THE-ARTERY
Elements
See the highlights
of this website.
Technologies & Tools
Description
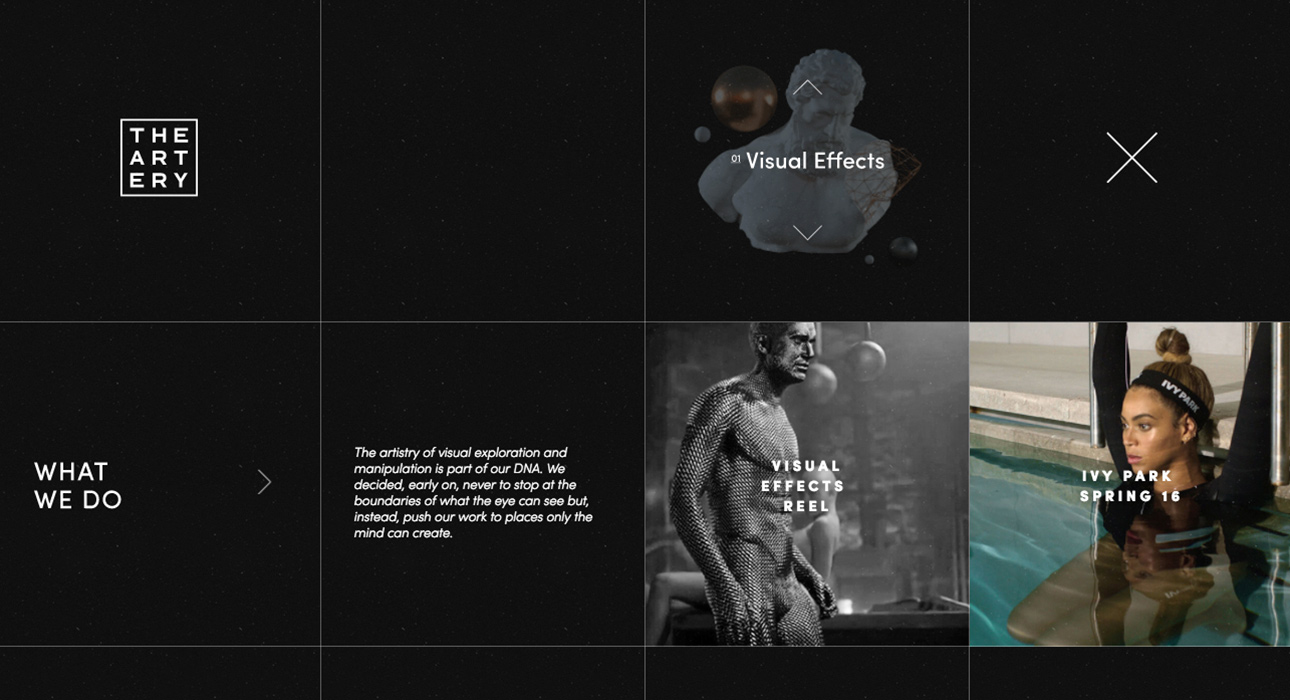
With a responsive grid & gorgeous 3D models, The-Artery’s new website is showcasing the company’s multidisciplinary work.
SOTD / SCORE → 7.4/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.44 / 10
7.11 / 10
7.58 / 10
7.73 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Nicolas Rajabaly from FranceCo-founder of Make Me Pulse77887.30
Nicolas Rajabaly from FranceCo-founder of Make Me Pulse77887.30 -
 Richard Boiteux from FranceCo-founder66776.30
Richard Boiteux from FranceCo-founder66776.30 -
 Pim van Helten from NetherlandsCEO at DPDK67676.40
Pim van Helten from NetherlandsCEO at DPDK67676.40 -
 Pedro Burneiko from BrazilHead Of Digital Art87887.70
Pedro Burneiko from BrazilHead Of Digital Art87887.70 -
 Anatoliy Gromov from SwedenDesign Director at Mobiento / Deloitte Digital97998.40
Anatoliy Gromov from SwedenDesign Director at Mobiento / Deloitte Digital97998.40 -
 Bruno Porrio from United StatesDesign Lead at Blizzard Entertainment88888.00
Bruno Porrio from United StatesDesign Lead at Blizzard Entertainment88888.00 -
 Francesco Milanesio from ItalyCreative Director at Bitmama77777.00
Francesco Milanesio from ItalyCreative Director at Bitmama77777.00 -
 Soren Bo Bastian from DenmarkSenior Art Director88898.10
Soren Bo Bastian from DenmarkSenior Art Director88898.10 -
 Valencia from SpainInteractive Art Director77787.10
Valencia from SpainInteractive Art Director77787.10 -
 Leandro Peixoto from PortugalArt Director at Infinit87777.40
Leandro Peixoto from PortugalArt Director at Infinit87777.40 -
 Olga Shevchenko from UkraineCreative Director87877.60
Olga Shevchenko from UkraineCreative Director87877.60 -
7.37.37.97.87.50
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.09/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
7.29 / 10
7.43 / 10
6.14 / 10
6.71 / 10
8.14 / 10
6.86 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Arthur from FranceCreative Developer8856776.85
Arthur from FranceCreative Developer8856776.85 -
 Luigi De Rosa from ItalyWebGL6656765.95
Luigi De Rosa from ItalyWebGL6656765.95 -
 Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital88881088.30
Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital88881088.30 -
 Iván Soria from MexicoCreative Director6776776.65
Iván Soria from MexicoCreative Director6776776.65 -
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio7757856.55
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio7757856.55 -
 Tsukasa Toukura from JapanFront-end Developer7766866.70
Tsukasa Toukura from JapanFront-end Developer7766866.70 -
 Rinat Magomedov from UkraineHead of UI/UX at Promodo99781098.60
Rinat Magomedov from UkraineHead of UI/UX at Promodo99781098.60