
What’s the next big thing in web design? 3D and AR. Today we’ll introduce you to Vectary, an online 3D and AR design creation and publishing platform that can help you to ride the wave. It has a simple UI and learning curve that any web designer can almost instantly understand.
What you need to get started
Literally just a web browser and an internet connection. Vectary is a website app built from scratch on WebGL technology. By having everything online, you can access your 3D projects even from your daughter’s Chromebook, collaborate real-time with your colleagues, get feedback from clients and also embed your 3D design online as easy as YouTube videos.
Here are two tips on how you can implement a 3D design on your website:
1. No more stock photos: Create custom 3D visuals and headers easily
If you don’t have any 3D modeling experience, don’t get scared: 3D content creation is not the same as 3D modeling anymore. Today, you can easily create 3D visual from 2D images or simply assemble a scene from libraries of ready-made 3D assets. All without any editing of the geometry.
Do you want a 3D logo? Just import your logo as an SVG file, and it will be automatically changed into 3D. Need to add 3D text? Vectary has a built-in library of 800+ Google fonts that are automatically in 3D. You can play with thousands of assets, materials, lights, cameras, generative tools, and deformers.
Gary Simon, author of the DesignCourse YouTube channel, for UI designers and developers, told us he spent only 2 hours in Vectary before being able to create a tutorial of a 3D scene. Check it out:
2. Embed an interactive 3D element with AR preview: Increase conversions
The use of interactive 3D elements is particularly useful if you want to focus on conversion on your e-commerce site. 3D and AR have the power to bring authentic real-life experience to the visitor. If one image is worth 1000 words, AR is worth 1000 images. This is why Ikea developed their own AR app - customers can put the images of the furniture into context by viewing them in their own home. This interactive view speeds up the decision-making process.
While not every online store has the budget to build their own AR application, with today’s possibilities of web browsers, it’s not so necessary. Why build a separate app for something as simple as viewing 3D content in the real world, when everyone can access it directly by browsing your website?

AR is more accessible than you might think. In October 2018, Apple turned millions of iPhones and iPads into AR devices with a single iOS update. They introduced a USDZ format used in ARkit for augmented reality preview. Anyone can put their product in this format on their website for visitors to try it in AR. But what about folks with Android devices? At the beginning of May, Google introduced a similar Scene Viewer AR solution for Androids using GLTF 3D format. Ben Schrom, the Product Manager in Google’s AR team, said at the I/O19 conference that since last year the number of Android devices supporting ARcore technology almost quadrupled to 400 million. This is an opportunity for every web designer to implement AR on their website.
Try this AR demo created with Vectary, directly in your mobile browser.
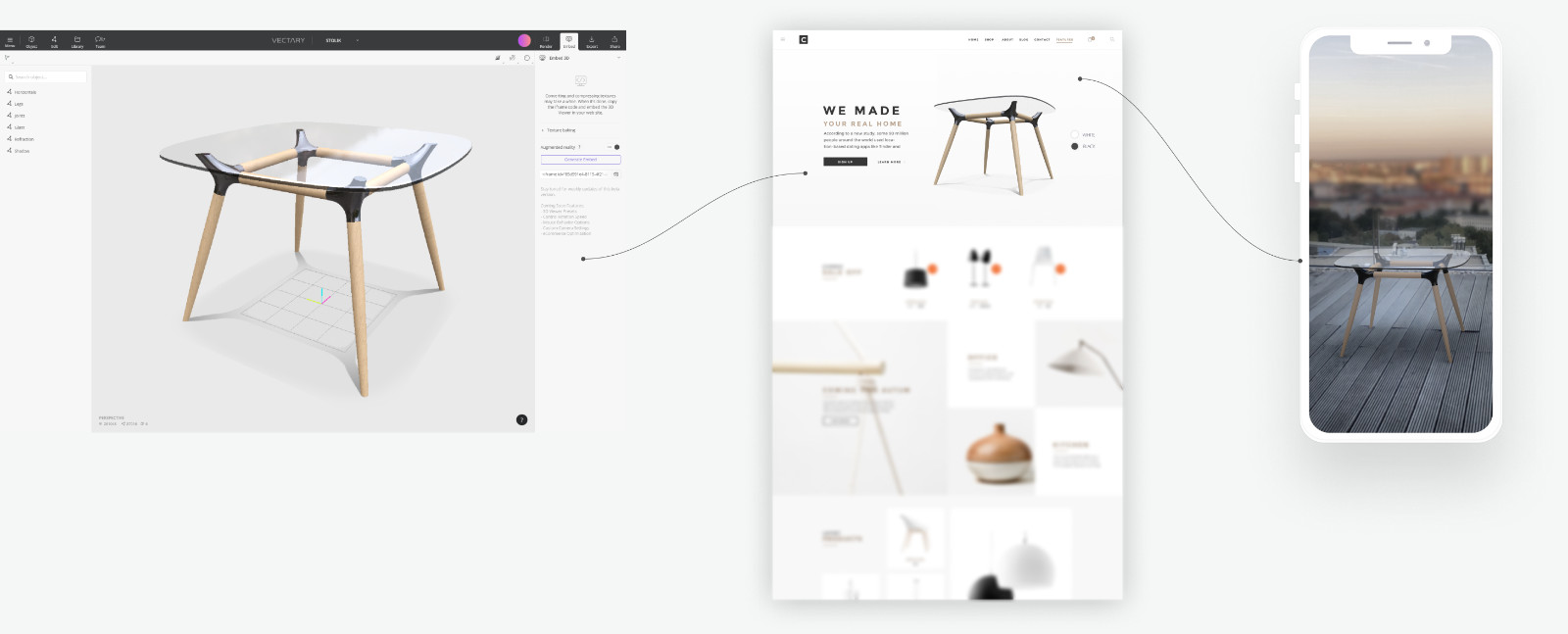
Vectary merges both of these Apple and Android technologies into one 3D/AR viewer, which you can embed as an iframe code into your website. Visitors on desktops can see the viewer as interactive 3D content on your website. Smartphone visitors have the same 3D experience, plus they can try it in augmented reality directly from their browser. No installing of a third party app is required.
Vectary 3D Model & AR Viewer.
Furthermore, Vectary’s web embed works like a 3D CMS, so you can enter the Vectary 3D editor, make changes and they will be applied on all your web embeds instantly. Whether you choose Vectary 3D/AR viewer or other solutions out there, Vectary’s creation platform and 3D file converter to USDZ or GLTF might always be handy.
Accessible 3D and AR on the web is not in the far away future, it is happening right now!
Competition Giveaway: Get a lifetime Vectary Premium plan for free.
Try it yourself for FREE! We’re giving away a lifetime Vectary Premium plan, all you need to do is tweet this article with your thoughts on 3D and AR in web design using the hashtag #3DAwwwards.The winner will be picked on June 21st.
