
我们将剖析当前的数码设计趋势,首先是渐变(Gradients),这是趋势调查结果中被讨论最多的主题之一,这要归功于Awwwards用户和Jury的合作。立即在我们的书中查看完整的调查结果。数字思想家的当代风景。NOW.当代数码思想家的风景

渐变已经很流行了很长一段时间了,它们最初以传统方式,在背景和图像中卷土重来。 Spotify通过在照片上应用双色调渐变,作为品牌在其广告系列和微型网站中的特色元素,再次使其受到欢迎。你可以在此处找到有关如何在Photoshop中创建双色调渐变的一些教程。

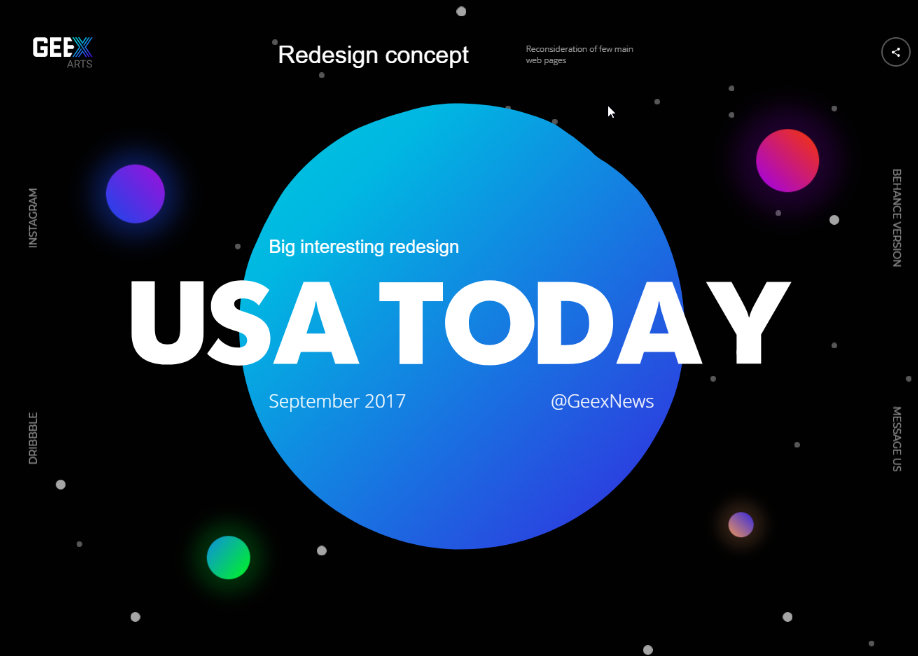
