Bouguessa
Elements
See the highlights
of this website.
Technologies & Tools
Description
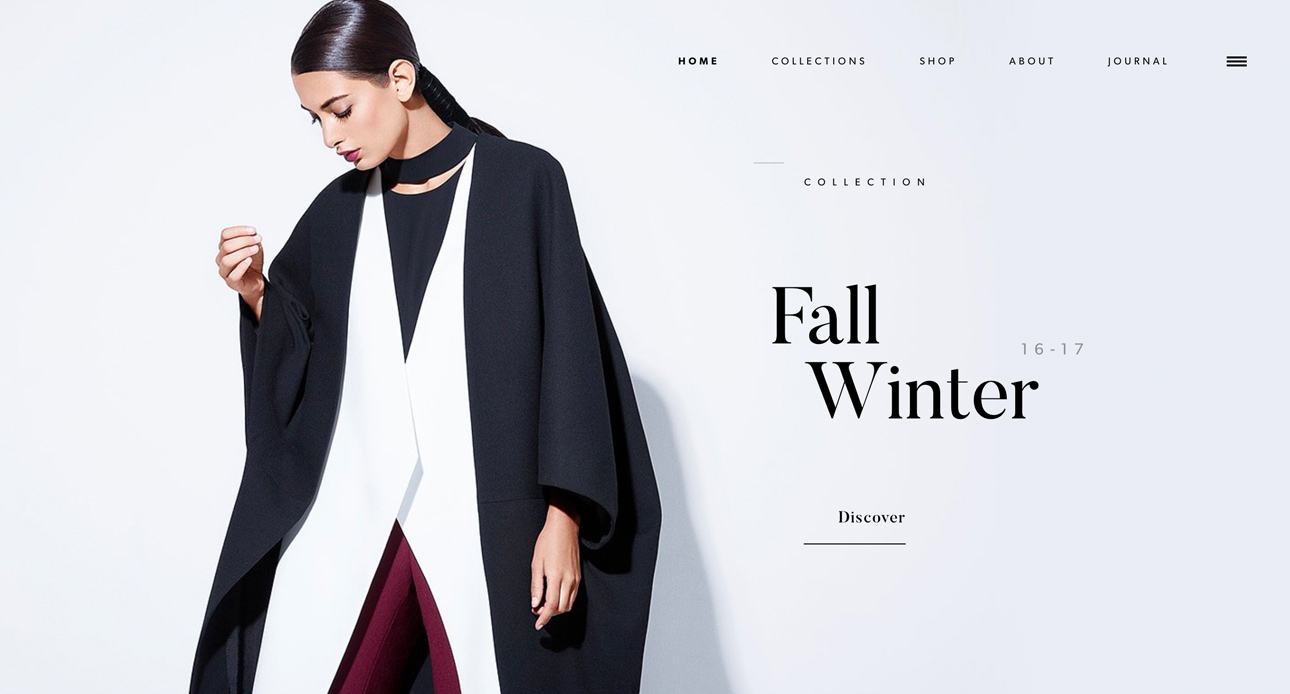
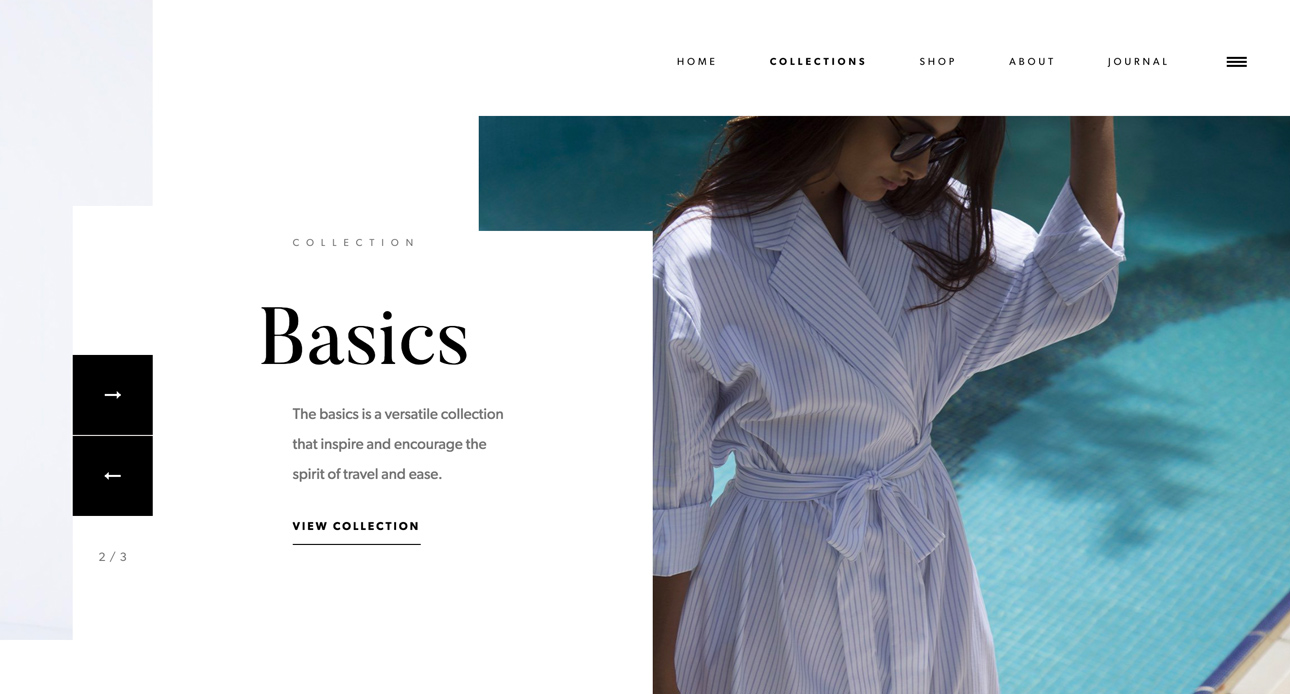
Drawing inspiration from art, architecture, and global culture, BOUGUESSA combines straight-lined designs with elegant sophistication.
SOTD / SCORE → 7.42/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.75 / 10
7.39 / 10
6.98 / 10
7.05 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Aleksandr Motin from RussiaCreative Director at Braind87877.60
Aleksandr Motin from RussiaCreative Director at Braind87877.60 -
 Vadim Sherbakov from United KingdomArt Director at Madebyvadim77777.00
Vadim Sherbakov from United KingdomArt Director at Madebyvadim77777.00 -
 Clement Pavageau from United KingdomIndependent Art Director87777.40
Clement Pavageau from United KingdomIndependent Art Director87777.40 -
 Nathan Riley from United KingdomDesign Director + Co-founder of Green Chameleon98778.10
Nathan Riley from United KingdomDesign Director + Co-founder of Green Chameleon98778.10 -
 Enea Rossi from ItalyCreative Director at Adoratorio87777.40
Enea Rossi from ItalyCreative Director at Adoratorio87777.40 -
 Piotr Swierkowski from PolandArt Director77777.00
Piotr Swierkowski from PolandArt Director77777.00 -
 Richard Boiteux from FranceCo-founder88787.80
Richard Boiteux from FranceCo-founder88787.80 -
 Michi Del Rosso from ItalyCo-founder88777.70
Michi Del Rosso from ItalyCo-founder88777.70 -
 Ruben Sanchez from SpainOwner & Design Director88777.70
Ruben Sanchez from SpainOwner & Design Director88777.70 -
 Jon Way from United StatesInteractive Art Director at Apple98788.20
Jon Way from United StatesInteractive Art Director at Apple98788.20 -
8.07.77.77.67.79
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.23/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
7.00 / 10
7.75 / 10
7.25 / 10
7.00 / 10
8.00 / 10
6.50 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Simon Lindsay from United StatesSenior Front-end Developer7876977.35
Simon Lindsay from United StatesSenior Front-end Developer7876977.35 -
7888777.55
-
 Tsukasa Toukura from JapanFront-end Developer7777867.05
Tsukasa Toukura from JapanFront-end Developer7777867.05 -
7877867.25