
Introduction
Black Messiah is a comic book series created by Dan Dasse and Julien Cohen. Morfeus Agency that worked on its launch asked us to think of a way to introduce the first episode to its audience. Beablackmessiah.com will bring you into the dark world of Alex, the main character, through an interactive experience.

How to sell paper online?
We have seen in recent years some comic book experiences, but none really inspired us, and above all, none of them were promoting a comic.
One of the first questions we asked ourselves was "how can we make people want to read this comic?" It seemed obvious to immerse the audience in the world of Black Messiah.
We then wondered how digital embodies the best media to create a good introduction to the various issues addressed in this comic. What can a website offer as an experience that other media can not create?
The peculiarity of a comic book is that it presents a universe frozen in thumbnails. Also, we have thought about how the digital support could allow us to offer relief and depth to these thumbnails.

This is why we very quickly thought about creating scenes in three dimensions in order to value the richness of the universes.
One of the difficulties of the exercise consists in interpreting the drawings sufficiently to give them life without denying what makes the richness of a comic, the free interpretation of the readers.
Indeed, what gives all its strength to reading and comics is the imagination that their images generate. We had to be careful not to give too much life to the sets and the characters, so that they would remain malleable by the readers' interpretation.

One of the challenges was to introduce the notion of different perspectives while respecting the 2D comic world. So we decided to build a webGL 3D experience keeping the traditional comic render. The cel-shading technique quickly came to mind. A few video games used this rendering for a while : black pencil borders around meshes without realistic lights or volume effects. First we had to render the scenes with a simple cel-shading-like rendering.
First trick for adding the black border to your 3D models : duplicate your mesh, scale it up a little and assign it a full black material. Like Russian dolls you have your original mesh in the same bigger black mesh. Flip direction of the black faces, and your original mesh appears surrounded by a black border (be sure that black faces are not rendered on the backside).
We decided to build a webGL 3D experience keeping the traditional comic render. The cel-shading technique quickly came to mind.
We choose Three.js library for importing our meshes (exported with blender3D) and used THREE.MeshBasicMaterial, no lights, only textures. This is how we mimic a cel-shading rendering and keep a 2D aspect render.
Don't make a website, tell a story.
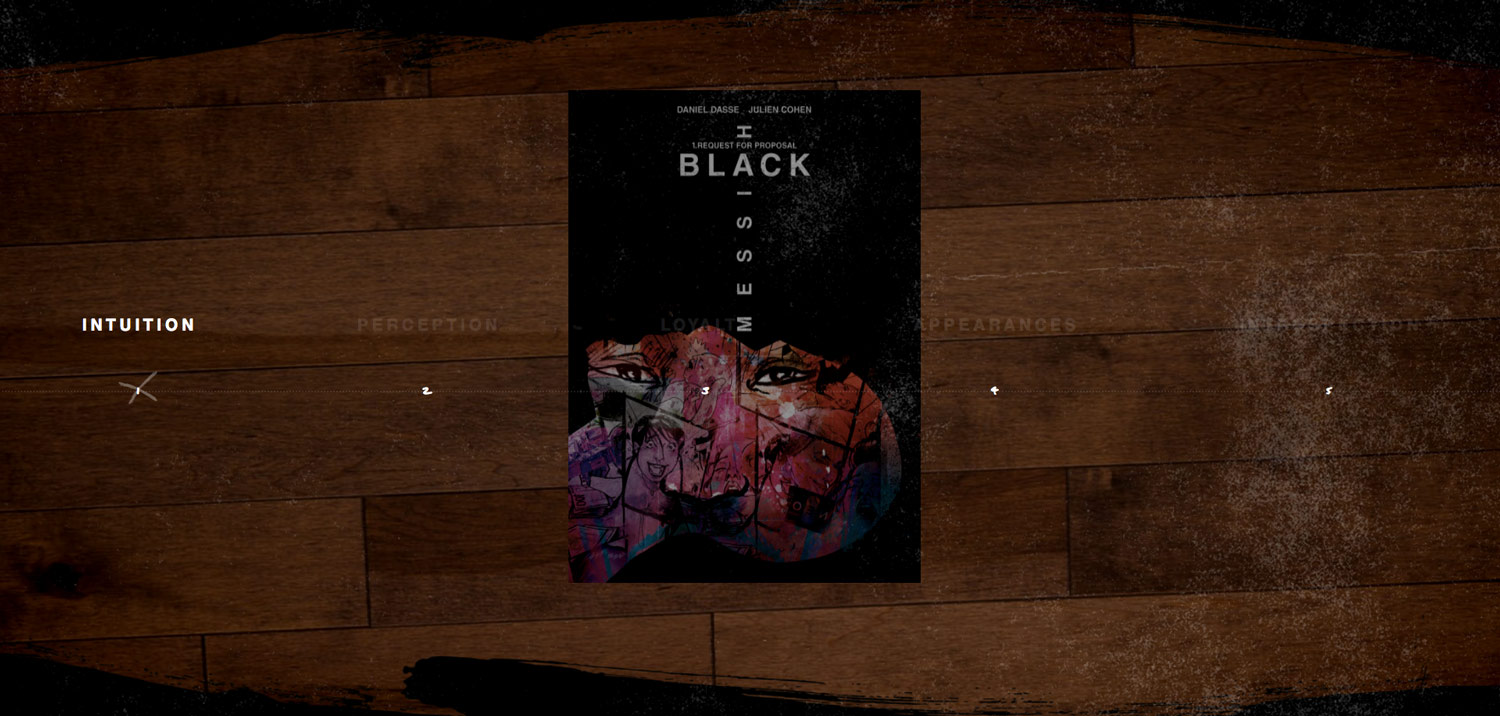
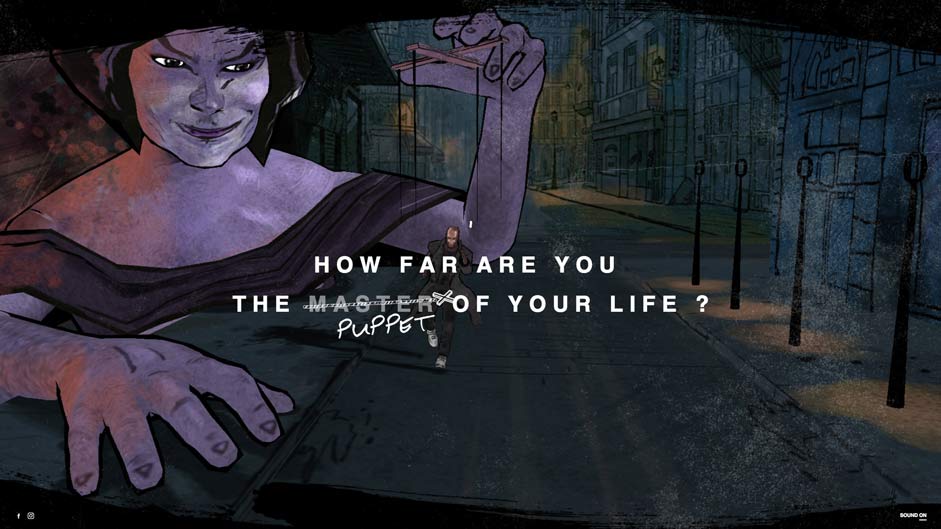
From there, we looked for the best angle to introduce the issues of Black Messiah. Alex embodies a complex character whose appearance is in sharp opposition to what he confronts in the intimacy.

