Today we present a case study developed by the Code and Theory agency from New York. Sal Barone, Creative Director, walks us through the creative process behind "The Girl With The Big Eyes" along with the most interesting apects of the project such as content production and social media strategy.
The Brief
It all started with a new dual-ended mascara called Big Eyes – a major launch for Maybelline New York. The client challenged us to do something different in digital.
Our strategy team got to work immediately. The main takeaway: Our audience was intrigued by the product and the new 360° technology, but needed to see it in action.

Creative Approach: The Big Idea
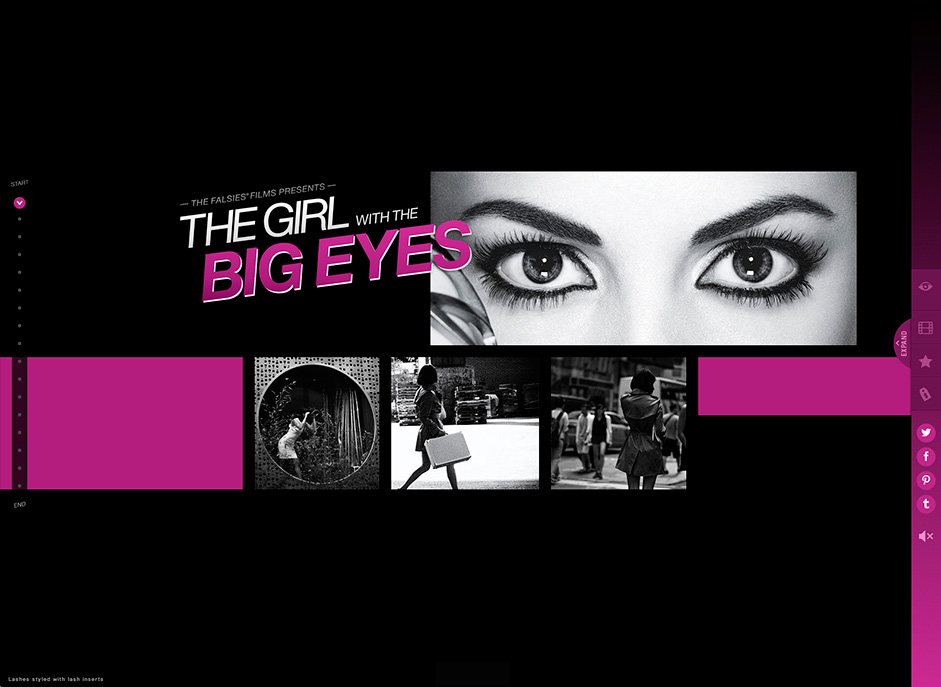
We decided the best way to sell a double-sided brush was to tell a story—a story with two sides. After many brainstorms, the idea of creating a film about a mysterious girl with big eyes rose to the top. Thus, The Girl With the Big Eyes was born.
The basic plot: Two spies play a game of cat and mouse, but only one has a secret weapon. First, you see the male spy’s side of the story. Then the tables turn, revealing the female spy’s perspective.

With the plot set, we did a deep dive into the site experience. As an agency with social media at our core, a lean-back video experience wasn’t going to work for us. We pushed ourselves to turn The Girl With The Big Eyes into more than a flat fashion film: we wanted to create an atomized digital film that could be experienced across many platforms, shared easily and have longevity.
Now, we just needed content. Lots of it.
Creative Approach: Content Creation
To bring the story to life, we partnered with director Jenna Elizabeth and planned a comprehensive video and photo shoot. From those two days, we collected hundreds of pieces of content, from the snackable to the immersive, including video, animated .gif sequences and photos for the site and social media activations.

Paying homage to Maybelline New York’s mod-inspired Big Eyes television spots, the film referenced 60’s spy thrillers like The 10th Victim. Every part of the shoot, from the clothing to the props, was stylized to be equal parts 60’s mod and modern edge.
New York City’s iconic Dream Hotel was chosen as the main set due to its distinctive windows and clean white aesthetic. To pull in 360° references into the site experience, we designed circular elements, playful typography and .gif sequences that came full circle while scrolling.

Development Approach: The Build
When the shoot was done, the real work began. The development and creative team worked hand-in-hand to make each interaction unique.
To deliver an immersive storytelling experience of sight, sound and motion, we integrated technologies like the Timelinelite and Tweenlite libraries. To ensure the scrolling worked at every speed, our development team tested content with a standard trackball mouse, a Magic Mouse, a laptop trackpad, and a Wacom tablet simultaneously.

Every piece of content from the story—photos, GIFs, mini-videos, quotes—could be shared across Pinterest or Tumblr with just one click. There was so much content by week’s end that the Photoshop file was 25,000 pixels tall.
The Results
From a Twitter takeover from the spy herself to interactive .gif sets on Tumblr, we allowed people to learn about and share story elements before discovering the hypnotic twist. It worked. In fact, 72 percent of site traffic was generated from this social activity. Once on site, people stuck around—38 percent of those visitors completed the site experience from start to finish.
Thousands of visitors scrolled through the full experience and shared the many images, animated .gifs and videos they discovered along the way.

TECHNOLOGY
Chrome, Google Analytics, Google Tag Manager, HTML5, SoundManager2, jQuery, Timelinelite and Tweenlite libraries
CREDITS
- Executive Creative Director: Brandon Ralph
- Director: Jenna Elizabeth
- Creative Director: Sal Barone
- Design Director: Chris Delia
- Senior Copywriter: Mila Golubov
- Designer: Vicen Akina
- Creative Strategist: Kelly Meyers
- Technical Lead: Richard Lehmann
- Content Producer: Diana Frame
- Senior Project Producer: Lyndsay Elkins
- Talent: Celia Becker
