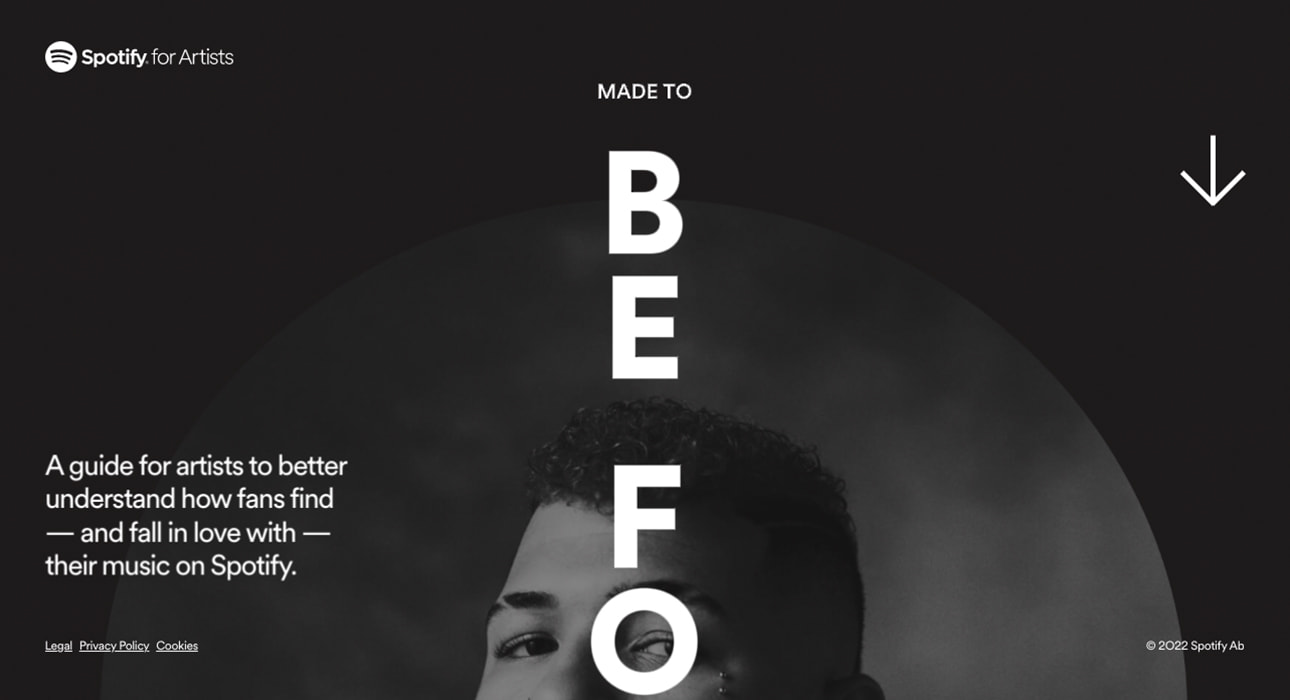
Made to Be Found
Elements
See the highlights
of this website.
Technologies & Tools
Description
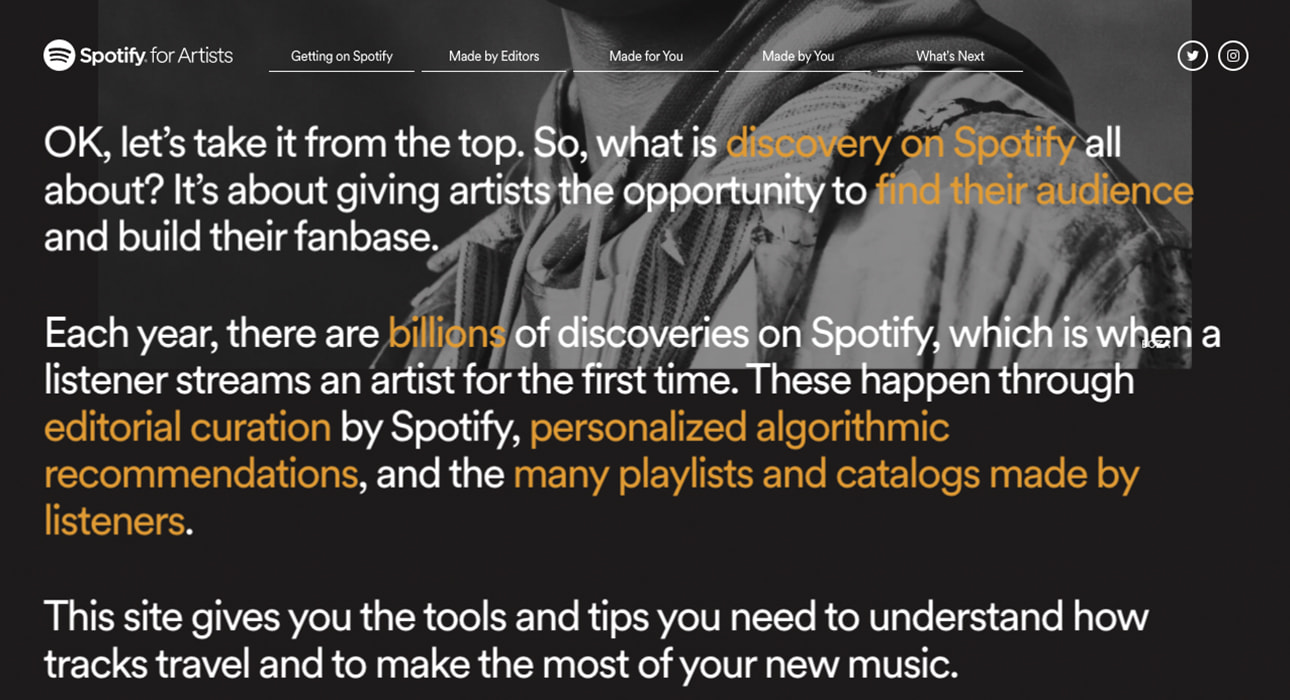
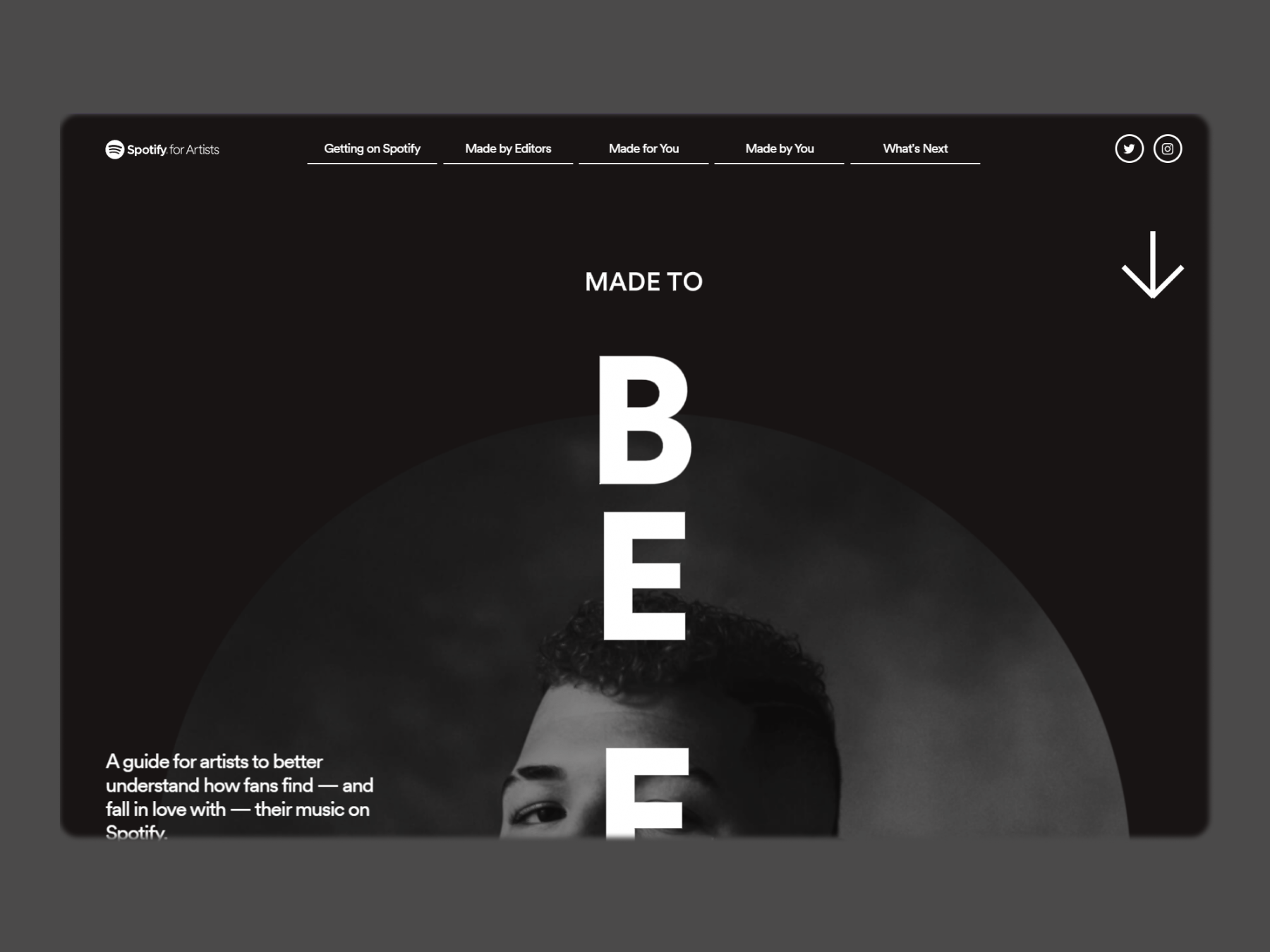
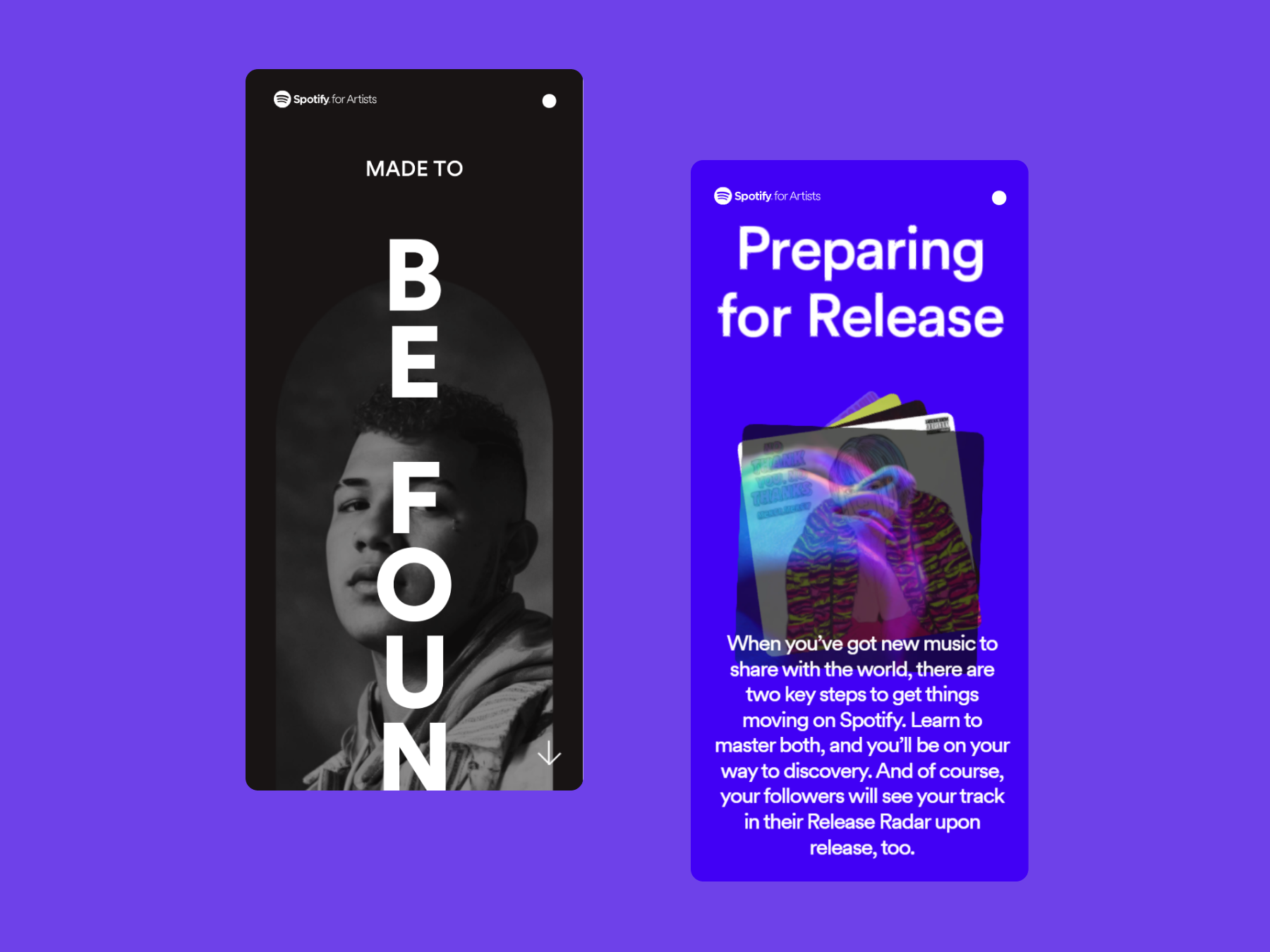
Spotify's Made to Be Found microsite uses expressive animation to introduce artists to how fans discover their music on Spotify.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.62/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.72 / 10
7.36 / 10
7.75 / 10
7.77 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Dennis Snellenberg from NetherlandsFreelance Designer & Developer78787.40
Dennis Snellenberg from NetherlandsFreelance Designer & Developer78787.40 -
 Richard Boiteux from FranceCo-founder87777.40
Richard Boiteux from FranceCo-founder87777.40 -
 Elena Bobina from SpainFounder & art-director86777.10
