
Los degradados han ido apareciendo y desapareciendo del panorama de las tendencias periódicamente. Aplicados en multitud de formas, lo hemos visto en backgrounds, aplicados en los niveles de la imagen, usados como máscaras, etc.

Hace unos años Spotify recuperó la tendencia de combinar imágenes con gradientes monocolor o duotonos y lo convirtió en la seña de identidad para los microsites de sus campañas. Puedes aprender en este tutorial cómo conseguir degradados duotono o Gradient Maps.

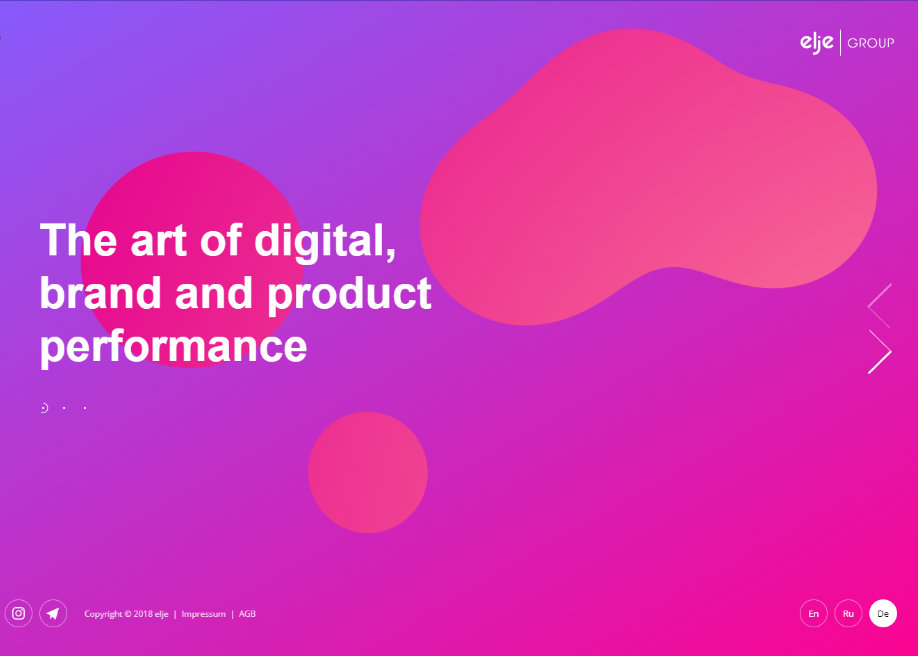
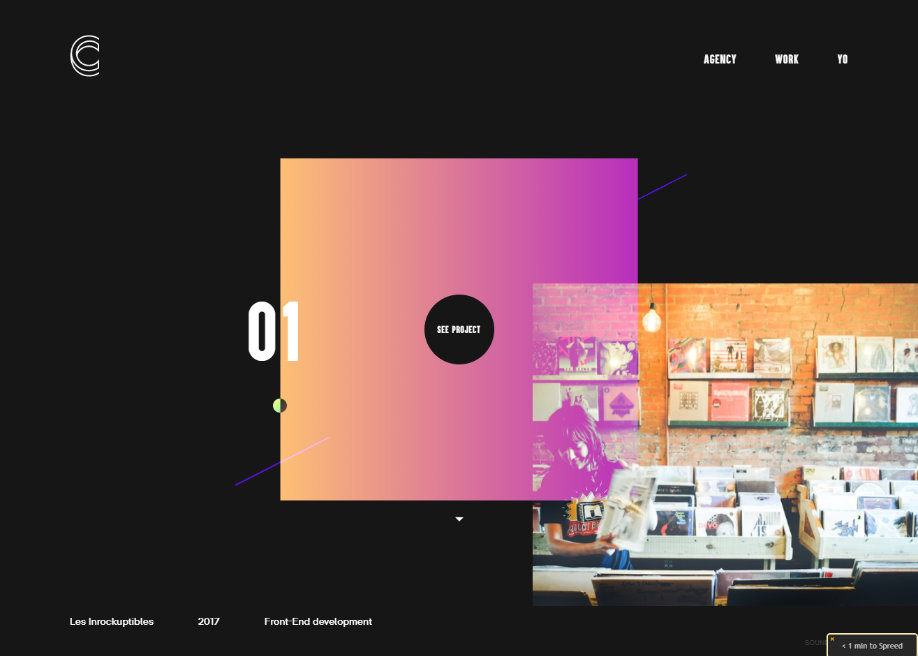
