-
7 lessons (4 Hours) -
7 downloads
-
Audio: English -
English, Spanish, French, Italian, Portuguese
-
course included in the creative pass
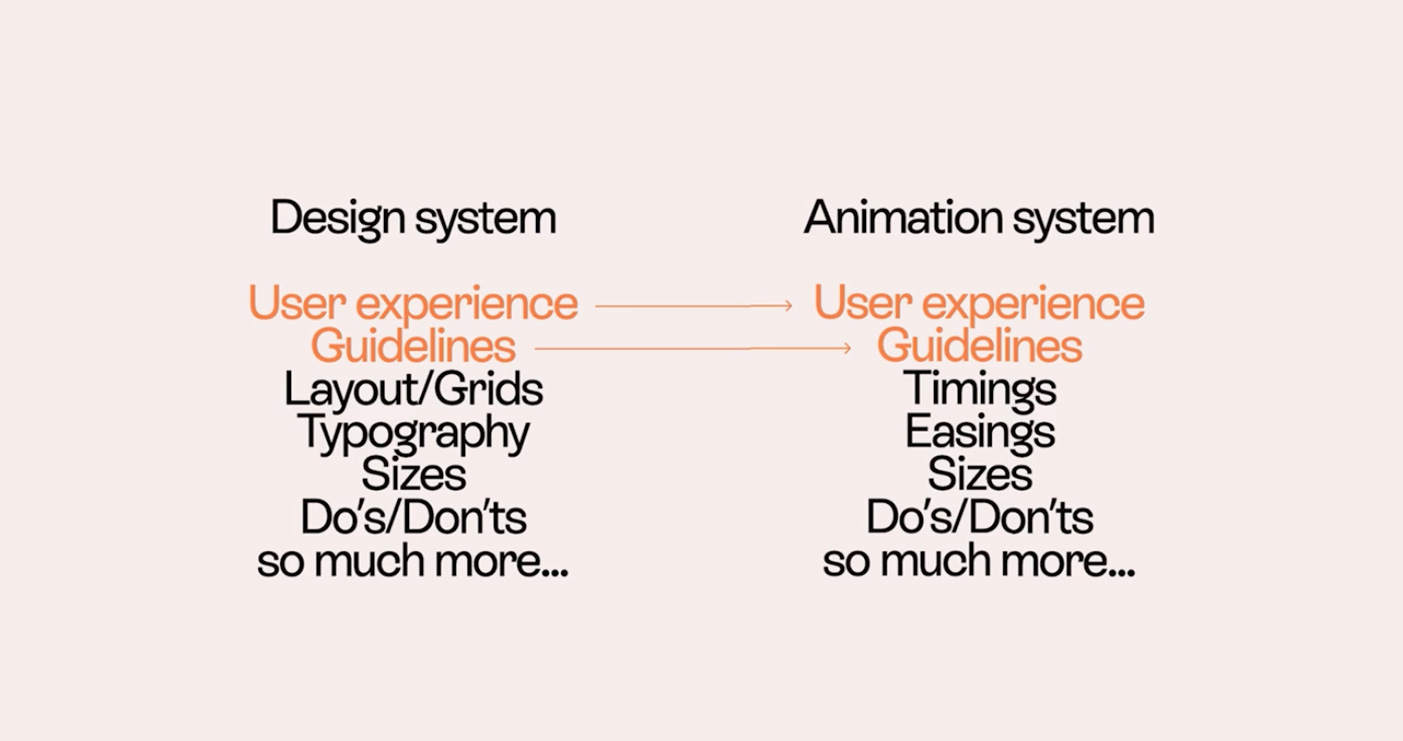
Design meaningful experiences through an animation system
Multidisciplinary designer, currently design director at Mojo
full creative pass
Get access to this course and over 100 more for digital designers and creative developers, all for just $12/month
Subscribe now!Motion design brings so much to the table when it comes to personality, user experience and storytelling. Today, every interface lives with motion and having this skill in your toolkit makes you a powerful creative asset.
| Category | Course format | Language | Duration | Level |
|---|---|---|---|---|
| Interaction, Animation | Online | English with Subt. | 4 Hours | Intermediate & Professional |
Description
In this class, we will learn how to choose the best animation process depending on the type of experience. From there, we will understand mandatory animation principles before we switch to hands-on After Effects demonstration. In this part, we’ll see how to bring life to your design through an animation system. It’s not only about grids and margins but also timing and emotions.
I’ll also show you what plugins to use to animate faster, and better as well as being able to hand over your animations to your dev team so you can be best buddies.
