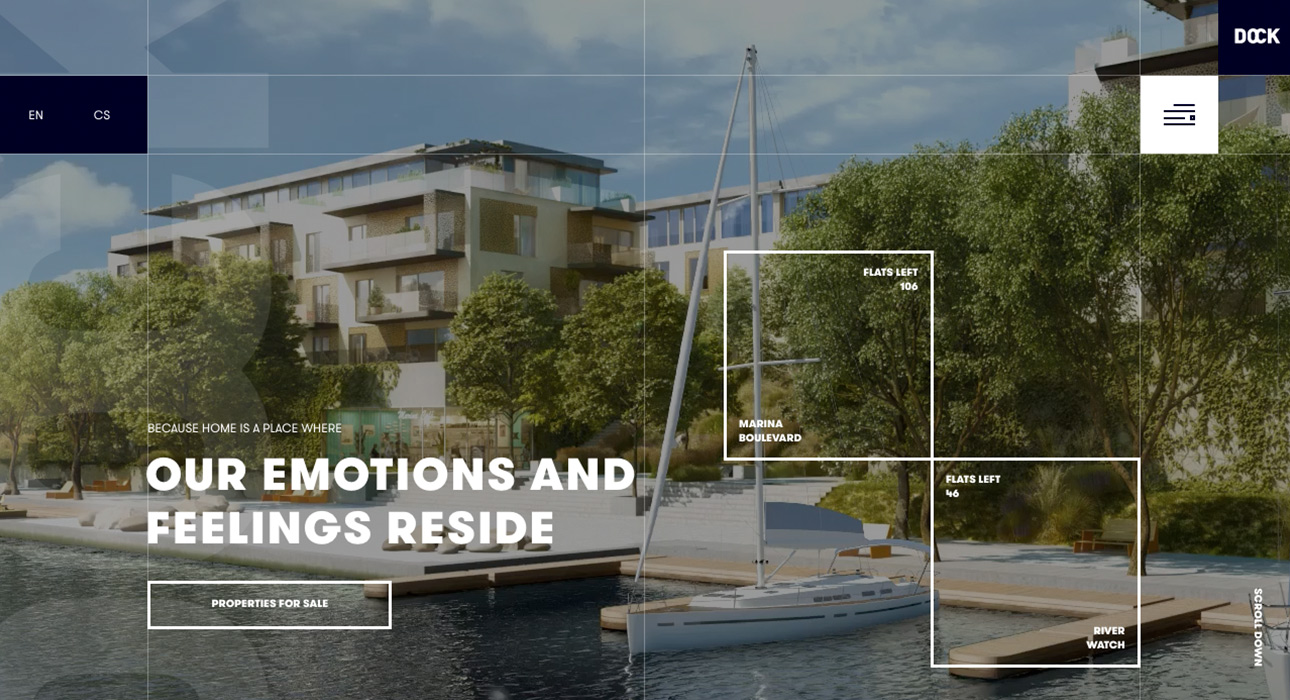
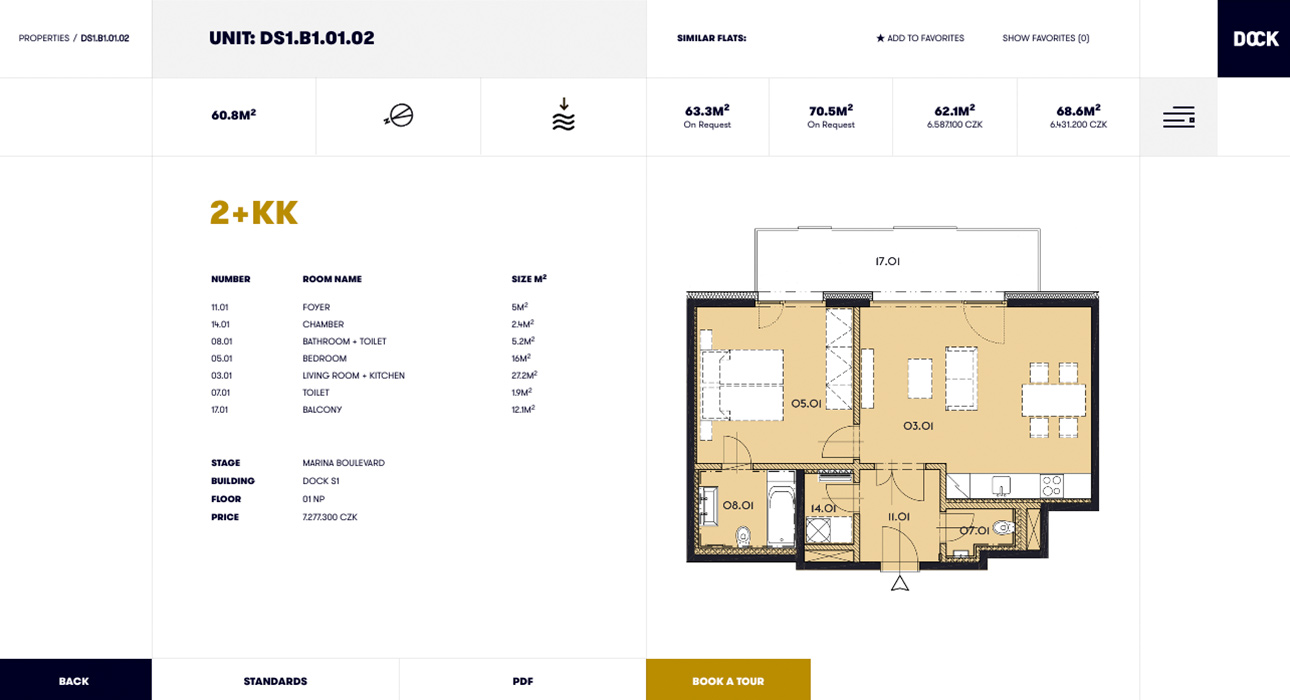
Dock by Crestyl
Elements
See the highlights
of this website.
Technologies & Tools
Description
Official presentation of luxury housing developer Crestyl's latest project Dock.
SOTD / SCORE → 7.4/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.65 / 10
6.93 / 10
7.55 / 10
7.53 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Frédéric Marchand from CanadaPresident & Creative Director87877.60
Frédéric Marchand from CanadaPresident & Creative Director87877.60 -
 keeley laures from United StatesIndependent Designer88898.10
keeley laures from United StatesIndependent Designer88898.10 -
 Garth Sykes from United StatesSenior Art Director at Ludomade76776.70
Garth Sykes from United StatesSenior Art Director at Ludomade76776.70 -
 Monika Kehrer from United StatesCo-founder + Design Director87787.50
Monika Kehrer from United StatesCo-founder + Design Director87787.50 -
 Chryssa Gagosi from GreeceIndependent Designer / Professor87887.70
Chryssa Gagosi from GreeceIndependent Designer / Professor87887.70 -
 Klaus-Martin Michaelis from GermanyCreative Director Digital87777.40
Klaus-Martin Michaelis from GermanyCreative Director Digital87777.40 -
 Michi Del Rosso from ItalyCo-founder87877.60
Michi Del Rosso from ItalyCo-founder87877.60 -
 Filippo Spiezia from ItalyIndependent Digital Storyteller77887.30
Filippo Spiezia from ItalyIndependent Digital Storyteller77887.30 -
