
“How long does a candle last? How many unique and special moments can it brighten before extinguishing? Can the lifespan of a candle define space and time?”
By letting ourselves be inspired by these questions, we have designed Fornasetti Profumi’s campaign, focusing on the concept of relaxed and dilated time while playing with its magical and elusive dimension.
Fornasetti Profumi ASMR rooms is a collection of immersive sensory experiences designed around their new line of scented candles; its goal is to generate a sensory immersive experience in which time will be paused to leave room for the imagination. The ASMR experience allows access to 6 different rooms, one for each candle, with peculiar and differentiated trigger sounds.
But how did we get there?
Concept and design
While brainstorming with Fornasetti’s team, we explored the concept of suspended time with the help of viral Internet content: memes, jokes and social trends were the raw material used to hilariously interpret the theme, while searching for a playful and enchanted touch to add. Shortly after, the Youtube format “10 hours of [anything here]” came to our minds. We were thrilled by the idea that a simple image could open the door to an ongoing convivial and intimate moment. It was just the natural, fun and perfect fit that allowed us to play with candles.
Even if the project was clear in our heads, another challenge arose when we stated the importance of making the concept immediately understandable without outshining the subtle sophistication that belongs to Fornasetti; it was quite demanding, especially when we realised, while playing with the candles’ names, that all the obvious scenarios linked with them included the presence of people.
The audience would thus witness and taste the surreal prolongation of an ephemeral and fleeting moment in concordance with the real duration of the Fornasetti’s candles: a girl reading the last page of a book for 25 hours; a game of cards going on for 180 hours; a glass of red wine filled for 32 hours; a man waiting for 110 hours to hear the thunders’ soothing sound in a storm.
How could we tell a story and at the same time keep the focus on candles, without showing any character?
After prototyping potential solutions, we understood how sound and dialogues were as crucial as the image to achieve the best and full sensorial experience.
After prototyping potential solutions, we understood how sound and dialogues were as crucial as the image to achieve the best and full sensorial experience, but we clearly had to find an effective shortcut to maintain the product as the main protagonist. At that point, ASMR showed itself as the best option without overshadowing the candles, and every piece fell into place.
The experience was conceived as a relaxing tool, enchanting the audience in the mesmerizing atmosphere created by the new Fornasetti scents. Almost as looking at the scene through a peephole, the audience can live the magical moment of lighting a candle while virtually accessing the room and experiencing ASMR sounds; on the other hand, the viewers are given the power to “turn the flame on and off” through the physical movement of the cursor along the video bar, creating a connection between the ignition of the candle and the starting of the suspended time.
Welcome to the celebration of the beauty of suspended time. Light up your candle and open up to enchanted moments of ethereal images and soothing sounds.
Technologies
The most difficult and funny challenge of this project was to serve a blazing fast website with hundreds of hours of video in high quality and let people jump forward and backward on the video timeline with the slowest buffering time we could afford.
To serve the website as quickly as possible, we opted for a static generated website. We love Vue JS and we use it in all our projects. Already knowing how perfectly it works with Nuxt JS, we decided to use it to generate the pages (SSG mode). The content was stored in a Wordpress installation and we had in Vue JS the logic to retrieve all the data via REST API. This logic was also used by Nuxt to generate the pages.
The Fornasetti’s campaign was immediately settled as international, so it certainly needed a CDN to serve the static assets faster from all over the world. We chose Cloudflare for this purpose, as it has a nice firewall included and it was also helpful with the videos’ hosting. In fact, it offers an affordable pay per use video streaming service, a peculiarity that beautifully encountered our needs. We just needed to upload video in their service and automatically the videos were converted and served in HLS, a format for buffering and segmenting videos that helped us improve the overall performance.
