
Week 6UI Development
- Unlocking Webflow's potential through custom code, back-end features, CSS techniques, and AI-powered debugging, demystifying the development process through low-coding.
-
1. UI Development
-
2. Pre-Loader & Lottie.js
-
3. 3D Model Import & Debug
-
4. Organize Components & Assets
-
5. CSS Masks & Clip Paths
-
6. Visual Development

-
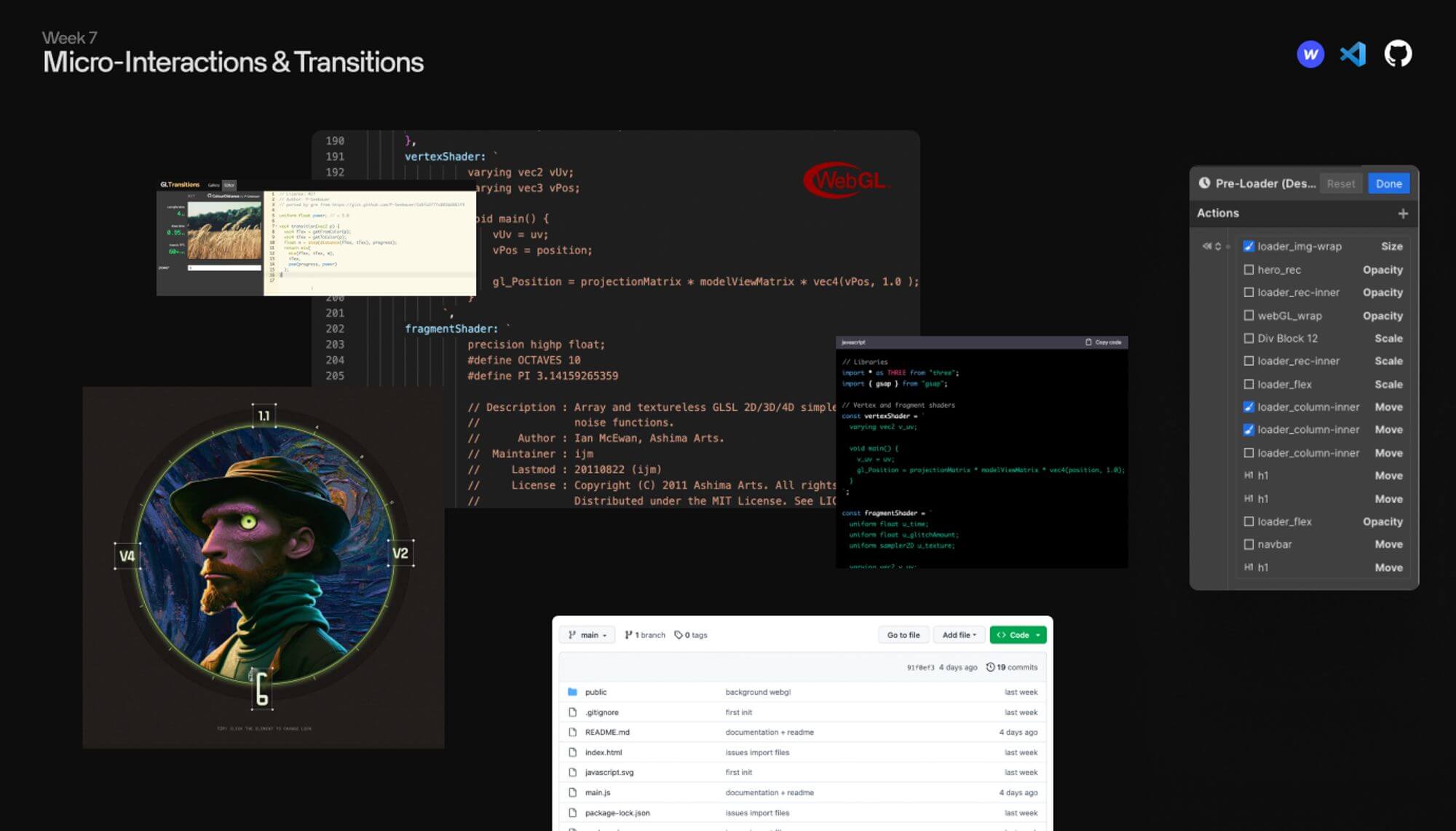
Week 7Animation & Interactions (Part 1)
- Build advanced animations using WebGL & Three.js, elevate click-based animation using GSAP and Webflow IX2 interactions and Barba.js to simulate seamless web-app transitions.
-
1. Building CMS Collection
-
2. CMS Collection & Reference Fields
-
3. Merging & Refinement
-
4. Breakpoint & Responsiveness
-
5. IX2 Overview & Functionality