We’ll be animating a full page of a creative website. From importing in After Effects, to preparing your workflow, to animating different types of elements such as page transitions, buttons, images and text.
Requirements
This masterclass is an advanced course for designers who already know the basics of interface motion design. Basic knowledge of Figma and After Effects is recommended After Effects CC 2020.
You will learn
- Discover the pros and cons of the 2 animation tactics for interactive projects
- Understand the fundamentals rules of animation borrowed from animated movies and motion design studios
- Apply those rules to actual interface elements
- Use all the different lifesaver After Effects and Figma plugins
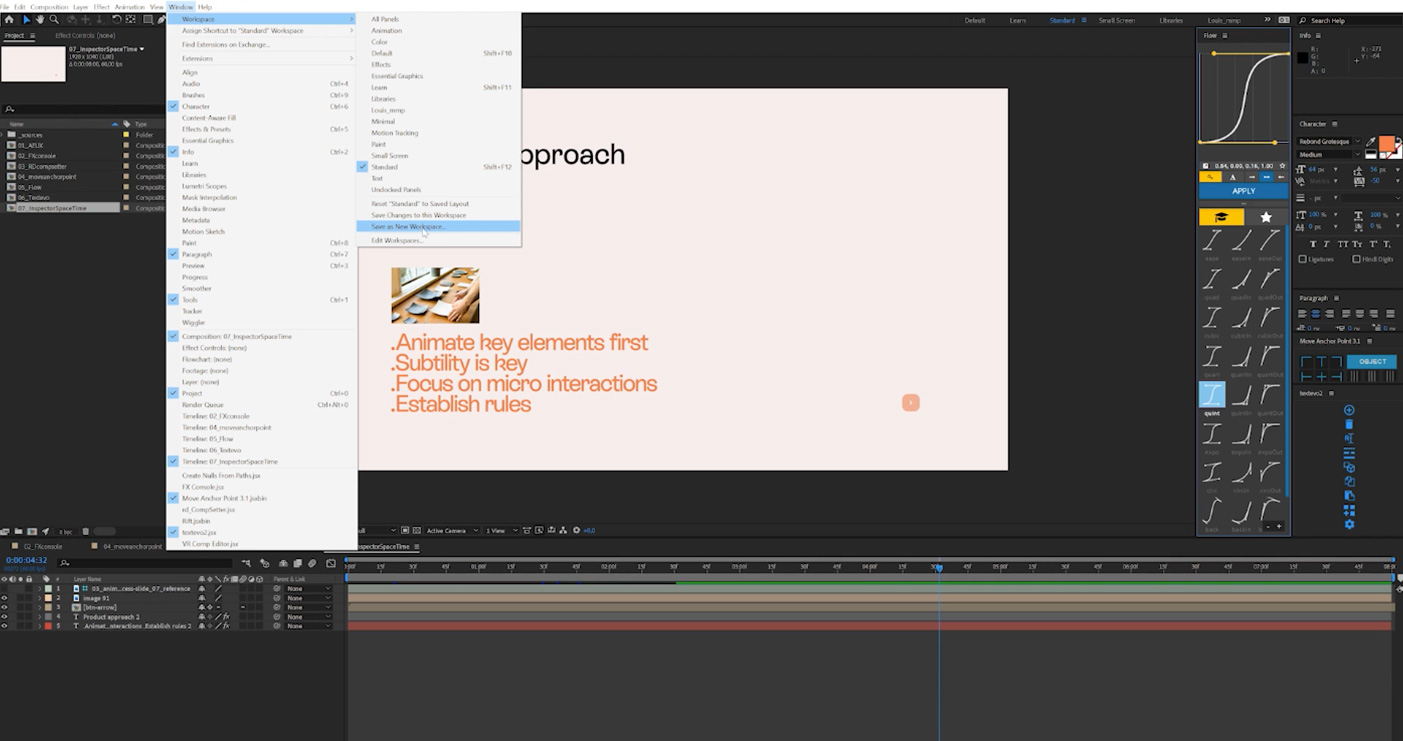
- Set up your After Effects interface for UI animation
- Animate an entire web page
- Animate a custom logo on a loading screen
- Animate an slideshow and a circular carousel
- Understand the benefits of animated symbols
- Create an animated UI kit for your project
- Leverage the power of master components in After Effects
The course includes
- 4 hours of practical and real knowledge
- Course Documentation
- Source Files for Figma and After Effects
- Valuable links and plugins for your workflow
- Certificate of completion
Course Chapters
Some Chapters
Included in This Course
-

