
From the moment WebVR technology got stronger and the first references appeared, we really wanted to do something large-scale, beautiful and resonant with it. And at the same time, we wanted it to be a non-commercial, interesting project.

We live in the Urals, our hometown of Yekaterinburg is full of rare monuments of constructivism. And the White Tower is a unique architectural object with a difficult fate. This is a water tower, which was built for the Ural Heavy Machine Building Plant, one of the largest engineering enterprises in Russia, also known as Uralmash. For several years, it's been looked after by our friends – the guys from the “Podelniki” architecture group. We thought that we could make their hard work of restoring and maintaining the tower a little bit more effective and efficient. Therefore, it was important for us not only to try out the new technology but also to draw attention to the White Tower and help save it.
Interactive immersion in the history of constructivism in the Urals
We managed to create a full virtual tour and immersion in the era. Putting on a VR headset, a user can get inside the tower, touch and move all its elements, listen and read about the life of the tower in Russian and English. The site is fully responsive and can be viewed on the desktop and on mobile devices, including the smallest ones, like an iPhone SE.
Any person from anywhere in the world and from any device can get inside the White Tower, have a walk, and inspect it from different sides.
In order to do this, we not only created a 3D reconstruction of the tower based on the real drawings but also took panoramas inside and outside the tower.
How it was created
➭ Collecting materials for the project
We ourselves have studied a lot of books on architecture and historical chronicles of the city, and the “Podelniki” group provided us with a photo archive in good quality.
➭ Prototype
We divided the material into 10 scenes and drew sketches as 360 panoramas in Photoshop.
➭ 3D Modeling
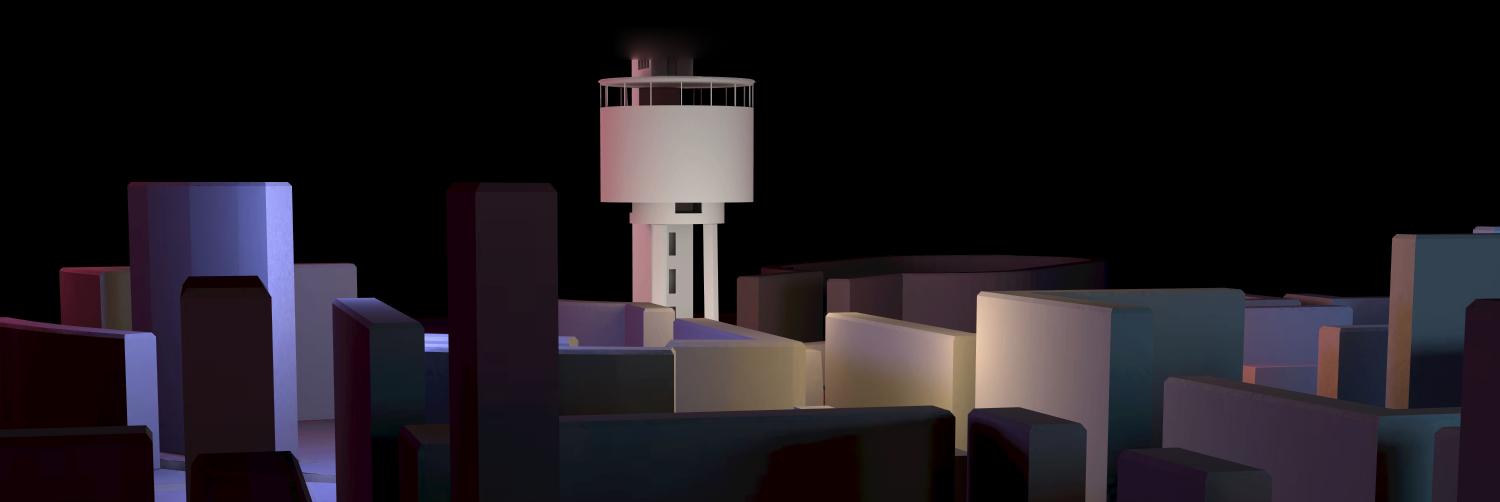
We created 3D models of objects in Blender and arranged them in three-dimensional space in accordance with the sketches.


➭ Optimization
To make the site work on any device, we applied the same technologies as in the production of games – we simplified the models as much as possible, reducing the number of points and polygons. We baked light, shadows, and reflections into the textures of the objects so that the final device doesn't need to calculate the lighting when they are moving. This way, everything works much faster.
➭ Building in WebVR
To build the site we used Three.js. Each scene is placed into a separate file – this way it is easier to make changes and fix bugs.
