
If you're a designer, you know that Figma is one of the most powerful tools in your arsenal. With its robust features and extensive library of plugins, Figma allows you to create stunning designs and prototypes.
But did you know that there are several Figma design tools that can take your workflow to the next level? In this article, we'll explore 10 essential Figma design tools that will supercharge your productivity and help you create better designs.
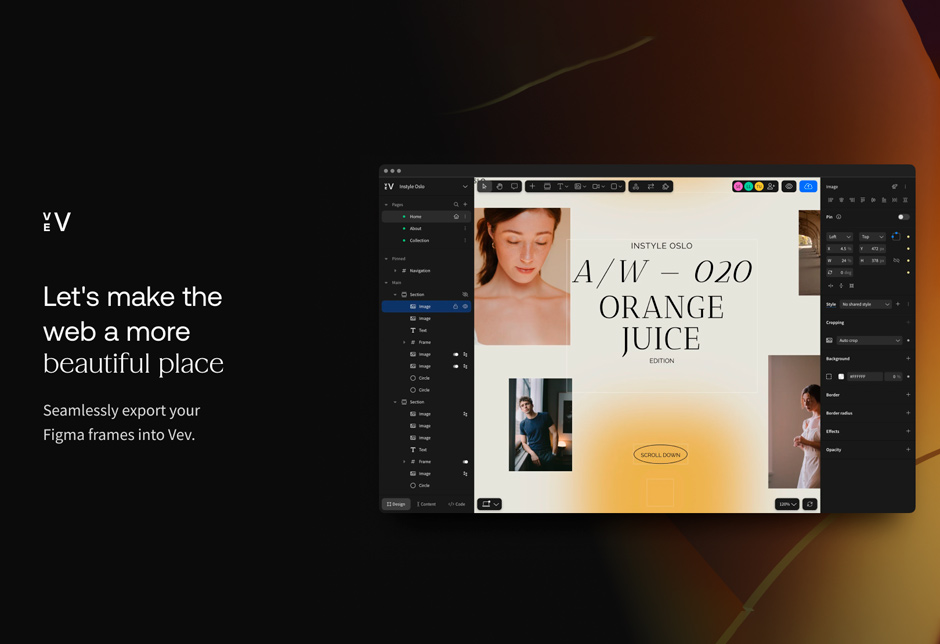
1. Vev Figma Plugin: Turn Your Designs Into Fully-Functional Websites
One of the biggest challenges designers face is the handoff process between design and development. With the Vev Figma Plugin, you can skip this whole process and instantly turn your designs into coded, fully-functional websites. This plugin allows you to import your Figma designs into Vev, where you can easily add interactivity using their animations tool and pre-coded components. With Vev, you have complete control over the creative process and can launch websites on your own.

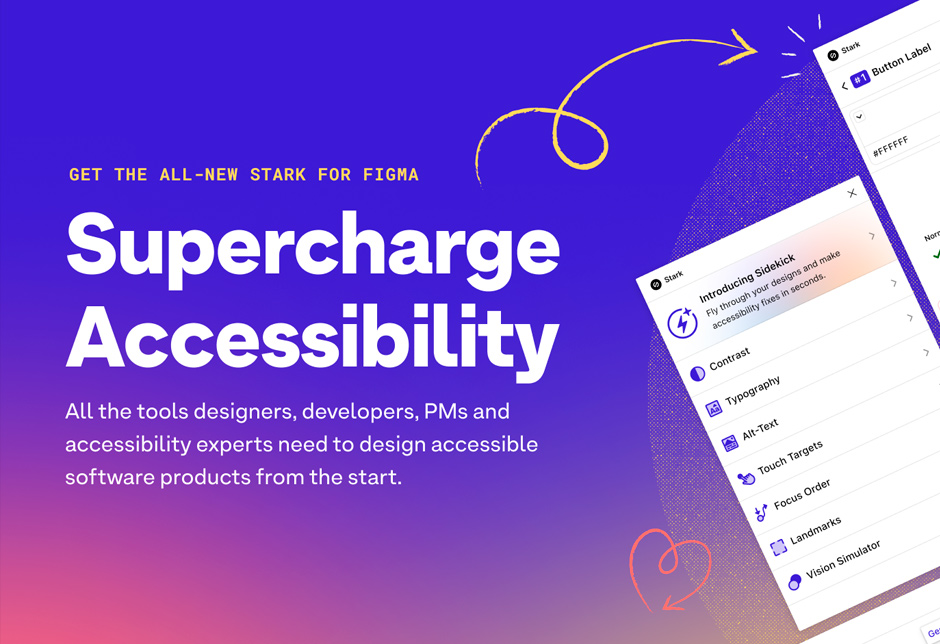
2. Stark: Ensuring Accessibility in Your Designs
Accessibility is a crucial aspect of design, and the Stark plugin for Figma helps you ensure that your designs are accessible to all users. Stark offers several useful features, including a contrast checker that helps you meet the Web Content Accessibility Guidelines (WCAG) ratios for text elements. It also provides a vision simulator that allows you to view your design through the eyes of users with visual impairments. Additionally, Stark's typography analysis tool helps you create text that is easy to read for everyone.

