Dot Pad
Site of the Day - Oct 23, 2022
Elements
See the highlights
of this website.
Technologies & Tools
Description
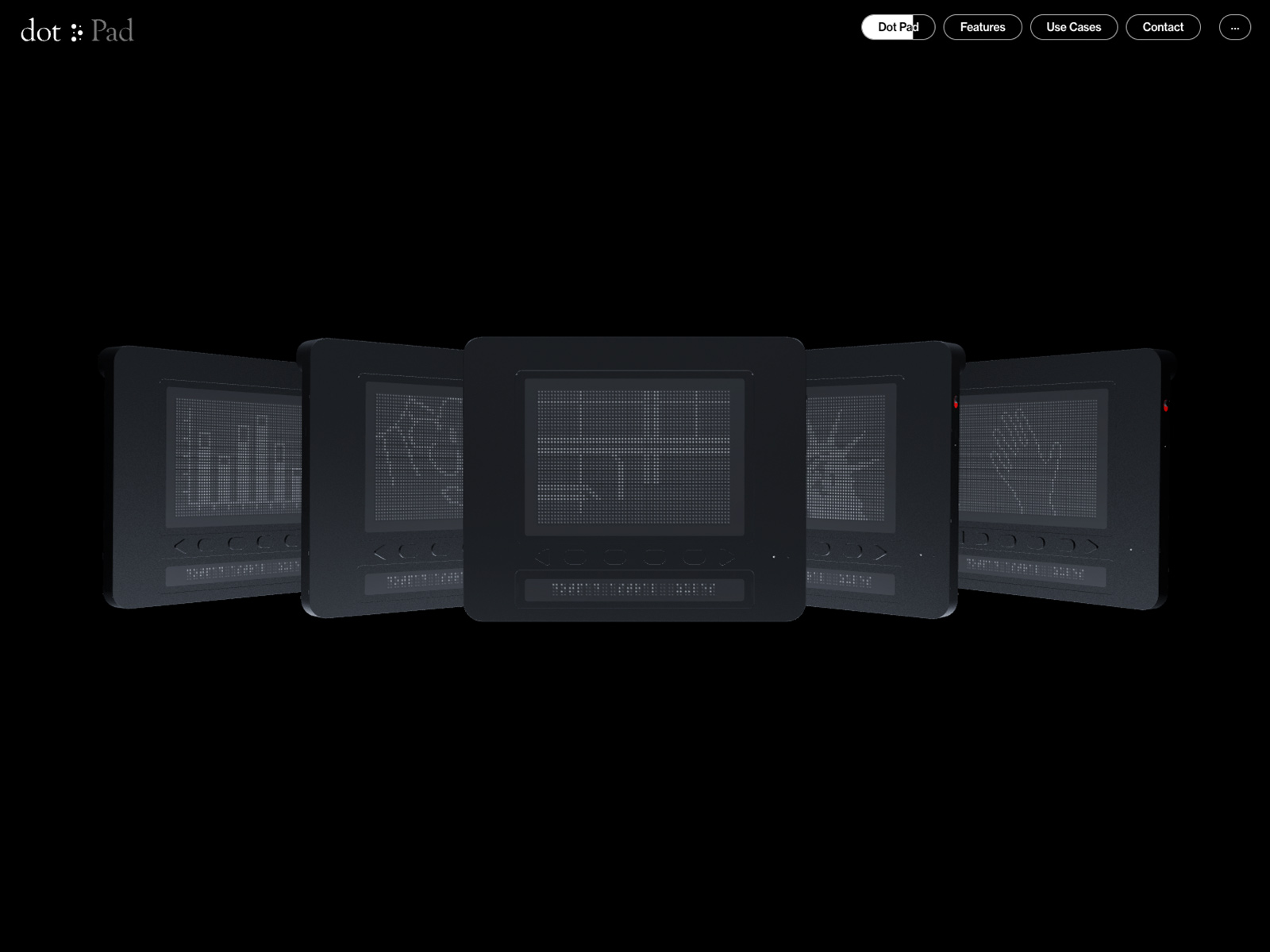
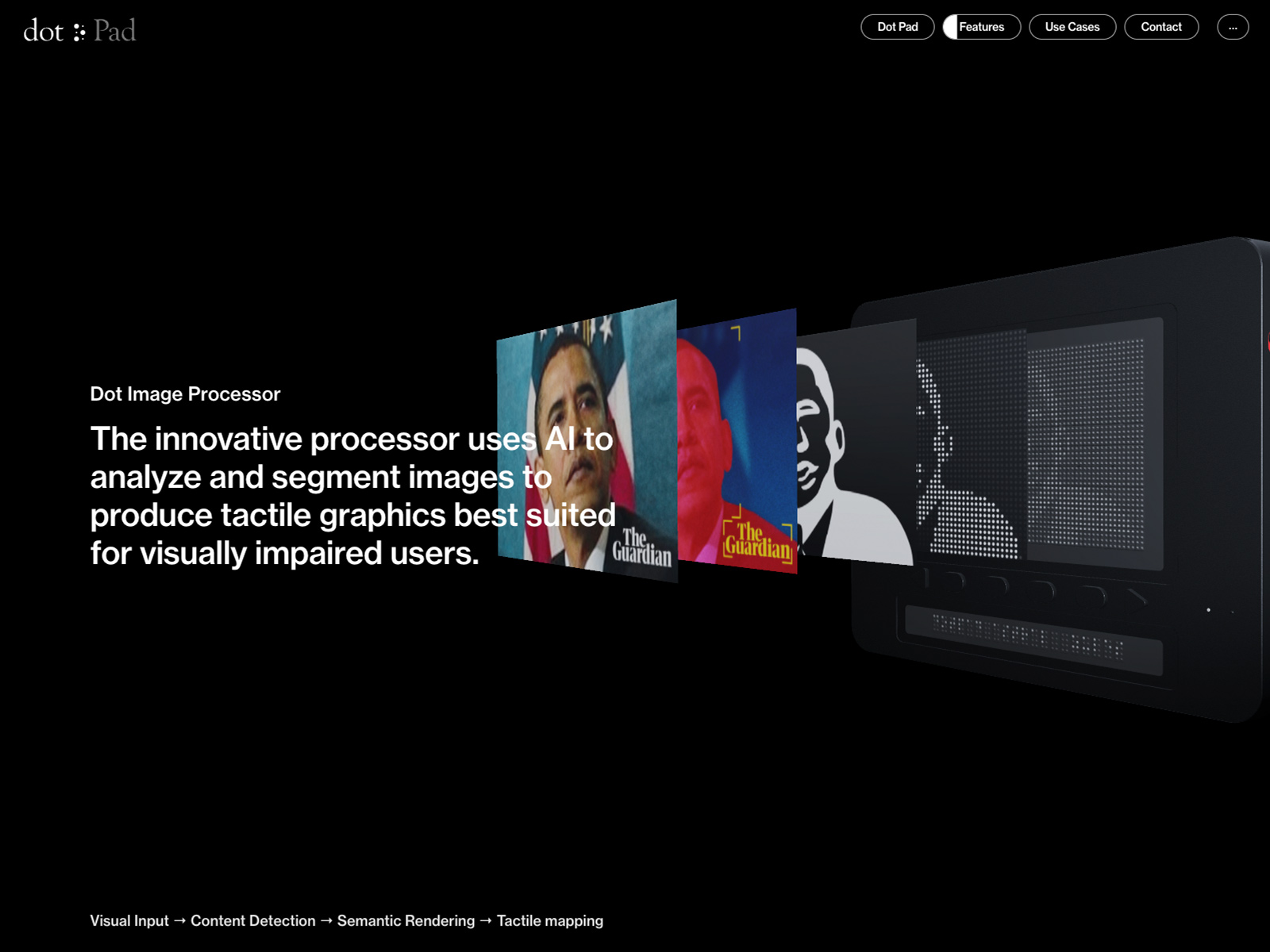
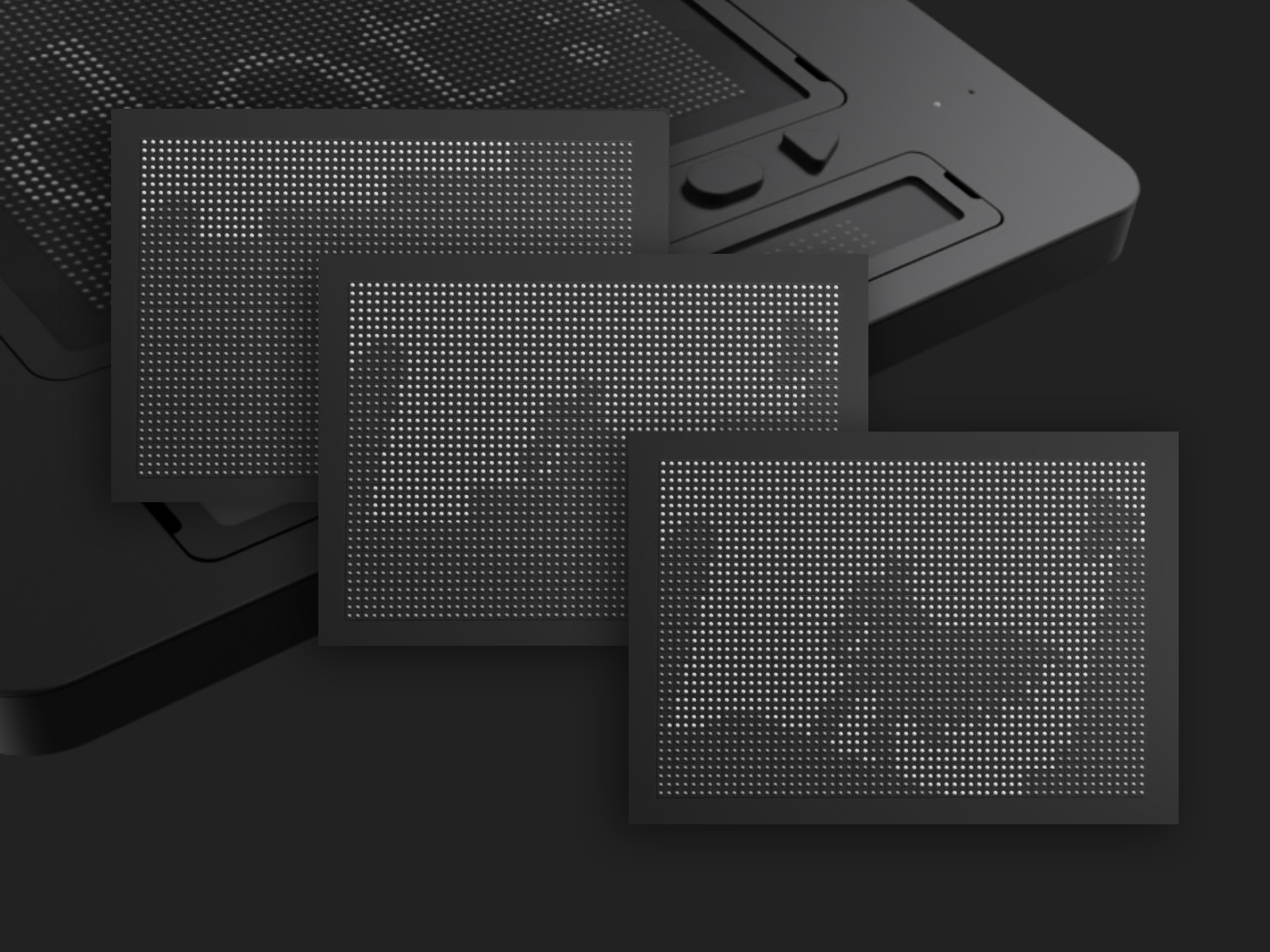
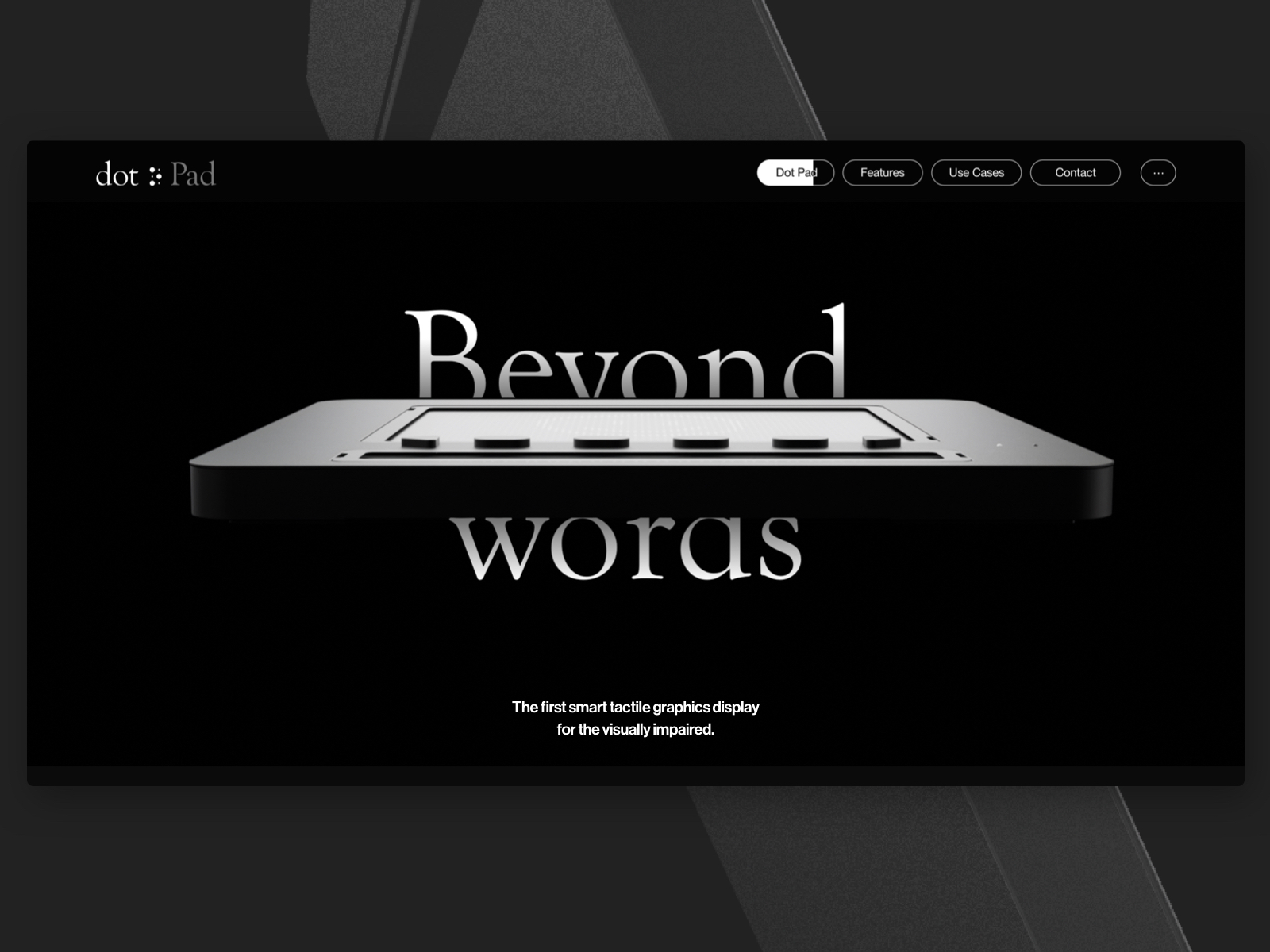
When connected to your device, Dot Pad represents images as tactile graphics. Maps, graphs, photos, equations — Dot Pad unlocks a whole new world of content for the visually impaired.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.43/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.48 / 10
7.28 / 10
7.47 / 10
7.6 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer77887.30
Marina Golubeva from RussiaWeb designer77887.30 -
