The latest web design trends have brought to light the fierce rivalry between Color and Typography to dominate the visual experience. Everybody is happy to admire shiny and vibrant color palettes 🌈, they stimulate the senses, and their qualities go beyond simply being visual.
As we discussed in our article Color Exploration in Web Design, Design systems contributed to the trend of the importance of color, and took the palette even further than it was before, (palettes previously only consisting of the principal color of the brand with a highlight color and a few neutrals). Now color palettes contain more elements and are often not just a visual study but a semiotic one, being much more complex and leading us to explore concepts such as strong contrasts, chromatic sequences, colored backgrounds, colors modulated by neutrals, hyper saturated palettes, acid colors, etc
In this article we’ve picked the latest vibrant color schemes from Awwwards sites and a selection of elements from our collection Color Exploration. Enjoy!
.........
1. Sites of the Day with Great Color Schemes
In the second part of this article, we've done a list of the color palettes which have been the most present over the last few months.

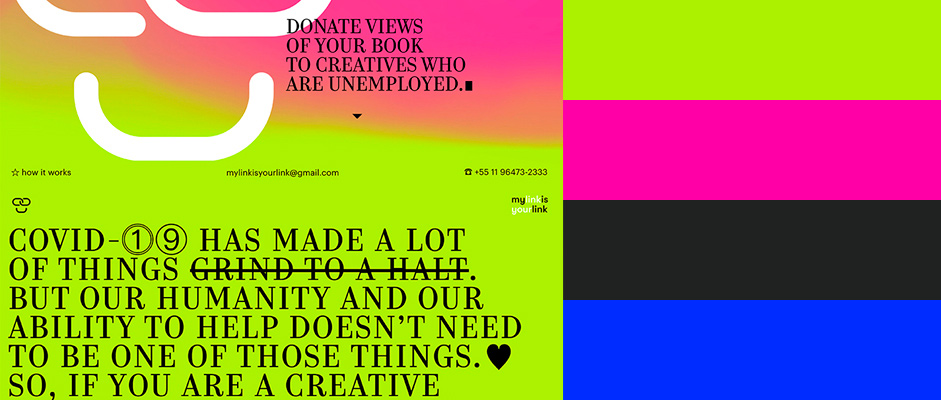
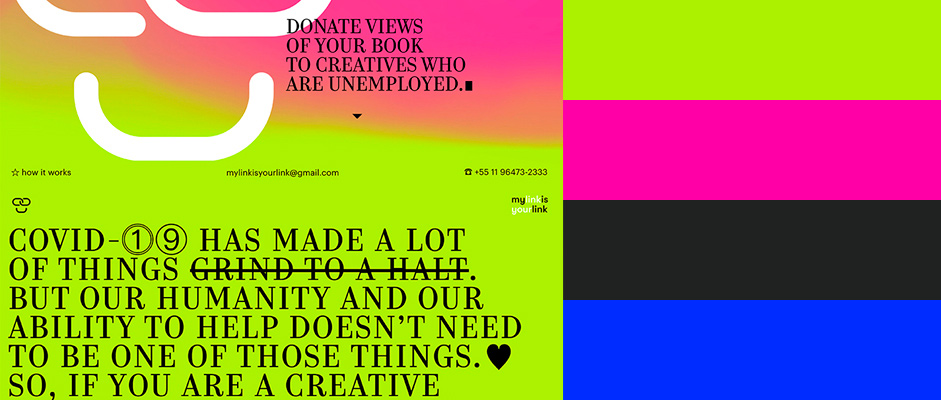
#c1f20f
#ff00a1
#252626
#0b30fb
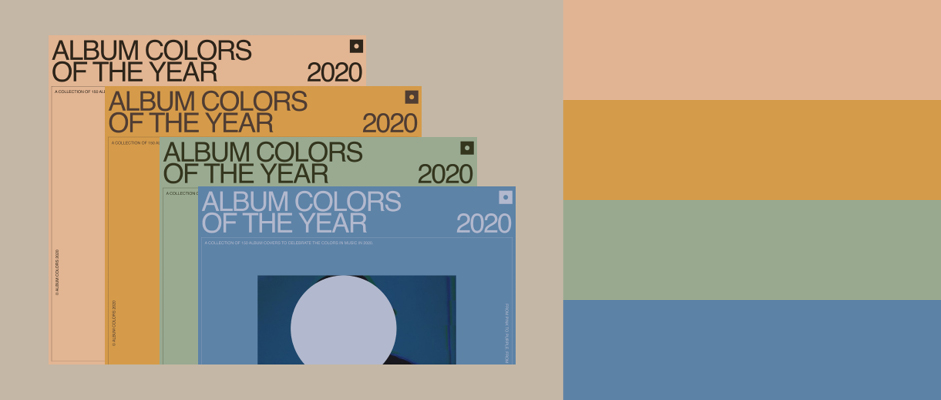
MyLinkIsYourLink By Andre Mezzomo, Bernardo Tavares, Rodrigo Rocha & Marco Correa

##F7f639
#fd92a6
#f267a0
#1b1464
Unleashed By WorkSmiths & Enjoythis

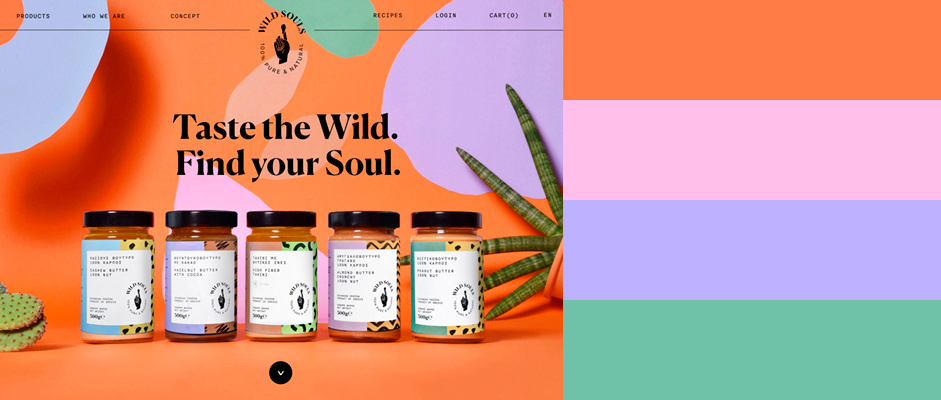
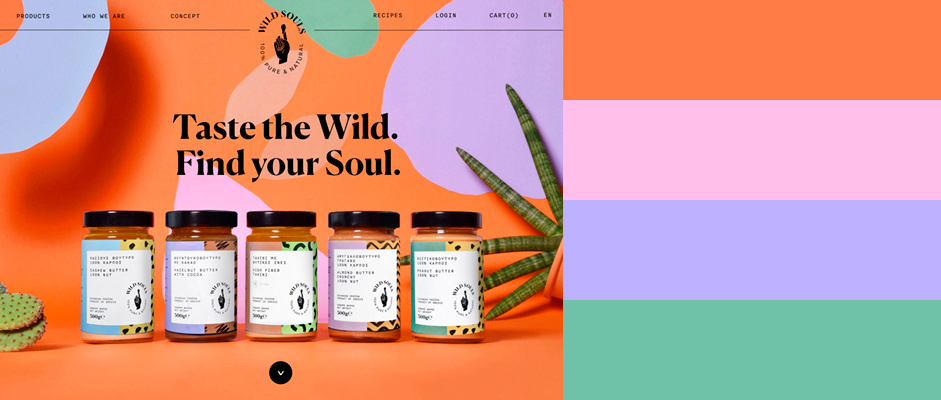
#ed7b49
#f6bde8
#b8afff
#8cc1a7
Wild Souls By Big Horror Athens & No Matter

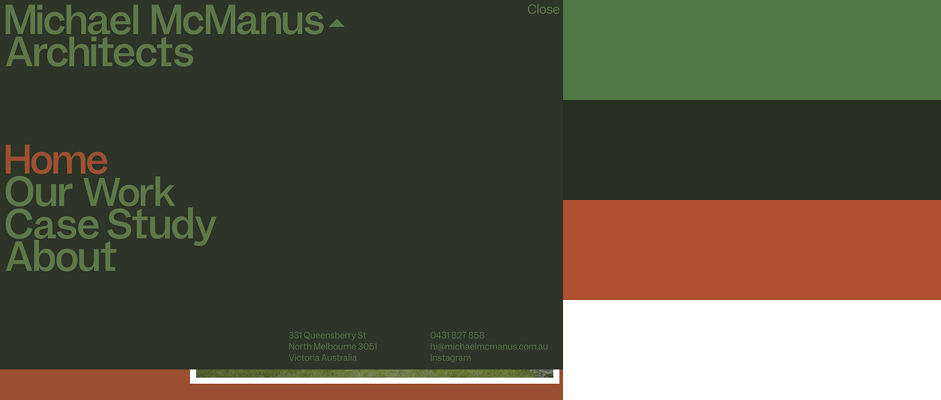
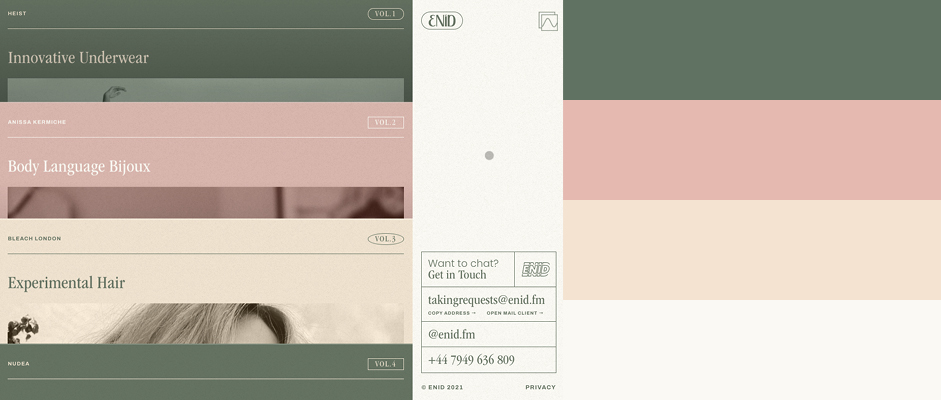
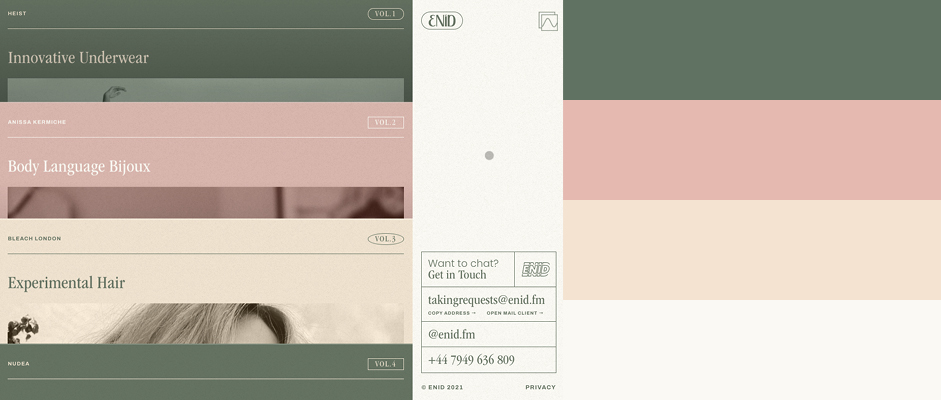
#607262
#e5b9b0
#f4e3d1
#faf9f4
Enid By Nathan Taylor

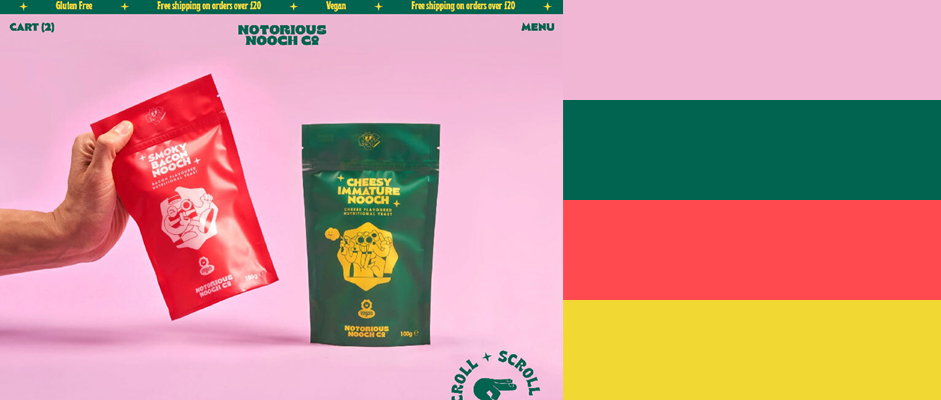
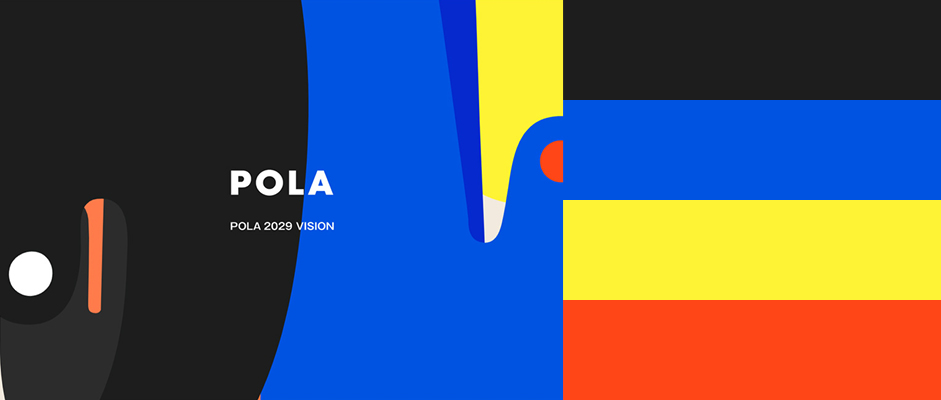