-
Week 8Animation & Interactions (Part 2)
- Deliver a full checked website for Accessiblity, SEO and performances using Google Lighthouse, Cloudfare integrations and define a strategy to promote your website.
-
1. Pre-Loader & Lottie.js
-
2. Click-based Interactions
-
3. Hover-Based Interactions
-
4. WebGL Fundamentals
-
5. GitHub: Custom Code

-
Week 9Animation & Interactions (Part 3)
-
1. Dependencies & Postprocessing
-
2. GitHub Repository & JSdeliver CDN
-
3. Import scene in Webflow
-
4. Chat GPT-4 & Codex AI
-
5. AI Sound Hover Effect with Howler.js
-
6. AI WebGL Glitch Effect
-
7. AI Debug
-
8. Animation & Interaction
-
9. DOM Structure & GSAP Transition St
-
10. Barba.js First Look
-
11. Clip - Path & Clippy
-
12. Webflow IX2 & Finetuning
-
13. GSAP Library
-
14. Import CSS & Javascript
-
15. GSAP & CMS Collections Sync

-
-
Week 10QA Testing
-
1. Google Lighthouse Intro / Outro
-
2. Clean up code & Libraries
-
3. Accessibility
-
4. Audit Errors using ChatGPT
-
5. Checkbot Chrome
-
6. GoDaddy & DNS Zone Overview
-
7. Cloudflare Overview
-
8. Sync
-
9. PWA Overview
-
10. Launch Strategy
-
11. Conclusion

-
Learn from the best
WORLD-CLASS MENTORS
Mentor
Choose
Your Mentor
Companies our mentors have collaborated with

Course Content
This masterclass covers the fundamentals of UI design for interactive experiences, including UX and motion design. Niccoló Miranda taps into the fun of web design, from experimental visuals to functional story-telling, and allows participants to expand their visual strategy while providing the technical skills to execute big ideas.
This Course
- English
- English, Spanish, Portuguese (Machine translation)
- All Levels
- Full time access
- Access on mobile and desktop
- Certificate of completion

