
If you love creating website prototypes in Figma but struggle to turn your designs into interactive websites, Tilda is the website builder for you. Tilda is also the platform that allows hundreds of thousands of designers to create awwwards-level websites. See below why you should try it out now.
Figma is a powerful platform for design and prototyping but transferring website layouts manually is tedious. How easier a designer’s life could be if there was a way to quickly turn static designs into ready-to-publish, fully functioning websites, into websites with the same level of awesomeness as your Figma designs?
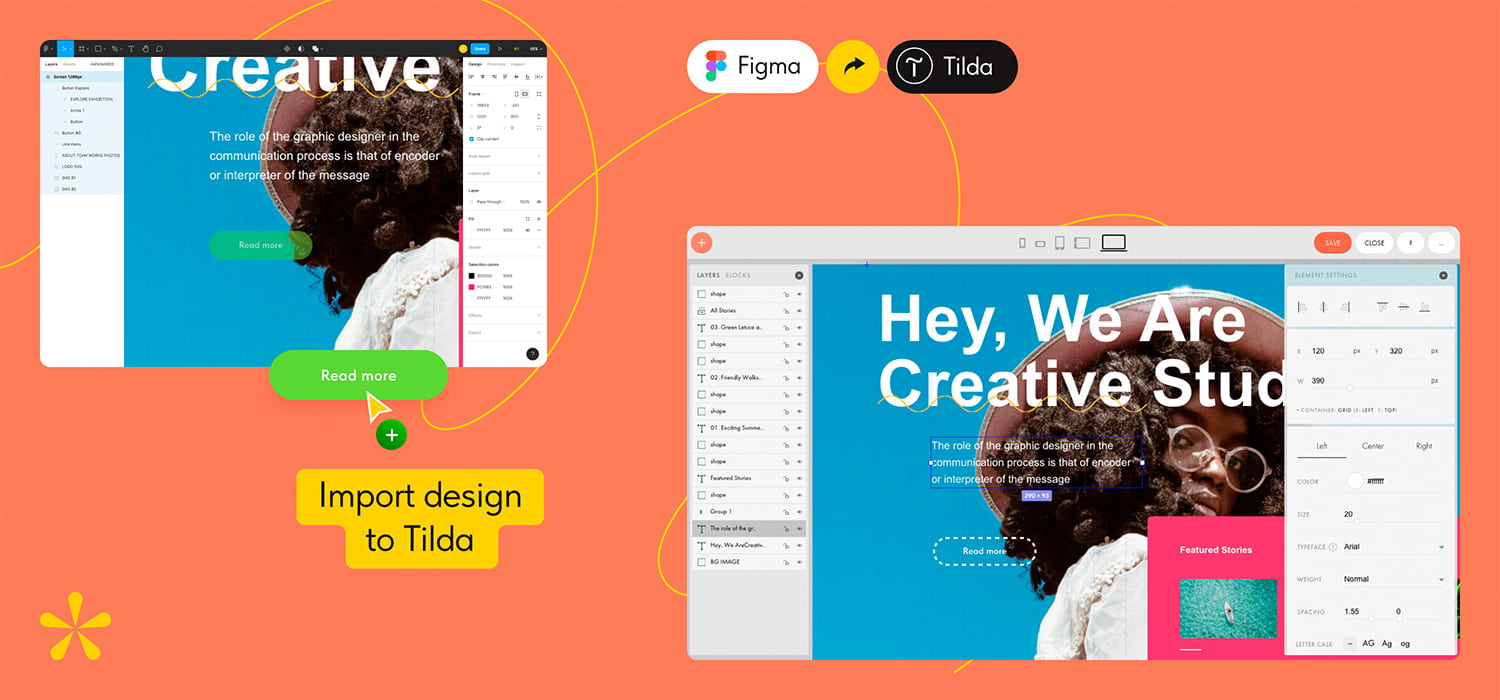
That’s exactly what the guys at Tilda had in mind when they rolled out a feature for Figma import. Now you can automatically import your Figma designs to the Tilda website building platform. All you need is to put the API token and URL from your Figma layout to Tilda, hit “Import” and give it a few moments to turn your layout into a website. As a result, you’ll receive a fully functioning website that will look, feel and act exactly how you meant it to. Even more, the website will be SEO-ready and responsive and include all the business-critical features, such as data capture forms and integrations with payment services.
