
We live in a world of open information, but is it all correct? Since the beginning of Russia's full-scale invasion, more and more fakes have been appearing online. You have probably seen many of them. You know, those stories about neo-Nazis killing themselves. We could not watch the information war in silence.
That's how The other side of truth was created. The site about the war. This was our reply in the information fight. And it was heard.
The Main Idea
War is a confrontation not only of weapons, but also of truth.
The purpose of our website is to show the truth, give information to those who need help, and direct support toward where it is required. This site was our first social project in this war.
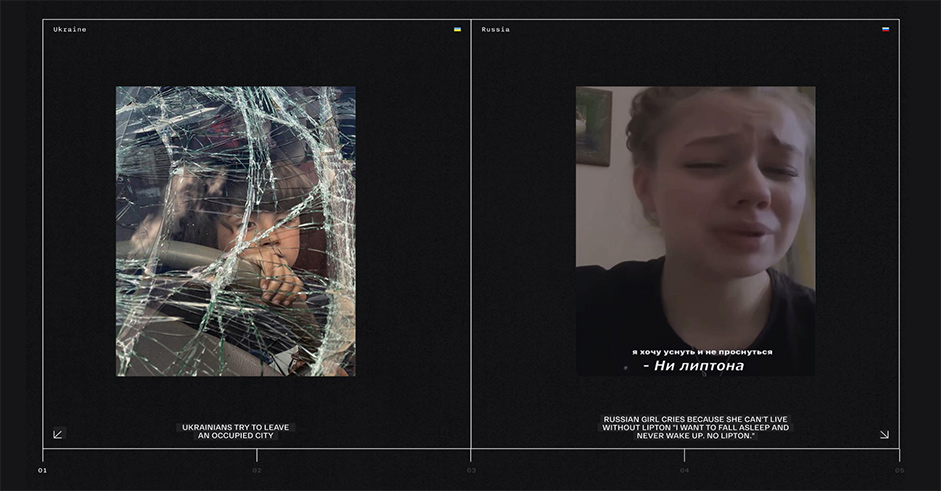
We did not want to prove something, for us, it was important that people draw their own conclusions, comparing the two sides of the site. We have collected real comments, messages, and social media posts published by both Ukrainians and Russians.
Our team had to leave their homes to save their lives. We all were in different parts of Ukraine. So the work schedule has changed, if we can call it that. Even though we are scattered in different cities, we are all united by a common goal - to win!

“The main challenge was the credibility of the information, which had to be verified and confirmed.”
The design
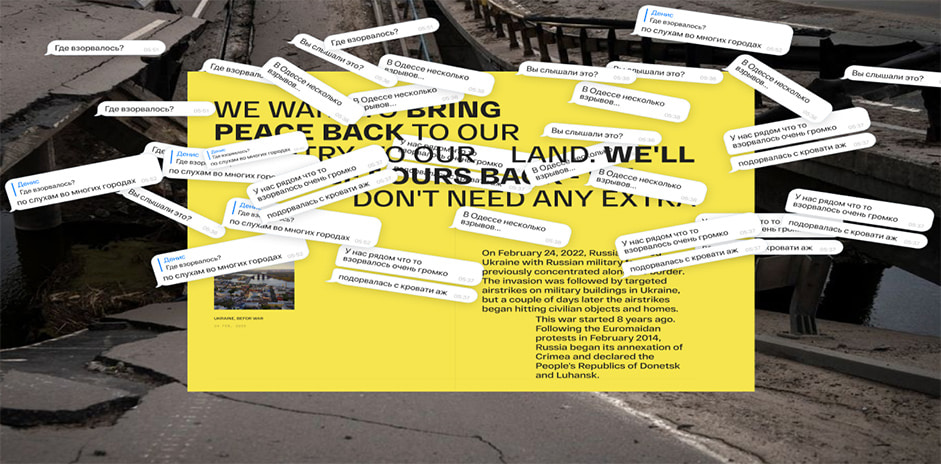
How to show 2 realities: the difference between Russia and Ukraine? We decided to create a special button: the transition to one truth or another. From the one presented by the world society to the one broadcast by the aggressor country - the Russian Federation. This allows you to see in detail comparison of the people's struggle against the occupiers and the silent behavior of Russian citizens who are "out of politics."
The navigation structure of the site:
"The beginning of the full-scale invasion."
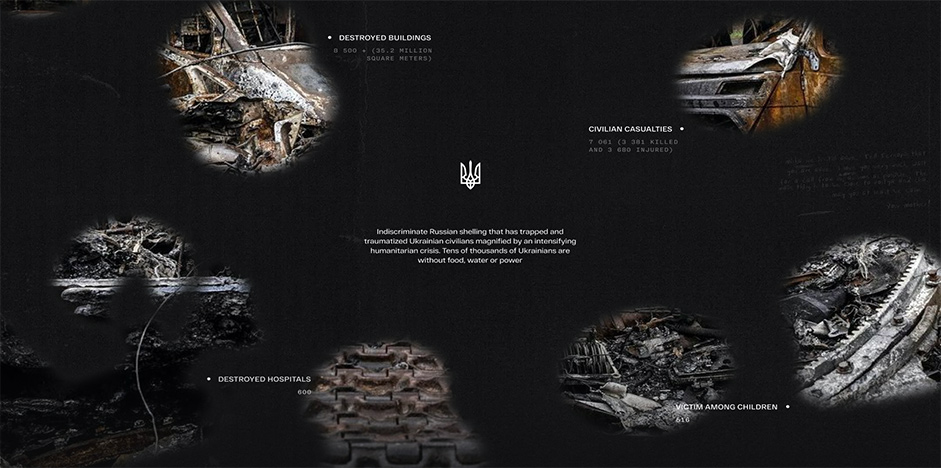
"Losses and destruction in this war."
"Country leaders and their reputations."
"Aid to Ukraine."
"Contacts for those who need help."
“Information about casualties and destruction is updated constantly by our team. It's frustrating, as the damage is only increasing.”
The first interactive point is the disappearing messages. Each version has its own, showing people's attitudes to what is going on. You can flush out the messages, but the next ones will appear again instead.
We framed the section with civilian casualties as bullet holes. The constantly shifting footage of the devastation makes clear the extent of the tragedy. You can even flip through the magazines that have expressed opinions about this insane war.
And, of course, we've added a section with contacts for help. We've collected funds, useful telegram channels, and help centre numbers. It was important for us to become a bridge for those who are looking for help and those who want to provide it.
We are proud that more and more users visit the site every day. We see people from all over the world who are concerned about the war in Ukraine. The truth always wins!

What about technologies?
We left the last paragraph for the most advanced. Let's talk about the software, internal technologies, and programming languages used to create the site.
We chose Nuxt.js based on the Vue Framework. It is a framework for creating Vue.js applications. Vue.js integrates easily into projects that use other JavaScript libraries. It can function as a web framework for developing one-page applications in a reactive style.
Nuxt.js is a JavaScript library based on Vue.js. We use Nuxt in most of our projects because it makes website pages load faster in the browser. One of the main differences of our agency's websites from others is interesting animations. We pay much attention to their creation and softness of work. Nuxt copes with this task much better than other programs. It makes animation smooth and easy, that's why we prefer it for many years.

Company Info
We’re THE FIRST THE LAST.
We create qualitatively new impressions from the web-design, graphic design, frontend & backend developing, improving the sale process at each stage along the way. This is how brands are created—ones that people are attached to. 100+ our regular satisfied customers can attest to this. And 50+ international design awards, too.
Our team is always ready to start work on your project!
hello@thefirstthelast.agency
+380935705222