 Roman Trilo from UkraineFreelance Interactive Designer77777.00
Roman Trilo from UkraineFreelance Interactive Designer77777.00 -
 Michele Gallina from ItalyProject Leader and UX Director86887.40
Michele Gallina from ItalyProject Leader and UX Director86887.40 -
 Clement Pavageau from United KingdomIndependent Art Director77777.00
Clement Pavageau from United KingdomIndependent Art Director77777.00 -
7.87.17.67.37.50
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.23/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
7.17 / 10
7.83 / 10
7.33 / 10
7.00 / 10
6.83 / 10
6.83 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Warre Buysse from BelgiumIndependent Front-end Developer8887757.40
Warre Buysse from BelgiumIndependent Front-end Developer8887757.40 -
 Corentin Fardeau from FranceCreative Developer7887677.25
Corentin Fardeau from FranceCreative Developer7887677.25 -
 Younus Abdalla from SwedenIndependent Interactive Developer6867786.90
Younus Abdalla from SwedenIndependent Interactive Developer6867786.90 -
 Simon Lindsay from United StatesSenior Front-end Developer6665565.70
Simon Lindsay from United StatesSenior Front-end Developer6665565.70 -
 Gopal Raju from IndiaLead front-end Architect8988978.25
Gopal Raju from IndiaLead front-end Architect8988978.25 -
 Mustafa Demirkent from United KingdomDirector at Saypr8888787.85
Mustafa Demirkent from United KingdomDirector at Saypr8888787.85