
makemepulse partnered with the Alsafar Fondation, a non-profit organization focused on sharing a positive image of the Muslim history and culture, to make “In the footsteps of Battuta”. The project was focused on Ibn Battuta, the famous Muslim Berber Moroccan explorer who widely travelled the medieval world from Morocco to China during the 14th century.
The association sent the French Photographer Yan Bighetti de Flogny and his team to over 36 countries in three years, covering nearly 120,000 km to capture images as a testimony to contemporary Islamic cultures. The project is sponsored by UNESCO and is in partnership with National Geographic, and honors youth, innovation and creation.

Design
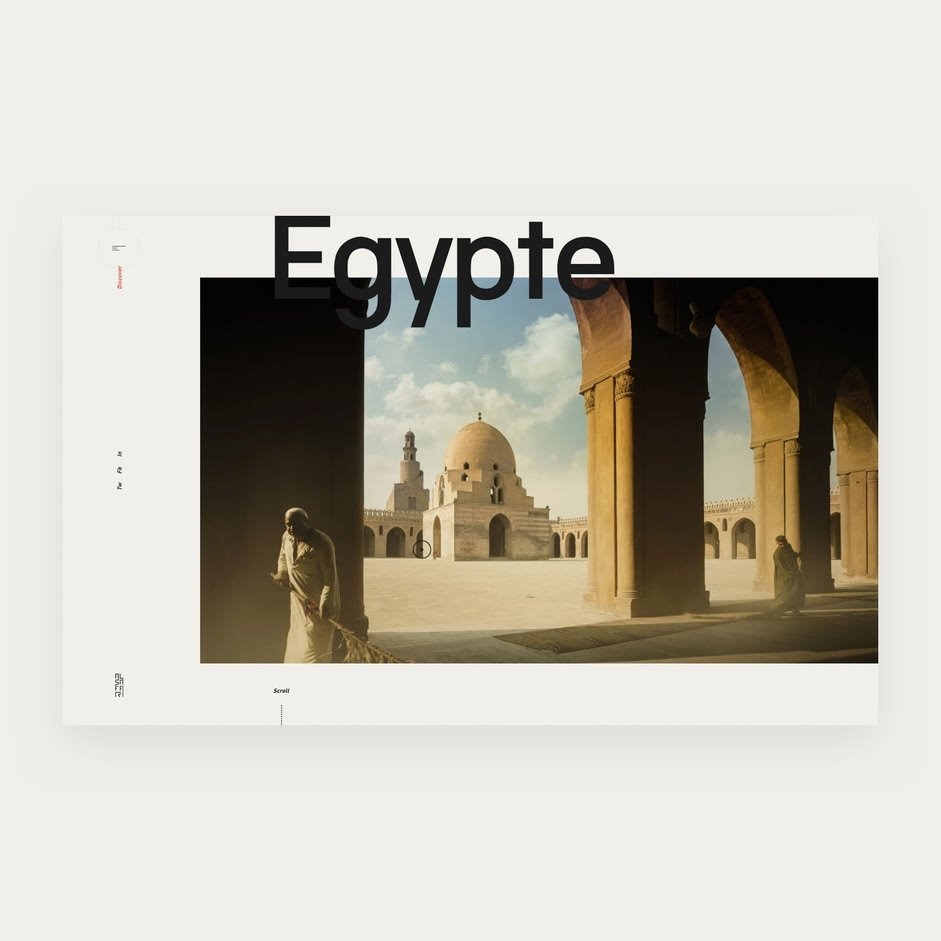
The aesthetic needed to be representative of both the past and present, highlighting the synergy between the findings in the 1300s by explorer, Ibn Battuta, and present day findings from Photographer, Yan Bighetti. The style needed to represent modern, editorial design and be influenced by the Islamic Middle East.
We researched what tone was needed in the elements that were non-photographic and non-typographic, and discovered illustrative styles that have been used as artistic expression over time; leading to the explorable map through the singular-line illustrative style.
Everything had to be modular to allow the site to be constantly updated, whilst the selection of modules could be customised per location.
It was quite a complicated project as we needed to capture the culture and values, and integrate these within the design. For the build, everything had to be created so that it could be edited and expanded upon in real-time, as Yan is/was still travelling and creating the content and taking the photography to be released country by country. So, everything had to be modular to allow the site to be constantly updated, whilst the selection of modules could be customised per location.

