
XR could be the next big thing in the digital realm — but what makes for a great XR experience? Follow along as we navigate the world of spatial computing that’s finally getting its turn in the spotlight.
Companies like HTC and Meta have been active in the XR space for years, but 2023 is looking to be the year XR finally reaches a broader audience. The anticipation around Apple’s upcoming Vision Pro headset is already taking the XR hype to the next level. At 14islands, we’ve had the opportunity to work on a few XR projects over the years and we want to share some of our top learnings for anyone looking to create great XR experiences.
Leverage reality
Learning new things takes both time and dedication, which most people might not have an abundance of. A great way to quickly teach your audience how something works or behaves in XR is to leverage familiarity with real-life experiences.
In XR, you’re not in front of a screen, you’re inside the screen. The experience doesn’t have a border around it, and there are few UI elements to guide you. Instead, an immersive experience uses objects and patterns that are natural and familiar to interact with, without looking like UI elements.
“It's not just about imitating reality, but also adding a magic twist that is going to create a memorable experience.”
Humans were not made to sit in front of a screen. We’re made to pick up objects and interact with people and to speak and to listen. In that way, XR forces us to change the whole way we think about design. It's not just about imitating reality though, but also adding a magic twist — and it's usually the magic twist that is going to create a memorable experience. It's the surprises that make it fun.
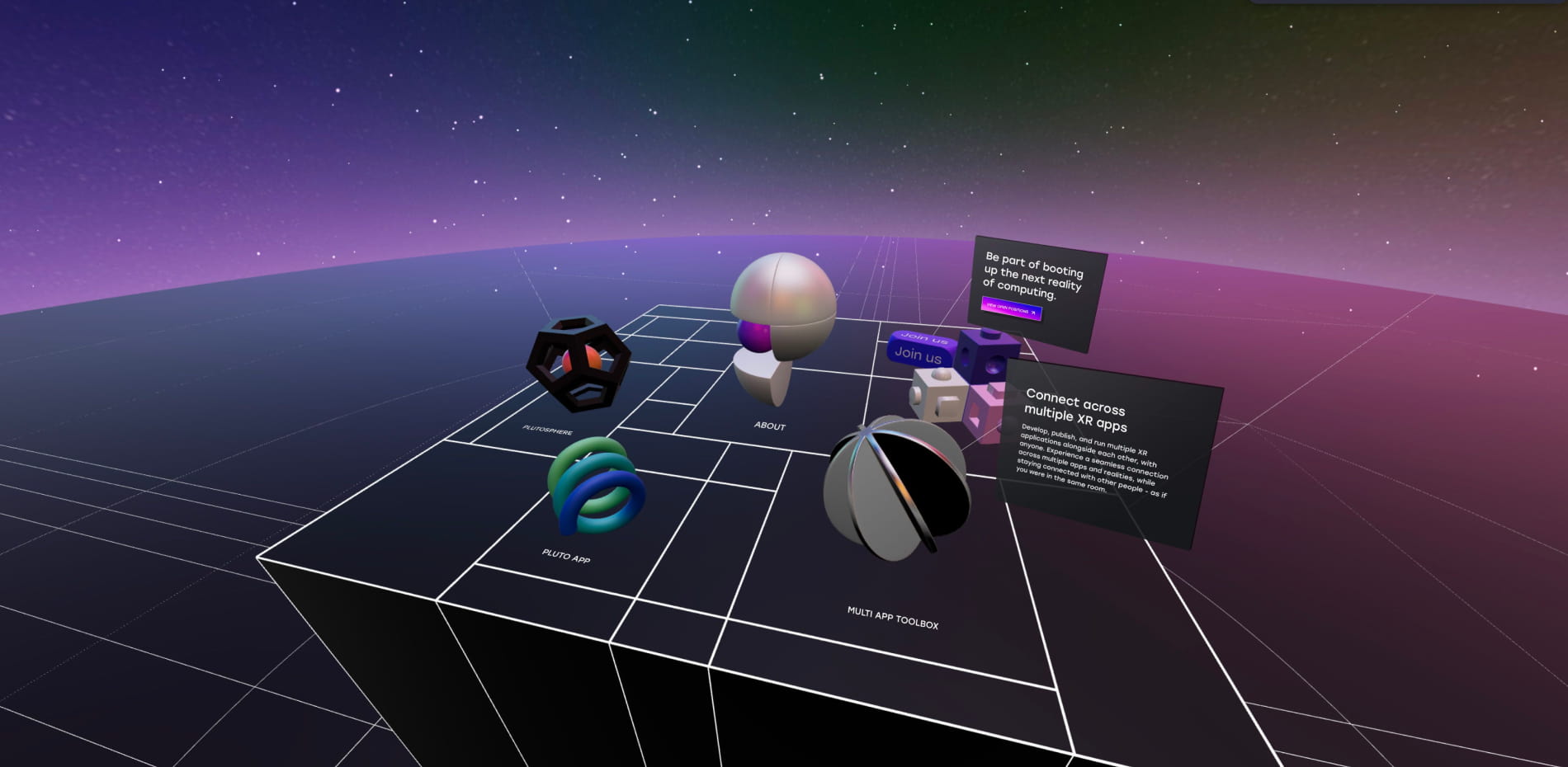
When we created the XR Developer Portal for Pluto, we represented each content category as boxes with card decks, where every card was a tutorial or article related to that category. The similarities with physical objects, such as boxes and cards, made it intuitive to understand how to interact with them and how they relate to each other. Combining that with a layer of digital interactions, such as sound effects, gravity manipulation and holographic portals, is what makes the whole experience feel magical.
