
Anton Chalov’s portfolio is a collection of commercial work created by a BBDO Art Director Anton Chalov, it is an attempt – during this era of shortening attention spans – to engage potential viewers to spend some quality time with the material.
The approach
Right from the start, when the necessity to create a portfolio arose, it was clear that it should be unusual, it should give something new to the viewers, it should simply stand out. In searching for solutions I came up with several concepts that though plausible were far from my own expectations, so I decided to turn to previous experiences. That’s when I remembered 2 things: a graduation portfolio I created while finishing my studies at British Higher School of Arts and Design and a Google project called Super Sync Sports.
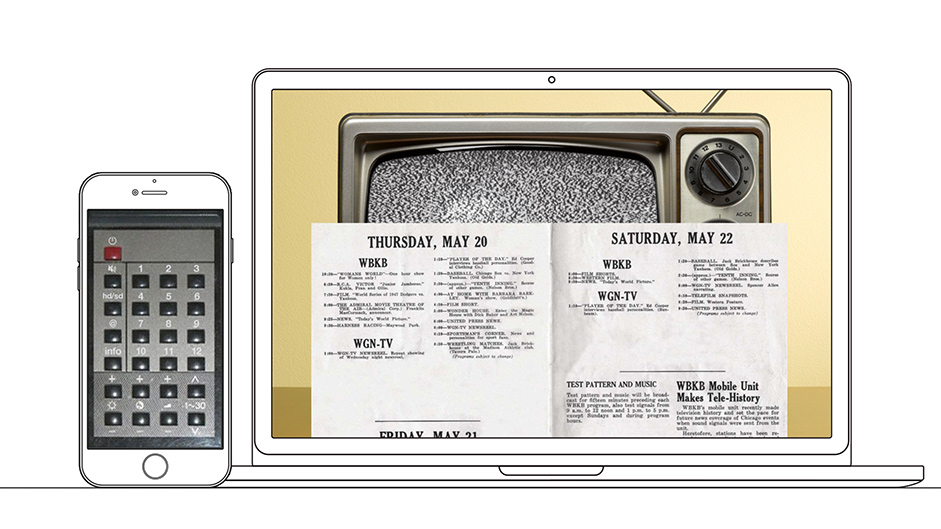
The idea: make a site where all the work is shown on an old TV set and the only way to interact with the site is via a smartphone that plays the role of a remote controller.
From the former I took the unusual format of presenting the work: each piece of work was a physical slide, that you need to put inside a special slide viewer to watch. From the latter I took the unusual way of communication between two devices. So merging these two concepts with the fact that I wanted to present TV commercials I worked on brought me to an idea: make a site where all the work is shown on an old TV set and the only way to interact with the site is via a smartphone that in this case plays the role of a remote controller. This approach I believed would make a viewer concentrate on the content eliminating the possibility to skim-through it.

When this was settled, two things needed to be done: establish the look and feel of the site and choose the technology to make everything work.
Design
The concept of the site eliminates the usage of a mouse (or touch in case of tablet browsers): all the controls are performed via a smartphone version of the site. This in turn places some restrictions on the user experience, especially when it comes to scrolling through descriptions, choosing different work and so on.
The early prototypes of the site proposed a simple solution: a user saw different work by switching the channels and the description of each work/channel appeared as a digest with a press of a button on the remote. The problem with this solution was that it felt unnatural: in real life digests did not appear magically with a press of a button.

That’s when a long forgotten technology (though still available) came into play: teletext, a tech that allowed us to show an additional text and simple graphics right on one’s tv. It allowed us to embed all the descriptions in the site in a very natural way, making them an integral part of the experience.
Of course not the real teletext technology was implemented but a sophisticated imitation: all pages were meticulously crafted using a grid that the teletext is based on.

