
To celebrate their 35th anniversary, Cobo wanted to underline their worldwide experience in plastic injection moulding through an unusual immersive experience. The aim was to showcase their products and know-how basing the whole art direction on the fluid plastic concept.
As in the initial design phase of a sci-fi film, we came up with an abstract idea. Use the language of symbols as a narrative metaphor to perceive the company at the core and use it as a concrete brand identity. The injection process works broadly this way: the material is placed in special containers, then it is melted and shot through the injector in special moulds that will give life to the sole. The 3D organic blob is therefore understood not only as a past and future corporate language, but is the primordial plastic form before the product is finished.

The 3D organic blob is therefore understood not only as a past and future corporate language, but is the primordial plastic form before the product is finished.
We were stoked to build an interactive landing page as possible for users, while remaining consistent within the project scope. Using Three.js, we were able to re-create the viscosity and elasticity of the plastic material. Many color variants and effects have been tested to achieve the best efficiency/content result.
The interactions were based on three effects:
- Waves (the plastic mixing process)
- Amplitude (corporate vision and growth)
- Parallax (change and depth effect)

Since liquid real-time simulation requires a high computation capabilities, the main struggle here was to do this bunch of stuff without losing client side performances. To counter it, we used GPGPU computation, that is to say that we do the most part of the computation on the graphic card (GPU) side in order to reduce computation on CPU, things such as lights rendering and shape deformations. That’s how we get 60FPS on most devices, even on mobile.
Turning interactions smoothly and efficiently
The rise of WebGL is allowing creative developers to bring up projects to a next level, but it's definitely hard to find new ones every time. Moving closer to the home page, the strategy was to create a solid web identity concept with a fluid macro effect that could connect users with the contents and make them have a pleasant digital experience. Due to the high size of the js bundle, we opted to use a macro-reveal effect for all images based on different interactions. To achieve this we used Three.js and WebGL.


The main technical challenge was to mix smoothly DOM and WebGL. Because of the difference between these technologies we had to create custom tools in order to transform DOM images in WebGL plane, with the same position and same size while applying distortion effects.
Hot Facts
The Metal
Code is definitely a UX challenge. Even before the project started, gray was chosen to be used for a transition effect. To reduce the feeling of loading and break down the average waiting time, we used a blend-mode pages transition which represents the metal.
Code is definitely a UX challenge.