#1d1d1d
#0053e1
#fef335
#ff4617
POLA By mount

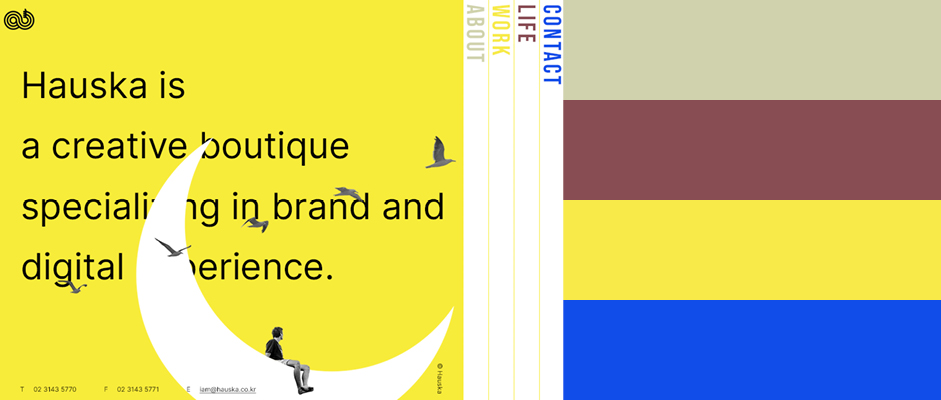
#d0d1ad
#84c53
#f7ea49
#104de9
Hauska By Hauska

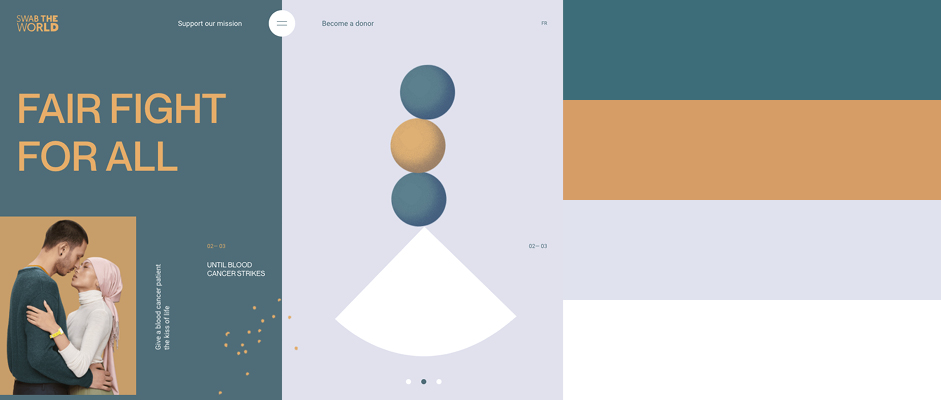
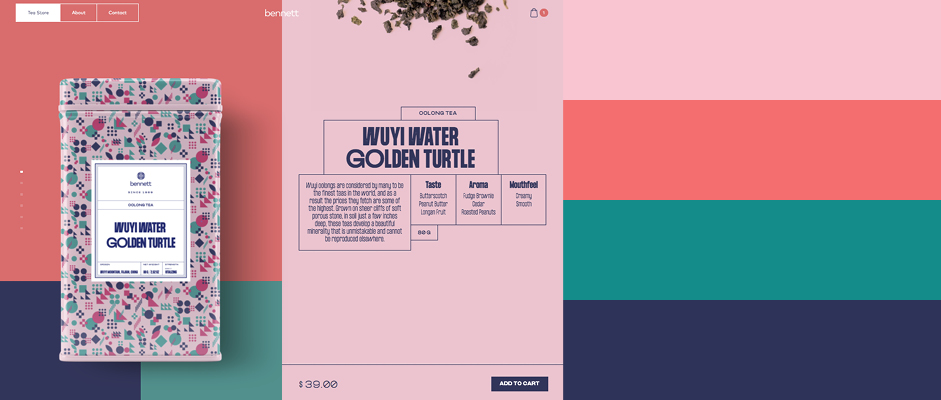
#f9c5d1
#f46e6f
#148c8a
#2e3359
Bennett Tea By Tubik Studio

#cea5ad
#cbff00
#000000
#72aabb
Rouser By ED.

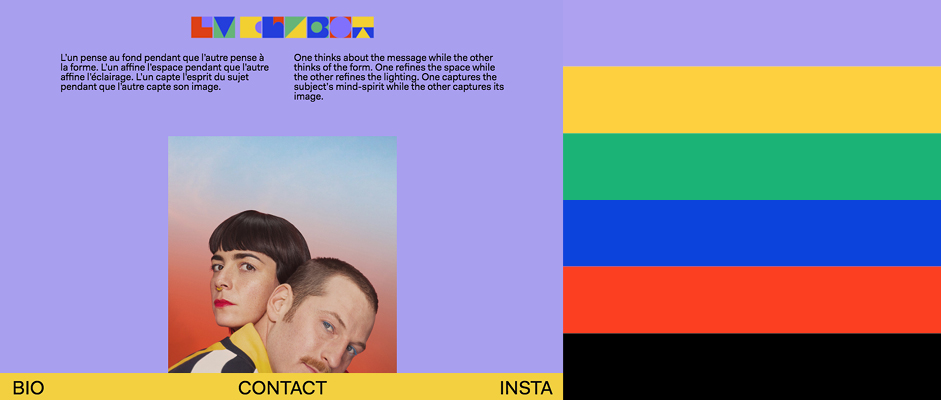
#aea2f0
#fed040
#1bb476
#0b43dc
#fc3f21
#000000
LM Chabot By Pier-Luc Cossette, Deven Caron & Demande Spéciale
△ 🌈 △ 🌈 △ 🌈 △
2. Color Palettes Generators and Useful Tools
We’re lucky to have access to numerous Color Palette Generators and other tools that help us to play with all the color variations and Color Schemes. These tools help us to start with a random color or pick a primary color, and obtain secondary combinations, complementary colors, shades, etc. We can understand and modify the physical properties of color, apply variations of tone, brightness, or even generate gradient palettes.