In this post, we’ll explain how Tilda differs from other website builders and why it’s the best tool for web designers who work on Figma and want to create professional websites easily.
What makes Tilda stand out among other website builders?
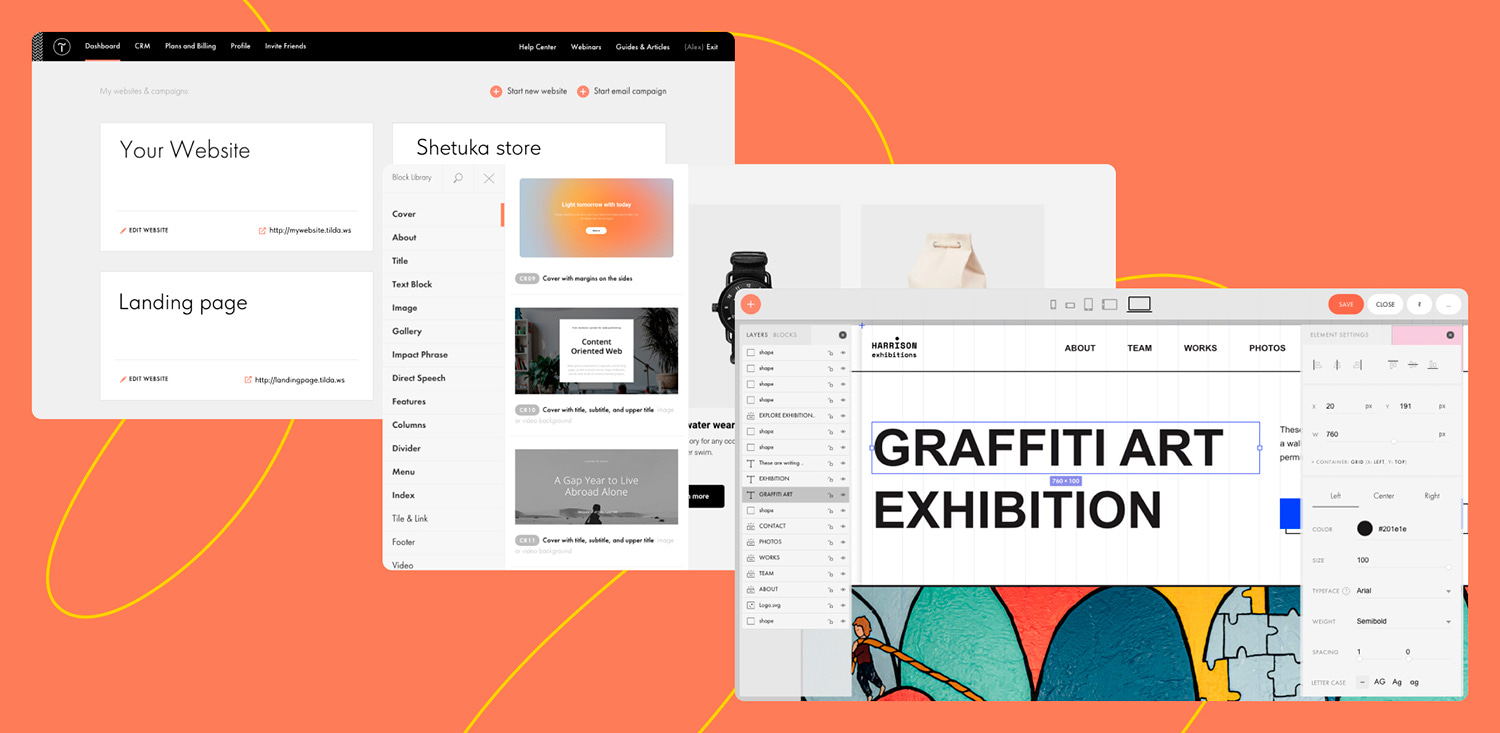
Tilda is a no-code platform for creating websites of all sorts – from a landing page to online store. It has been the pioneering website builder to introduce block mechanics that allows users to create websites out of pre-designed sections. Tilda is not that ordinary drag-and-drop builder. Quite the opposite, it’s a powerful platform that enables designers to create professional awwwards-level websites. What’s its secret?
