365, A Year of Cartier
Site of the Day - Mar 4, 2022
Elements
See the highlights
of this website.
Technologies & Tools
Description
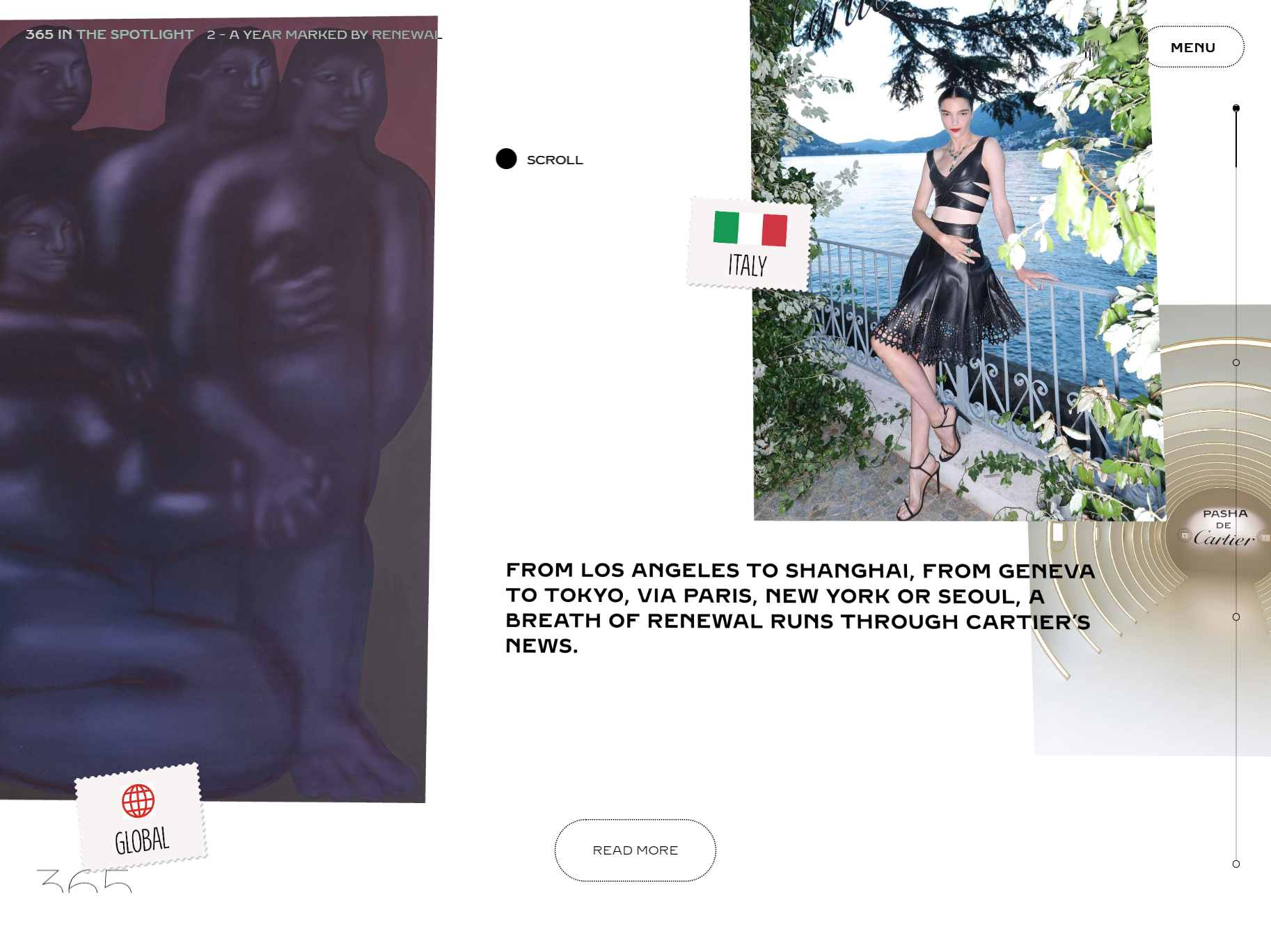
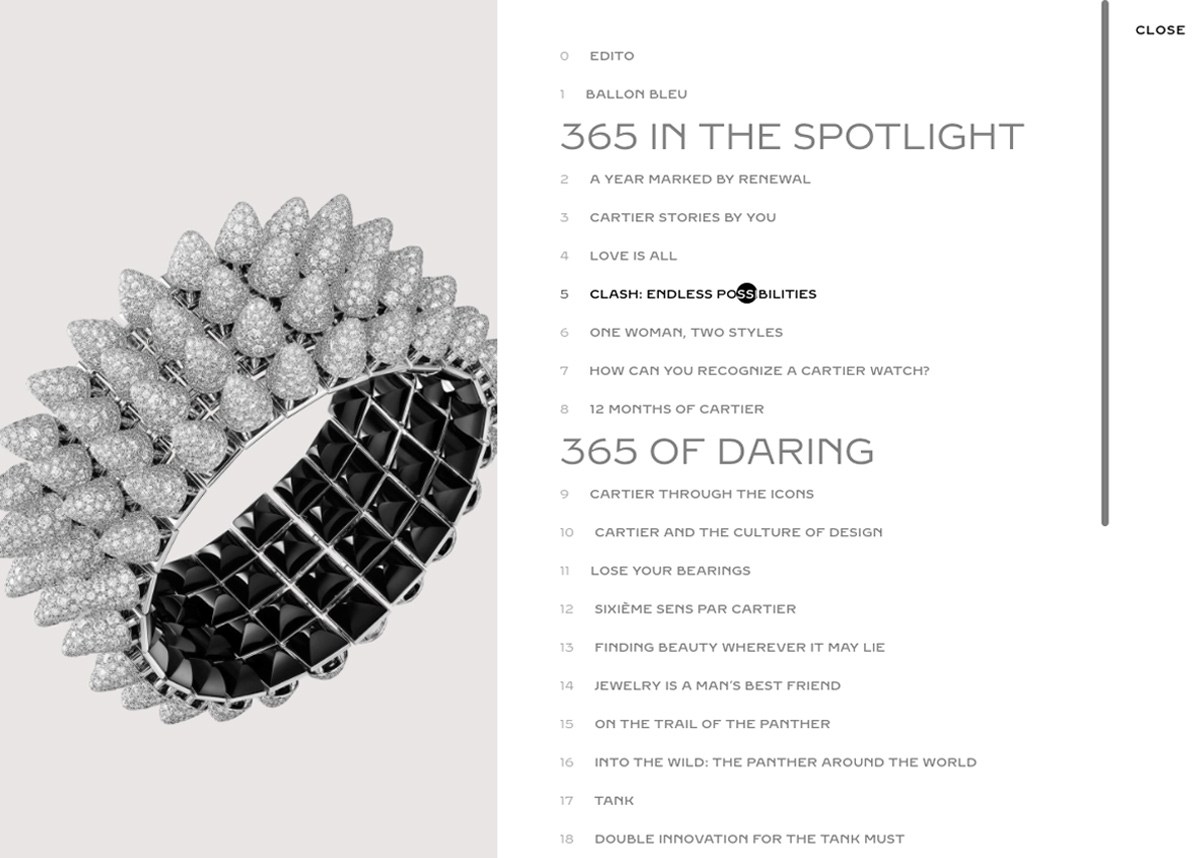
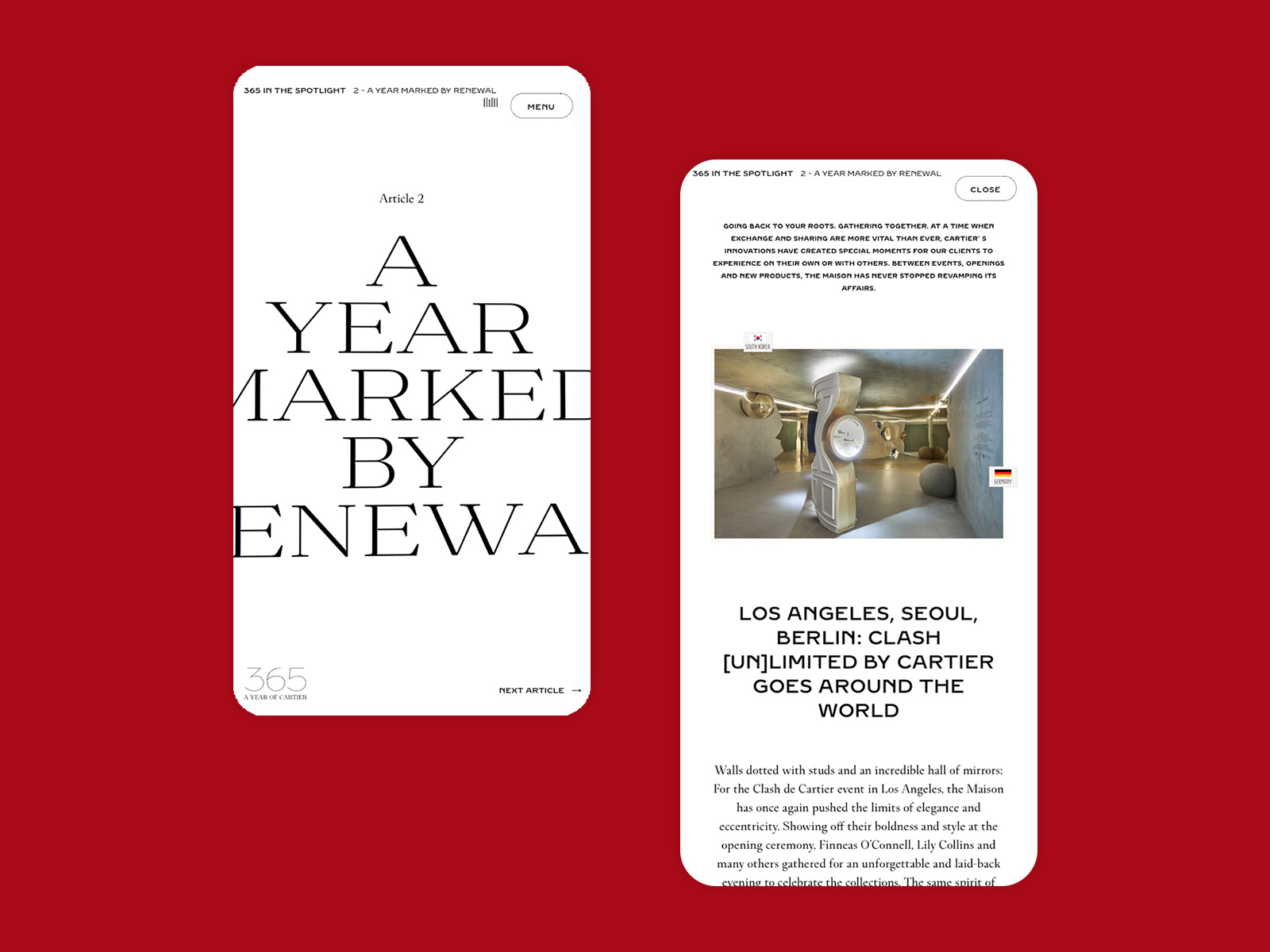
"365 A Year of Cartier" is an infinite scroll Web GL immersive experience that invites the user to have a look back on the imagery and events that shaped the Maison over the past year.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.41/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.34 / 10
7.05 / 10
7.73 / 10
8.13 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer87887.70
Marina Golubeva from RussiaWeb designer87887.70 -
 Edgar De la Cruz from United StatesDesign Lead, Art66886.60
Edgar De la Cruz from United StatesDesign Lead, Art66886.60 -
 Vadim Tyurin from RussiaSenior Designer876107.50
Vadim Tyurin from RussiaSenior Designer876107.50 -
 Félix Péault from FranceFreelance Art Director and Digital Designer76887.00
Félix Péault from FranceFreelance Art Director and Digital Designer76887.00 -
 Rogan-Jansen from South AfricaFounder / Creative Director77877.20