Coming up we’ll show you the most interesting tools out there, and if you like these, don’t forget to check in with our collection Handy Tools and Apps for Designers on a regular basis where you can find new apps with great ideas to help your creative process.
COOLORS
Coolors is a super fast color schemes generator to create your palettes, share palettes, export them to different formats like SVG, PDF, or SCSS and get inspired by thousands of color schemes.
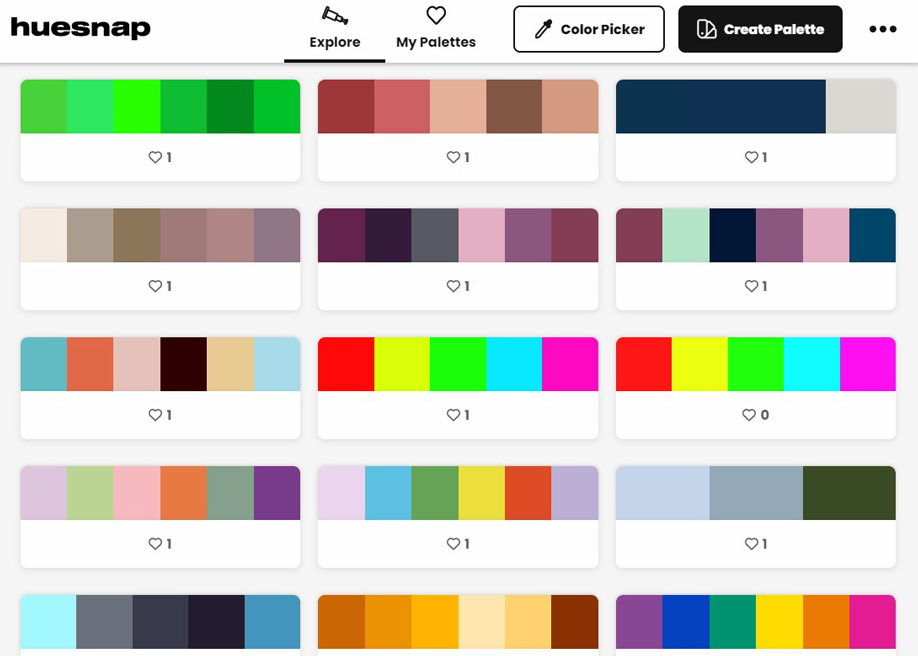
HUE SNAP
Hue Snap is a color palette generator which allows you to use an existing collection of pallet colors, or make your own by uploading an image and using the color picker to create a customized color palette.
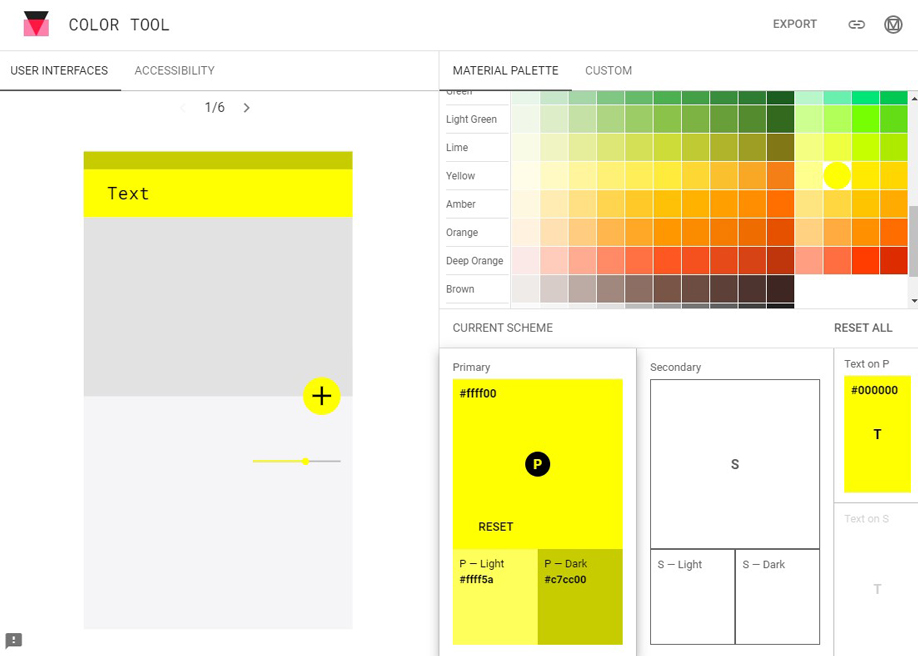
MATERIAL DESIGN - COLOR TOOL
This tool lets you create, share and apply color pallets to your UI designs, and see how colors picked by you would look on real project examples.
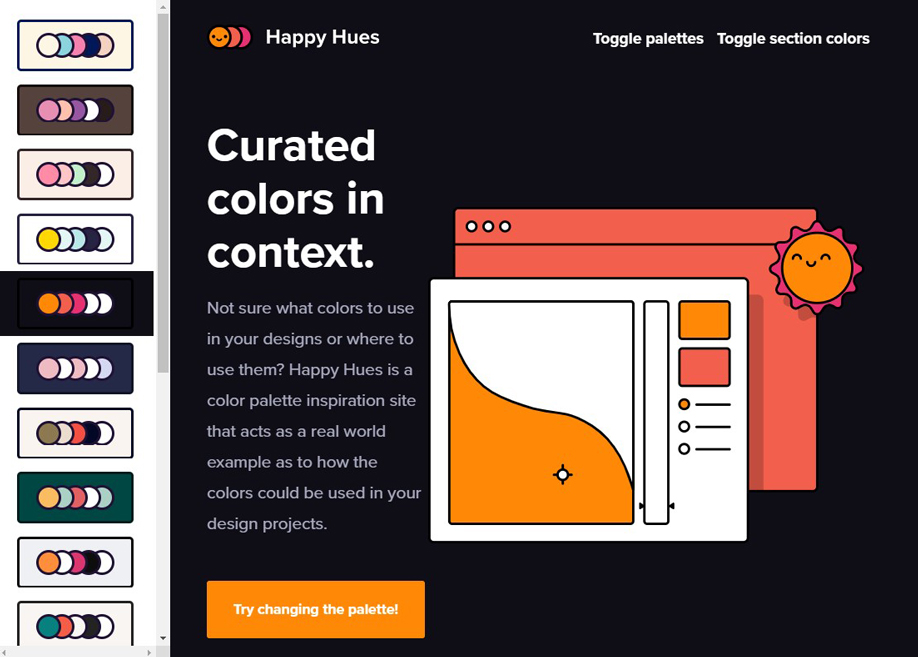
HAPPY HUES
See real world examples of how color palette options would work on a website. This tool is for those who are not sure about colors on their project and want to see examples of colors being used in a design project. Happy Hues also has information about psychology of color and color terminology.
