CSS3 is already the present on the Web. An authentic reality bursting with possibilities. On a daily basis Awwwards selects the best of the Web universe with the most spectacular examples of the latest version of web styling language par excellence.
Tools & Generators | Experiments & Demos | Animations & Pictures
Enjoy!

CSS3 Tools & Generators:
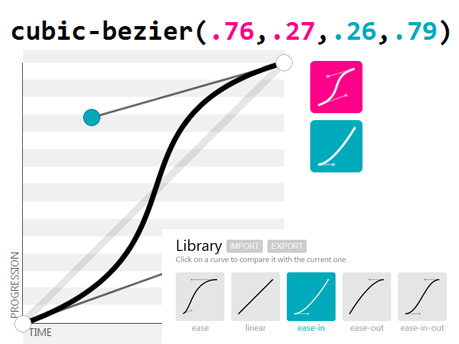
At the same time that the use of CSS3 has extended, lots of tools and code generators have popped up all over the place to try and facilitate coding work and simplify the application of new properties for the developer. We've talked about some of these in a previous post, but there are more and better. Lea Verou, member of the Awwwards Jury 2012, is one of the most prolific creators of these fantastic tools.- Cubic-bezier
To do bouncing transitions with cubic-bezier() in an easy way. http://cubic-bezier.com
- Animatable
Up to 39 differents animations playing with the opposite values of each property. http://leaverou.github.com/animatable/
- The Web Font Combinator
This tool has been built to allow previewing of font combinations in a fast, browser-based manner. https://looka.com/blog/font-pair/
- Prefix Free
-prefix-free lets you use only unprefixed CSS properties everywhere. It works behind the scenes, adding the current browser’s prefix to any CSS code, only when it’s needed. http://leaverou.github.com/prefixfree
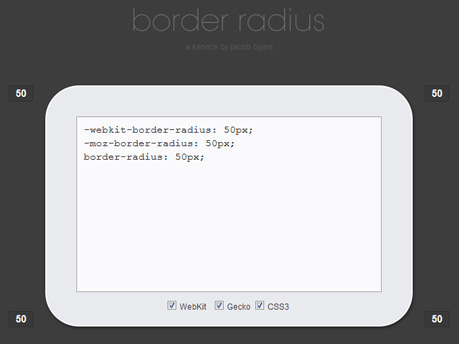
- Border Radius
Border-radius is one of the hottest new CSS3 properties, being a simple but useful visual generator. http://border-radius.com/