Optimize your workspace
02:51 mins -

Get better with plugins
20:32 mins -

Think in motion
06:39 mins -

CTA to next page
16:41 mins -

Logo
36:47 mins -

Slideshow
27:07 mins
Course Content
Explore Every
Course Chapter
-
Lessons
-
Lesson 1Index
-
Introduction
-
-
Lesson 2Presentation time
-
Work experience
-
Showreel
-
-
Lesson 3Choose the best animation process
-
Experience approach
-
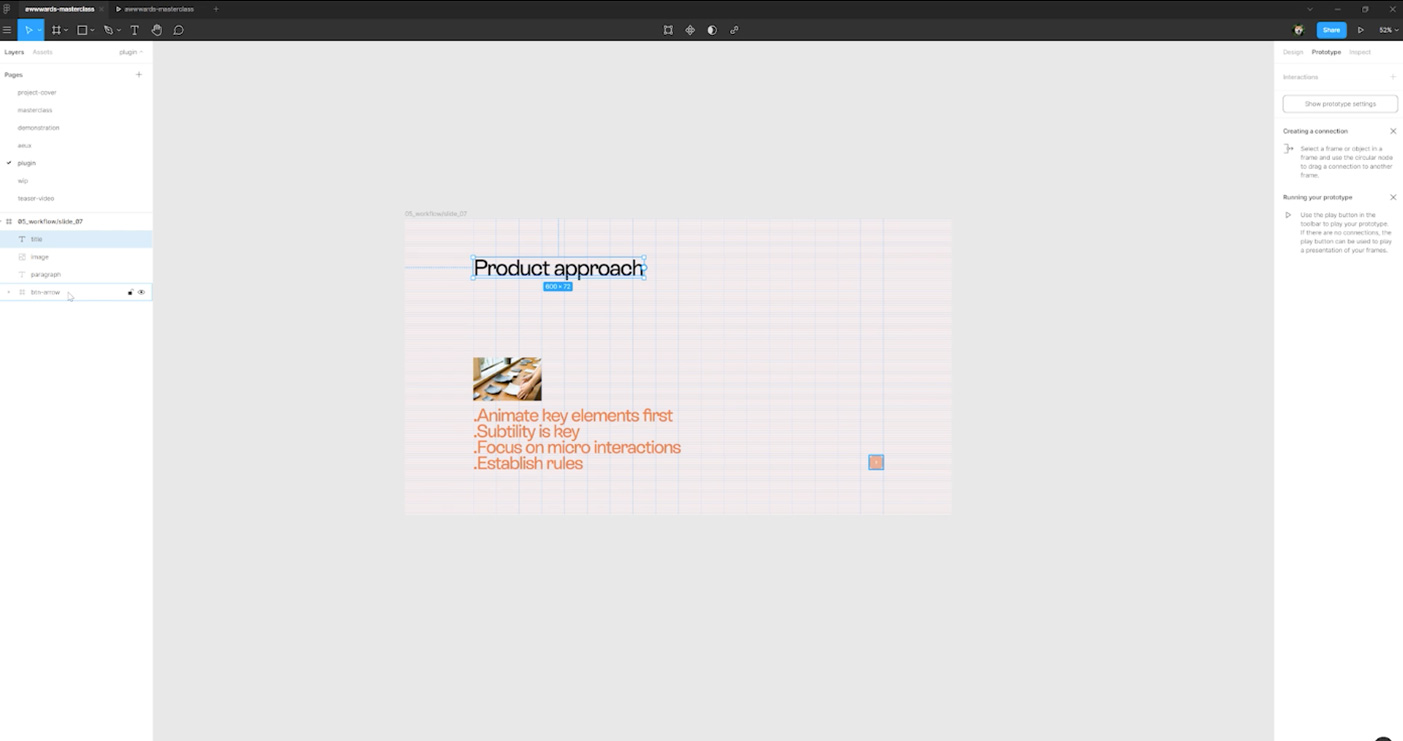
Product approach
-
-
Lesson 4Learn animation insights
-
Discover animation rules
-
Learn about easings & timings
-
Think in motion
-
-
Lesson 5Change your workflow
-
Get better with plugins
-
Optimize your workspace
-
-
Lesson 6Let’s animate!
-
Introduction
-
Logo
-
Landing page
-
UI kit - part 1
-
UI kit - part 2
-
Slideshow
-
Modules
-
CTA to next page
-
-
Lesson 7Wrap up
-
And now?
-
Meet the teacher
Louis Ansa
Louis is a multidisciplinary designer and he is currently the Design Director at Mojo. When it comes to design, he likes playful things, moving stuff and creative concepts. Motion design is a big part of his creative process and he always tries to design things in a way where animation is really going to bring something on the table. From motion design to art direction to websites to 3D to branding and managing, Louis likes to work on many levels with his team. He studied his master degree in design at the amazing Gobelins school before working in different countries for a wide variety of clients.
Course Content
Description
In this class, we will learn how to choose the best animation process depending on the type of experience. From there, we will understand mandatory animation principles before we switch to hands-on After Effects demonstration. In this part, we’ll see how to bring life to your design through an animation system. It’s not only about grids and margins but also timing and emotions.