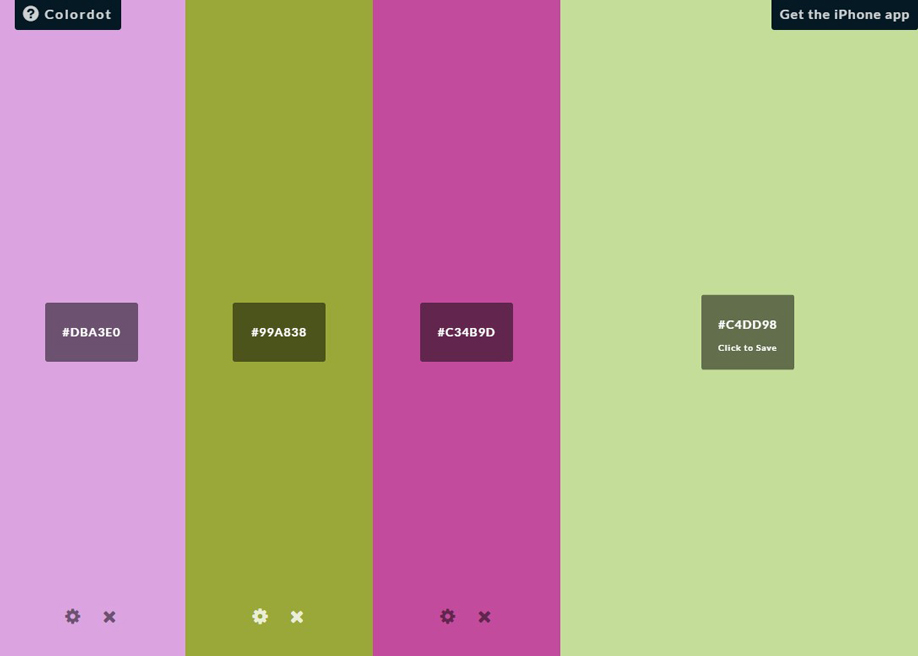
HAIL PIXEL - COLOR
This simple tool is a fun way to create a complimentary palette of colors, you simply move the cursor up and down to select the color, click to save then move horizontally to the next color, eventually creating a full pallet.
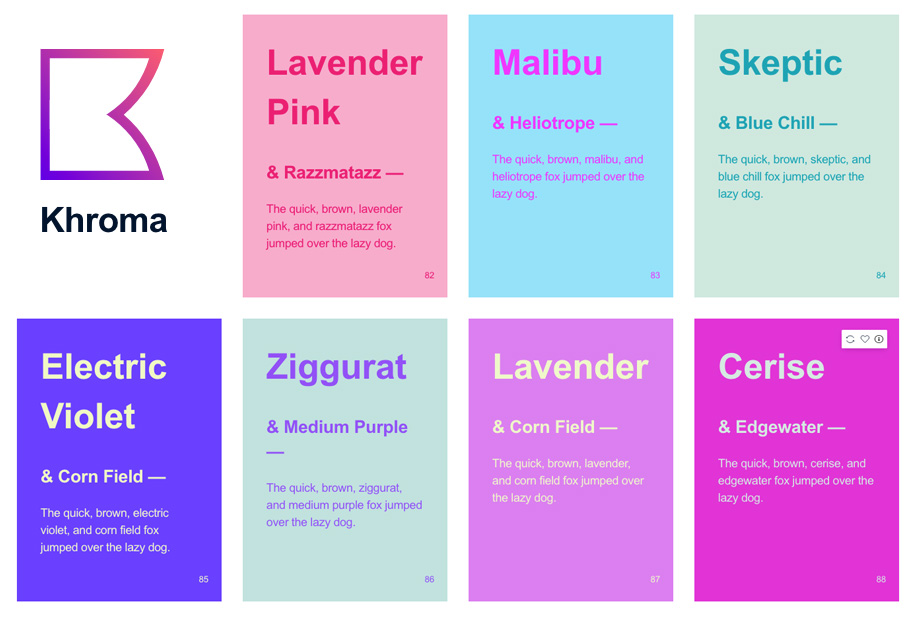
KRHOMA: THE AI COLOR TOOL
Khroma is an AI color tool for designers that learns from your preferences in order to create unlimited palettes.
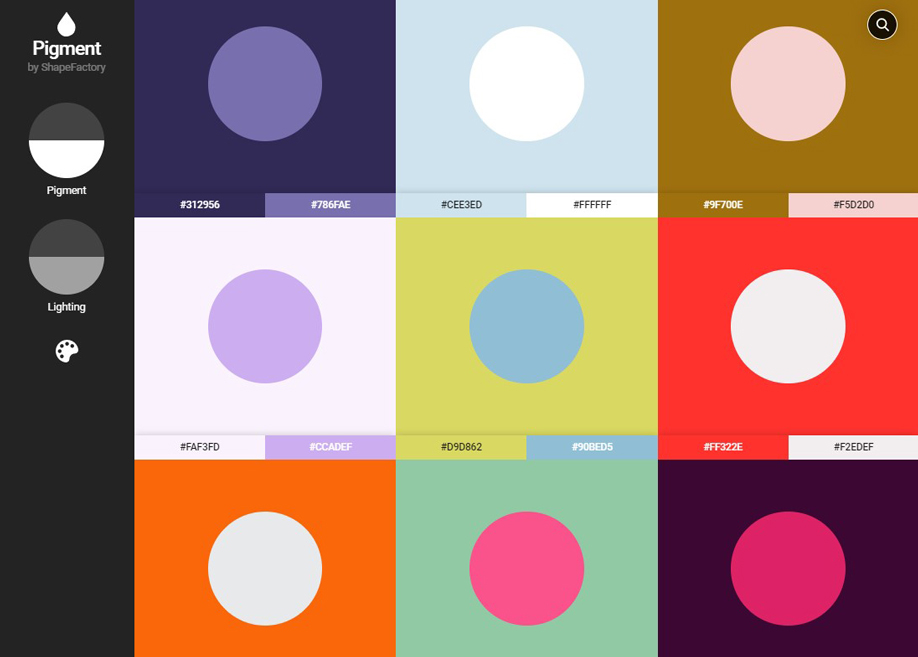
PIGMENT BY SHAPE FACTORY
Generate your favorite colors by using two settings of pigment and lighting. Pigment also gives you the hex code, RGB values and Pantone code of each color you want, also it’s easy to use and free.