Rogan-Jansen from South AfricaFounder / Creative Director77877.20 -
 Kyril Kulikov from FranceAn entrepreneur with a design background, co-founder at Beau (YC S21)77787.10
Kyril Kulikov from FranceAn entrepreneur with a design background, co-founder at Beau (YC S21)77787.10 -
 Frédéric Marchand from CanadaPresident & Creative Director889108.40
Frédéric Marchand from CanadaPresident & Creative Director889108.40 -
 Florian Lefauconnier from FranceCreative Director99898.80
Florian Lefauconnier from FranceCreative Director99898.80 -
 Marie Benoist from AustraliaProduct Designer87887.70
Marie Benoist from AustraliaProduct Designer87887.70 -
 Angus Gastle from CanadaManaging Director78777.30
Angus Gastle from CanadaManaging Director78777.30 -
 Leonid Kostetskyi from Ukraineweb-designer and creative front-end developer86887.40
Leonid Kostetskyi from Ukraineweb-designer and creative front-end developer86887.40 -
 Artemii Lebedev from SerbiaArt Director & Founder77887.30
Artemii Lebedev from SerbiaArt Director & Founder77887.30 -
 Stefan Vitasovic from SwedenSenior Creative Developer77887.30
Stefan Vitasovic from SwedenSenior Creative Developer77887.30 -