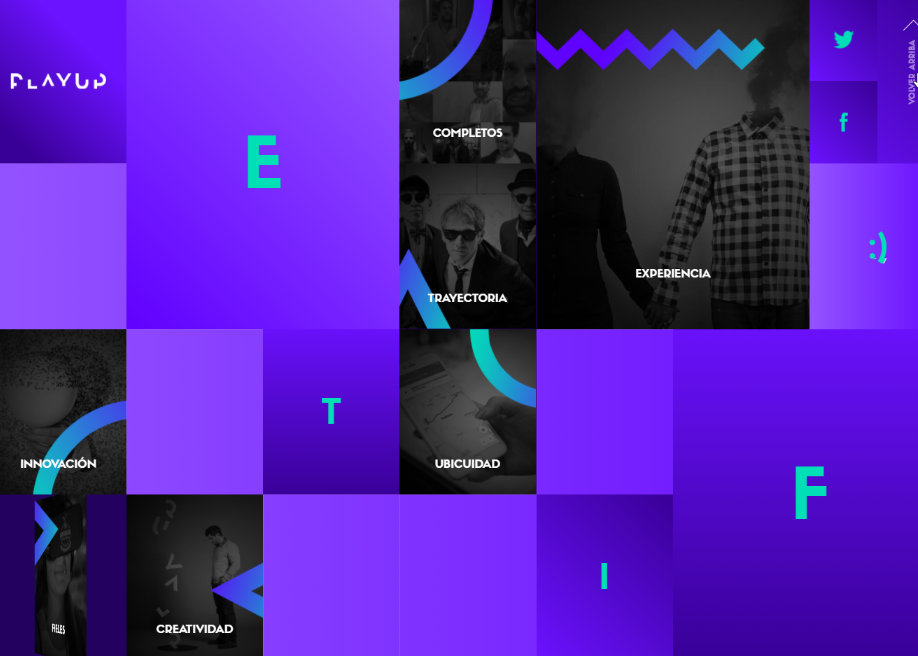
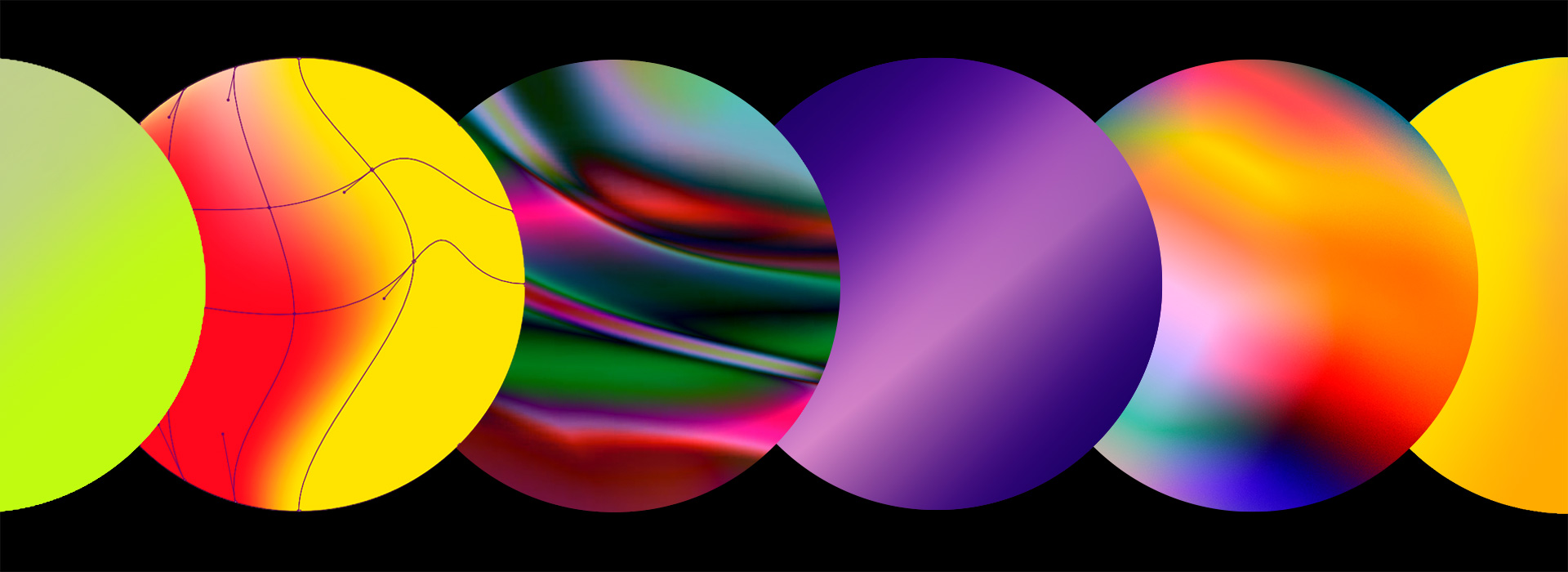
Llevábamos un tiempo más centrados en paletas de colores planos, cuando nuevamente los degradados inspirados en los años 80 volvieron a aparecer con las características peculiares de aquella época. Hablamos de degradados multicolor con vibrantes gamas tonales e incluso tonos ácidos. Una peculiaridad es que los gradientes no son usados en grandes áreas o en el fondo, sino más bien se aplican a elementos secundarios de la composición o a elementos de la interfaz como hovers en botones, títulos, pequeños objetos 3D, etc..
