
Join us as we take you behind the scenes of our journey to design a website for a children’s book.
We will share with you how we’ve created a highly immersive and interactive digital experience that blurs the line between the real world and the fairytale.
The story behind
The Silly Bunny is a unique tale, crafted by the imagination of a six-year-old girl almost three decades ago.
“When I was six years old, I complained to my mother after reading a fairytale that it was not very interesting. She replied, “Then write a better one!” Thus, this book was born.
Nearly 30 years have passed and I’ve decided to publish this story and dedicated it to my daughter Olivia. I want her to know that nothing is impossible for her and she can do anything in the world." - Helgi Mart.
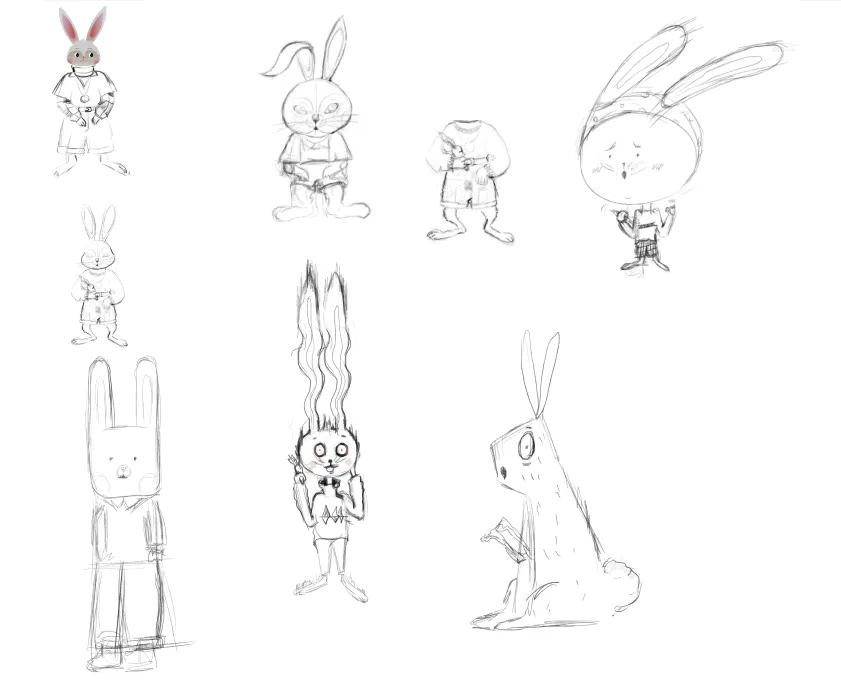
The first step of our work on this project was book design. We started with a storyboard and moved to the process of crafting the main characters. After a brainstorming session and a few rounds of sketching, we had options for our main character — the Silly Bunny.

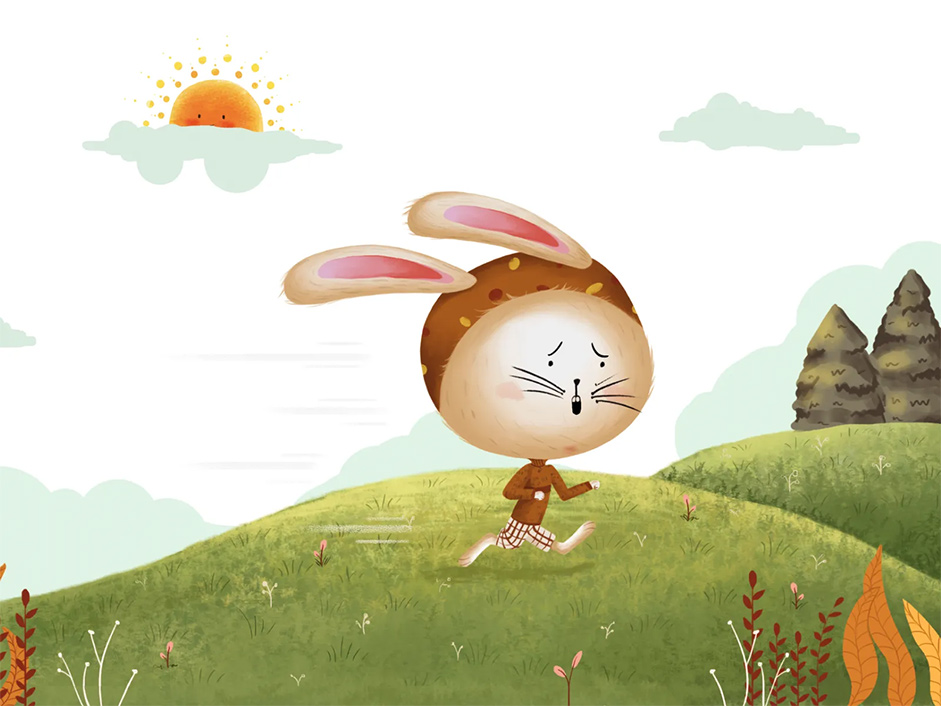
We narrowed it down to three options which were tested with kids from 2 to 5 years. The “big head” bunny was everyone’s favorite and drove the style for all other illustrations.

