
The new eBook by Tal Florentin, “Design for a Perfect Screen”, is an interesting and valuable resource that is currently being offered for free by the code-free, website design platform Webydo. Whether you are new to the web design industry or a seasoned veteran, this is a worthwhile read that is sure to have something for you.
A Web Design eBook, Focused on Design
Pick up almost any web design book and you will likely find little, if any, information on actual “design.” Most web design volumes focus on the development aspects of the profession, including HTML, CSS, and Javascript, or topics like responsive web design and multi-device support. “Design for a Perfect Screen” is a refreshing change of pace in that it is a book that actually addresses some of the design considerations and best practices that web designers should know and use.

You will not find one line of code in this entire book. You will, however, find a number of helpful lessons on how humans behave and what design considerations you should take to ensure they behave in the way that you want them to when they visit a site.
The topics covered in this book include:
- How users scan a screen and how “The Gravity of Gutenberg” plays a role in this process
- What the primary (and secondary) optical areas on the screen are and how placing elements in the right places can improve the use experience
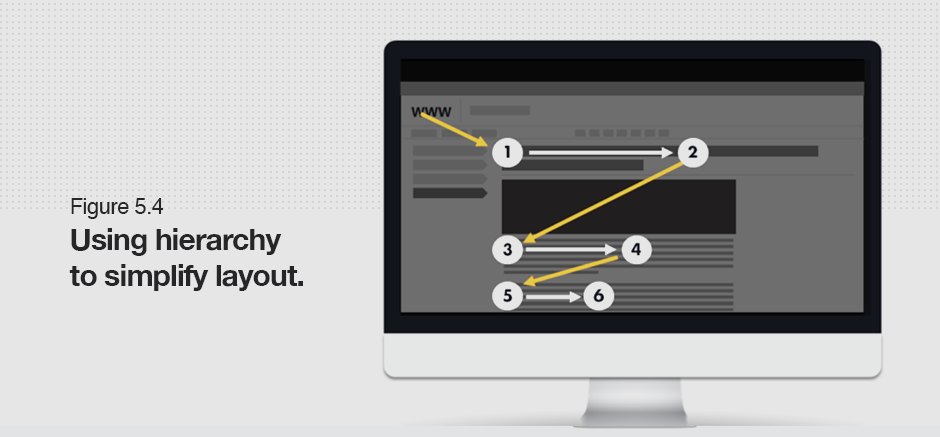
- How ordering elements on a page can help drive user focus and flow
- How limiting options can help people make quicker decisions and be happier with the decisions that they made
- How hierarchy can be used to deal with complex structure
- How spacing and proximity can both be used to direct focus to select areas of an interface
- Tips for creating more scannable and readable interfaces
- How the Golden Ratio and whitespace can help you divided elements on a page to dictate importance and influence a user’s flow through the screen
- How grid systems can create harmony in your design
- Tips for creating intuitive scrolling
These lessons are told through a series of real-world examples, screenshots, and interesting stories that make the subject matter easy to understand and enjoyable to read.

Who Is This Book For?
As I said at the start of this review, this book has something for everyone and all experience levels. Many of the principals covered on these pages may be known to long-time designers, but that doesn’t mean that there is not value in being reminded of the lessons. Case in point, after reading this eBook, I actually made a number of changes on the project I was working on at that time. I have been designing for the screen for over 16 years, so by no means am I new to this industry. The fact that the lessons in this book had an immediate impact on my work is a testament to the quality of the content.
The book itself is quick read. Sit down on a short flight and you will be able to get through the book by the time you land. Even the busiest designer can carve out the short amount time it will take to read this book.
About The Creators
“Design for a Perfect Screen” is brought to you by Tal Florentin, the founder and editor of UX Hero Comics, and Webydo, creators of a responsive web design canvas for professional designers. Both of these creators have a history of sharing their knowledge and experience with the Web industry, and this eBook is another example of their commitment to helping designers “change the world, pixel by pixel.”
Where Can I Get The Book?
You can download it here...all you need to provide is a valid email address and a PDF copy of the book will be sent to your inbox.
 Jeremy Girard has been designing for the Web since the late 1990s. He is currently the Director of Marketing for Envision Technology Advisors. Jeremy also teaches website design and front-end development at the University of Rhode Island and writes about all things web design for a number of online publications, including Smashing Magazine, The Next Web, About.com, and on his personal website at pumpkin-king.com
Jeremy Girard has been designing for the Web since the late 1990s. He is currently the Director of Marketing for Envision Technology Advisors. Jeremy also teaches website design and front-end development at the University of Rhode Island and writes about all things web design for a number of online publications, including Smashing Magazine, The Next Web, About.com, and on his personal website at pumpkin-king.com