Elena Bobina from SpainFounder & art-director86777.10 -
 Valeria Francis from GreeceDigital designer88988.20
Valeria Francis from GreeceDigital designer88988.20 -
 Michael John from AustriaCEO and Creative Director98888.40
Michael John from AustriaCEO and Creative Director98888.40 -
 Elena Saharova from SerbiaExperience and product designer1099109.50
Elena Saharova from SerbiaExperience and product designer1099109.50 -
 Joseph Berry from United KingdomIndependent Experience Designer76776.70
Joseph Berry from United KingdomIndependent Experience Designer76776.70 -
 Andrea Puccini from ItalyDesigner87787.50
Andrea Puccini from ItalyDesigner87787.50 -
 Vlad Taran from UkraineArt Director88888.00
Vlad Taran from UkraineArt Director88888.00 -
 Xavier Cussó from SpainIndependent Designer & Art Director78777.30
Xavier Cussó from SpainIndependent Designer & Art Director78777.30 -
 Louis Moncouyoux from United StatesHead of Design77777.00
Louis Moncouyoux from United StatesHead of Design77777.00 -
 Zaplava Dmitry from UkraineCo-owner and designer88988.20
Zaplava Dmitry from UkraineCo-owner and designer88988.20 -
 Sunny Rathod from IndiaFounder of Trionn Design87887.70
Sunny Rathod from IndiaFounder of Trionn Design87887.70 -
 Saz Chaudhry from United KingdomCreative Director77887.30
Saz Chaudhry from United KingdomCreative Director77887.30 -
 Ira Gritsay from UkraineArt Director77897.40
Ira Gritsay from UkraineArt Director77897.40 -
 Stefan Vitasovic from SwedenSenior Creative Developer87877.60
Stefan Vitasovic from SwedenSenior Creative Developer87877.60 -
 Justinas Kutkauskas from LithuaniaPartner88888.00
Justinas Kutkauskas from LithuaniaPartner88888.00 -
 Isaac Powell from United KingdomFreelance Art Direction and Design87887.70
Isaac Powell from United KingdomFreelance Art Direction and Design87887.70 -
8.57.78.08.38.14
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.26/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
7.20 / 10
7.20 / 10
6.60 / 10
7.00 / 10
9.00 / 10
6.60 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Leonid Kostetskyi from Ukraineweb-designer and creative front-end developer6767966.80
Leonid Kostetskyi from Ukraineweb-designer and creative front-end developer6767966.80 -
 Franco Arza from ArgentinaDeveloper7866977.15
Franco Arza from ArgentinaDeveloper7866977.15 -
 Francesco Michelini from ItalyFreelance creative developer7767866.85
Francesco Michelini from ItalyFreelance creative developer7767866.85 -
 Arno Di Nunzio from BelgiumCreative Frontend Coder76671066.95
Arno Di Nunzio from BelgiumCreative Frontend Coder76671066.95 -
 Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer9898988.55
Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer9898988.55