
A behind-the-scenes look at how bold vision and thoughtful motion design shaped a sleek, immersive website for one of Paris’s sharpest production service companies.
Bloom Paris TV is a production services company based in the heart of Paris, built to support international shoots with French-level precision. From technical coordination to logistical execution, Bloom is the go-to partner for any foreign production looking to shoot in France — discreet, professional, and relentlessly efficient.
But Bloom isn’t just about service. It’s about trust, excellence, and visual culture. Their team brings a director’s eye to every operation, combining logistics with aesthetics. That needed to come through online — fast.
They came to us with a simple but critical mission: build a digital experience that feels as elegant and orchestrated as their shoots.
The Vision
We knew we had to build something clean and efficient — yet memorable. Something that wouldn’t just inform, but seduce.
Our concept: create a cinematic web experience, rooted in minimalist design and subtle motion. Every detail had to express Bloom’s duality: technical and emotional, elegant and operational.
The starting point? A dot.
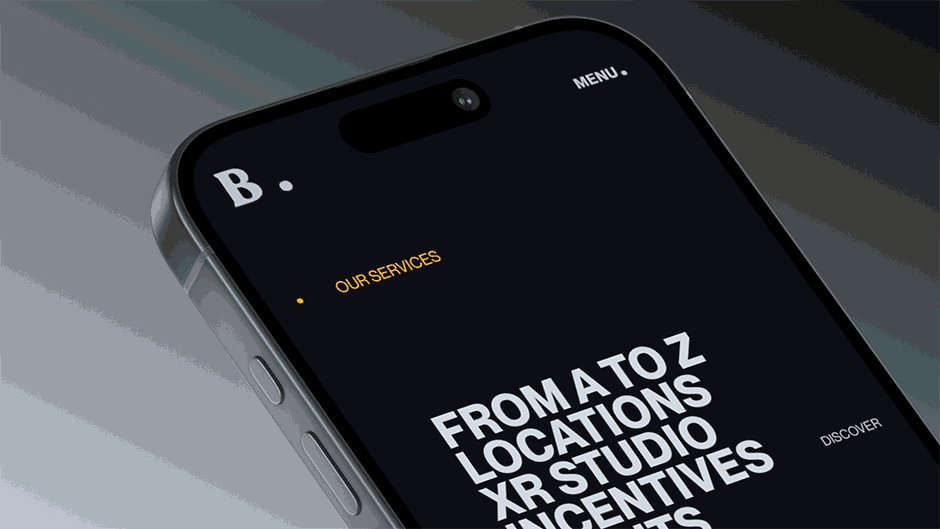
Bloom’s logo contains a single point — minimalist, perfect, deliberate. We took this as a motif and brought it to life across the entire UI: in buttons, links and even hover states. It became a navigational and visual cue, a design “thread” tying the entire brand together.

Design Direction
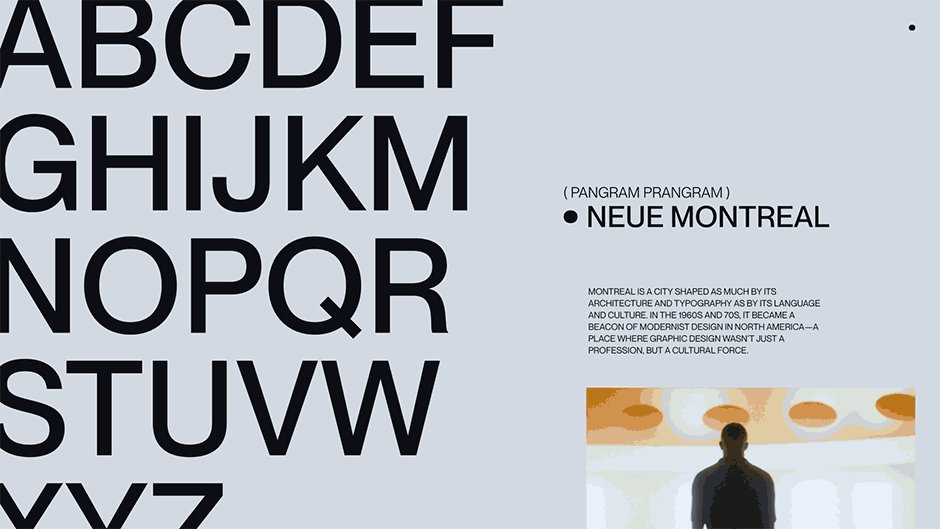
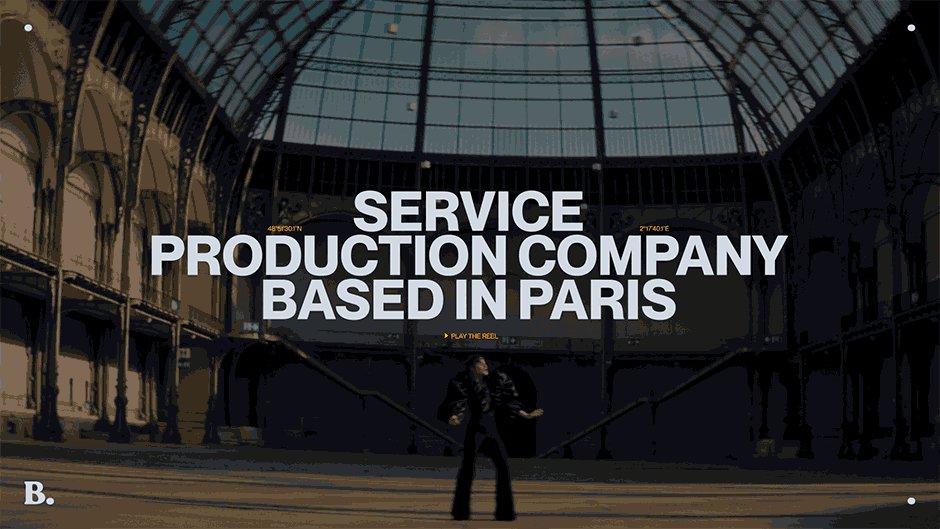
The website opens with a high-contrast layout: soft dark greys, white space, and sharp type — punctuated by animated text and video.