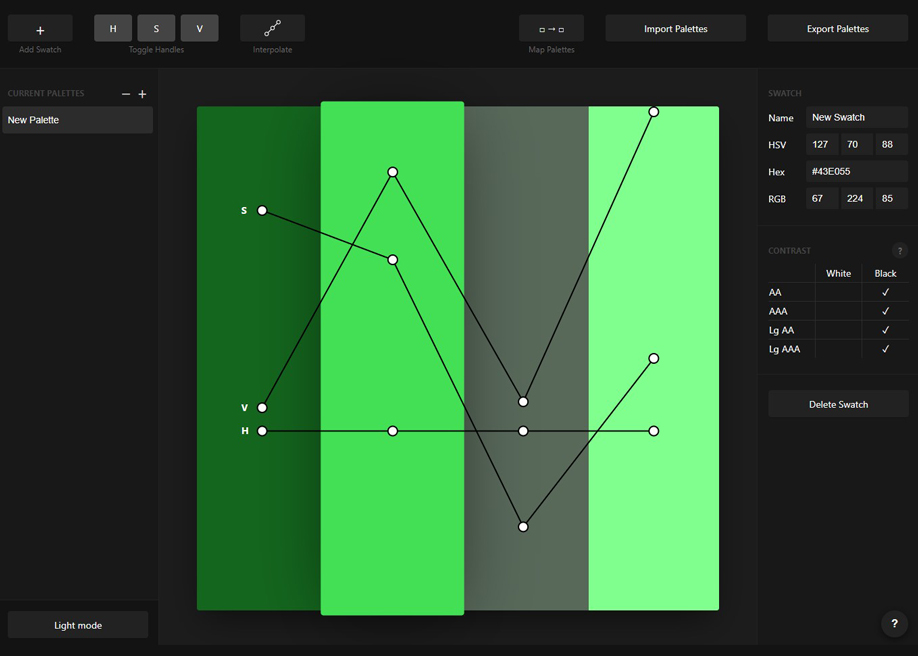
PALETTE
This remapping and editing color palette tool, designed by Gabriel Adorf, allows you to create a basic palette for UI Design, with a smooth dragging feature to increase or decrease the hue, it also allows you to import, analyze and edit existing color schemes.
COLOURCO
Move your mouse around the screen, and simply click to start building your own palettes of colour. This tool allows you to save your colour in several formats such as Less, SCSS, PNG, etc.
HTML COLOR CODES
Features Hex color codes, RGB and HSL values with their color picker, a color chart and a full list of the 140 HTML color names.
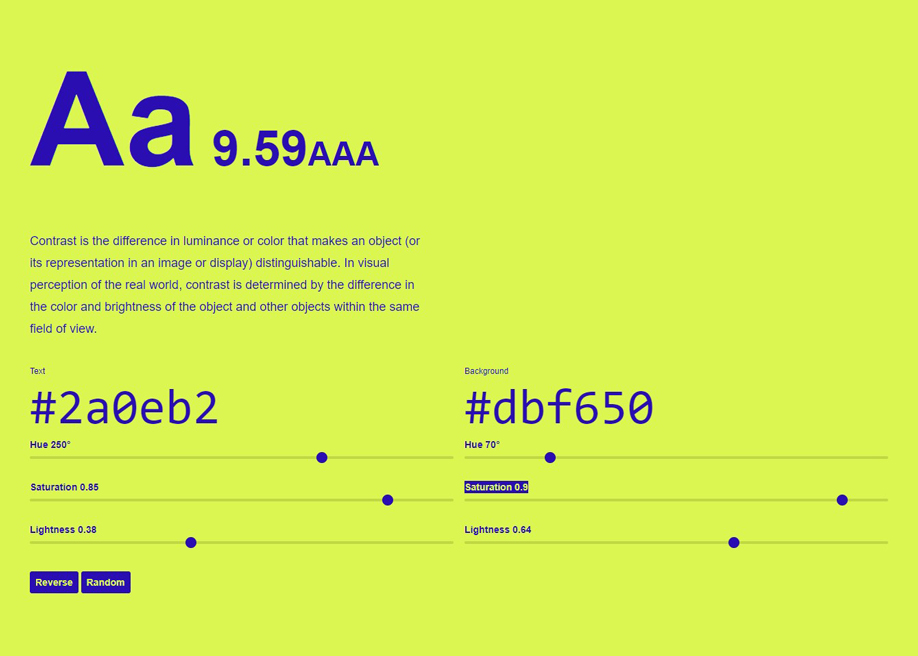
COLORABLE
A tool useful for choosing text and background colors for your designs. You can play around with the settings or just click the “random” button to get good ready made color compositions.
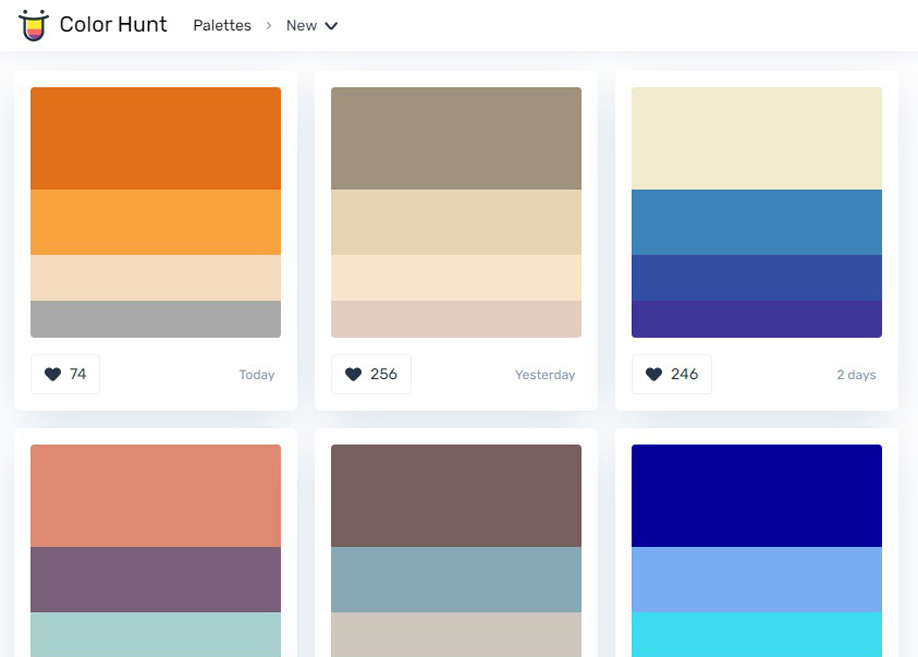
COLOR HUNT
A free and open platform for anyone looking for color inspiration, containing over a thousand trendy, hand-picked color palettes.