You can simply use pre-designed blocks, adjust them as much as you like and voila! You are online
On one hand, Tilda is indeed intuitive and easy to use. If you are not a pro or want to quickly build a website, you can simply use pre-designed blocks, adjust them as much as you like and voila! You are online. It makes the design process feel light and somewhat delightful because, wow, how easy it is.

On the other hand, the platform doesn’t limit your creativity and provides a fun playground for experiments. To go wild and bring unique designs, you can utilize Zero Block – a built-in editor to create your own blocks on Tilda from scratch. Whatever ideas you have, you can turn them into a website on Zero Block.
That’s the trick: pre-designed blocks for more standard-looking websites live in harmony with the advanced features for professional designers. This makes Tilda a go-to tool for many users no matter their level.
Zero Block to let your creativity break free
The beauty of Tilda’s Zero Block is that you can control each element of the block, including text, image, button, or background and decide on their position, size, and screen resolution on which they'll appear.
For example, in Zero Block, you can create many sorts of animations: from basic effects, such as the appearance effect, parallax, and fixing, to advanced step-by-step animation. To get started with web animations, Tilda launched a free practical guide.
In the video below, see what you can do on Zero Block:
Working in Zero Block
Finally, Zero Block comes in handy when you draw a website layout in Figma and want to quickly transfer it to a page.
Import Figma designs into Tilda in five steps
It takes mere minutes to quickly perform import from Figma to Tilda:
- Login to Tilda and add a new Zero block from the Block Library;