The iPhone X represents the paradigm of trends of 2018. In its landing page, ads, and many of the elements in its promotional campaigns, gradients of various tones are used above titles, texts or even the isotype. However, in the backgrounds and especially in the design on the home screen of the iPhone X, the gradients are NOT uniform like the traditional linear or radial gradients, but multicolored with irregular blending.


Degradados en 3D? Vertex color y Colormap
Parece una obviedad hablar de gradación de color y sombras en 3D, ya que la iluminación de las escena produce por sí misma la gradación de la luz y el color en la superficie del objeto. Pero lo curioso de esta corriente es el uso del gradiente como textura del objeto tridimensional imitando la representación visual del efecto denominado vertex color o colormap que en editores 3D tiene un propósito diferente, asignar información a cada vértice.

Tipos de Degradados
Hay muchos tipos de degradados, a pesar de que son poco conocidos y es difícil encontrarlos porque no están bien establecida su nomenclatura universal. En Awwwards hemos hecho una infografía para ayudar con la clasificación.
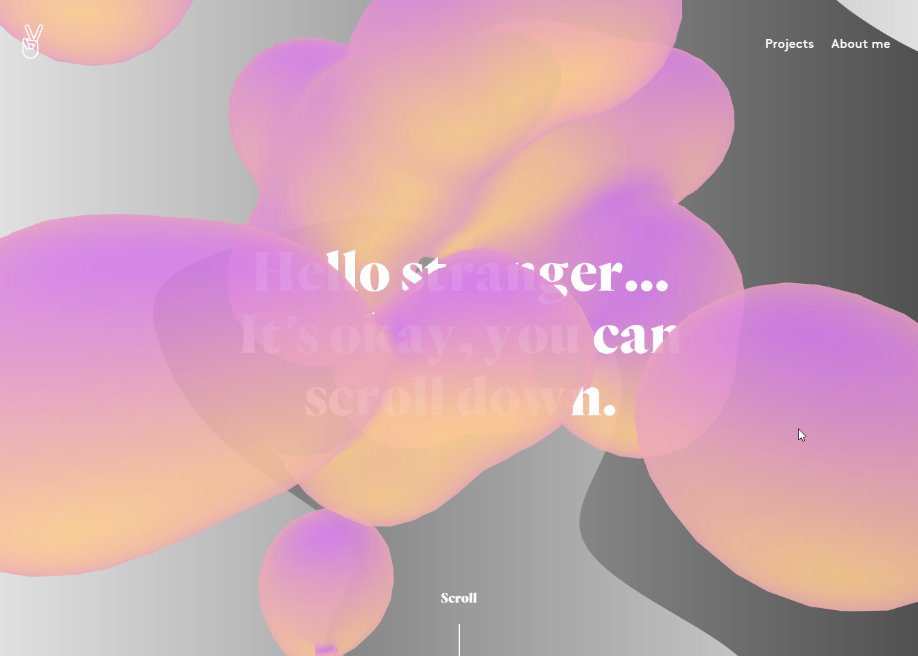
Podemos mezclar colores y sombras de muchas formas, las más comunes son las gradaciones lineales o radiales con diferentes parámetros como radio, orientación, opacidad y cantidad de muestras. Las últimas tendencias nos traen gradientes que rompen con estos patrones tan rígidos para crear mezclas no uniformes. Con las mallas podemos deformar la superficie, nos deshacemos de la gradación “geométrica”. En cuanto al color, vemos diferentes usos desde los degradados monotono, duotono hasta las ochenteras rampas de gradientes multicolor.

Useful Tools for CSS gradients
Para recrear estos efectos en CSS existen numerosas herramientas y editores visuales que nos ayudan enormemente en la tarea, solo tenemos que copiar y pegar el código CSS generado. No esperes más y disfrutan testeando estas increíbles herramientas: Webgradients, Khroma AI, Color Space, UI Gradients, Grabient, Coolhue, Easing Gradients in CSS.
