Apr 21, 2015
4 tools that enable small town designers to sell an idea to companies like Coca Cola

“Tools like FROONT, Webflow, Adobe Edge Reflow and Macaw enable small town designers to sell big ideas to Coca Cola. Making advanced web prototypes, which you can show on different devices is pretty simple and it comes across much better than traditional pen and paper - you do not have to imagine anything and by that you save both you and your client time. Show it – don’t tell it.” says designer from Denmark Kasper Friis Jørgensen.
"My love towards design began when I started to work for Saatchi & Saatchi in 2003. Web design has changed a lot since then and also the type of work a designer does. However the problem has always been that you make a mockup and when it comes back from the programmer, you see that there are 10 pixels off in some places. Luckily we have now moved on with tools that allow you to communicate design with the programmer the way you intended them to see it.
Good web design is about guiding users through the site.
I see that society is getting more and more visual. Just recently I heard about Infogr.am where you can make interactive infographics with simple drag & drop tools. It skyrocketed and made it clear that people are looking for new ways to create things in a visual way without having any advanced knowledge in programming. The great things about these tools is that as a designer you do not have to worry about the code or how it looks, as it will be clean and perfect for search engines right out of the box. You can concentrate on the design and making prototypes and all the code is generated automatically.
Everybody can make a working website - even your mom.
It is not hard to make a website now. Even my mom made a simple site for showcasing and selling her art. One of the Project Managers I worked with at Saatchi & Saatchi has started doing simple things that he would never have touched a few years ago. The thing is that it is now very simple to make a working concept for a web design; so much so, now everybody can do it. These tools educate society about design and programming, and can be a great tool especially for smaller non-governmental organizations who might otherwise get scammed by some dodgy programmer.
(Good) Designers & programmers do not have to worry that they will be out of work.
The logical response for me as a designer would be that I would be afraid that I will be out of work soon, but I do not think so. I am doing a lot of art-direction lately and your project will always benefit of having a person who understands the entire design process and someone to advise you even if the clients can build a site themselves. I myself have used these tools whenever I had to make a prototype pretty fast to a client, instantly and on-location. As the programmer was away it was a hustle to make a prototype for an H&M contest on an iPad. It took too long so I did it by using these tools and it was ready in an hour. As I said tools like FROONT, Webflow, Adobe Edge Reflow and Macaw are great for fast prototyping and I believe that in time you will be able to make some really powerful stuff without any advanced knowledge in programming” says Kasper.
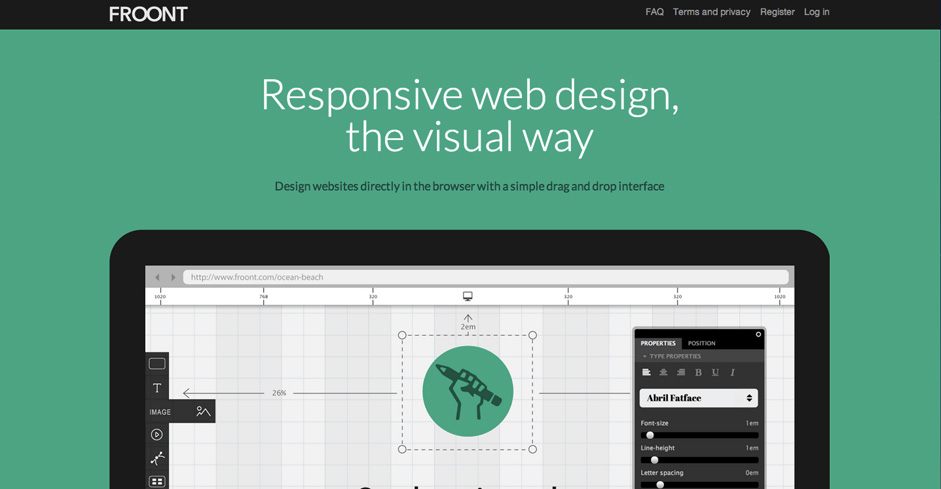
FROONT
“FROONT is a web-based design tool that runs in the browser and makes responsive web design accessible to all kinds of visual designers, even those without any coding skills” says Sandijs Ruluks from FROONT. “FROONT is free to use for public projects, however I believe that the benefits of our tool are best described by our users”.
“FROONT was a great tool to learn responsive design with no advanced knowledge in design and programming” says Analyst Stijn van Vlierberghe from Digital Agency Foursevens in Belgium. “For me as a non-designer the greatest advantages were that I could show a working prototype to a client on all of the devices I could decide if I wanted my projects to be public or private.”
“FROONT enables designers and programmers to communicate with each other better” says web & mobile designer Eva Neesemann from NYC agency Littlebits.”I loved that you can specify different designs for each breakpoint and that you can access your ongoing project anywhere. Another thing I loved was the customer support – guys at FROONT helped me immediately if I was stuck with something”.