 Artemii Lebedev from SerbiaArt Director & Founder88888.00
Artemii Lebedev from SerbiaArt Director & Founder88888.00 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer67686.50
Serhii Churilov from UkraineFreelance Digital Art Director & Designer67686.50 -
 Cami from United StatesIndependent Designer & Art Director88888.00
Cami from United StatesIndependent Designer & Art Director88888.00 -
 Glenn Catteeuw from BelgiumFreelance Designer / Art Director66776.30
Glenn Catteeuw from BelgiumFreelance Designer / Art Director66776.30 -
 Zaplava Dmitry from UkraineCo-owner and designer76766.60
Zaplava Dmitry from UkraineCo-owner and designer76766.60 -
 Michael John from AustriaCEO and Creative Director78987.80
Michael John from AustriaCEO and Creative Director78987.80 -
 Soren Bo Bastian from DenmarkSenior Art Director87877.60
Soren Bo Bastian from DenmarkSenior Art Director87877.60 -
 Juraj Molnár from SlovakiaCreative Director77787.10
Juraj Molnár from SlovakiaCreative Director77787.10 -
 Vide Infra from United StatesCEO and Creative Director87887.70
Vide Infra from United StatesCEO and Creative Director87887.70 -
 Justinas Kutkauskas from LithuaniaPartner88998.30
Justinas Kutkauskas from LithuaniaPartner88998.30 -
 Den from JapanIndependent design director66776.30
Den from JapanIndependent design director66776.30 -
 Norman Dubois from United Arab Emiratesdigital art director77777.00