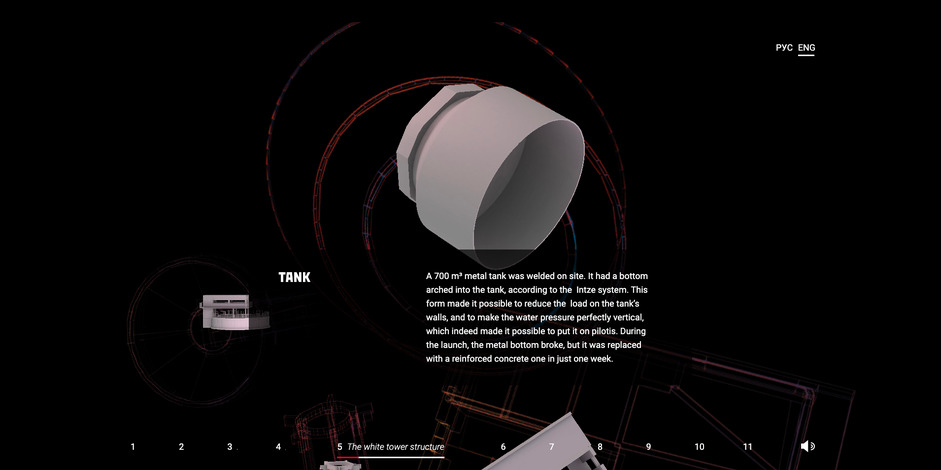
The tower is an ideal object for VR. It is a complex structure that you want to dismantle in order to examine each element from all sides.
➭ Text
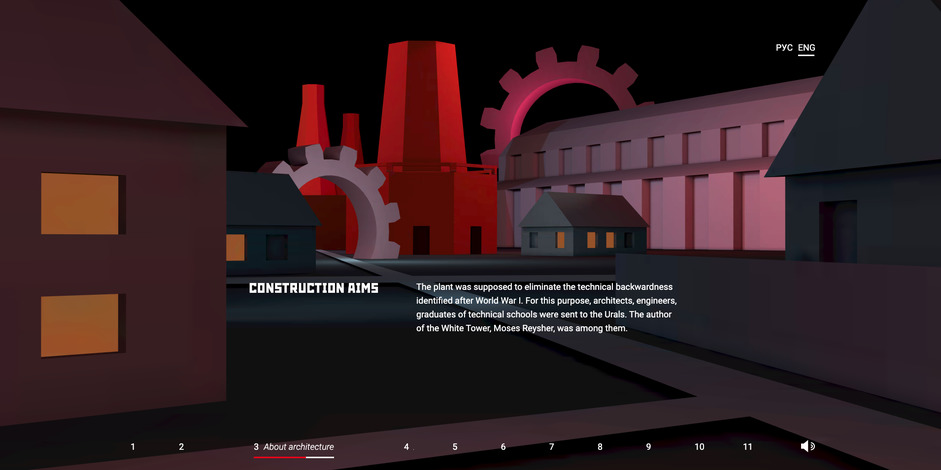
We wanted to not only show the White Tower but also tell about it, so we added a short accompanying text to each scene. In fact, we got a full virtual tour in Russian and English. (Or an illustrated VR long read – depending on which format you prefer.)
➭ Voice Over
Each scene opens with a small introduction. Two languages – two announcers. The English version is voiced by the talented American voice actor Bill Mehner. For the Russian version, we found an experienced television announcer Maria Vinakur.
➭ Sound
To achieve a complete immersion, for each scene we recreated a complex sound background and selected music to match the era.
➭ Photo panoramas
For the final scene, we captured panoramas with our awesome Insta360 Pro 6K camera. This is how the White Tower looked in the summer of 2019, but, hopefully, it will get a new look soon.
➭ Desktop site
To create a 2D site, we used the same 3D models, text, and sound. The structure of the site contains the same 10 scenes, but all the material has been reassembled into consecutive animated slides.
Result
It can be viewed in any VR headset:
- Samsung GearVR
- Oculus Go
- Oculus Rift
- HTC Vive
It doesn't matter how many controllers are in your VR headset and how many directions they can track. You can interact with objects with both 3DoF and 6DoF controllers.
And on any device
The site is adaptive, it is convenient to view it on laptops, tablets, and smartphones, in a horizontal and vertical orientation. Most importantly, don't forget to turn the sound on for complete immersion.
WebVR Insights
One site for everything
It is now possible to make one site for all devices and all users. No discrimination based on technological equipment.
Publishing without intermediaries
In terms of publishing, WebVR technology turns a VR app into a regular website and gives it all the same advantages: you create it yourself (without strict requirements from the app store), publish it yourself (without the approval of the store) and update it yourself (without waiting for a response from the store).
One step closer to users
VR in the browser is the only scenario where the owner of the VR headset can walk through your virtual space spontaneously, just by clicking on the link. They don't need to go to the store and download the app. It’s not so difficult to download the application, but often users don't have time for it or it's inconvenient, or they just can't be bothered. WebVR-format saves them from this unnecessary action, which means that more people will be able to visit your new VR space.
Full immersion
Virtual reality is the best way to introduce a person to the desired context and save them from unnecessary one. When a user puts on a VR headset, they are focused on what they see and hear around them. The outside world ceases to exist. And if the material is presented interestingly, then the impact is maximum. We hope that our experiment was a success and the White Tower will find new patrons shortly.
Company Info
JetStyle is a large, full-service digital production company founded in Yekaterinburg, Russia in 2004. We are all about interaction design – we help businesses build relationships with their customers in new media. We have a passion for solving complex problems and constantly mastering new technologies so that all this brings value and benefit to our clients.
