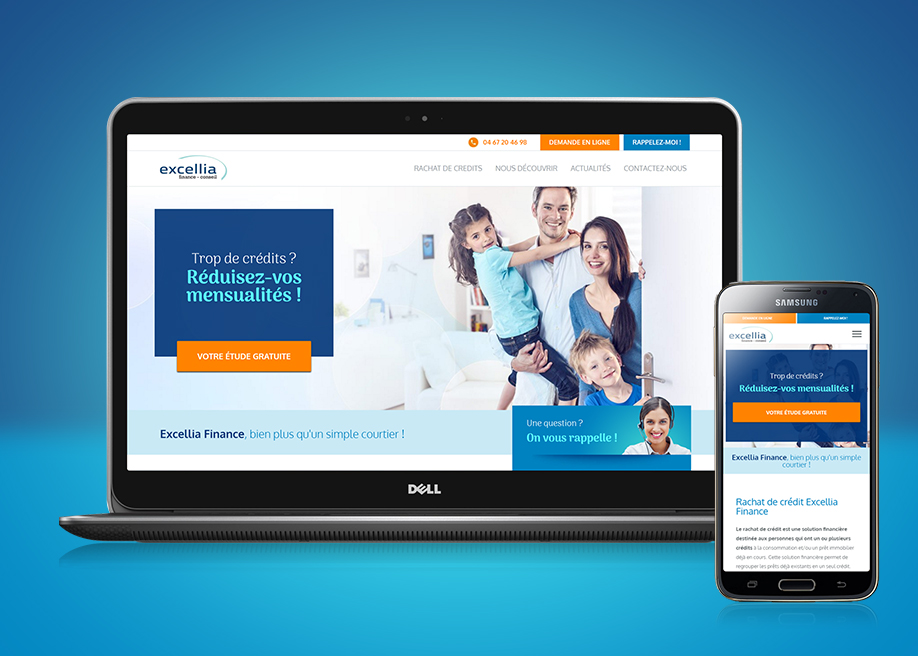
Excellia Finance
Refonte du site Excellia Finance dans le but d'optimiser l'expérience utilisateur. Réalisation en responsive avec création de nouvelles fonctionnalités et outils. Le site Excellia Finance est développé sous Wordpress.
This website was built with...
Votes (15/19)
Design
Usability
Creativity
Content
Overall
-
88888.00
-
78887.60
-
68666.60
-
56555.30
-
88777.70
-
77777.00
-
77666.70
-
56555.30
-
87777.40
-
78677.10
-
78787.40
-
87577.00
-
76686.60
-
86576.70
-
76586.40