I’ll also show you what plugins to use to animate faster, and better as well as being able to hand over your animations to your dev team so you can be best buddies.
We’ll be animating a full page of a creative website. From importing in After Effects, to preparing your workflow, to animating different types of elements such as page transitions, buttons, images and text.
Requirements
This masterclass is an advanced course for designers who already know the basics of interface motion design. Basic knowledge of Figma and After Effects is recommended After Effects CC 2020.
You will learn
- Discover the pros and cons of the 2 animation tactics for interactive projects
- Understand the fundamentals rules of animation borrowed from animated movies and motion design studios
- Apply those rules to actual interface elements
- Use all the different lifesaver After Effects and Figma plugins
- Set up your After Effects interface for UI animation
- Animate an entire web page
- Animate a custom logo on a loading screen
- Animate an slideshow and a circular carousel
- Understand the benefits of animated symbols
- Create an animated UI kit for your project
- Leverage the power of master components in After Effects
The course includes
- 4 hours of practical and real knowledge
- Course Documentation
- Source Files for Figma and After Effects
- Valuable links and plugins for your workflow
- Certificate of completion
Features
- English
- English, Spanish, French, Italian, Portuguese (Machine translation)
- Intermediate & Professional
- Access on mobile and Desktop
- Full time access
- Certificate of completion
-

Louis Ansa
Teacher at awwwards.com
If you have any questions about this course, please contact us