As we mentioned, this book has a very special story, so we wanted to make the book special as well. This led us to the next topic — AR experience.
Book with AR (Augmented Reality) experience — meet the Bunny
We wanted to give book readers the ability to closely meet the main character. Who didn’t want to bring their favorite storybook heroes to life when they were a kid? So we made it happen. This approach not only added an interactive element to the book but also helped increase engagement and encourage exploration of the story’s world.
You can order the book here and try all the magic by yourself. 😉
What it takes to add magic to the website
A website for a children’s book can’t be boring. It should capture attention, be colorful, and be interactive. At the very beginning, we decided that it should have a little magic as well.
Our goal was to introduce the book to parents and kids and get the first pre-orders while the book was still in production. To achieve this, we decided not only to tell about the book and show the main characters but to create a truly engaging and memorable experience. To accomplish this, we used Augmented Reality, a blend of 3D and 2D illustrations, animations, magical transitions between blocks, and many cute small details.
A blend of 3D and 2D illustrations
To create an immersive visual experience that connects the physical book, website, and AR experience, we combined 3D and 2D illustrations. Our aim was to make it feel like these different worlds were seamlessly intertwined. We established guidelines for how the styles would interact with each other. The 2D illustrations were crafted to resemble cut-out pages from the book and were animated with simple stop-motion for a touch of life. Meanwhile, the 3D elements were given a more polished appearance with realistic animations. By merging these styles together, we were able to form a harmonious and engaging visual experience.

Implementing Augmented Reality experience on the website
The book already had an AR experience and it seemed like implementing it on the website would be a perfect fit as well. It gives users the ability to touch the magic of the Silly Bunny world even before they get the book.
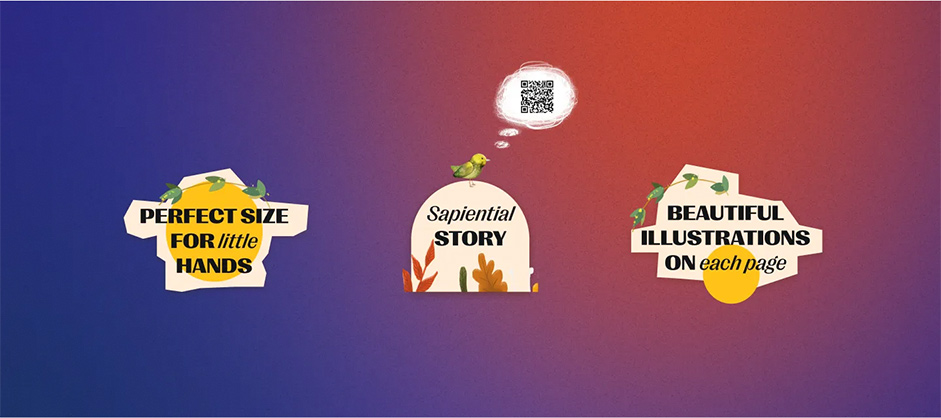
To make it even more engaging, we hid four QR codes on the website that launch unique AR experiences. The main experience has some hints — when you hover over the bunny animation, the cursor changes to “click on me”. Other codes are hidden behind animated 3D illustrations (like a bird on the screen below).
Let us know if you can find all of them. You can go and launch an AR experience right know -> Website with an AR experience 😉