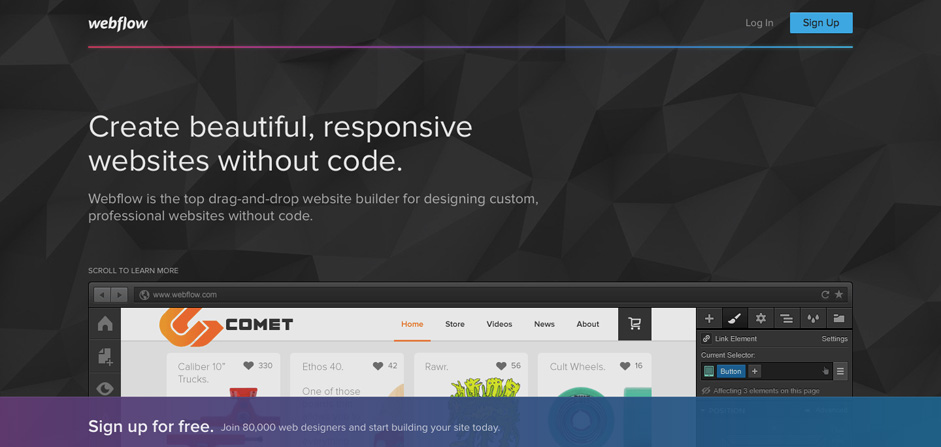
Webflow
“Webflow is a web development platform which helps designers and entrepreneurs create production-quality sites for themselves and their clients” says Vlad Madalin from Webflow. “It runs natively in the browser, so the design view is exactly the same as the final hosted site. Webflow generates clean code that works in all modern browsers, and can be shared with programmers if custom additional changes need to be made.
Webflow also makes it easy to create responsive web designs, which work on many different devices. Customers can choose to start from an existing template, or create entirely custom designs from scratch. Webflow doesn't limit designers to just those templates, however, so the designer retains pixel-perfect control over their sites. Once a design is done, it can be exported or seamlessly hosted on the Webflow hosting platform.”
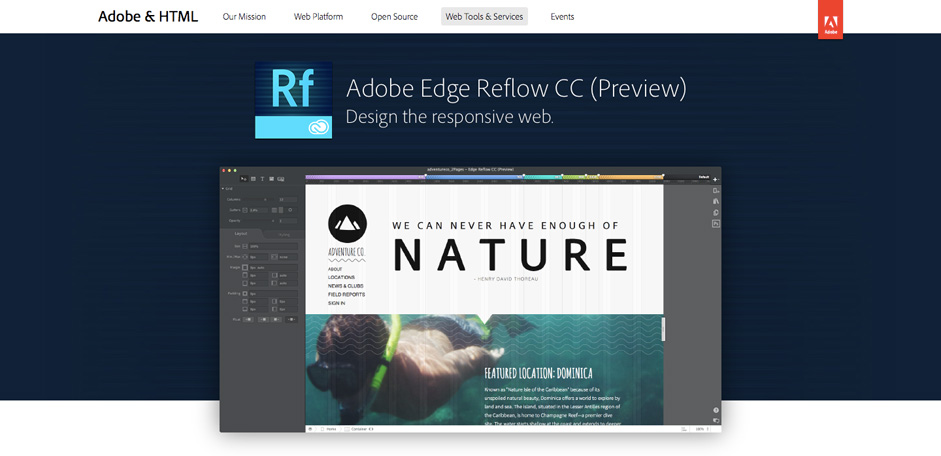
Adobe Edge Reflow
“Adobe Edge Reflow CC is a design tool to create beautiful responsive designs” says Divya Manian from Adobe Edge Reflow.” You can get started with responsive designs in Reflow or import your Photoshop comps to create high-fidelity prototypes through media query breakpoints, precise CSS layouts, grouping and more. Reflow uses CSS and behaves like a browser, which makes it faster to translate your design idea into production. You can extract CSS snippets to hand off to developers with confidence that your design vision will remain uncompromised throughout development”.
Strong points of Adobe Edge Reflow would be following, continues Divya:
“Built on Chrome, Edge Reflow offers 1-to-1 web rendering capabilities for design within the constraints of a browser.
You can get started with your design in Photoshop and add responsiveness to your design in Reflow.
CSS extraction capabilities offer a direct workflow between designers and developers.”.
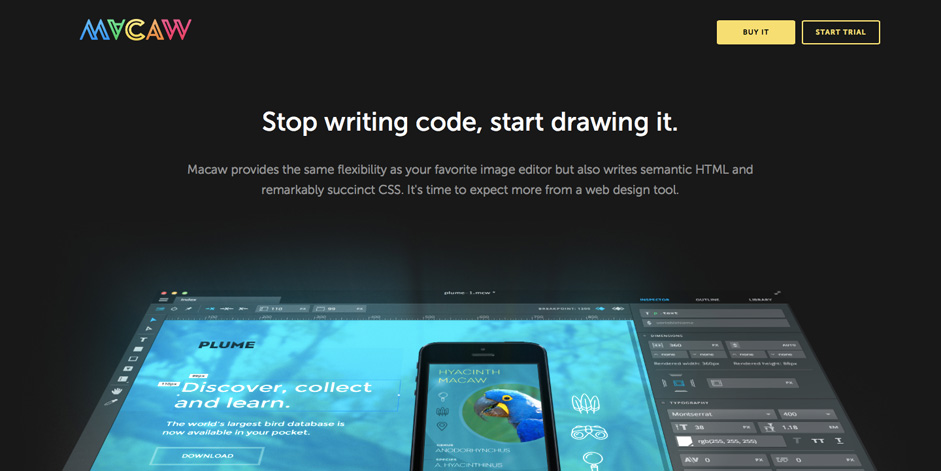
Macaw
“Macaw is a next generation web design tool striving to make life easier for designers and developers. It's the first web design tool to blend the fluid and intuitive interface of an image editor with a powerful design-to-code engine” says Tom Giannattasio from Macaw.
Macaw has just been released and we look forward to trying it out.
Interviewer: Janis Graubins @janisgraubins, Community Manager at @froontapp www.froont.com | htt
Interviewee: Kasper Friis Jørgensen @kasper_friis_. Graphic Designer from Copenhagen. Kasper has a BA and a Master's degree in Visual Communication from The Royal Danish Academy of Fine Arts and Design. Besides Art School, Kasper has carried out freelance work for various large companies and brands. http://kasperfriis.dk