This process seemed normal at the time, but, full understanding of the next type of content, or the next set of photographs created quite a complex train of thought, so we had to be very aware of what might be to come.
Travelling leaves you speechless, then turns you into a storyteller.
Modular yet Experiential
The most challenging part of the project was making a content heavy website with an experiential feel. For the content we used customized wordpress, a cms that we don’t use much anymore but would offer easy client side content creation.
Since we wanted a customizable front-end, we decided to use it only from an api perspective. Custom post types allowed us to create many custom endpoints which gave us more control over the data we wanted to deliver. We integrated the data using a rails application (better at handling cache and deployment) that serve a vue.js app.
To get this specific look we build it with webgl, using our own IP, the makemepulse webgl micro framework, nanogl.
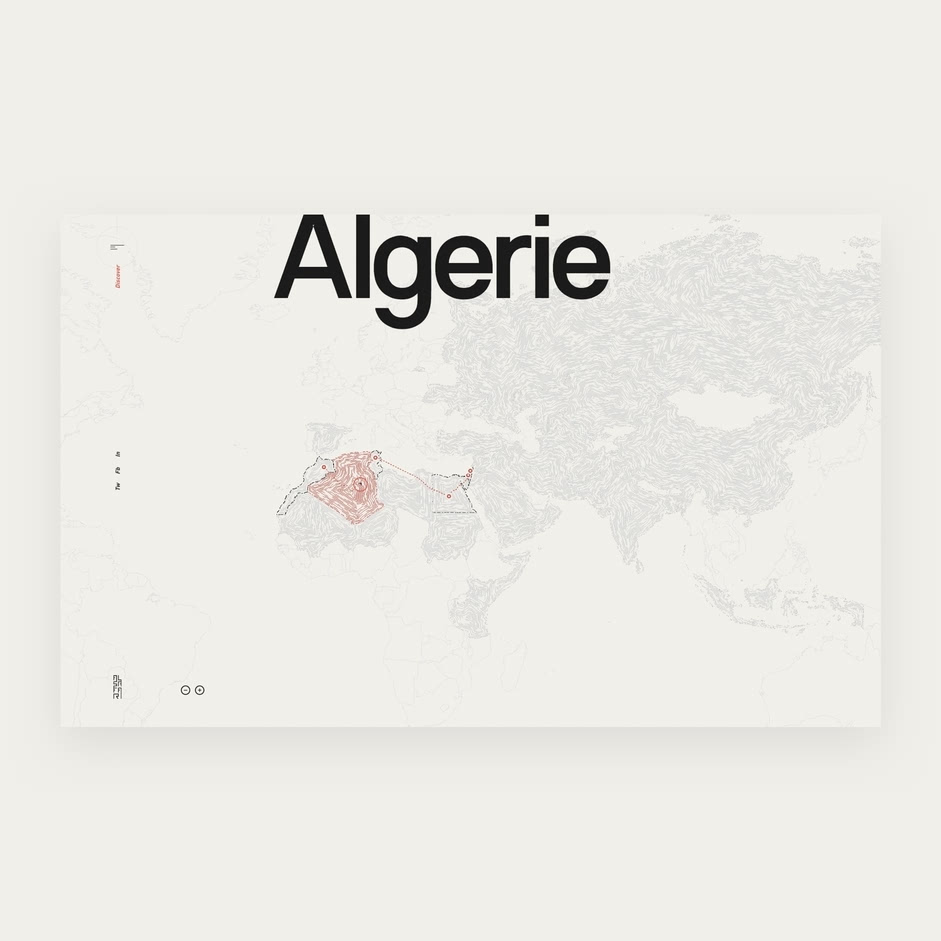
All pages are composed through blocks according to the api data and can be moved freely in the page. Each data has its own vue component. The entry point is the map. This represents the current trip and was designed to feel like a “Pirate treasure map”. To get this specific look we build it with webgl, using our own IP, the makemepulse webgl micro framework, nanogl.
Each detail of the map is designed in illustrator, with plain lines representing boundaries and inner pattern. We have placed circles to define where the red trip line should stop, and exported it as an svg file. From here we read this svg with javascript and exported all lines data, with points distributed along, read all countries center and stored these two data into a custom binary file.
Thanks to naming convention in illustrator layers, we are able to match data and countries id. Then we had all the data needed to draw those lines in webgl. the svg of the map is still used live to handle mouse inputs (rollovers and clicks).

Technologies
➭ Frontend Frameworks and Libraries: ➭ Backend Technologies:- Wordpress - Rails
Company Info
makemepulse is a multi-awarded interactive production company. We use emerging technologies to connect consumers to brands. Our focus is on real-time 3D, WebGL and WebVR, Virtual, Augmented and Mixed Reality, AI and Big Data.
We happen to think people engage with experiences—not ads. When content is interactive, it's engaging. And when it's engaging, it creates an emotional connection that is memorable to people and valuable for brands.
We aim to create content, utilities and platforms that are memorable because they're emotional. Valuable because they're personalised. Engaging because they're interactive. And continuous by making them available on any screen.
