
It goes without saying, but well, maybe it doesn’t get said enough. Still, for us one of the fundamental aspects of the success of this project was working with amazing and talented clients like Cassie and Jack and of course, the extended GSAP crew and community. Throughout the project they were phenomenal and always encouraged us to explore more and see where we could take it.
This was undoubtedly one of the most enjoyable brand and site experiences we have worked on.
The Ask
We were asked to conceive and develop a website experience that embodies and amplifies the newly created brand identity for GreenSock. The primary goal of this initiative was to demonstrate why GSAP (Formely GreenSock) is the go-to tool for animation.
GSAP's widespread use was evident, already powering over 11 million websites, many of which were award-winning.
Our Goals
In undertaking this project, we first aimed to lay the foundations for the brand, creating a robust platform for future development and innovation. Secondly, a key goal was to drive awareness of becoming a club GSAP member. Thirdly, we sought to position the new brand as an exciting and progressive force in the industry. And finally, we aimed to showcase the sheer creativity and versatility of the GSAP tools and its users.
“This wasn’t just another flashy site, this site had to perform too, for users new and old, and help drive business growth."
The Joy of GSAP
In our quest to build a brand experience that would truly help GSAP stand-out we took a notion about “seeing how far you could take it”, which resulted in a concept centred around “The Joy of Animation”. This fun and expressive approach meant that the design and development could focus on GSAPs transformative power and creativity through what it does best, which was just about animating anything.
Giving It Some Flair
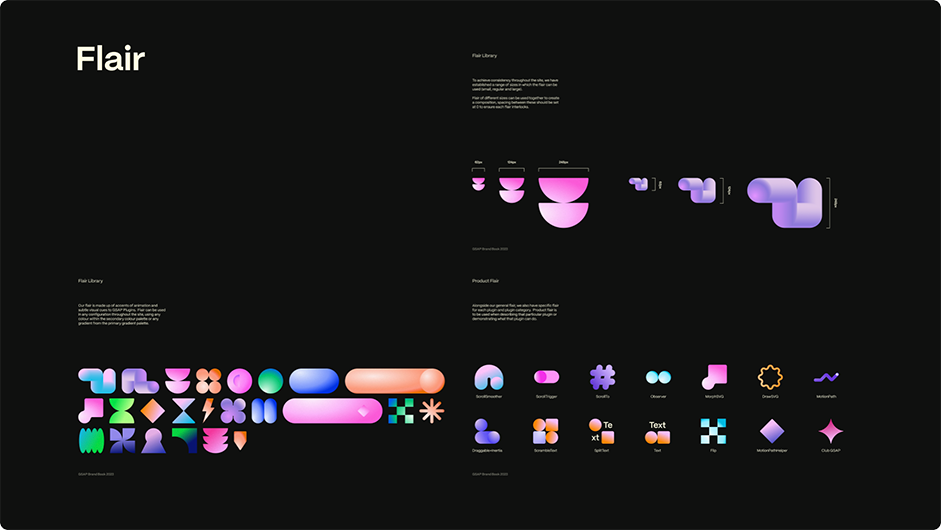
A pivotal element of our execution was the development and introduction of a central protagonist in the brands' visual language, which we called 'Flair.' Flair is an embodiment of the spirit and capabilities of GSAP. Serving as the cornerstone of product stories and demonstrations, Flair visually showcases the versatility and dynamism of GSAP's animation platform in the best possible way.