Niccolò Miranda
Building Interactive Websites: From Design to Development AIf you have any questions, please contact us or call us +1 829 3782800
Discover what will you learn
Work from students
Unparalleled production quality
Dedication to quality
Our dedication to top-notch online education reaches beyond course content and instructors. We also offer high production quality, made possible by our custom-built studio. From lighting to sound, custom sets, motion graphics, and CGI, each video is crafted to enhance your educational experience.
Payment Methods
Find the plan
that suits you
Pay
in Full
Payment
Plan
Divide your tuition into two, three, or four easy payments.
Employer
Sponsorship
Need Guidance?
Connect with an Advisor
We understand that every student has unique strengths, experiences, passions, and ideas.
Our admissions department is here to help with masterclass questions and recommendations, and guide you through the areas you need to improve to reach your goals.
Related courses
Discover other
courses like this one.
Faqs
FAQ
Check our frequently asked questions
-
What sets this course apart from others available?
Awwwards has always been dedicated to providing the highest quality content possible. But with the launch of these new courses, we've taken things to an entirely new level. These courses are designed and created to meet our rigorous standards for excellence, and feature top-notch instructors and mentors who bring a wealth of knowledge and experience to the table. The content itself is of the highest caliber, ensuring that you receive the most comprehensive and up-to-date education possible.
To further enhance the learning experience, we've partnered with CGMA to provide a first-class platform where you can connect with your peers and instructors. This platform is designed to foster engagement and collaboration, giving you the opportunity to network, exchange ideas, and receive personalized feedback on your work. In short, our courses are designed to provide you with the best possible learning experience, and we're confident that you'll find them to be an invaluable resource in your professional development.
-
What is the structure for the Awwwards Masterclasses?
The Awwwards Masterclasses offer a comprehensive and immersive educational program on web design taught by industry experts. The program includes highly produced lecture video content and curriculum. The completion time is estimated to be three months with a 10-hour per week commitment. Each week, students will have access to high-quality lectures, visually rich and chaptered for more effective learning. Weekly homework assignments will allow students to demonstrate their understanding of the material, and collaborate with their peers and receive guidance from their mentor. The mentor will provide personalized video feedback and lead a weekly live Q&A session, where students can discuss progress and ask questions. The curriculum is structured to build upon previous weeks' lectures and projects, providing a step-by-step learning experience. Upon completion of 80% of class assignments, students will receive a certificate of completion. The Awwwards Masterclasses aim to equip students with the skills and knowledge needed for success in their web design careers.
-
Will I be receiving a certificate of completion at the end of the course?
Yes, Certificates of completion are granted to students who successfully complete 80% of the class assignments (i.e., for a 10-week course, students must complete at least eight assignments to receive a certificate of completion). There are no exceptions! Students must follow all assignment description requirements.Yes, Certificates of completion are granted to students who successfully complete 80% of the class assignments (i.e., for a 10-week course, students must complete at least eight assignments to receive a certificate of completion). There are no exceptions! Students must follow all assignment description requirements.
NOTE: Instructors monitor assignment submissions and can approve or deny any submission based on if it met or did not follow the instructions of the assignment description.
-
What is the maximum number of students in each course?
Our courses are tailored to provide a close-knit learning environment. By limiting each course to 20 students or fewer, you will have more one-on-one time with your mentors and peers. This leads to more targeted guidance, interactive Q&A sessions, more in depth feedback, and the opportunity to have all of your questions answered. Additionally, the smaller class size promotes stronger connections with your classmates.
-
Is there lifetime access to the course?
Yes, when you enroll in a course you'll receive lifetime access. This means you can go back to review the course content and materials as often as you'd like. Our goal is to provide maximum value and make your learning experience worthwhile.
-
What financing options are available to me?
We have different financing options like our flexible installment plans. Some of our students get full or partial tuition reimbursement from their employers. To explore other finance options, please chat with our Admissions team to discover the best option for you and your budget.
-
What is the refund or transfer policy?
To obtain a full refund you must contact CGMA at least 5 days prior to the starting of the course. Regardless of the situation, a 5% processing fee is included in all transactions and will not be refundable. Remember that when you register for a class you hold a seat that cannot be purchased by somebody else once class starts – particularly in a class that is filled to capacity.
Nevertheless, here are some options we provide for AWWWARDS students who may have special circumstances:
Please be advised that the following Refund/transfer policy does not apply to group purchases (5 or more courses per term). For such cases please contact our Admissions Departments at awwwards@cgmasteracademy.com
Request for class cancellation during the first week of a class could qualify for a refund, minus a 15% cancellation fee. Request for class cancellation during the second week of a class prior its fifth day could qualify for a refund, minus a 20% cancellation fee. No refunds will be granted thereafter.
Request for a class transfer for the next term: transfers from one term to another may be allowed. However, an administrative fee equivalent to 10% of the course cost (before the discounted price, if applicable) will be implemented in order for the student to be confirmed in the next term enrollment. Transfers must be requested within the first week of the course. All transfer requests must be submitted within the same fiscal year the class(es) were purchased; otherwise, increased transfer fees will apply. Should you be unable to fulfill your course obligations due ONLY to illness, personal tragedy, jury duty, or military deployment, please write to us at awwwards@cgmasteracademy.com with your name, title of enrolled course, and the nature of your problem, and we will determine your refund eligibility on an individual basis. Note that some documentation supporting your situation will be requested.
Ultimately, the decision to refund any amount will be made entirely at CGMA’s discretion.
* Please note that any Payment Plan transactions that qualify for a refund are subject to our standard 5% processing fee.
-
More questions?
Visit our FAQS to see if we’ve covered your question, or you can reach out to us at awwwards@cgmasteracademy.com or call us at 1 (800)-959-0316 for more information.