Edifis
Site of the Day - May 1, 2023
Elements
See the highlights
of this website.
Technologies & Tools
Description
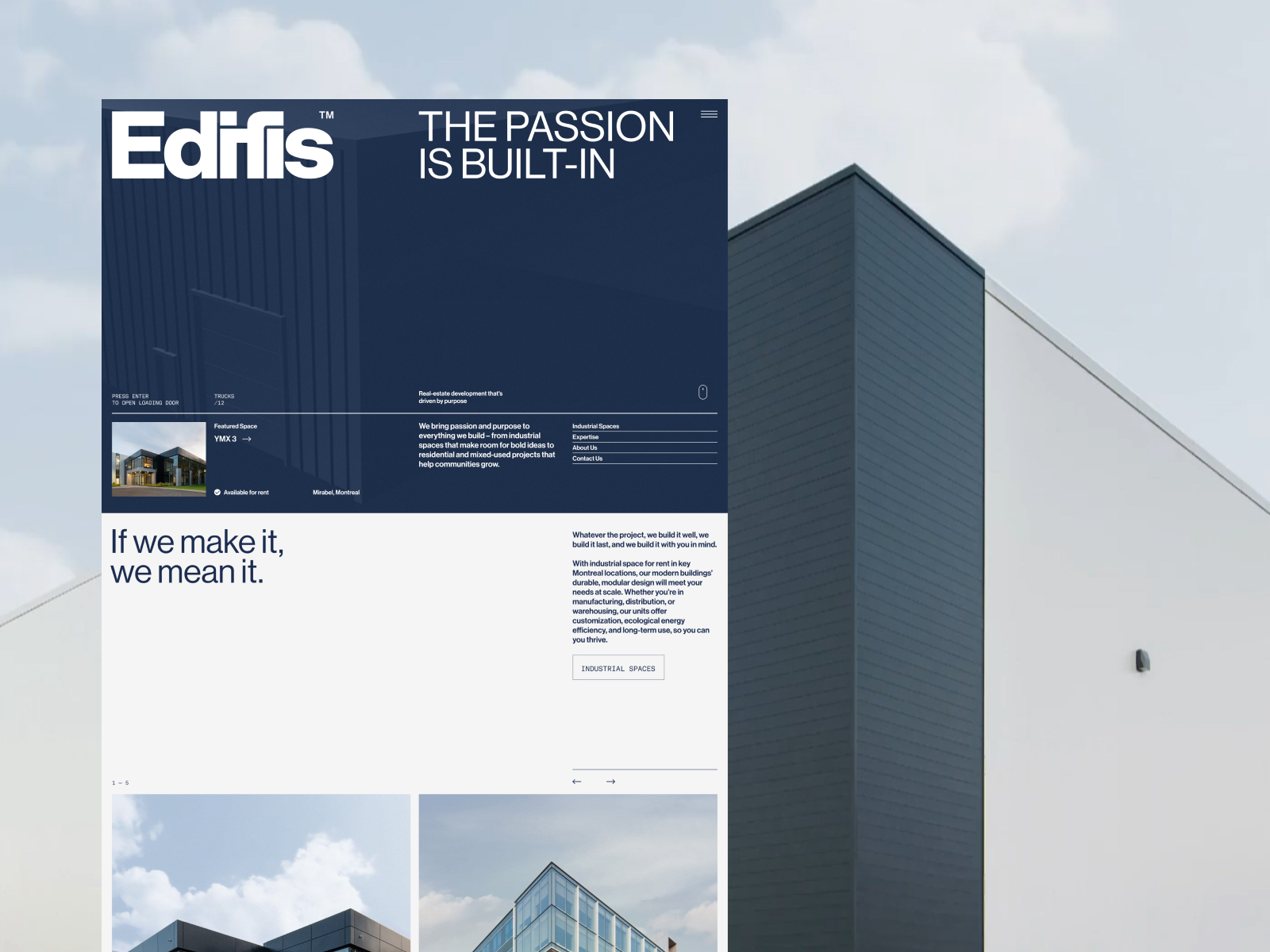
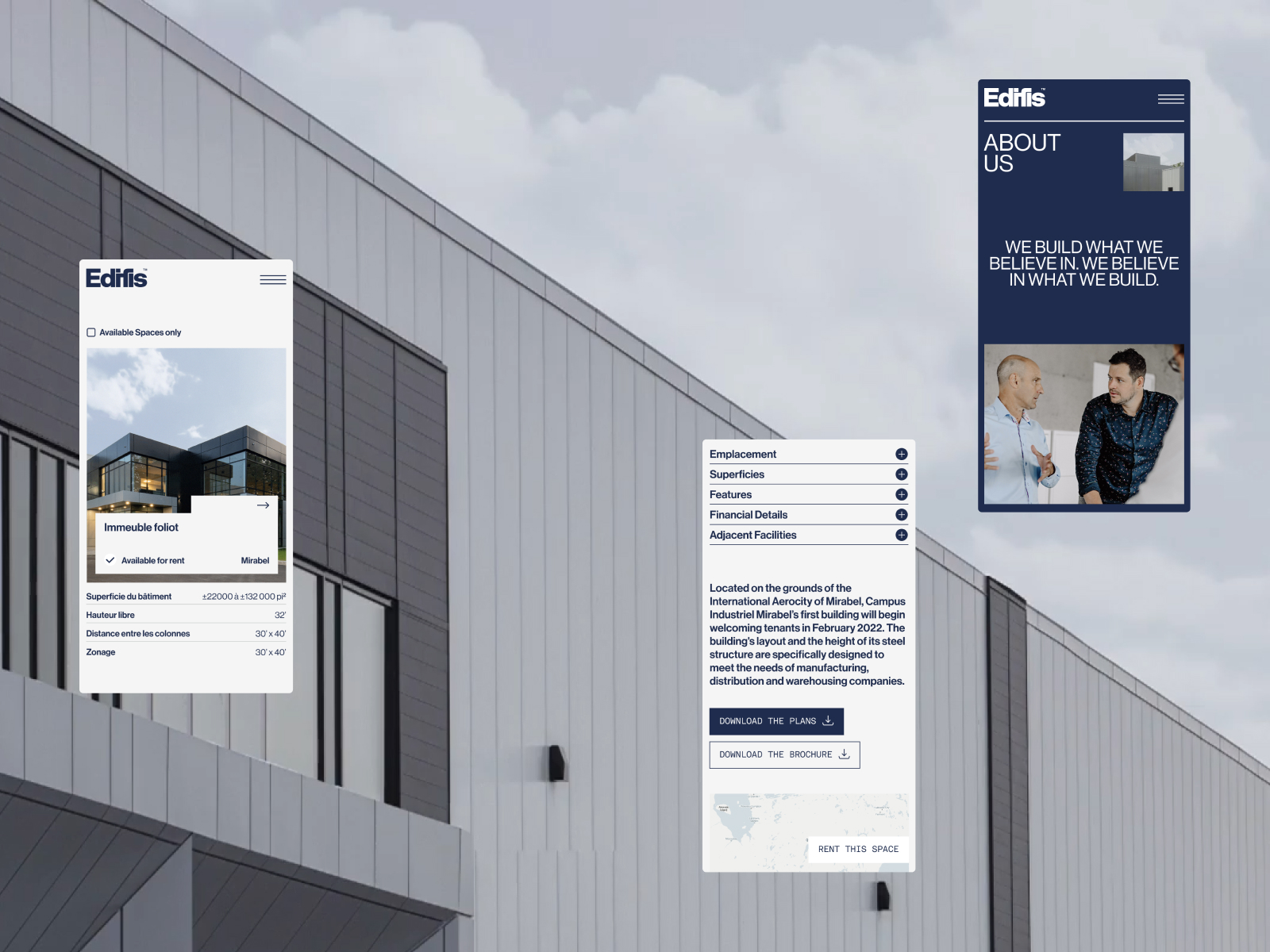
Edifis is a progressive player in industrial real-estate development, with a commitment to bringing purpose and vision to ambitious construction projects.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.85/ 10
Design40%
Usability30%
Creativity20%
Content10%
8.14 / 10
7.45 / 10
7.96 / 10
7.7 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer99999.00
Irene Butenko from United StatesUI/UX Designer and Webflow Developer99999.00 -
 Quintin Lodge from United StatesDesigner97878.00
Quintin Lodge from United StatesDesigner97878.00 -
 Louis Saville from United KingdomFreelancer88888.00
Louis Saville from United KingdomFreelancer88888.00 -
 Etienne Pharabot from FranceFront-end Developer88988.20
Etienne Pharabot from FranceFront-end Developer88988.20 -
 Félix Péault from FranceFreelance Art Director and Digital Designer87887.70
Félix Péault from FranceFreelance Art Director and Digital Designer87887.70 -
 Tamerlan Aziev from United Arab EmiratesVisual Design Lead @ Accenture Song87787.50