“We created Flair to represent the spirit and capabilities of GSAP products and team"

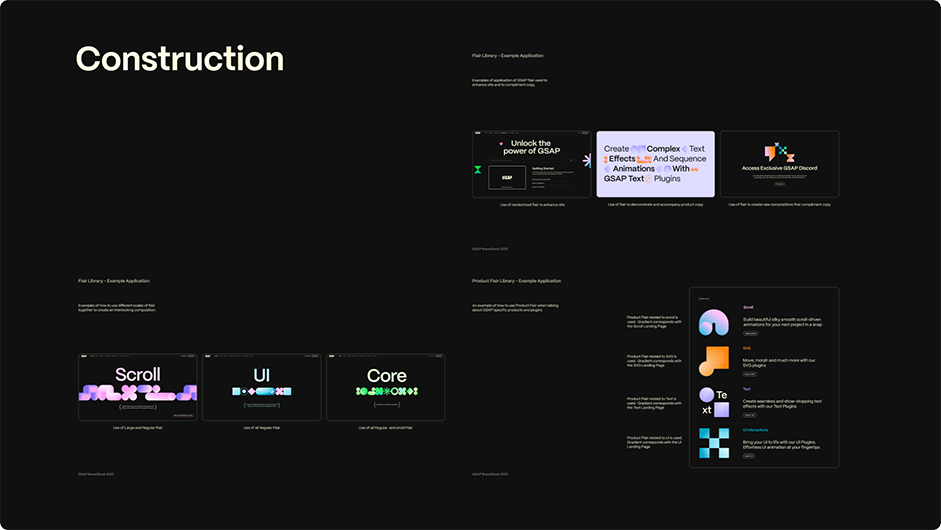
Flair’s presence in our narrative does more than just represent the tool; it personifies the creativity and innovation that GSAP enables. Through Flair, we illustrate the seemingly boundless possibilities of animation, making each interaction not just informative but also immensely engaging.
In essence, the execution of using Flair at the forefront was a bold step in defining the brand's language. It’s a narrative tool that goes beyond mere visual appeal, becoming a functional guide that demonstrates the best of what GSAP has to offer, encapsulating the essence of innovation and creative freedom that is the beating heart of the brand.
Being True to the Brand
In the development of our brand experience, a guiding principle was to remain authentic and true to the capabilities of GSAP. This commitment meant that every animation technique we employed was a showcase of creativity and a testament to what can be practically achieved using GSAP's animation tools.
“We ensured that every animation and interaction featured on the website could be practically achieved through GSAP's tools."

This approach served dual purposes: firstly, it reinforced the integrity of the brand, ensuring that every element of the user experience was a genuine reflection of GSAP's potential. We avoided the pitfall of over-promising; every animation, every interaction demonstrated on the site is replicable by our users through GSAP.
Secondly, it served as a challenge to the ToyFight & GSAP team to explore the full breadth of GSAP's functionality. By only using the tools available within GSAP, we pushed the boundaries of what could be achieved.
Some examples to get started and play with GSAP:
Blending it Together
Technology
gsap.com was crafted using a blend of technologies to ensure a seamless and collaborative development process. Working closely with the GSAP team, we prioritised a versatile approach that allowed for component sharing across multiple platforms, such as their hugely important forums. The decision was made to not use a specific JavaScript framework, opting instead for a more traditional solution that would facilitate this cross-platform work.
Eleventy (11ty) emerged as the optimal choice for our needs, providing robust build tools and the flexibility required to construct components that seamlessly integrated across the entire site. This decision allowed for a modular and scalable architecture.
Styling
In terms of styling, the website's UI was shaped using a combination of Sass and CSS variables. This combination empowered us to establish a comprehensive design system, encompassing type styles and colours. The result was a consistent and visually appealing user experience that resonates with the new GSAP brand identity.
Dynamic elements
For the dynamic aspects of the website, vanilla JavaScript was employed to ensure lightweight and efficient code. An additional benefit of opting for vanilla JavaScript is the transparency it provides to users. By choosing not to rely on a specific JavaScript framework, we've embraced a more open and accessible approach. Users can easily inspect the scripts in their browsers, gaining insight into the inner workings of the website and understanding exactly how each element is constructed. This transparency aligns with the commitment to user engagement and education, fostering a sense of trust and openness. It also empowers developers and enthusiasts to explore the codebase, potentially leading to a greater community understanding and collaboration.
ToyFight
We’re digital first design agency based in Manchester, UK. Founded in 2015.
Our ethos is anchored in the creation of experiences that feel Unmistakably Original. We believe that true originality stems from a blend of creativity, authenticity, and a deep understanding of user's needs and aspirations.
We Operate at the Centre of Strategy, Design, Technology, and Content creation.
Bringing these core areas together allows us to foster ideas and talents beyond the ordinary, turning them into something Unmistakably Original.
X: @Toy_Fight
IG: @toyfight
W: toyfight.co
GSAP
GSAP (GreenSock Animation Platform) is a wildly robust JavaScript animation library that lets you effortlessly animate anything JS can touch. Whether you're animating UI, SVG, or creating immersive WebGL experiences, GSAP has your back, delivering silky-smooth performance and unmatched support so you can focus on the fun stuff.