- Go to the Zero Block editor and open the context menu;
- Hit the "Import" button;
- On Figma, copy your layout’s URL and retrieve API token;
- Paste the URL and the API token to Tilda and click "Import".
Done! The desktop version of your Figma design is ready. You may also want to adapt your layout to mobile devices by hiding or fine-tuning certain elements. And if you make changes to your Figma layout, you can process the import again. Once you are comfy with the way your website looks, hit "Publish" and see your irresistible website online.
Here’s how the import process looks like in real-time:
How to transfer layout from Figma to Tilda
It’s strikingly easy, but there are a few nuances to keep in mind.
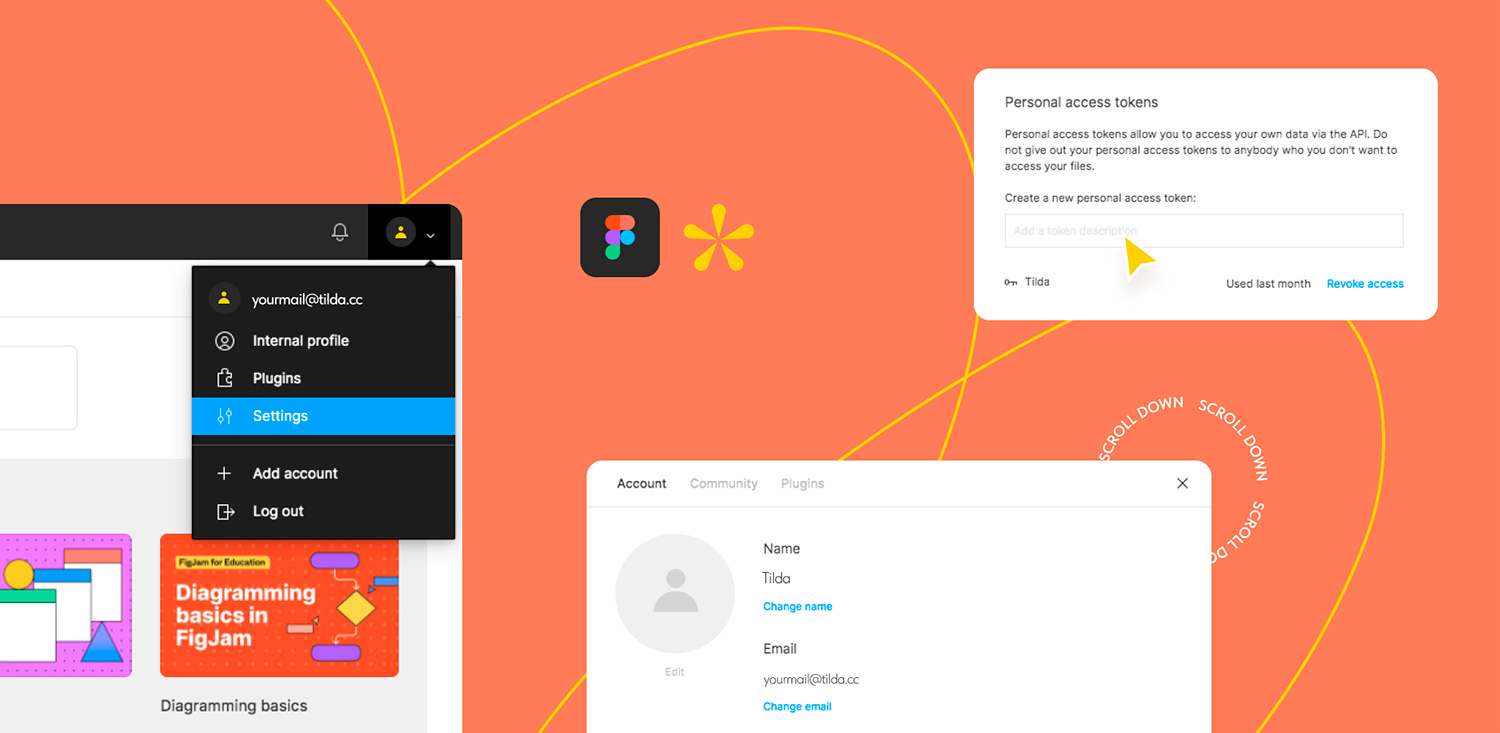
Getting an API token in your Figma account settings.
Through the API, Tilda will access the layout and transfer it to Zero Block automatically. To get the token, go to your Figma account settings → "Personal access tokens" and enter the name of the token, e.g., "Tilda."

Recommendations for Figma layout.
To ensure that the elements move to the right places after the import, we recommend that your Figma layout meets the following requirements:
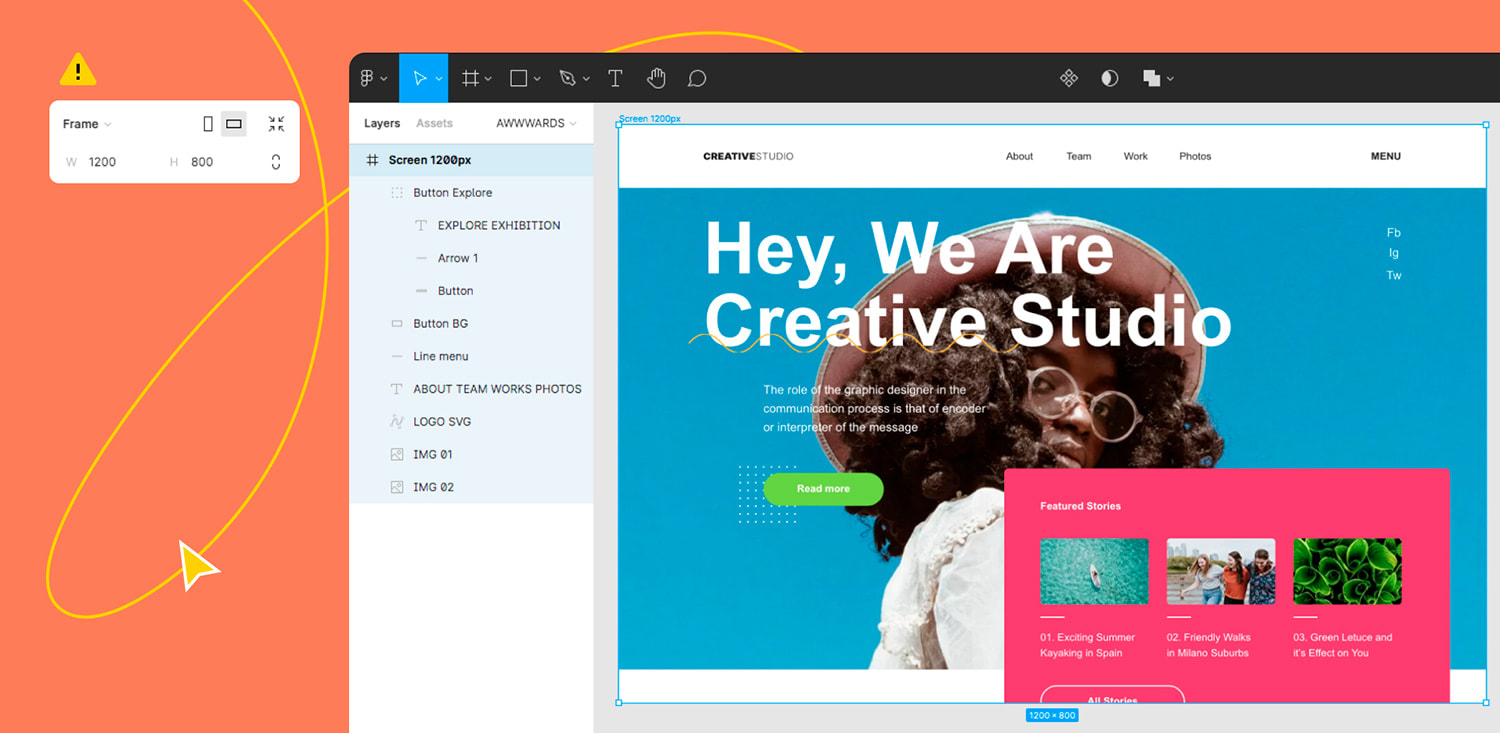
- Frame width is 1200px;
- To import a complex illustration that consists of grouped layers, name a group "image" or "svg";
- To import a button, group its text and shape and name the group "button";
- The width of the text on the button should match the width of the button shape;
- If there is an effect on the shape that is not supported in Zero Block, the shape is imported with the effect image in the background.

What else can you leverage on Tilda?
As we mentioned, Tilda is that type of professional-caliber platform that allows you to bring any design idea to life and to market it. Together with pre-designed blocks and Zero Block, Tilda includes the following features:
Tilda is that type of professional-caliber platform that allows you to bring any design idea to life and to market it.
- SEO. Tilda speaks Google’s love language fluently. Thanks to the consecutive positioning of blocks on the page, websites designed on Tilda are indexed well by search engines. You can adjust a set of SEO parameters and use Tilda’s SEO Assistant that will help you detect and fix errors affecting the indexing of your website in time.
- Service integrations. To power up your website, you can take advantage of the integrated services, such as Google Analytics, MailChimp, Salesforce, Trello, Notion, Slack, and others. You can also use the free CRM service right inside of Tilda that helps manage leads on a Kanban board.
- Built-in free image library. Tilda provides a built-in free library with 600K+ images, so you can find images that are just right for you without leaving Tilda, add them to your website with just one click, and use them for free.
- Online store features. Whether you are making a small online store or a large e-commerce project, you can build it on Tilda, add a shopping cart and connect a payment system of choice (e.g. Stripe, PayPal, 2Checkout, etc.) to accept online payments in any currency. The platform also provides Product Catalog feature, where you can add thousands of items, import and export products in CSV files, easily manage stock, orders, and keep track of store stats.
Bring your project online for free on Tilda
Tilda is a powerful platform that allows designers to quickly create stunning websites. Moreover, it helps eliminate repetitive tasks and automate routines with Figma import being just one of them.
Ready to bring your designs to life with no friction? Register on Tilda to try it for free.
