For the past 20 years, InStyle has amassed a deep well of celeb-focused fashion and beauty editorial and content. The brand believes in the power of style, and covers it like no one else.
In building InStyle’s new responsive digital experience, our challenge was to figure out a way to showcase the publication’s robust editorial content, but in an easily digestible and elegant way.
It had to be a beautiful, flexible platform that would introduce readers to InStyle’s breadth of content and path them deeper into the variety of related topics at the right moment.
Productize the content experience
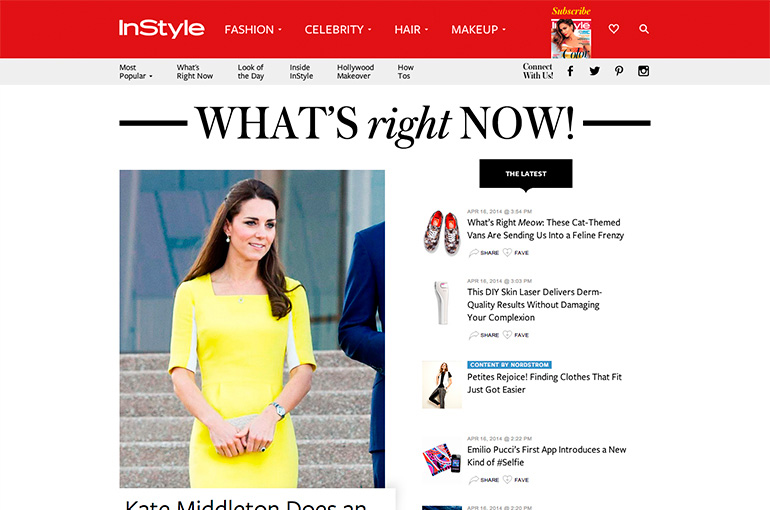
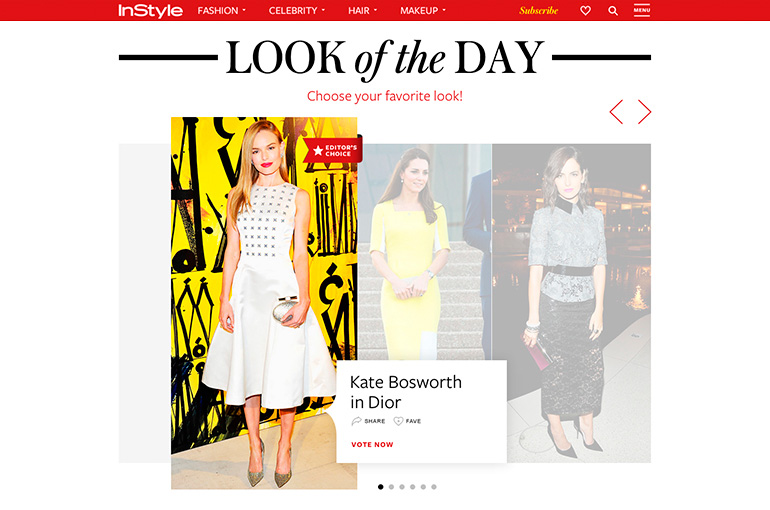
We worked with the InStyle team to essentially turn sections like What’s Right Now and Look of the Day — two of the site’s top-performing sections — into "productized" content experiences.


By thinking of these content sections as "products", it opened up a whole new world of possibilities to deliver even more value to the InStyle reader. At its core, the content productization approach does two things:
-
1.) It gives the user digestible, branded content features that they can come back to ritualistically, which will deliver the same type of content every time;
-
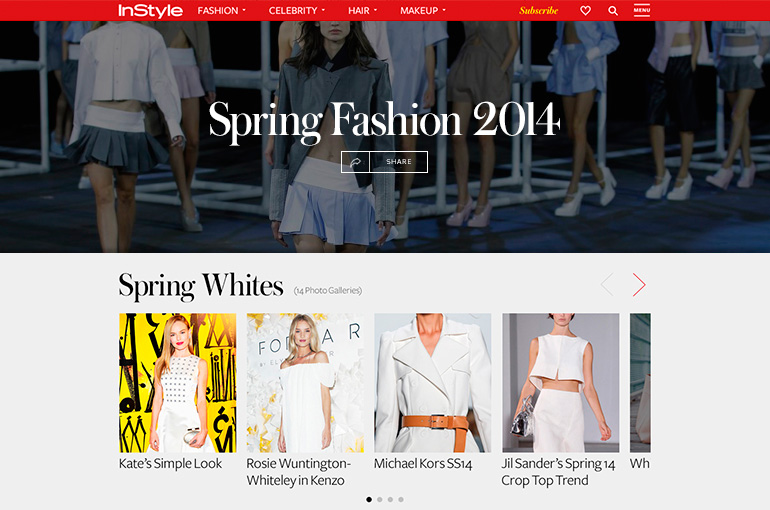
2.) It allows InStyle editors to see what posts are getting engagement, and then re-use and recirculate those pieces of content where most applicable. So, for instance, a handful of popular Look of the Day photos from April could easily be re-surfaced and bundled into a larger “Spring Trends” editorial content feature.