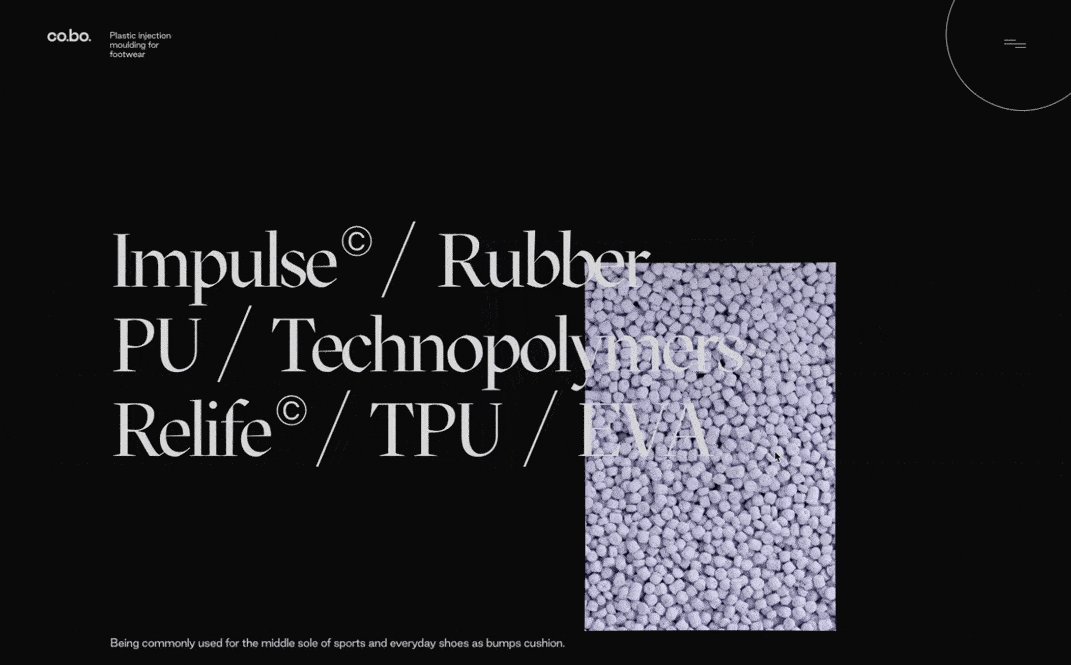
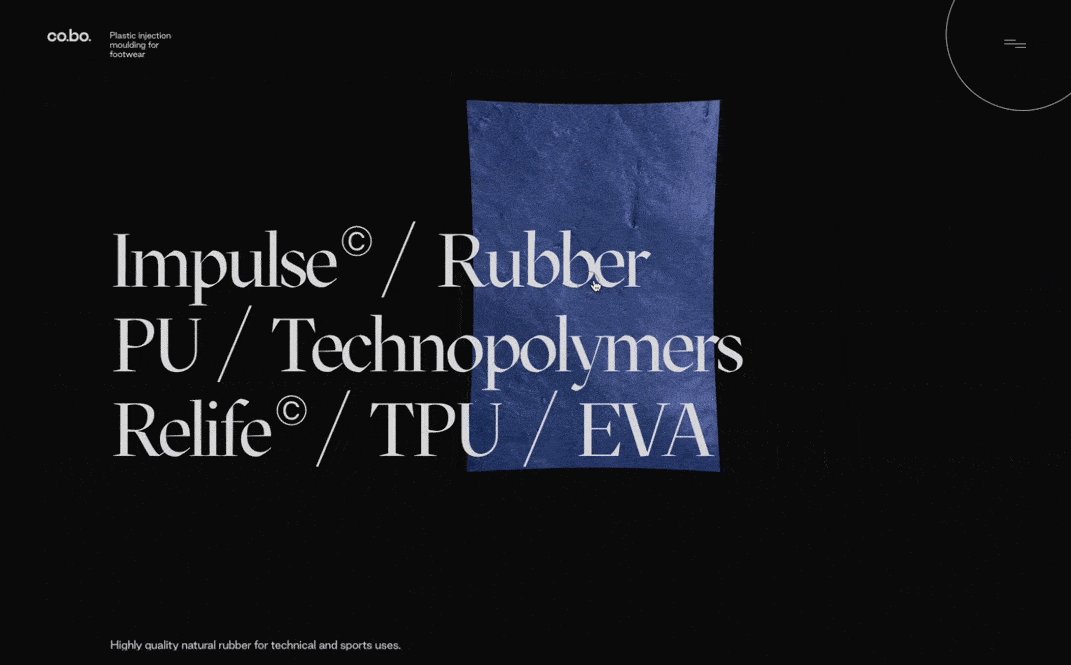
Types
Digital thinkers should never overlook the correct choice of fonts. Sure it’s not the only thing that truly matters, but turning a typo-mixed approach allowed us to recount the brand once again. Mazius Display has been used as the main font due to its sharp shapes representing machine mechanism, as well as Portrait Script used to represent the craftsmanship of the company.
Digital thinkers should never overlook the correct choice of fonts.

Technologies
➭ CMS / Hosting
➭ Libraries / Framework
➭ Design Tools
- Sketch
- Illustrator
- Cinema 4D
- After Effects
Credits
Niccolò Miranda is a Creative Director, Interactive Designer & Developer based in Marche, Italy. Currently young jury member at Awwwards.
Clément Roche is a freelance developer based in Paris. Student at Gobelins, developer at Neuvième Page.
Company Info
Cobo is a worldwide leader in plastic injection moulding for footwear. Since 1984, we deliver full-service experiences of cutting-edge soles and components shaping our customer's future.