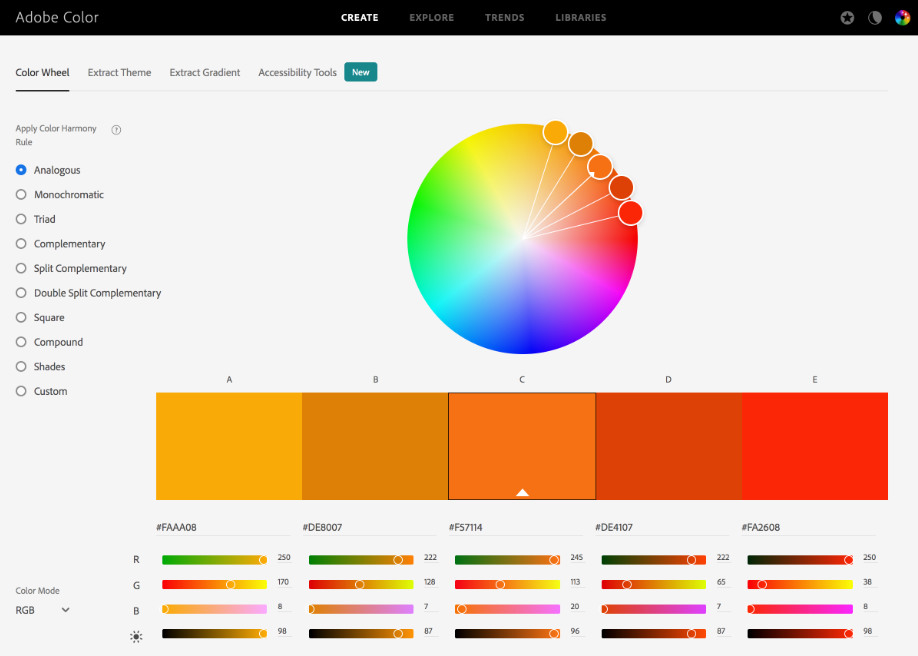
ADOBE COLOR
A classic tool to create color schemes with the color wheel or browse thousands of color combinations from the Adobe community.
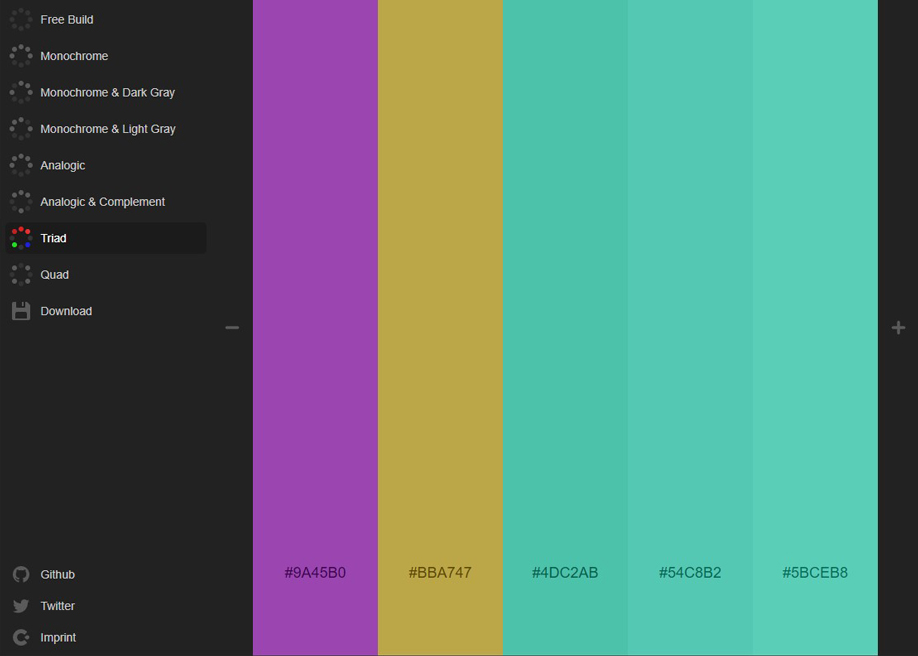
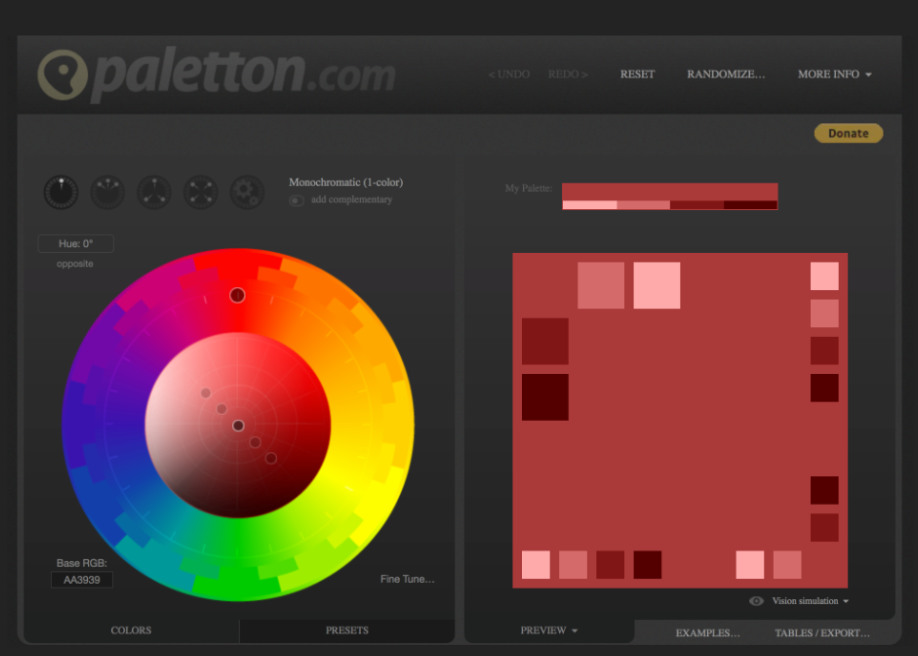
PALETTON
Another classic tool for creating color combinations. Paletton is a great learning tool helping us to understand the fundamentals of Color Theory.