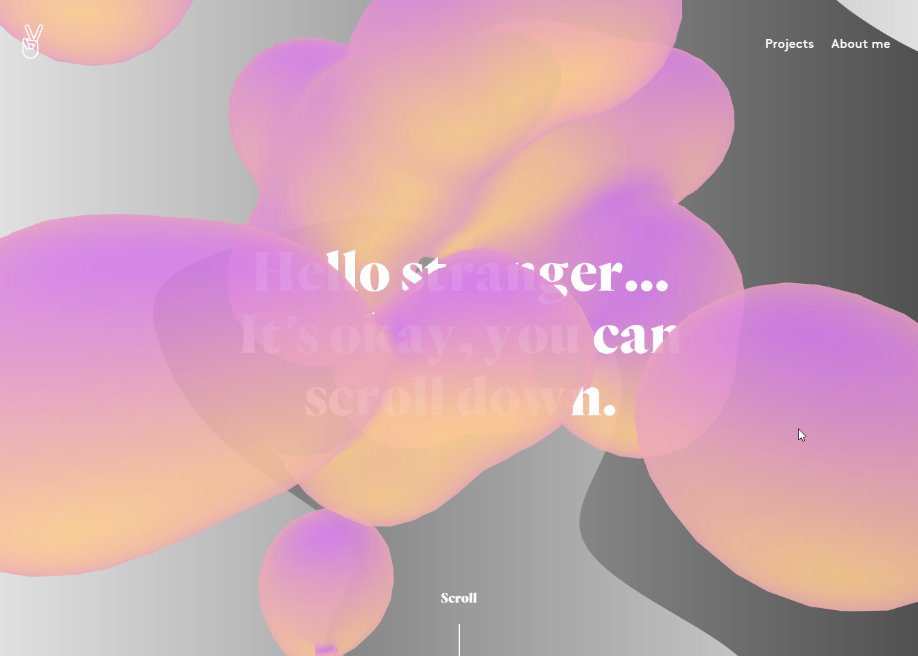
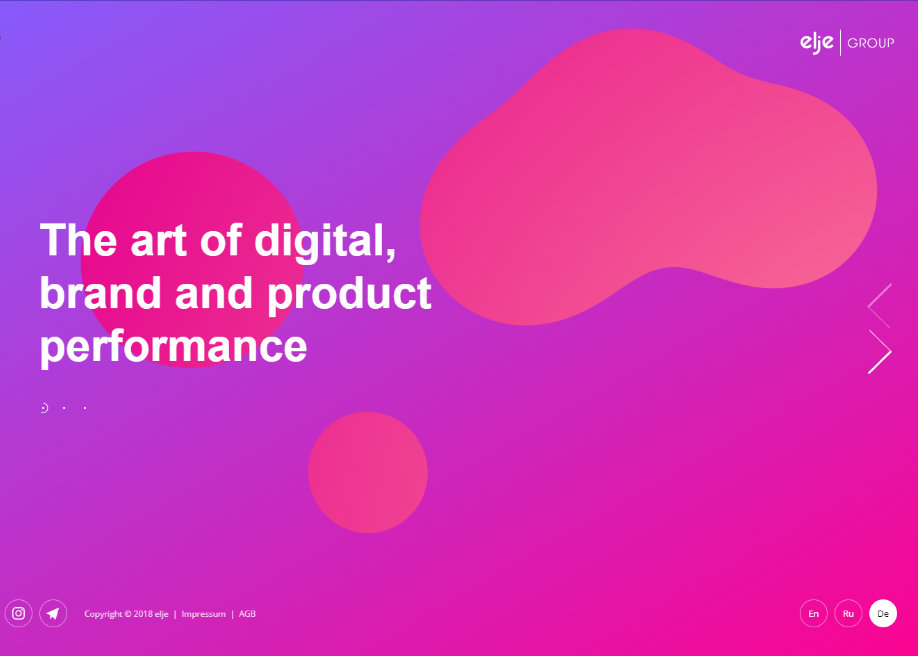
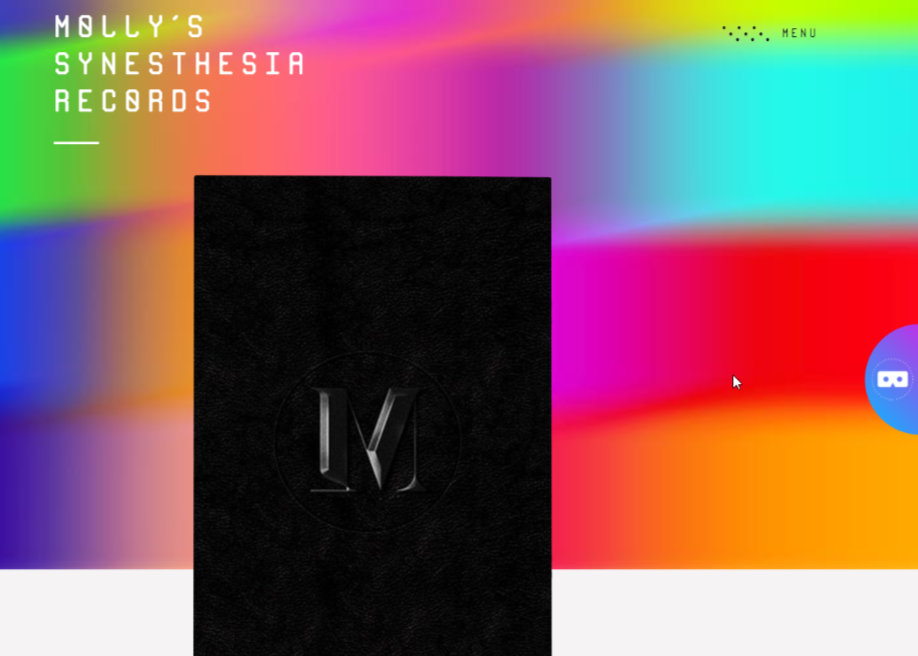
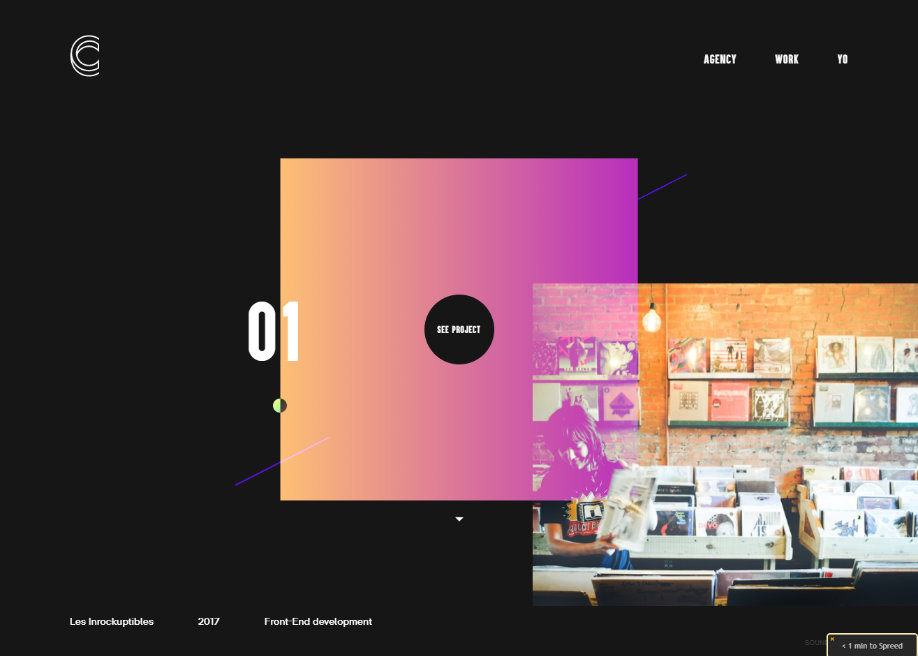
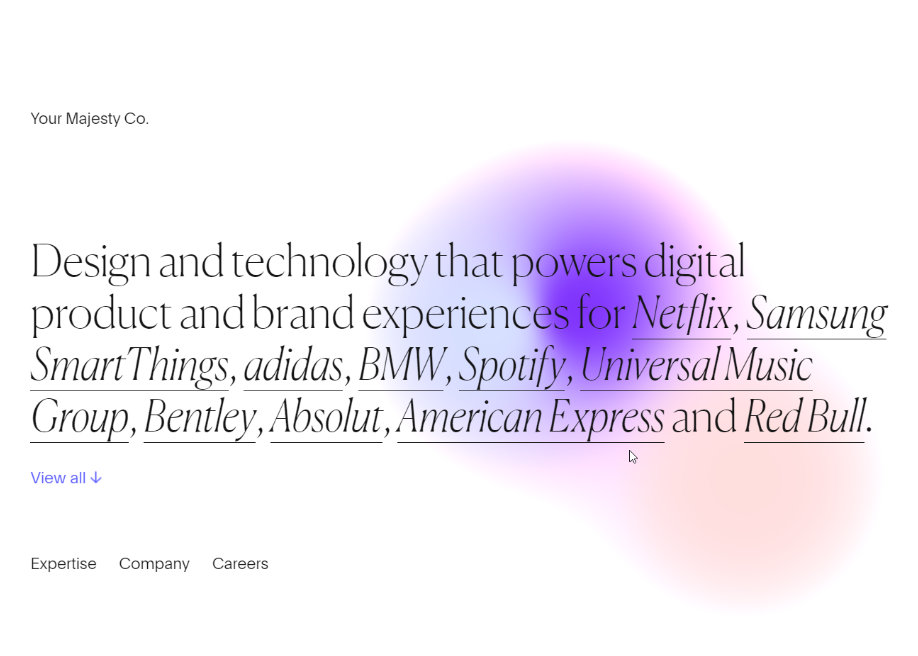
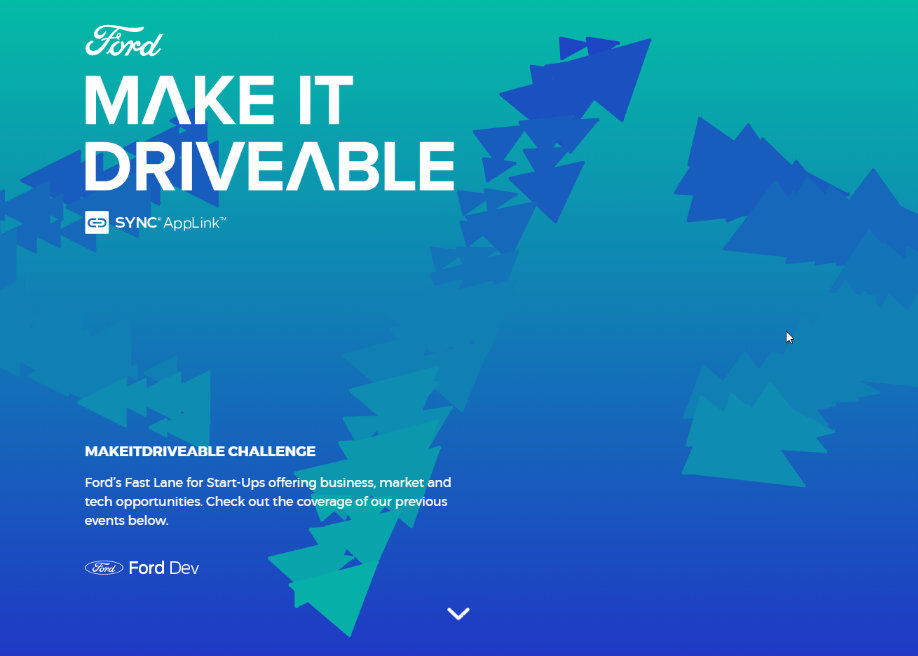
今年,我们看到了各种彩色渐变,充满活力的调色板以及不规则形状的模糊和失真效果。