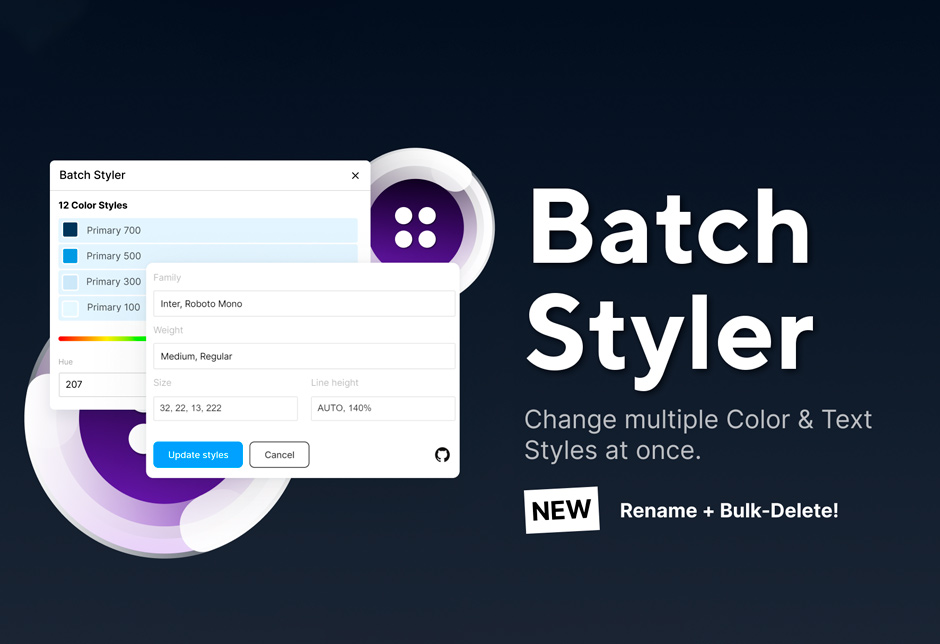
3. Batch Styler: Save Time with Global Style Changes
Making global style changes in Figma can be a time-consuming process, but with the Batch Styler plugin, you can automate this task and save valuable time. This plugin allows you to make bulk changes to styles like colors and typography, ensuring consistency across your Figma projects. Say goodbye to manual style updates and hello to a faster and more efficient design process.

