-
Feb 6, 2025
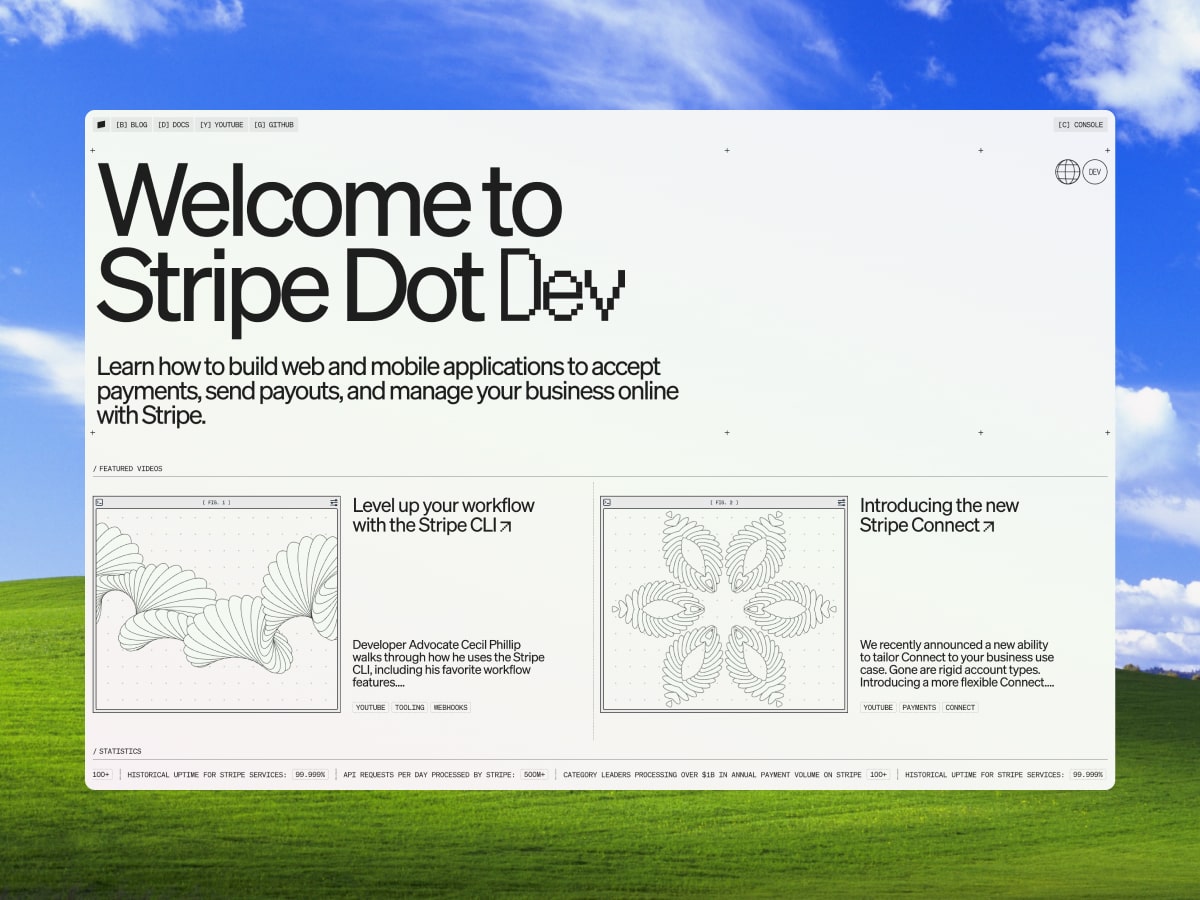
Case Study: Stripe Dot Dev
-
Aug 12, 2021
20 Best Google Web Fonts
-
Jun 29, 2020
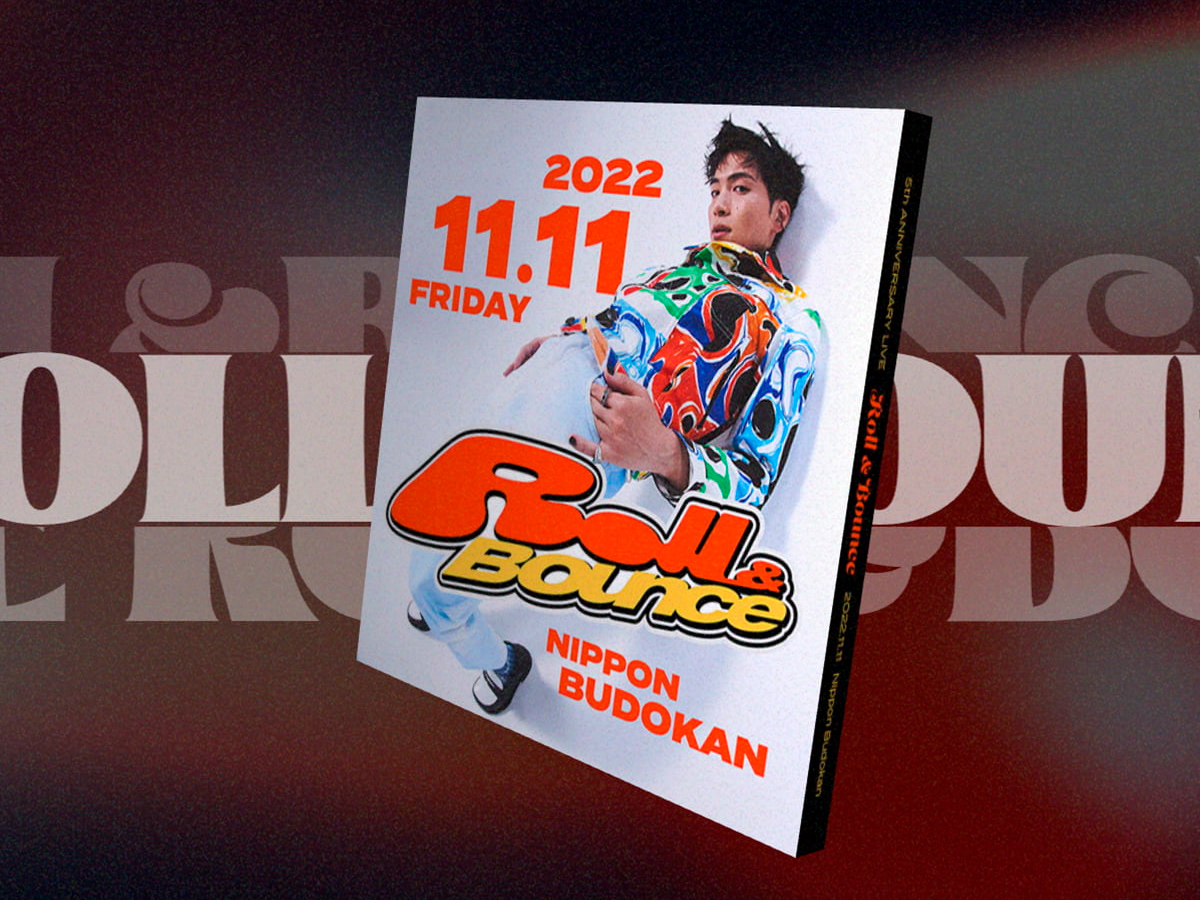
Case Study, Acura: Beat That
-
Oct 12, 2017
Case Study: Rich Brown Portfolio
-
Jul 4, 2017
SVG for Designers
-
Aug 10, 2016
Build A Simple Javascript App The MVC Way
-
Jun 21, 2016
Do We Need Frameworks?
-
May 26, 2016
A Gentle Introduction to Shaders with Pixi.js
-
Jul 13, 2015
Digging into the Front-end Design Trends of 2015
-
May 18, 2015
Web Animation Using JavaScript: A Free Chapter of...
-
May 14, 2015
Practical Uses of AngularJS: Create a Single Page...
-
Mar 18, 2015
My Process and Tools for Rapid Website Prototyping