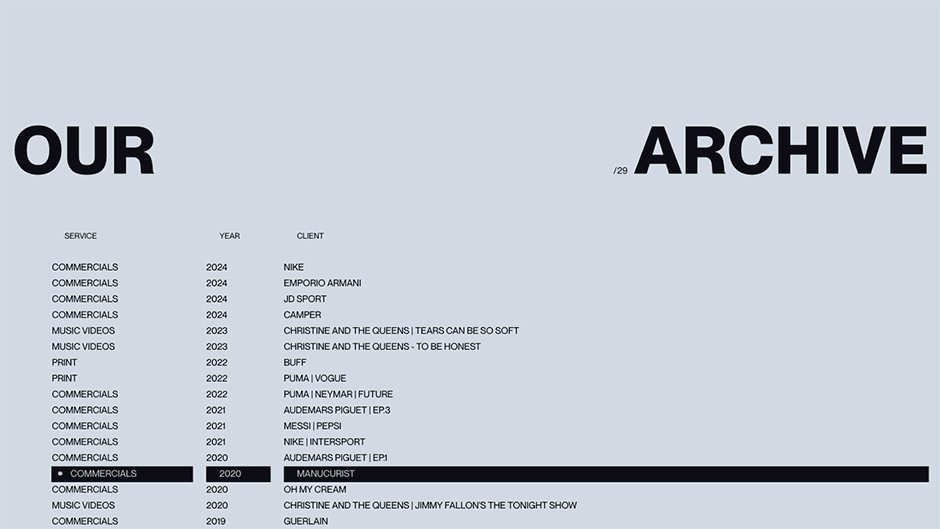
Typography was key. We used a bold, modern sans-serif that could carry both seriousness and flexibility. In layout, we borrowed from editorial codes: structured grid systems, dynamic sizing, and asymmetric balance — ensuring elegance without monotony.
Bloom’s showreel is central to the experience. We designed the loader itself as a kind of reveal — a fullscreen mask that opens dramatically to play the reel directly, rather than waiting for a user click. This wasn’t just a preloader — it was a cinematic intro.
Interactions & Motion
We invested heavily in transitional motion. Every page shift is smoothed by custom GSAP animations, avoiding harsh cuts and maintaining narrative continuity. The dot returns here too: guiding, anchoring, signaling.
In the project grid, hover reveals become active moments. Marquee headlines slide in dynamically over each image, while the cursor transforms into a focus point — echoing the dot and evoking a spotlight. It’s as if you’re already zooming into the work.
Navigation unfolds from the edges with gentle panel transitions — no hard dropdowns or sudden reveals. The entire experience flows, just like a perfectly timed cut in a film.
Footer & Final Touches
The footer, far from being a utilitarian block, is treated as a last frame — returning once again to the showreel, looping subtly in the background. The dot motif returns one final time, reinforcing identity consistency.
Even the contact section is styled as a closing scene: simple, direct, but cinematic — an invitation, not a form.
Technologies
WordPress – Chosen for its flexibility and ease of use, enabling the Bloom team to manage content updates independently.
Frontend Frameworks and Libraries:
- GSAP for scroll-based and timeline animations.
- Taxi.js handles smooth, view-based page transitions.
- Lenis ensures fluid, high-performance scrolling across all devices.
Server Architecture:
- GitHub Actions for CI/CD pipelines.
- OVH provides fast, reliable hosting.
The build was optimized for performance without sacrificing elegance. Despite the presence of full-screen video and transition effects, pages remain snappy and mobile-optimized.
Outcome
The result is a web experience that speaks to Bloom’s DNA: precise, confident, and cinematic.
From branding reinforcement to motion storytelling, every element of the site is designed to convert visitors into clients by earning trust through clarity and craft. The feedback from Bloom’s team and their network was unanimous: it feels like them — and that’s the highest compliment we could receive.
About Beaucoup
Beaucoup is a creative digital studio, working at the intersection of design, motion, and technology. We partner with ambitious brands to craft immersive digital experiences that feel both refined and alive.
Our philosophy is simple: every interface should carry emotion, every interaction should tell a story. We focus on essential brand truths — and express them through bold design systems, cinematic transitions, and thoughtful code.
From concept to launch, we build digital journeys that captivate, resonate, and convert.
Let’s make something memorable.