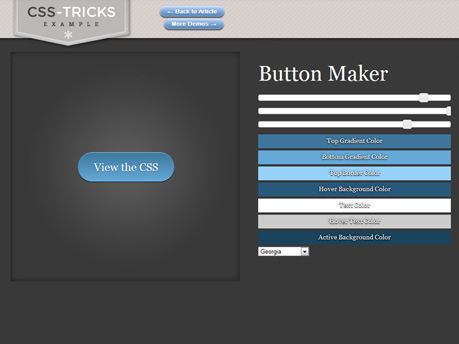
- Button Maker
The CSS3 buttons generator. http://css-tricks.com/examples/ButtonMaker/
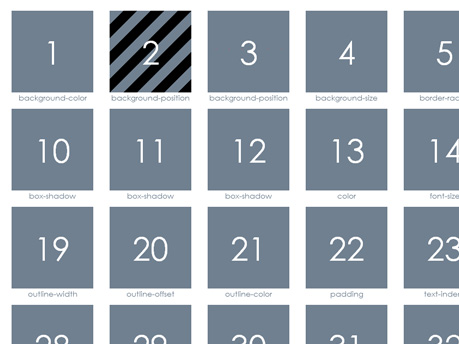
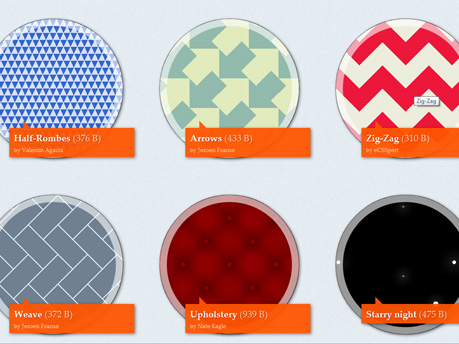
- CSS3 Patterns
A lot of patterns generated with CSS3 code. http://lea.verou.me/css3patterns/
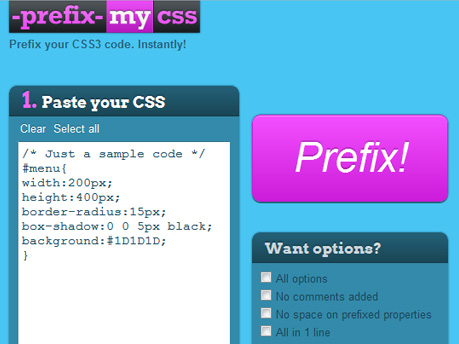
- Prefix my CSS
Prefix instantly the CSS3 code. http://prefixmycss.com/
- 3D CSS Text
A lot of patterns generated with CSS3 code. http://www.3dcsstext.com/
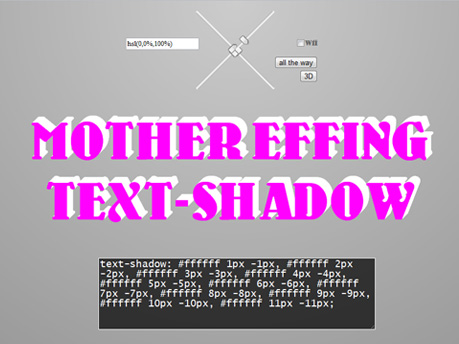
- Mother Effing Text Shadow
Allows you to include an embossed text to make a 3D effect in the font http://mothereffingtextshadow.com/
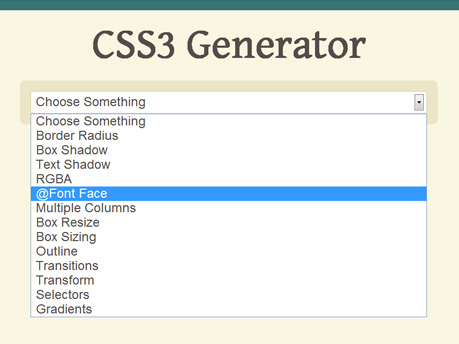
- CSS3 Generator
A lot of customization properties that let you visualize the final view test your browser to know exactly how much CSS3 supports. http://css3generator.com/
- CSS Coloratum
Convert between the different CSS-accepted color formats! http://css.coloratum.com
- CSS3 Maker
- Color Scheme Designer
A designer tool for creating color combinations that work together well. http://colorschemedesigner.com/
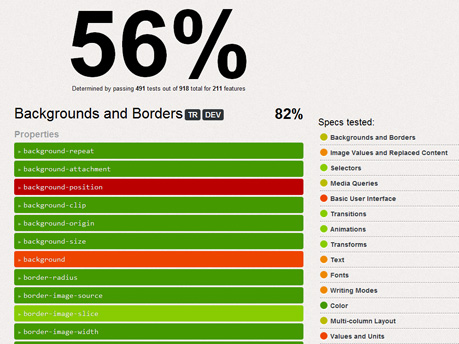
- The CSS3 Test
Test your browser to know exactly how much CSS3 supports. http://css3test.com/
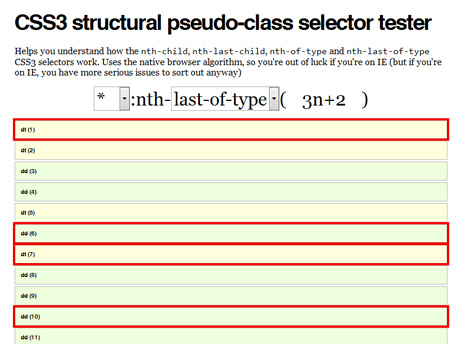
- CSS3 structural pseudo-class selector tester
Helps you understand how the nth-child, nth-last-child, nth-of-type and nth-last-of-type CSS3 selectors work. http://lea.verou.me/demos/nth.html
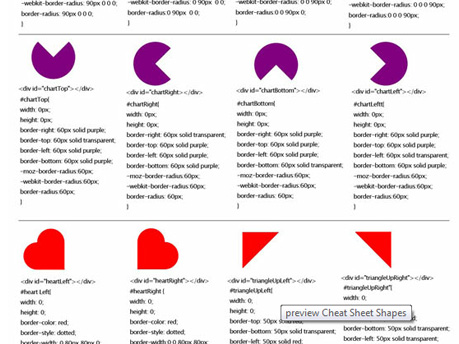
- CSS3 Simple Shapes