Descarga los archivos fuente!
Por petición de los usuarios, hemos preparado el archivo fuente de la infografía de gradientes, lo puedes descargar en formato vectorial .AI o PDF para experimentar a tu gusto.

Awwwards Gradients Collection
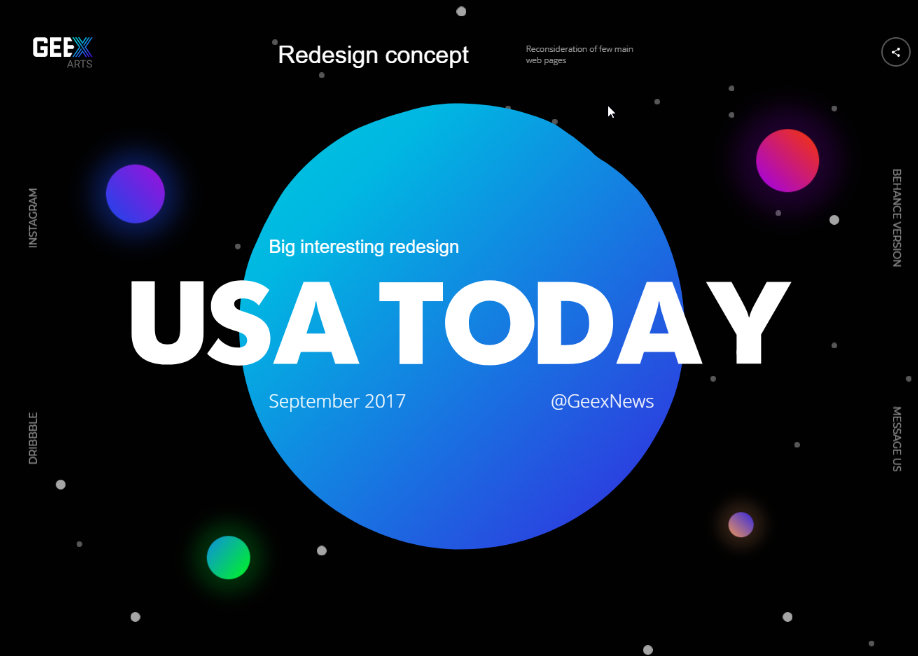
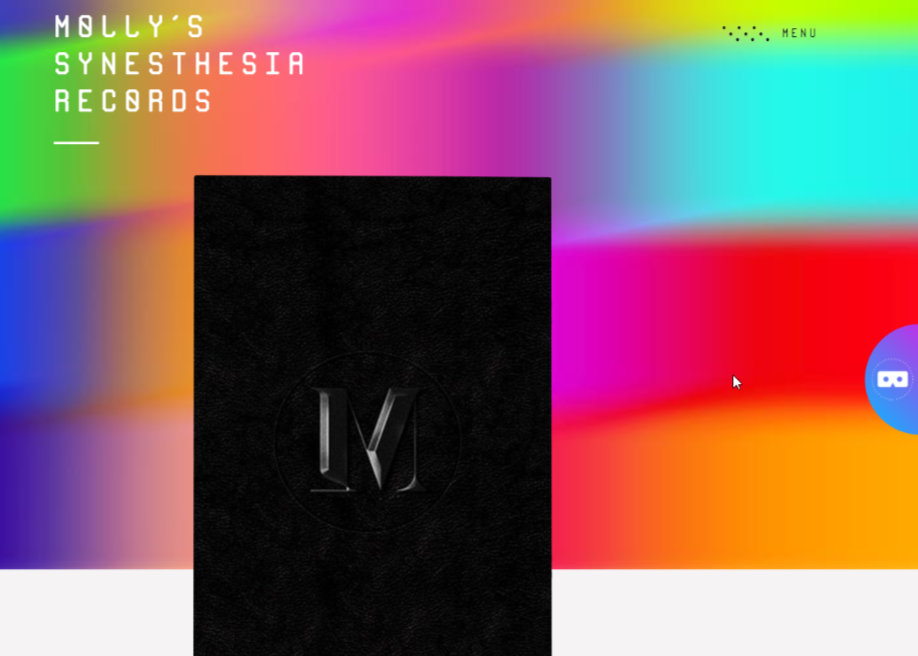
Como siempre, hemos hecho una selección de sitios del dia premiados en Awwwards donde podrás ver estos efectos de degradados aplicados en proyectos reales. No te olvides de explorar nuestras colecciones para inspirarte en tus creaciones Awwwards Collections.