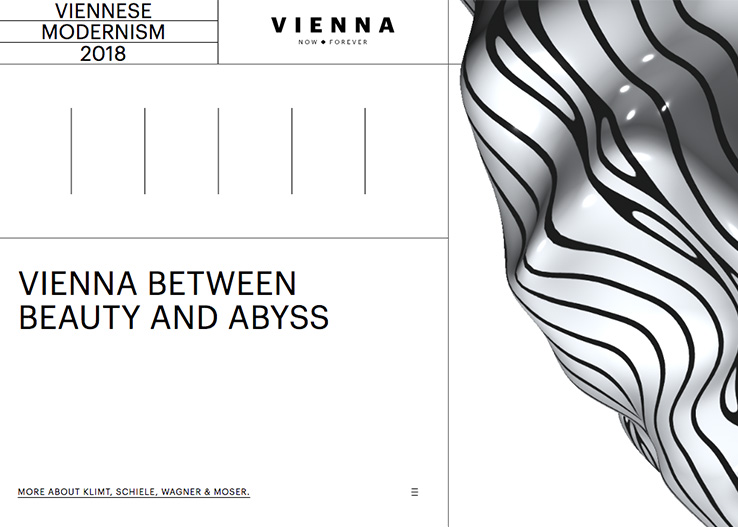
Viennese Modernism 2018
Elements
See the highlights
of this website.
Technologies & Tools
Description
We celebrate the Viennese Modernism 2018. Four of the era’s chief protagonists died 100 years ago: Gustav Klimt, Egon Schiele, Otto Wagner & Koloman Moser. Be ahead of your time.
SOTD / SCORE → 7.46/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.66 / 10
6.87 / 10
7.92 / 10
7.51 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Clement Pavageau from United KingdomIndependent Art Director76887.00
Clement Pavageau from United KingdomIndependent Art Director76887.00 -
 Roman Stetskov from RussiaArt Director at Beta Digital Production87998.00
Roman Stetskov from RussiaArt Director at Beta Digital Production87998.00 -
 Miro Koljanin from SloveniaCreative Director at DrawingArt78677.10
Miro Koljanin from SloveniaCreative Director at DrawingArt78677.10 -
 Aleksandr Motin from RussiaCreative Director at Braind86977.50
Aleksandr Motin from RussiaCreative Director at Braind86977.50 -
 Louis Paquet from CanadaCreative Director87877.60
Louis Paquet from CanadaCreative Director87877.60 -
 Pascal van der Haar from AustraliaArt Director at ISOBAR87877.60
Pascal van der Haar from AustraliaArt Director at ISOBAR87877.60 -
 Frédéric Marchand from CanadaPresident & Creative Director88988.20
Frédéric Marchand from CanadaPresident & Creative Director88988.20 -
 Joakim Norman from DenmarkCreative Director / Designer at Molamil97888.10
Joakim Norman from DenmarkCreative Director / Designer at Molamil97888.10 -
 Matteo Rostagno from United KingdomAssociated Creative Director for XR86877.30
Matteo Rostagno from United KingdomAssociated Creative Director for XR86877.30 -
 Leandro Peixoto from PortugalArt Director at Infinit76776.70
Leandro Peixoto from PortugalArt Director at Infinit76776.70 -
 Ale Lazos from ArgentinaIndependent Creative / Design Director67776.60
Ale Lazos from ArgentinaIndependent Creative / Design Director67776.60 -
7.97.58.18.17.81
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.11/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
7.67 / 10
7.67 / 10
6.67 / 10
7.17 / 10
6.67 / 10
6.33 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Dario Merz from SwitzerlandInteraction Developer7877777.20
Dario Merz from SwitzerlandInteraction Developer7877777.20 -
 Anthony Du Pont from BelgiumFront-End Developer at Dogstudio8866777.05
Anthony Du Pont from BelgiumFront-End Developer at Dogstudio8866777.05 -
 Guilherme Pangnotta from BrazilDeveloper8777757.00
Guilherme Pangnotta from BrazilDeveloper8777757.00 -
 Luciano Borromei from ArgentinaPartner7756656.10
Luciano Borromei from ArgentinaPartner7756656.10 -
 Antwan van der Mooren from NetherlandsProgramming Teacher @ Rotterdam University (of applied sciences)7778456.50
Antwan van der Mooren from NetherlandsProgramming Teacher @ Rotterdam University (of applied sciences)7778456.50 -
 Petr Tichy from AustraliaIndependent UI Developer9989998.80
Petr Tichy from AustraliaIndependent UI Developer9989998.80