视差(parallax) 效果在经典视频游戏中已经存在多年了,并最终成为网页设计领域的一种趋势。现在,这种炫酷效果通常被视为网页滚动功能的一部分。它使用多种背景,以不同的速度移动,从而产生深度感(创建仿3D效果),从而带来有趣的浏览体验。
从不同位置观察时,附近的物体比远处的物体具有更大的视差,因此视差滚动(parallax scrolling)可用作确定距离的技术。在这里,我们汇总了使用滚动视差效果的30个最棒的网站示例。
30. 视差导航 ☆彡
我们精选了30个网站,这些网站都展示了视差技术的典范!如果你想了解更多,请前往我们的视差收藏夹。
-

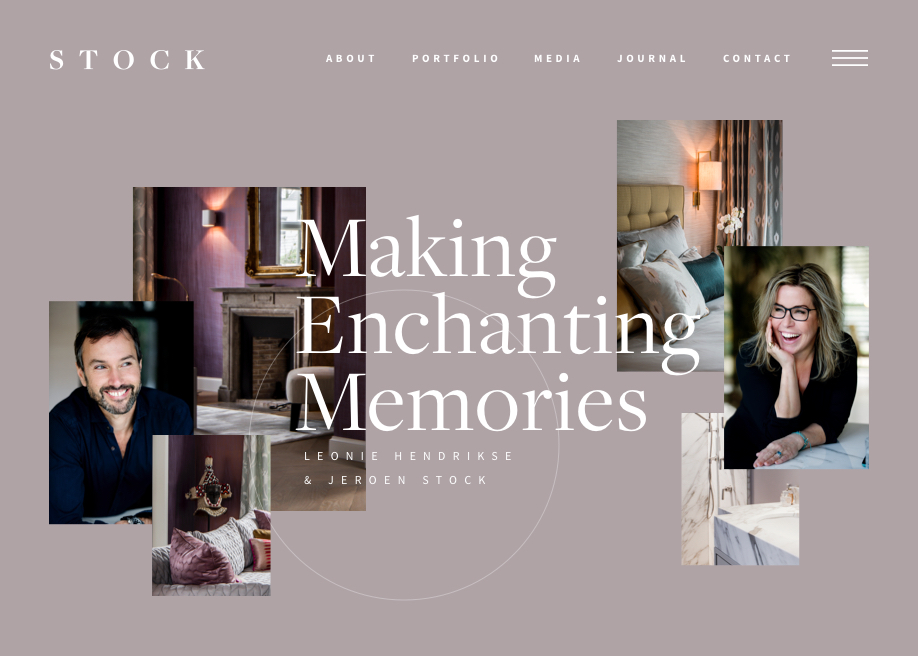
Stock Dutch Design by Exo Ape , Robbert Schefman , Ronald Gijezen and Rob Smittenaar in H.M