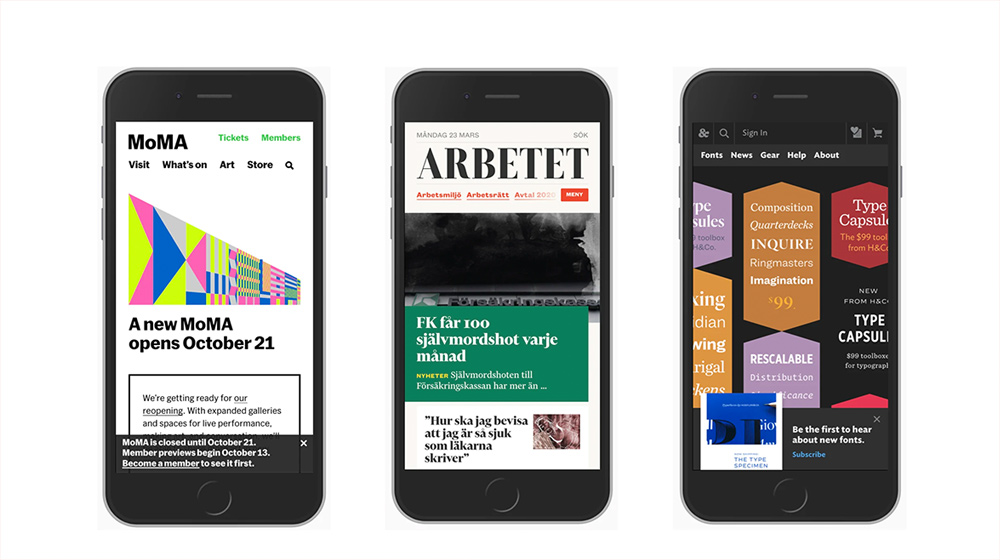
Are you ready for a design challenge? In this series of online workshops, Vitaly Friedman, creative lead behind Smashing Magazine, will be taking a microscopic examination of common components and design patterns in modern interfaces — on desktop and on mobile.
12/13 Nov from 6:00 pm to 9:00 pm CET
We’ll study 100s of hand-picked examples and we’ll be designing interfaces together, starting from accordions, to mega-drop-downs, sliders, feature comparisons, car configurators — all the way to timelines and onboarding. And: we’ll be reviewing and providing feedback to each other’s work.
In this workshop, we’ll explore:


Smart Interface Design Patterns
Curated by Vitaly Freedman
- How people use mobile interfaces and how we can optimize for thumbs.
- Navigation, with accordions, mega-drop-downs, hamburger icons, breadcrumbs, carousels, filters and search.
- Advanced configurators, wizards and customizers, diving into details of a car configurator.
- Complex tables, with a feature comparison table, currency exchange calculator, pricing plans.
- Date pickers, date range picker and a time picker, incl. booking an appointment and booking an airline ticket.
- Calendars, with a multi-track schedule, TV Guide schedule, music festival schedule, exhibition calendar, spreadsheets and dashboard.
- Forms, with email verification, password input, country selector, sliders, error validation, incl. public transportation and a banking transaction UI.
- Sliders, with insurance calculators, timelines, historical family tree, soccer game signature and live leaderboard and standings.
- Maps and Data Visualization, with a shopping mall map, election map, smart region input.
- Authentication patterns, permissions UX, GDPR/CCPA, CAPTCHA and 2-factor-auth.
- Seat selection, for a concert, theatre or exhibition and a perfect Formula 1 seat selection.
- Design anti-patterns to avoid for better maintenance and to avoid “slow UX decay”.

2-Day Workshop: Smart Interface Design Patterns, 2020 Edition
By Vitaly Friedman
-
English
-
All Levels
-
Access on mobile and Desktop
-
Full time access
-
Certificate of completion
-

Vitaly Friedman
Co-founder & Creative Lead at Smashing MagazineVitaly Friedman loves beautiful content and doesn’t like to give in easily. When he is not writing or speaking at a conference, he’s most probably running front-end workshops and webinars. He loves solving complex UX, front-end and performance problems.