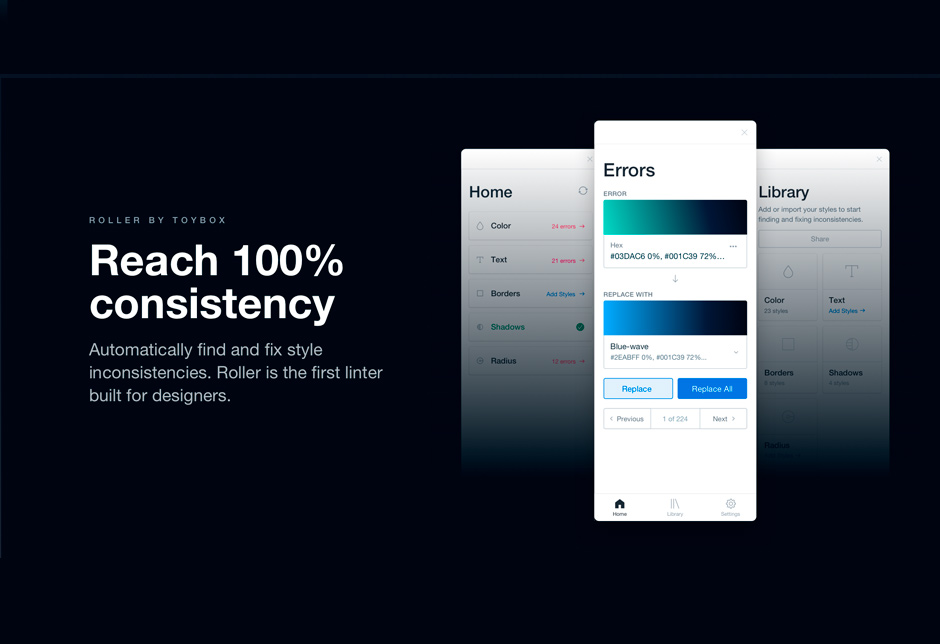
4. Roller: Clean and Consistent Designs Made Easy
Consistency is key in design, and the Roller plugin for Figma helps you achieve just that. This plugin evaluates your Figma project, identifying styling irregularities such as colors, borders, and spacing. It not only highlights these issues but also provides the option to fix them automatically. With Roller, you can create clean and consistent designs with ease, ensuring a polished final result.

5. Color Palettes: Discover Beautiful Color Schemes
Finding the perfect color palette for your web designs can be a challenge, but the Color Palettes plugin for Figma makes it effortless. With over 1500 options to choose from, you can explore a wide range of color combinations based on both colors and hues. The plugin even allows you to search for specific palettes by color code or name, making it easy to find the perfect colors for your projects.

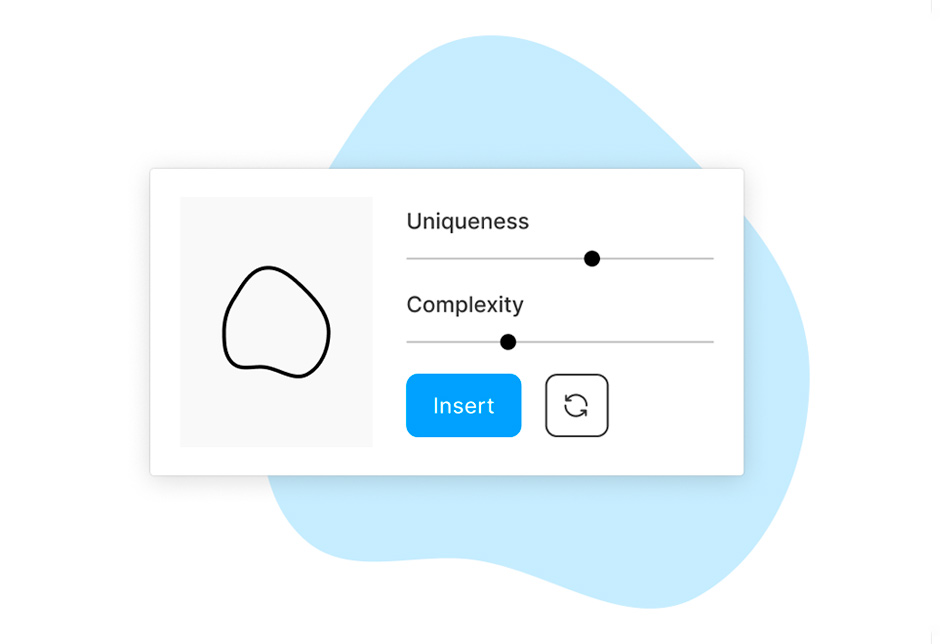
6. Blobs: Add Quirky Shapes to Your Designs
Injecting amorphous shapes into your Figma projects can add a touch of creativity, and the Blobs plugin makes it simple. With just a click of a button, Blobs generates random shapes that you can insert into your designs. You can refresh the shape to get a new blob every time, allowing for endless creative possibilities. Once you've found a shape you like, you can easily insert it into your Figma design using the vector-based SVG format.

