Health By Habit
Elements
See the highlights
of this website.
Technologies & Tools
Description
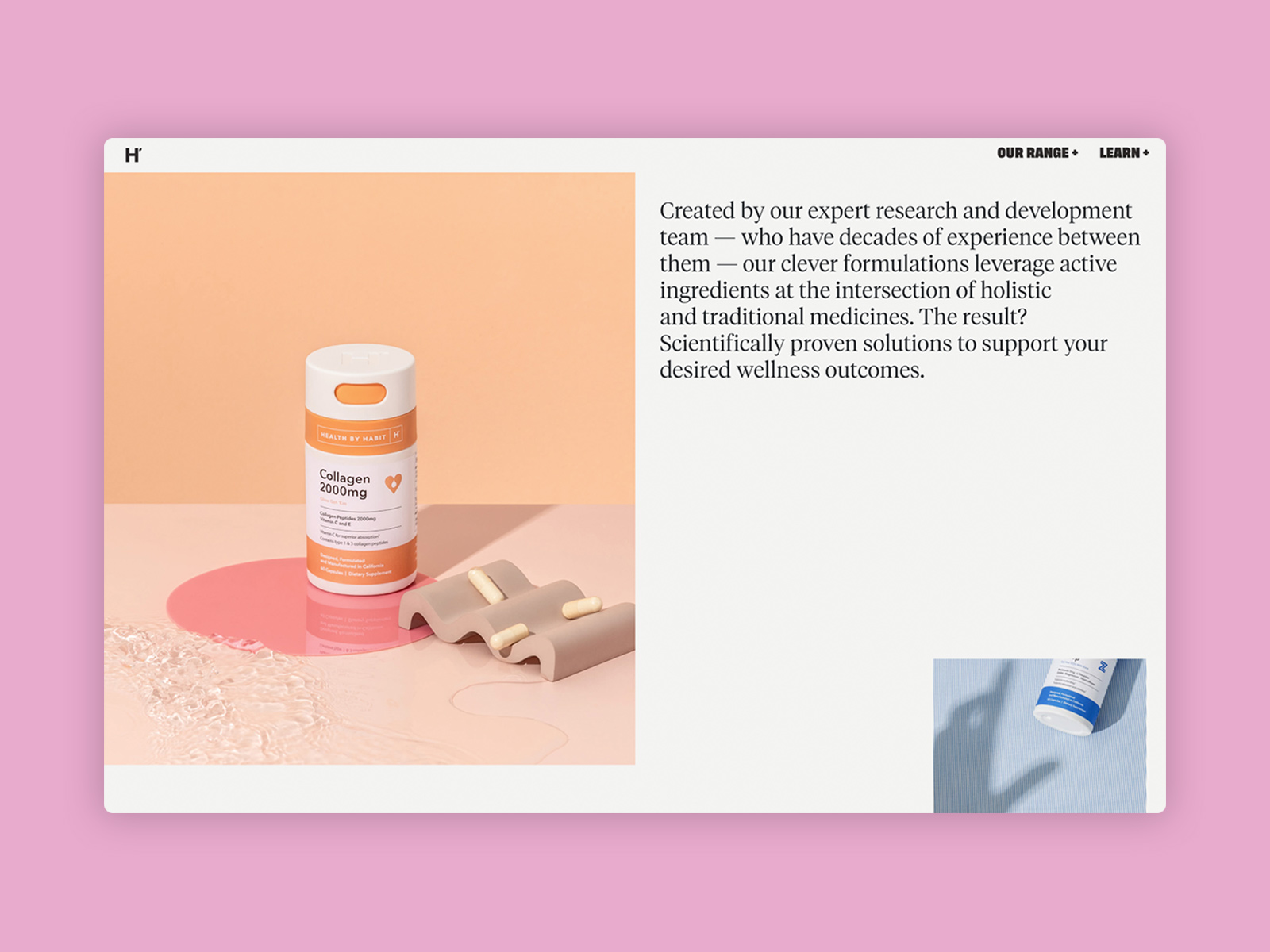
With Health By Habit, you get vitamins that are affordable, fun to take, easy to remember to take – and most importantly, that work.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.64/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.88 / 10
7.49 / 10
7.36 / 10
7.69 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Stefan Vitasovic from SwedenSenior Creative Developer77787.10
Stefan Vitasovic from SwedenSenior Creative Developer77787.10 -
 Brice Martinez from FranceArt Director87777.40
Brice Martinez from FranceArt Director87777.40 -
 Dennis Snellenberg from NetherlandsFreelance Designer & Developer87877.60
Dennis Snellenberg from NetherlandsFreelance Designer & Developer87877.60 -
 Ruslan Siiz from PolandSenior Designer98898.50
Ruslan Siiz from PolandSenior Designer98898.50 -
 Andrea Puccini from ItalyDesigner88787.80
Andrea Puccini from ItalyDesigner88787.80 -
 Martina Salvaterra from NetherlandsInteractive Designer88888.00
Martina Salvaterra from NetherlandsInteractive Designer88888.00 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer88787.80
Serhii Churilov from UkraineFreelance Digital Art Director & Designer88787.80 -
 Richard Boiteux from FranceCo-founder87777.40
Richard Boiteux from FranceCo-founder87777.40 -
 Matt Sage from United KingdomLead Creative88787.80
Matt Sage from United KingdomLead Creative88787.80 -
 Claudia Mussett from SpainIndependent art director and designer88877.90
Claudia Mussett from SpainIndependent art director and designer88877.90 -
 Javier Corrales from SpainCo-Founder & Interactive Director87787.50
Javier Corrales from SpainCo-Founder & Interactive Director87787.50 -
 Emanuele Milella from Icelandcreative director87787.50
Emanuele Milella from Icelandcreative director87787.50 -
 Terkel Gjervig from United StatesCreative Developer88888.00
Terkel Gjervig from United StatesCreative Developer88888.00 -
 Tamerlan Aziev from United Arab EmiratesVisual Design Lead @ Accenture Song88888.00
Tamerlan Aziev from United Arab EmiratesVisual Design Lead @ Accenture Song88888.00 -
 Eva Sánchez Clemente from SpainInteractive Designer98888.40
Eva Sánchez Clemente from SpainInteractive Designer98888.40 -
 Francesco Zagami from ItalyUI & Interaction Designer76887.00
Francesco Zagami from ItalyUI & Interaction Designer76887.00 -
 Guillermo Vazquez from ArgentinaSenior Front-End Developer77777.00
Guillermo Vazquez from ArgentinaSenior Front-End Developer77777.00 -
 Vadim Tyurin from RussiaDesign Director87787.50
Vadim Tyurin from RussiaDesign Director87787.50 -
8.07.87.88.07.92
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.33/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.80 / 10
8.00 / 10
6.60 / 10
7.20 / 10
7.80 / 10
7.40 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 HHEY from GermanyDeveloper and Founder7756876.80
HHEY from GermanyDeveloper and Founder7756876.80 -
 Francesco Michelini from ItalyFreelance creative developer7767776.90
Francesco Michelini from ItalyFreelance creative developer7767776.90 -
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio7879787.70
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio7879787.70 -
 Sam Goddard from United KingdomFreelance Creative Developer71076987.80
Sam Goddard from United KingdomFreelance Creative Developer71076987.80 -
 Baptiste Briel from NetherlandsCo-Founder/Technical Director6888877.45
Baptiste Briel from NetherlandsCo-Founder/Technical Director6888877.45