Tamerlan Aziev from United Arab EmiratesVisual Design Lead @ Accenture Song87787.50 -
 Eder Anaya from MexicoInteractive Art Director/ Motion Designer88978.10
Eder Anaya from MexicoInteractive Art Director/ Motion Designer88978.10 -
 Ryo Fujita from Japandesigner88888.00
Ryo Fujita from Japandesigner88888.00 -
 Matthieu Leclerc from Franceart director / designer88888.00
Matthieu Leclerc from Franceart director / designer88888.00 -
 Den from JapanIndependent design director77777.00
Den from JapanIndependent design director77777.00 -
 Sunny Rathod from IndiaFounder of Trionn Design87877.60
Sunny Rathod from IndiaFounder of Trionn Design87877.60 -
 Stefan Vitasovic from SwedenSenior Creative Developer87887.70
Stefan Vitasovic from SwedenSenior Creative Developer87887.70 -
 Max Niblock from NetherlandsDigital Design Director87877.60
Max Niblock from NetherlandsDigital Design Director87877.60 -
 Artemii Lebedev from SerbiaArt Director & Founder88787.80
Artemii Lebedev from SerbiaArt Director & Founder88787.80 -
 Danilo Campos from Spaindesigner97878.00
Danilo Campos from Spaindesigner97878.00 -
 Claudia Mussett from SpainIndependent art director and designer87787.50
Claudia Mussett from SpainIndependent art director and designer87787.50 -
 Juraj Molnár from SlovakiaCreative Director87887.70
Juraj Molnár from SlovakiaCreative Director87887.70 -
 Joffrey Spitzer from FranceCreative Developer77887.30
Joffrey Spitzer from FranceCreative Developer77887.30 -
8.38.18.38.18.23
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.91/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.60 / 10
8.40 / 10
8.40 / 10
8.20 / 10
7.40 / 10
7.80 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Arshak Khachatrian from ArmeniaCreative Front-end Developer9899998.85
Arshak Khachatrian from ArmeniaCreative Front-end Developer9899998.85 -
 Paulo Ferreira Jorge from United KingdomFrontend Developer7888777.45
Paulo Ferreira Jorge from United KingdomFrontend Developer7888777.45 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer8999988.65
Irene Butenko from United StatesUI/UX Designer and Webflow Developer8999988.65 -
 Kin Hui-Lo from CanadaTechnical Director at Monks7977677.10
Kin Hui-Lo from CanadaTechnical Director at Monks7977677.10 -
 Younus Abdalla from SwedenIndependent Interactive Developer7898687.50
Younus Abdalla from SwedenIndependent Interactive Developer7898687.50