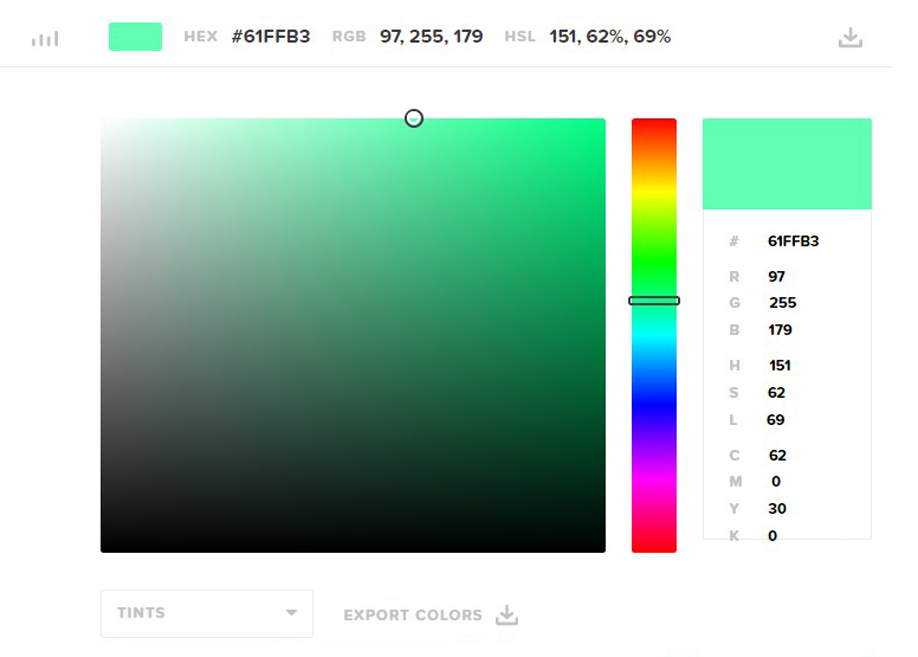
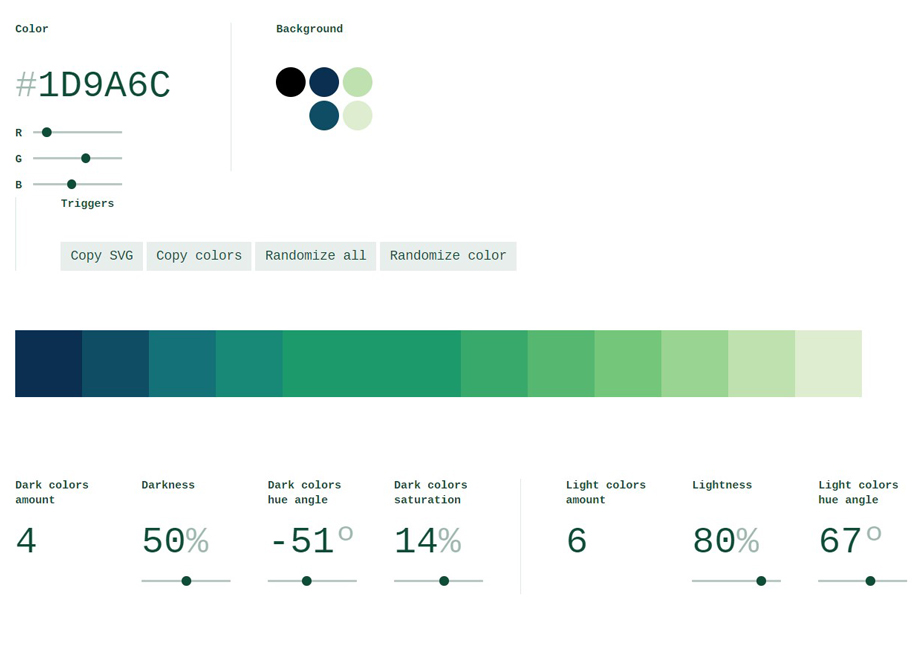
SCALE
A color palette generator with playful settings, which allows you to really experiment when you’re looking for your color schemes.
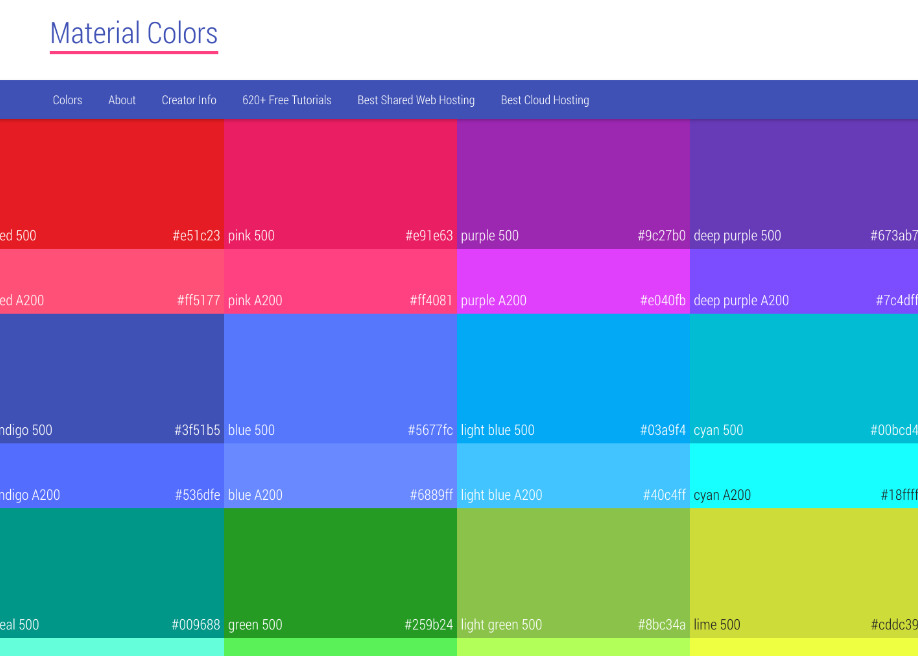
MATERIAL COLORS
COLOR DESIGNER - COLOR TOOLS