We imagined five scenes that highlight the main themes of the first episode through this character. The experience lies in interacting with a word that has an impact on the meaning of the sentence. By barring, cutting or sniffing this word, the user gives life to the thumbnail and discovers the complexity of Alex's character.
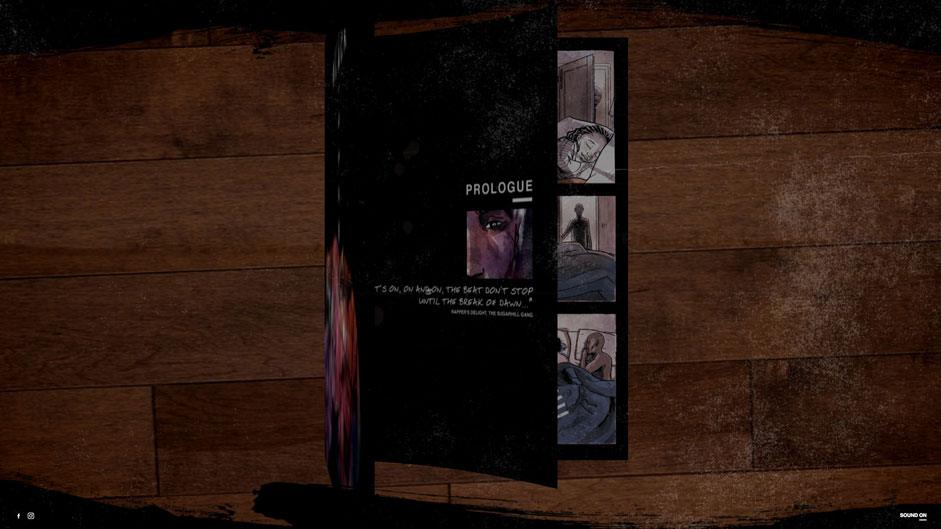
In order to make sure we created an immersive experience, we have made sure the scripting is fluid. The interactions are intended to awaken the emotions of the user. The experience is short enough so that user's can reach the end and discover that all the stories are included in a comic book. The closing book when calling the menu was another tricky technical part.

Scenes needed to fit in a comic strip box which wuold be hidden by the book cover. To do this we had to render scenes in a texture with THREE.WebGLRenderTarget. This generated texture is used as a background plane in the book 3D scene between desktop plane and the other pages. So we have two independent scenes, the book scene uses the main scene as an animated picture, we can open the book while zooming in on the main scene.
We have two independent scenes, the book scene uses the main scene as an animated picture, we can open the book while zooming in on the main scene.
Company Info
Bonhomme is the strong partner of creative brands and agencies who believe in the power of visual and digital. Focused on users and their behavior, we work for the democratization of beauty and its accessibility.