Connect more of your senses
A great way to create impactful and lasting memories is to involve multiple human senses. In XR you have the opportunity to make the user see, hear and feel your experience in a fully immersive setting. Encourage looking around to explore the scene, listening to sounds from different directions, or moving around to interact with objects and the environment. Combining multiple senses creates a more immersive experience for the user.
Creating a spatial brand for Pluto opened up new possibilities for interacting with the branded objects.
Extend your brand spatially
Applying traditional branding to a spatial experience can lead to some unanswered questions. Does the brand have a 3D logo? What does that logo look like from different angles? What does it sound like? What happens when you approach or interact with it? What scale do the branded objects have?
Make sure to explore and align on these types of questions before creating a branded XR experience. Think of it as an expansion of the brand guidelines and an excellent opportunity to express more of the brand’s purpose, sentiments, and tone of voice into the spatial experience.
Keep things focused
In XR, the user is immersed in a 360-degree experience. But just because you could surround the user with interesting objects to interact with, doesn’t mean that you should. Always make sure that the user understands the objective in order for them to progress in the experience. Any object placed in front of the user should have a clear purpose, and they shouldn’t have to guess if an object is interactive or decorative.
Test early and often
Testing ideas early in XR projects saves time and unwanted headaches. Even simple prototyping in XR requires coding. That’s why it’s crucial to have a close collaboration between design and development from the beginning.
It’s essential to test your experience in XR. Most probably design and development are done on a computer screen using a mouse and keyboard, making it difficult to simulate how the XR experience will be without actually putting on a XR headset to test all interactions and visuals.
One thing we’ve learned from immersive testing is that it’s much harder to consume text in XR than we’re used to on a screen. While XR excels at interacting with objects and animations, sharpness and resolution issues can make it challenging to perceive intricate details, such as text. One way to keep legibility without reducing performance, is to increase the size of text and reduce the amount of small details. During our XR development process we always make sure to build for and test in XR as early and often as possible, in order to spot any issues in the spatial experience.
Create a multi-reality experience
The term XR encompasses multiple technologies, and there are many devices out there that support VR, AR or both. If you want to reach a wider audience with your XR experience, you should aim to support and take advantage of each technology.
To create an immersive experience, it's important to ensure objects feel believable in their environment. In AR for instance, where you don't have control over the background (since it’s where the user is physically), it helps to create materials for an object using a physics-based lighting approach. Doing this will automatically let you use that same object in VR, even though that environment might be outer space.
Instead of assuming a device or browser has certain capabilities, you can use feature detection, which lets you enhance content only if it's supported by the used device.
A useful principle for building XR experiences is progressive enhancement. Instead of assuming a device or browser has certain capabilities, you can use feature detection, which lets you enhance content only if it's supported by the used device. This approach is similar to developing a traditional website, where you start by defining the layout for a small mobile screen and then building on top of that, reorganizing the content if the screen gets wider to take advantage of the added space. Similarly, in XR you can detect if a device supports a spatial environment and organize content in a 3D space, thereby enhancing the default experience.
For Pluto’s website we wanted to create a consistent experience across all platforms and devices, whether you’re viewing it on a phone, computer or XR headset. Creating a spatial brand and design system for Pluto gave us the building blocks to seamlessly traverse between different mediums, without compromising on the experience.
About 14islands
We’re a design and development studio with an aim to make digital more human. As technology becomes core to every company, our job is to make digital experiences that create human connections. Websites and products that spark joy and bring value to both people and businesses.