渐变当前以多种方式使用,但就趋势而言,最典型的用途是将渐变的使用扩展到合成中的辅助元素,例如悬停,标题,3D元素,图标等。
iPhone的每种新型号都代表着趋势的典范。在其着陆页、广告以及促销活动中的许多元素上,标题、文字甚至同型文字上方都使用了各种色调的渐变。但是,在背景中,尤其是在iPhone X主屏幕上的设计中,渐变不像传统的线性或径向渐变那样均匀,而是带有不规则混合的彩色。


3D渐变?顶点颜色和颜色图样式
谈论3D渐变似乎很明显,因为场景的照明会在对象的表面上生成光的渐变,但是这种趋势的内在本质恰恰是将渐变用作对象的纹理,有时会模仿顶点颜色和颜色图渐变技术。两种技术的作用不只是纯粹的装饰性功能,而是会用于表示数据或映射3D对象。

渐变的类型
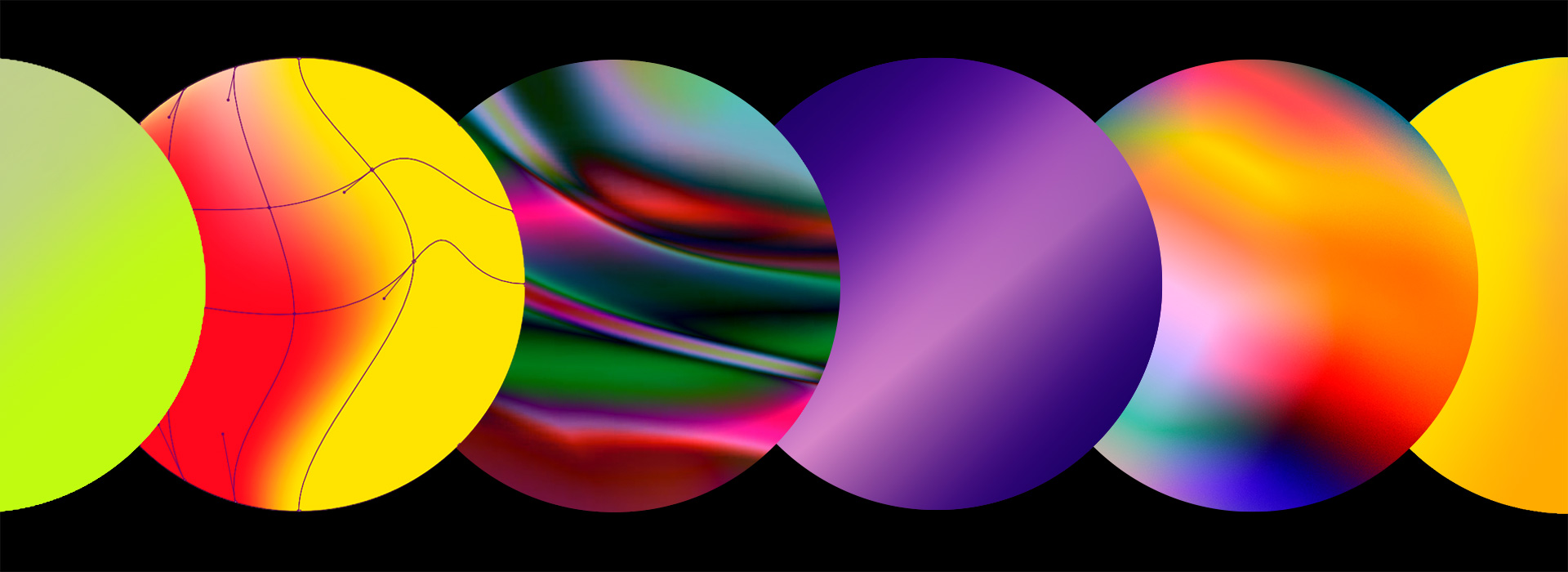
我们可以通过多种方式混合颜色,最常见的是线性或径向渐变,并使用不同的参数,例如半径、方向、不透明度或色点。正如我们在iPhoneX案例中所看到的,目前流行的是使用非均匀混合,这些混合使用渐变网格(gradient meshes)或其他技术。使用渐变网格能使渐变的表面变形以生成自由形状。我们可以找到许多类型的渐变,例如单调、双色调、多色、梯度渐变(gradients ramps)等,如下图所示。

CSS 渐变的有用工具
要在CSS中重新创建这些效果,有大量可用的工具,可以通过可视化编辑器创建它们,只需复制和粘贴CSS代码即可,如此处看到的: Webgradients、Khroma AI、Color Space、UI Gradients、Grabient、Coolhue、CSS中的Easing Gradients。
下载渐变效果源文档!
参与渐变,免费下载矢量格式.ai或pdf的源文件,以使用海报中的渐变进行自己的设计实验。

Awwwards 渐变收藏夹
我们一如既往地选择了SOTD和被提名人,让你可以看到使用中的这些效果,希望你能从Awwwards Collections或我们的书中找到启发。NOW.当代数码思想家的风景讨论的是当年主要网页设计的趋势。