Technologies
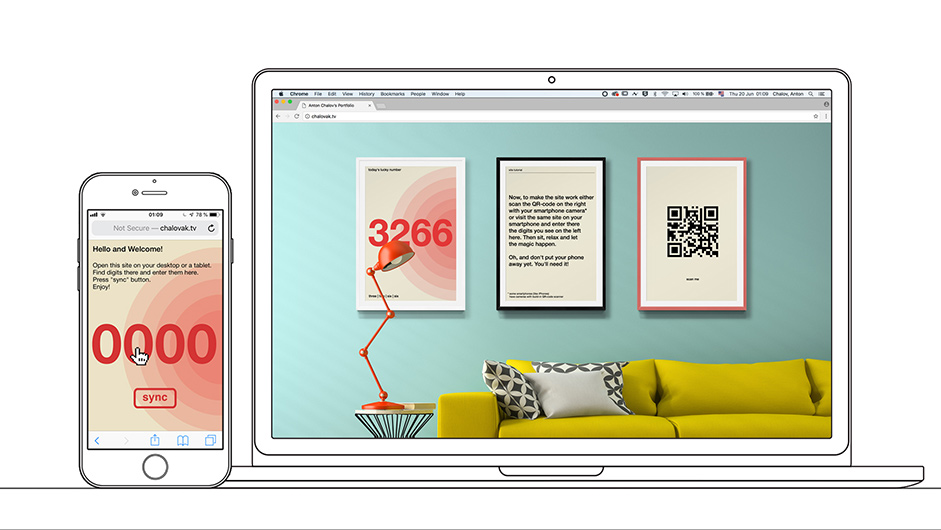
It was obvious that to make everything happen the same tools used in the Google project should be implemented: Websocket that connects one’s phone and a browser (desktop/laptop/tablet) and lets a user send commands to the site that are processed immediately delivering real-time feedback. But before that came to life it was important to decide how the connection was going to be established on the user end. I wanted the user to minimize the number of actions needed for that (no keyboard inputs or clicking any links). So to make sure that the smartphone and browser were connected to the same instance, all the user had to do was to scan a randomly generated QR-code (with the help of qrcode.js a cross-browser QRCode generator for JavaScript) with their smartphone camera, or - in case there were no QR scanner - enter 4-digit code on one's smartphone.

After everything was done correctly a remote controller appeared on a smartphone and a TV set - in a browser, the Websocket technology allowed the site to work cross browsers.
After everything was done correctly a remote controller appeared on a smartphone and a TV set - in a browser. The Websocket technology allowed the site to work cross browsers, users didn’t even have to use the same network on a smartphone and a desktop. The only downside of the whole concept was that browsers didn’t allow auto-play content with sound, and because users didn’t interact with the site by traditional means, they couldn’t start watching “the TV” right after the connection between devices was established: a video wouldn’t simply play. The users had to click at least once to make it work. So a simple tutorial was added once the site was loaded explaining the need of a smartphone to control the site. After that everything worked like a charm.
Result
Although the experience with the site is somewhat slow paced, it engages a patient viewer to explore every nook and cranny of the site in a playful nostalgic manner.
Trivia
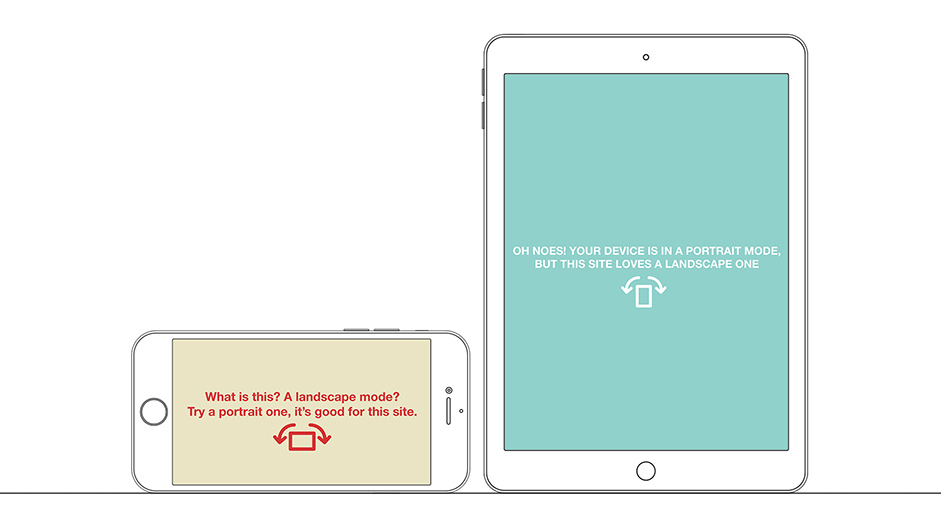
- To make sure that the orientation of a device is a proper one, the site (both mobile and tablet) warns the user in case a smartphone is in a landscape mode and a tablet – in portrait
- If the code was entered with an error, a remote searching process will begin asking the user to try again in the end.
- Every time the TV appears it will show a random channel playing from a random point in time. The same happens when the user changes channel, a video won’t always play from the beginning, just like in real life - channels don't wait for a viewer. In case of the site a user has the ability to rewind right to the beginning of a video.
- If the user changes channels in a specific order, a game will be booted. There are few hints how to achieve this, one – in plain sight.

Company Info
Anton Chalov is a Senior Art Director at BBDO Group in Moscow, you can reach him via e-mail seen@chalovak.tv or via facebook, instagram and LinkedIn: search for "chalovak".
