Estée Lauder - The ANRcade
Elements
See the highlights
of this website.
Technologies & Tools
Description
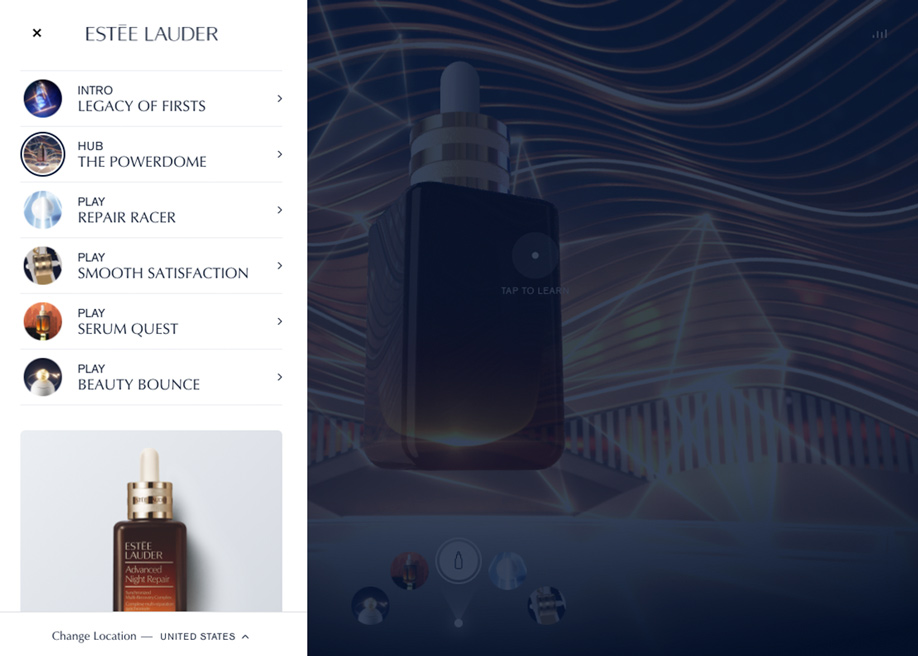
Estée Lauder created the experience to launch the new Advanced Night Repair Synchronized Multi-Recovery Complex.
SOTD / SCORE → 7.82/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.72 / 10
7.57 / 10
8.32 / 10
7.91 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Vadim Tyurin from RussiaDesign Director88898.10
Vadim Tyurin from RussiaDesign Director88898.10 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer77887.30
Serhii Churilov from UkraineFreelance Digital Art Director & Designer77887.30 -
 Mauricio Tonon from SpainFreelancer Lead Designer98988.60
Mauricio Tonon from SpainFreelancer Lead Designer98988.60 -
 Kornilov Slava from United StatesCreative director88888.00
Kornilov Slava from United StatesCreative director88888.00 -
 Vlad Taran from UkraineArt Director78787.40
Vlad Taran from UkraineArt Director78787.40 -
 Lucas Nikitczuk from ArgentinaDirector991089.10
Lucas Nikitczuk from ArgentinaDirector991089.10 -
 Norman Dubois from United Arab Emiratesdigital art director78887.60
Norman Dubois from United Arab Emiratesdigital art director78887.60 -
 Claudia Mussett from SpainIndependent art director and designer77877.20
Claudia Mussett from SpainIndependent art director and designer77877.20 -
 Clement Pavageau from United KingdomIndependent Art Director77987.50
Clement Pavageau from United KingdomIndependent Art Director77987.50 -
 Yana Holtseva from UkraineLead Senior UI/UX Designer77887.30
Yana Holtseva from UkraineLead Senior UI/UX Designer77887.30 -
 Fernando Puente from SpainDigital designer87877.60
Fernando Puente from SpainDigital designer87877.60 -
 Marie Benoist from AustraliaProduct Designer87887.70
Marie Benoist from AustraliaProduct Designer87887.70 -
 José Gasparian from United StatesProduct Designer871078.00
José Gasparian from United StatesProduct Designer871078.00 -
 Justinas Kutkauskas from LithuaniaPartner98988.60
Justinas Kutkauskas from LithuaniaPartner98988.60 -
 Saz Chaudhry from United KingdomCreative Director88888.00
Saz Chaudhry from United KingdomCreative Director88888.00 -
 Stefan Vitasovic from SwedenSenior Creative Developer88988.20
Stefan Vitasovic from SwedenSenior Creative Developer88988.20 -
8.88.68.88.78.73
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.25/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
7.00 / 10
7.75 / 10
6.75 / 10
6.75 / 10
9.25 / 10
5.50 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Francesco Michelini from ItalyFreelance creative developer6877957.10
Francesco Michelini from ItalyFreelance creative developer6877957.10 -
 Kin Hui-Lo from CanadaTechnical Director at Monks77771067.35
Kin Hui-Lo from CanadaTechnical Director at Monks77771067.35 -
 Luigi De Rosa from ItalyWebGL6755956.20
Luigi De Rosa from ItalyWebGL6755956.20 -
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio9988968.35
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio9988968.35