Norman Dubois from United Arab Emiratesdigital art director77777.00 -
 Samuel Day from Germany77777.00
Samuel Day from Germany77777.00 -
 Nao Sato from JapanCEO87777.40
Nao Sato from JapanCEO87777.40 -
 Matt Sage from United KingdomLead Creative87787.50
Matt Sage from United KingdomLead Creative87787.50 -
 Juan F. Sanchez from United StatesCEO & Executive Creative Director87787.50
Juan F. Sanchez from United StatesCEO & Executive Creative Director87787.50 -
 Maciej Rodzik from SwitzerlandDesigner / Art Director78777.30
Maciej Rodzik from SwitzerlandDesigner / Art Director78777.30 -
8.68.48.48.68.53
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.29/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.40 / 10
7.40 / 10
7.20 / 10
6.60 / 10
7.60 / 10
7.60 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Younus Abdalla from SwedenIndependent Interactive Developer6756766.25
Younus Abdalla from SwedenIndependent Interactive Developer6756766.25 -
 Gopal Raju from IndiaLead front-end Architect8787787.45
Gopal Raju from IndiaLead front-end Architect8787787.45 -
 Iván Soria from MexicoCreative Director9885997.95
Iván Soria from MexicoCreative Director9885997.95 -
 Victor Work from CanadaCreative Developer & Designer7677776.85
Victor Work from CanadaCreative Developer & Designer7677776.85 -
 Kamil Czujowski from GermanyApplication Engineer & Front-End Developer7988887.95
Kamil Czujowski from GermanyApplication Engineer & Front-End Developer7988887.95