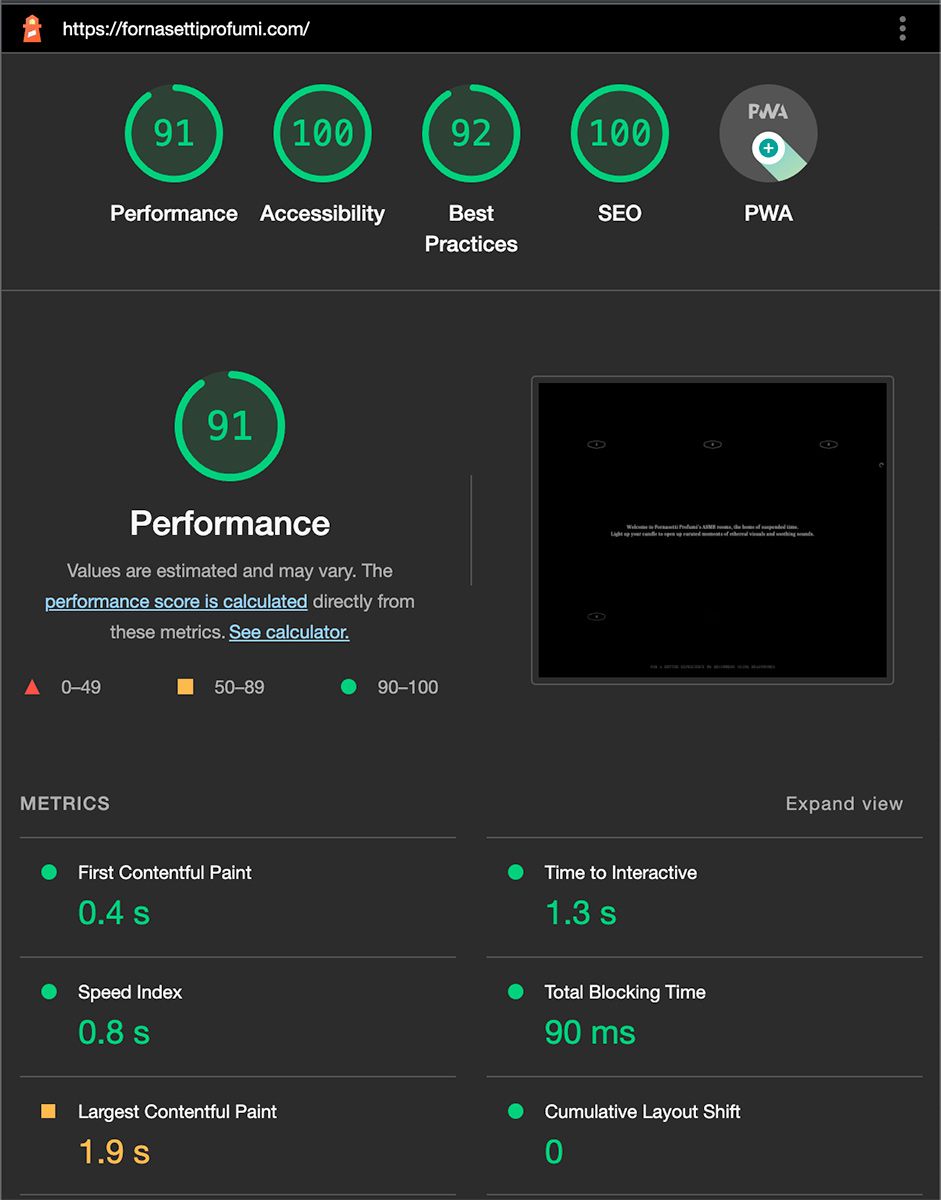
Finally, we tried a new, high-performance library for animations, Motion JS, even if it’s a slightly immature tool. With all these arrangements, we had an impressive 91 performance result in Google’s Lighthouse.

Nevertheless, it was not quite possible to shoot, upload, store and serve almost 500 hours of videos. To overcome this issue, we developed a system that simulated all these features: we added to the magic of cinema editing the magic of code.