A CSS3 cheat sheet to make simple shapes. http://www.land-of-web.com/freebies/css3-simple-shapes-cheat-sheet.html#comment-25423
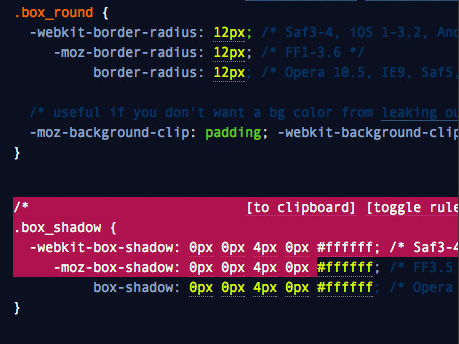
- CSS3 Please
The cross-browser CSS3 rule generator with an online editor. http://css3please.com/
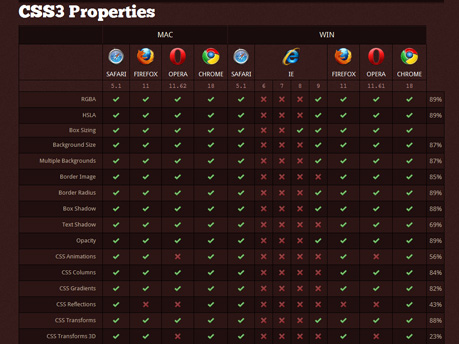
- HTML5 & CSS3 Support
Tables of capabilities of differents versions of browsers that supports CSS3 for quick reference. http://www.findmebyip.com/litmus/
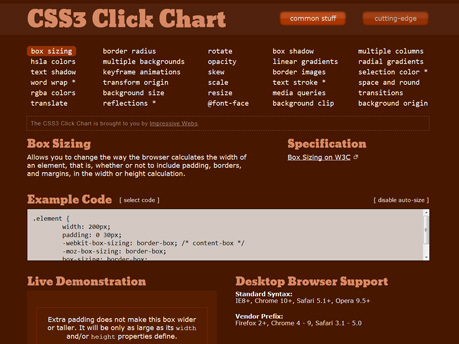
- CSS3 Click Chart
Live demostration of the best CSS3 effects like reflections, keyframe animations, media queries, etc. http://css3clickchart.com/
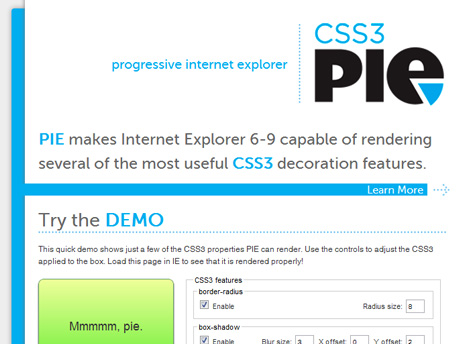
- CSS3 Pie
PIE makes Internet Explorer 6-9 capable of rendering several of the most useful CSS3 decoration features. http://css3pie.com/
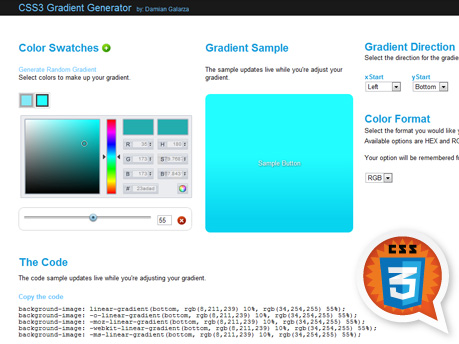
- CSS3 Gradient Generator
Another gradient generator for boxes, with up to 3 colors. http://css3.mikeplate.com/
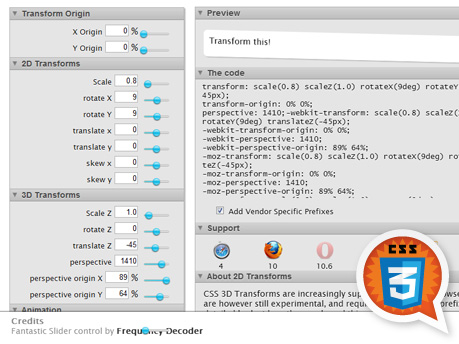
- Transforms
Transforms | To practice all the CSS3 2D & 3D transforms and animations properties, and other mains. http://westciv.com/tools/3Dtransforms/index.html
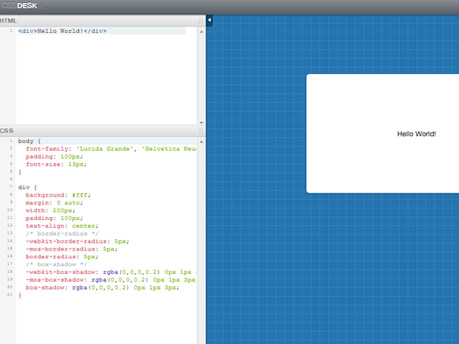
- CSS Desk
An online CSS sandbox, editor for web snippets. http://cssdesk.com/
- CSS Lint
You can pick and choose which errors and warnings to test for below. http://csslint.net/
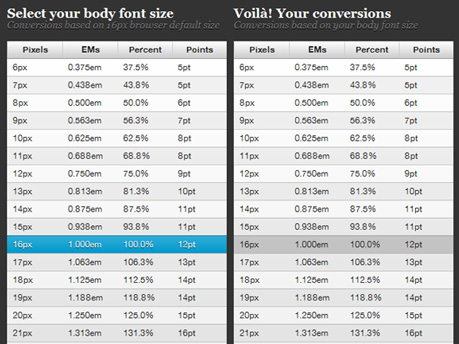
- PXtoEM
PX to EM conversion made simple. http://pxtoem.com/
CSS3 Experiments & Demos:
As if those weren't enough, a few fantastic artists of this language share their excellent experiments and innovative ideas for the use and enjoyment of whoever's interested. New ideas need their space!- Carve Me, by Simurai
CSS3 inset text-shadow http://lab.simurai.com/carveme/
- Zen Audio Player, by Simurai
An elegant simple audio player button. http://lab.simurai.com/zen-player/
- CSS3 Tilt-Shift Text experiment, by Simurai
A curious Tilt-Shift Text effect as a experiment. http://lab.simurai.com/tilt-shift/
- Feed The Monster, by Simurai
An elegant simple audio player button. http://lab.simurai.com/monster/
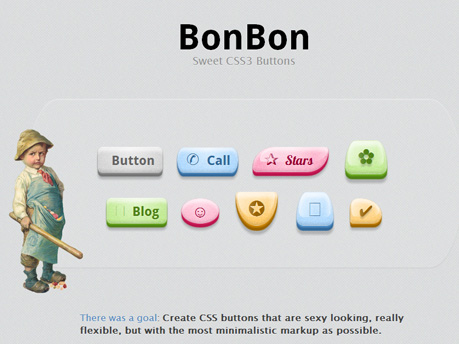
- BonBon Buttons, by Simurai
Sweet CSS3 Buttons that are sexy looking, really flexible, but with the most minimalistic markup as possible. http://lab.simurai.com/buttons/#accessibility
- Umbrui, by Simurai
Experimental -webkit-appearance:none styling http://lab.simurai.com/umbrui/
- CSS3 Brushed-Metal, by Simurai
An elegant simple audio player button. http://lab.simurai.com/metal/
- Space CaCSS, by Simurai
Animated CSS3 background patterns. http://lab.simurai.com/space-cacss/
- Animated Icons, by Simurai
Funny animated WebKit-Mask icons http://lab.simurai.com/icons/
- Guess the Stars ???, by Simurai
An example of star rating viewer. A CSS filter demo. http://lab.simurai.com/stars/
- Flash Light, by Simurai
A flash light (but without Flash!) http://lab.simurai.com/flashlight/
- Zeppelin, by Simurai
An spectacular glass text. http://lab.simurai.com/glass/
- Pure CSS3 Slideshow
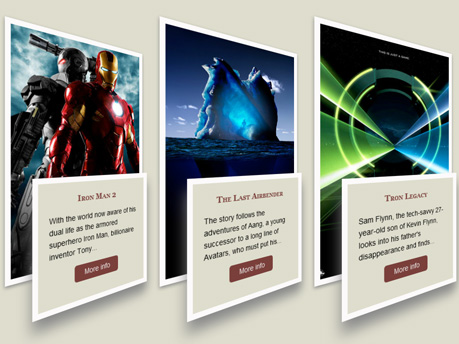
- Movie Posters Example, by Marcofolio
3D Animation Using Pure CSS3 http://demo.marcofolio.net/3d_animation_css3/