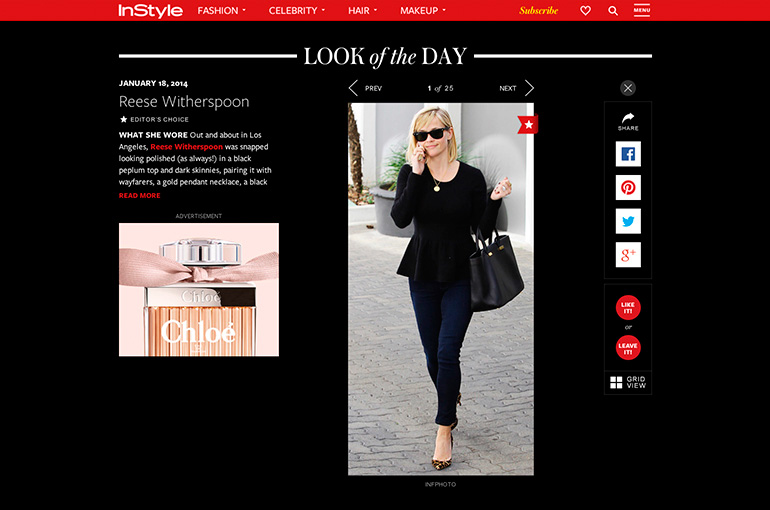
But perhaps most important is the richer, more contextual reading and discovery experience. Afterall, the value of InStyle editorial content isn’t only about the speed and immediacy of when it is published. The real value comes from the aggregation of content over time. The new UX approach allows readers a much simpler archival content browsing experience — whether they’re researching recent DVF gowns spotted on the red carpet, or every Reese Witherspoon Look of the Day outfit since 2000.

Refreshing and Simplifying
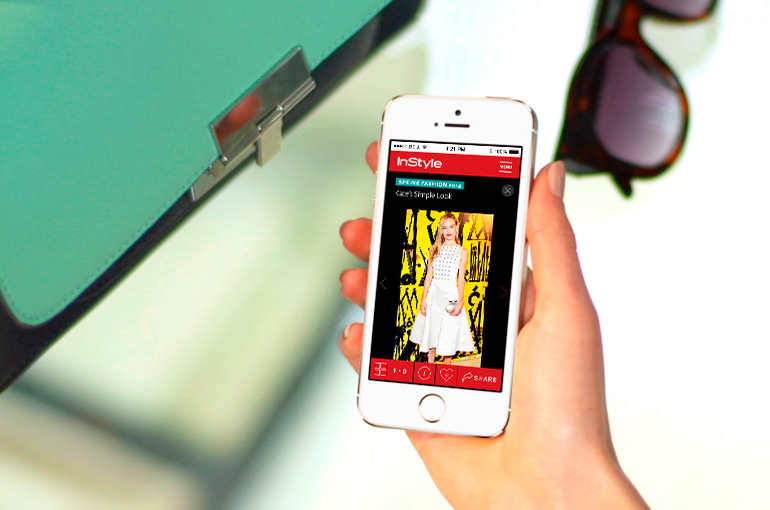
As InStyle readers are a visual audience, we prioritized visual exploration. We took cues from the print edition, opting for a larger presentation of photography and multimedia content.
Each section brings the focal point back on the photos — often the most important part of any InStyle reader’s journey. Photo galleries are bolder, cleaner and easier to navigate. And contextual advertising placements complement the design, rather than distract.
Most important, we made sure that the refreshed InStyle.com offered a consistent user experience across mobile, tablet and desktop. We felt that readers should have just as rich an experience while on their phone in the salon, as they would on their laptop at home.

No dead ends
In the age of social media and RSS readers, we know that users rarely type a publication’s URL to their browser anymore. It’s why we treat article pages as the new homepage.
So, regardless of how a reader came to InStyle.com — whether it was through a link on Twitter, or a pin on Pinterest — we made sure readers were rewarded at every entry point. It’s why every part of the new design offers readers a clear, consistent path to discover new content throughout the site. There are no dead ends.
A seamless experience for every kind of reader
The new, refreshed InStyle.com offers a much simpler, more intuitive experience for every kind of InStyle reader: Those who crave its high-velocity, up-to-the-minute fashion, beauty and celebrity buzz, and those who rely on its deep well of editorial and multimedia content to inspire, inform and entertain.
CREDITS
- Project: InStyle website refresh
- URL: www.instyle.com
- Digital agency: Code and Theory | codeandtheory.com
- Executive Creative Director: Brandon Ralph
- Managing Partner, Product Design Group: Michael Treff
- Creative Strategist: Moritz Kettler
- User Experience Designer: Michael Lanning
- Art Director: Badrul Rupak
- Designer: Nicole Gavrilles
- Designer: Jillian Hobbs
- Technical Director: Andrew Bergal
- Quality Assurance: Carolyn Tambini and Maryna Ulasava
- Producer: Dina Murphy and Julie Basque