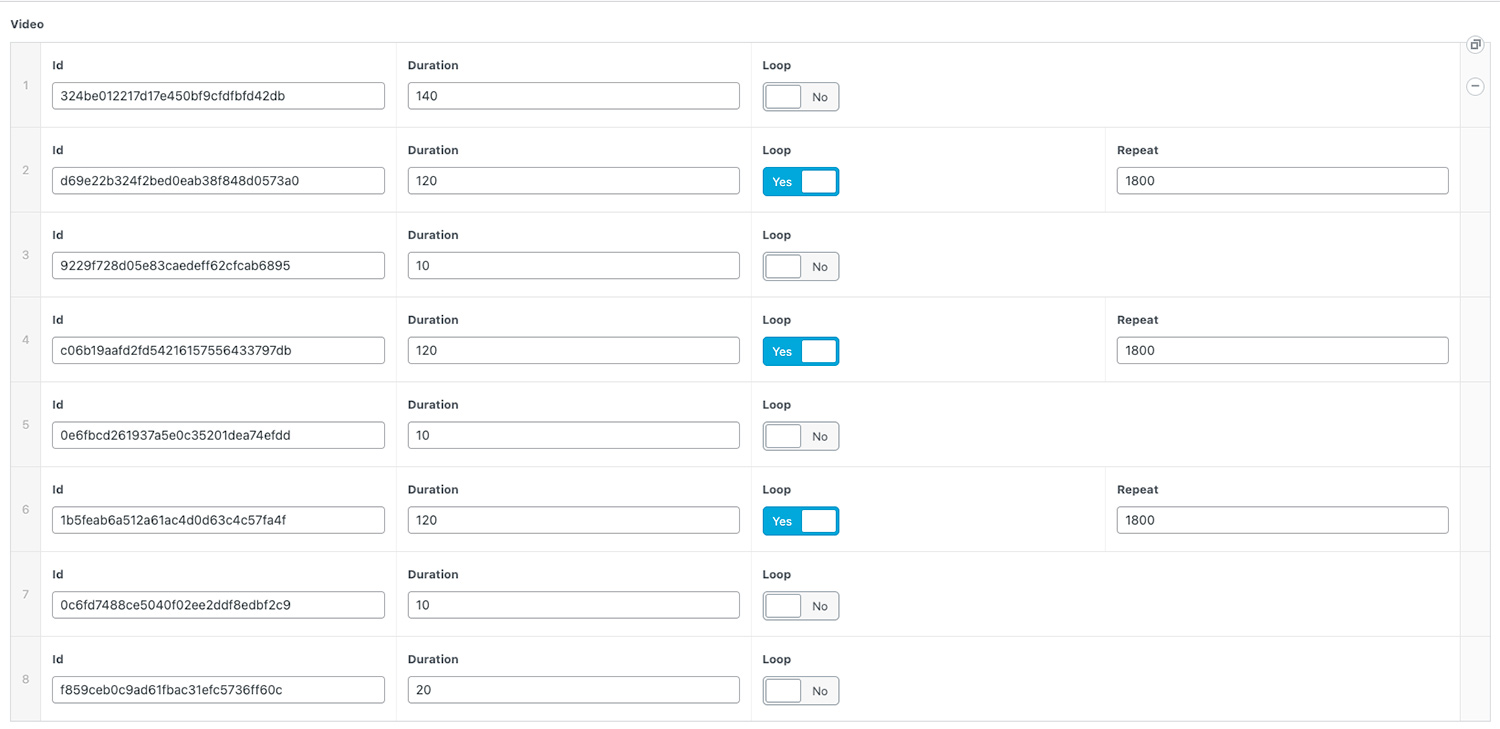
We divided the whole lifespan of each candle presented in 5/6 short videos: one for the intro (140s), another for the outro (20s) and 2, 3 looped videos (120s) containing several stages of the candle melting. Then, we generated a fake progress bar by repeating the loops making the duration coinciding with the actual lifespan of the candle. The video source either changed when it passed from one scene to another or simply looped itself. The markers were set at the beginning of the different loops and the black fade was used to change the scene.
We generated a fake progress bar by repeating the loops making the duration coinciding with the actual lifespan of the candle.
The result took the audience to let the video play for tons of hours: once seen the intro, the viewer would be brought in the first loop for an extended time, then to the second for an equal period and so on, creating the illusion of an almost infinite record; the only way to catch the hack would be to actually watch the same loop over 1.800 times just to realise the presence of a 10s fading transition between the loops. Time-consuming, isn’t it?

The mixed solution found combining design, video production and technology was thrilling us. In particular the idea that, with 100MB of HD videos, an audience could potentially watch 110 hours of film: better than any compression all over the word!
Company Info
Founded in 2017 in Milan by Gabriele Donini, Pablo Galbusera and Giacomo Scandolara, Giga is a studio born with the aim to blend design, technology and narrative while balancing its approach between strategic mindset and experimental attitude. Nowadays, Giga is composed of designers, artists, strategists and developers, and its multidisciplinary team follows each project from its idealization to the launch, offering a wide range of services.