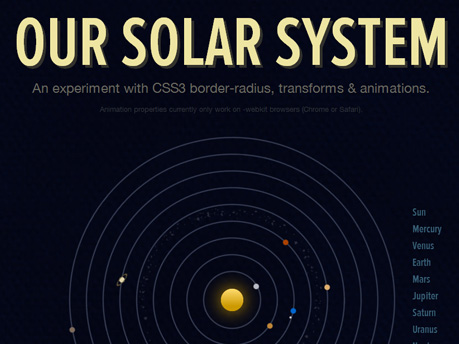
- Our Solar System
An experiment with CSS3 border-radius, transforms & animations. http://neography.com/experiment/circles/solarsystem/
- CSS 3D Meninas, by Román Cortés
CSS3 Animations & Pictures:
Although it seems a bit rough, there are examples of short films made entirely in CSS3 using the animation properties and transformation that CSS3 offers. Maybe the result isn't the best, but it is a demonstration of the power of CSS3.- MadmAnimation
- CSS3 Man
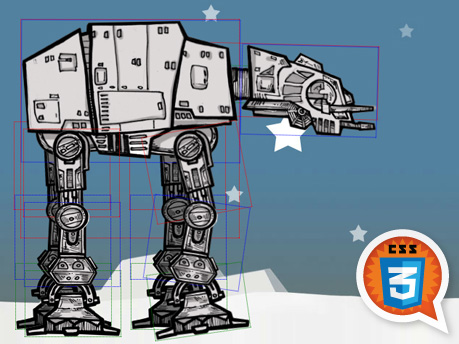
- Pure CSS3 AT-AT Walker
- Battlefield CSS3, by Nikhil Suresh
A short movie with lots of explosions and gunshots. https://developer.mozilla.org/es/demos/detail/battlefield-css3
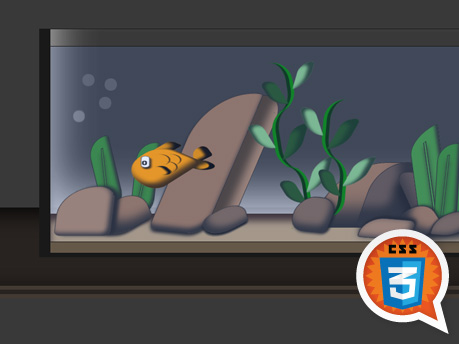
- Pure CSS3 Animated fish tank, by Tayo
Pure CSS3 Animated fish tank using CSS3 animations with CSS3 Clipart https://developer.mozilla.org/th/demos/detail/pure-css3-animated-fish-tank
- CSS3 Cherry Blossom - Media queries, by Elufo
Media queries example, 100% CSS3 - 0% javascript. ¡Resize your browser! https://developer.mozilla.org/es/demos/detail/css3-cherry-blossom-media-queries
- Pure CSS3 Classic Train, by Taufik
Realistic classic train made ??with pure CSS3 https://developer.mozilla.org/es/demos/detail/pure-css3-classic-train
- Pure CSS3 Homer, by Bernard Deluna
Drawing Homer Face with CSS3 and a lot of cookies https://developer.mozilla.org/es/demos/detail/pure-css3-homer
Sencha Animator is a powerful desktop app to create CSS3 animations. 30-days free trial, for all platforms (Win, Mac, Linux)
- Sencha Animator