“Creating an AR experience is a thrilling endeavor, but it comes with its fair share of challenges."
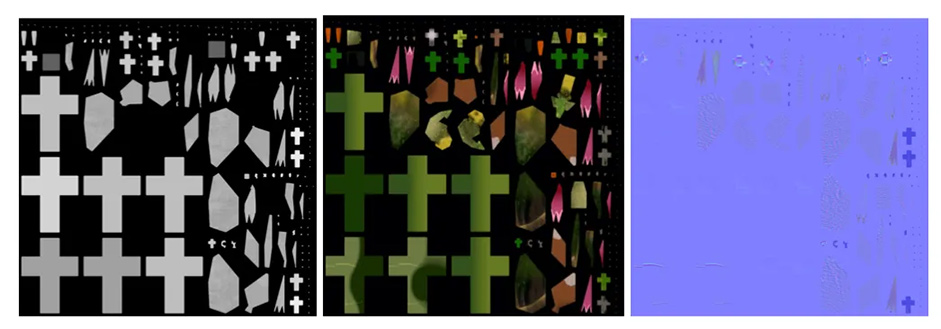
One of the biggest obstacles we faced was managing the size of the files and navigating the technical limitations of animation. To work around these issues, we employed a number of tactics, such as baking materials into UV maps for color, roughness, and normal values. This enabled us to use textures in both Augmented Reality and web experiences.

However, we had to forget to use certain compression options, as they would damage the files for AR, particularly the usdz format used for Apple devices. This meant we had to make some sacrifices, such as using only certain elements of a scene for the AR version. Another consideration was the limited list of functions that can be exported to AR, so we kept our animation techniques simple, using armatures and avoiding modifiers or constraints. Additionally, we had to ensure that every animation was prepared in two formats: glb/gltf for Android users and usdz for iOS. This required a lot of testing and editing to ensure everything functioned properly across both platforms.
3D animations for website
Creating an immersive experience for the Silly Bunny website required careful consideration of various animation options. Initially, we attempted to use a sequence that would respond to scrolling, but the weight and smoothness of movement were not up to our standards. We ultimately decided to adapt the 3D scene for use in three.js, allowing us to reduce the weight of the animation and improve its smoothness. Our 3D designer remeshed the entire topology of the models and compressed the textures for better performance. To add an interactive element, we separated the animation of the bird from the rest of the scene and tied it to the user’s scroll actions with ScrollTrigger from GSAP. This way, the user can still influence the animation while maintaining a cohesive and immersive visual experience.
Magical transitions
To capture the essence of the story and make the website truly come alive, we put a lot of thought into the transitions between sections. Rather than simply scrolling, the content is revealed in a captivating and enchanting way. For instance, one section might fade into the background, obscured by clouds, while the next section emerges from behind the clouds, creating a sense of wonder and magic. While this may seem straightforward in theory, it was a bit more challenging to achieve in practice. However, we believe the final outcome is worth the effort.
We decided to utilize three.js for website transitions in order to add a sense of magic and whimsy to the user experience. We created a transition between a slider and a text block by using planes with textures of clouds and blurred ellipses that appear to come closer to the camera as the user scrolls, giving a sense of volume and perspective. We also wanted to highlight certain elements of the website, such as the bunny character, by allowing users to interact with it and launch an AR experience. We achieved this by fixing the block in place and making it stand out.
To enhance the connection between the website and the book, we designed a slider featuring the book's characters as pieces of paper cited out from the book. To emphasize it even further, we made the transition between characters look like the pieces of paper are falling down from the wall. This small detail adds a cohesive touch to the overall experience.
Final words
Our goal was to make the website for Silly Bunny just as enchanting as the story itself. So, we merged 3D and 2D illustrations, added 3d animations, and utilized three.js to create smooth transitions. With AR, we also let users delve into the magic of the book by interacting with the main characters. The end result? A website that totally captures the magic of the story.