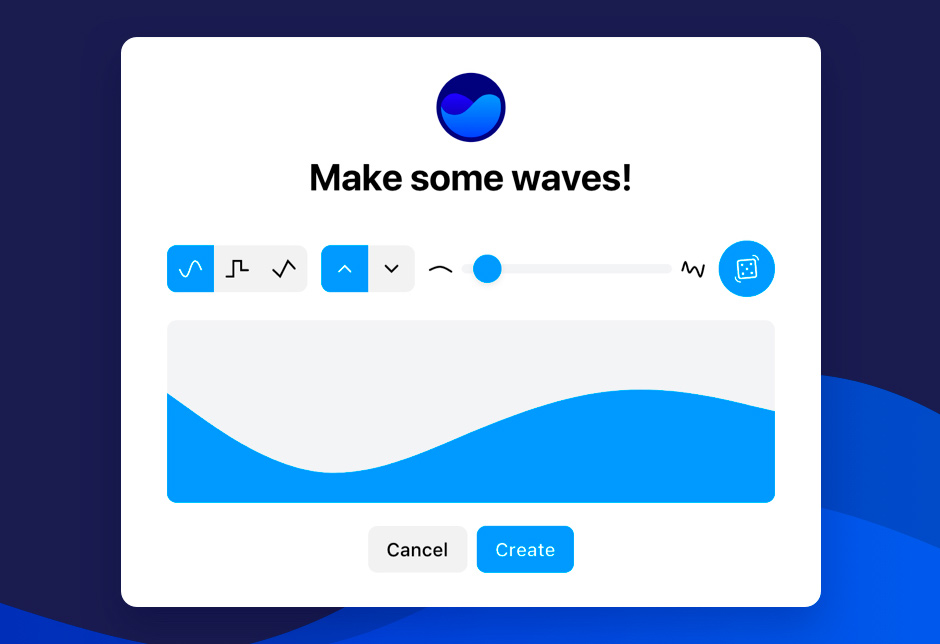
7. Get Waves: Generate Geometric Forms
Similar to the Blobs plugin, Get Waves allows you to generate geometric forms without the need for external graphic design software. With options to create sine, square, and triangle waves, Get Waves lets you add a variety of wave graphics to your Figma prototypes. The plugin provides a simple UI for creating and customizing these waveforms, giving you the freedom to experiment and create unique designs.

8. Content Reel: Manage Your Creative Assets
Keeping your content assets organized is essential for a smooth design process, and the Content Reel plugin for Figma helps you do just that. This plugin allows you to centralize your icons, graphics, and text strings, making it easy to access and share them with your team. Whether you're using the built-in library or uploading your own assets, Content Reel speeds up the prototyping process and promotes collaboration.

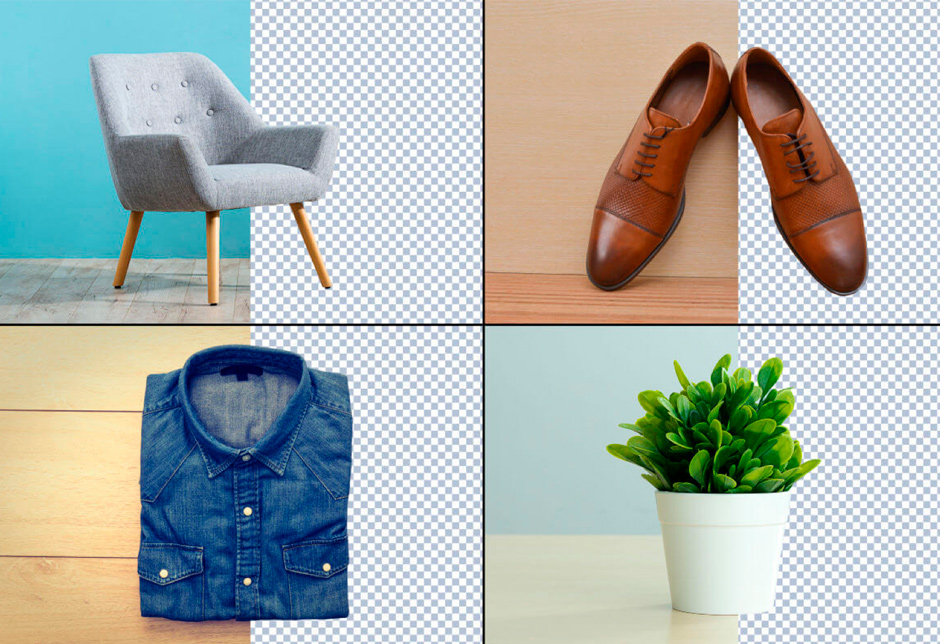
9. Remove BG: Effortlessly Remove Backgrounds from Images
Removing backgrounds from images can be a tedious and time-consuming task, but with the Remove BG plugin for Figma, it becomes a breeze. This plugin utilizes AI technology to automatically remove backgrounds from photos, leaving you with clean images that can be seamlessly integrated into your Figma projects. Say goodbye to manual background removal and hello to more efficient design workflows.

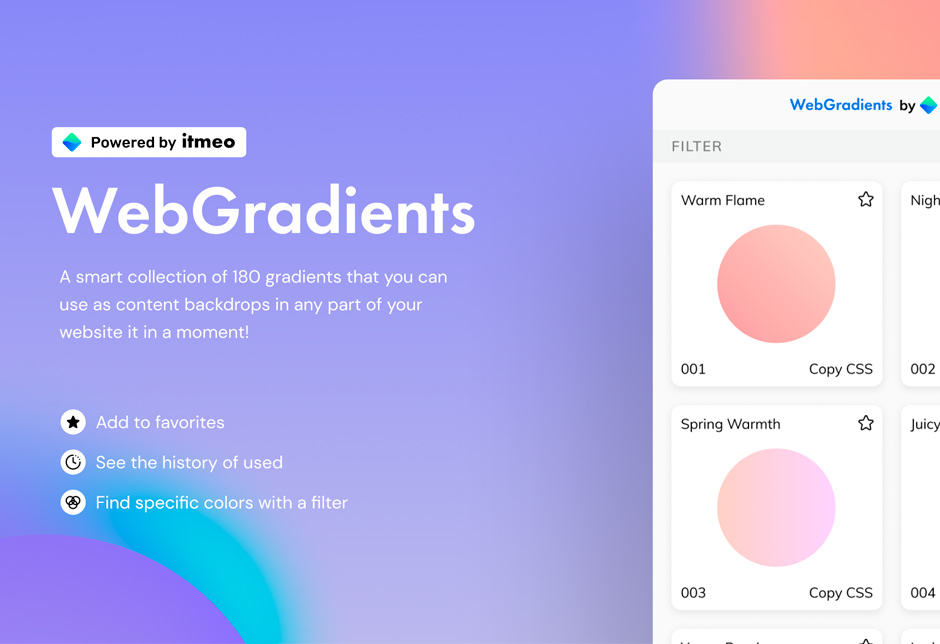
10. Web Gradients: Find Stunning Gradients
Gradients can add depth and visual interest to your designs, and the Web Gradients plugin offers a vast collection of beautiful gradient options. With names like Warm Flame, Night Peach, and Malibu Beach, you're sure to find the perfect gradient for your project. With Web Gradients, you can easily browse and search through a variety of attractive gradient options, allowing you to create visually stunning designs.

In conclusion, these 10 essential Figma design tools will revolutionize your workflow and help you create better designs in less time. From turning your designs into fully-functional websites to ensuring accessibility and managing your creative assets, these plugins are a must-have for any Figma user. Incorporate these tools into your design process and watch your productivity soar.