 Xavier Cussó from SpainIndependent Designer & Art Director78787.40
Xavier Cussó from SpainIndependent Designer & Art Director78787.40 -
 Jovan Lakic from Spainmultidisciplinary designer98988.60
Jovan Lakic from Spainmultidisciplinary designer98988.60 -
 Clément Dumas from FranceDesigner & Art Director76786.80
Clément Dumas from FranceDesigner & Art Director76786.80 -
 Lou Dos Santos from FranceArt director78887.60
Lou Dos Santos from FranceArt director78887.60 -
 Dennis Snellenberg from NetherlandsFreelance Designer & Developer67766.50
Dennis Snellenberg from NetherlandsFreelance Designer & Developer67766.50 -
8.47.78.68.08.21
Design
Usability
Creativity
Content
Overall
DEV AWARD → 8.13/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
8.20 / 10
8.60 / 10
7.40 / 10
8.00 / 10
8.00 / 10
8.40 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 CSS_killer from SpainFrontend developer8978787.85
CSS_killer from SpainFrontend developer8978787.85 -
 Georgi Nikoloff from Germanygraphics programmer109799109.15
Georgi Nikoloff from Germanygraphics programmer109799109.15 -
 Leonid Kostetskyi from Ukraineweb-designer and creative front-end developer7876877.15
Leonid Kostetskyi from Ukraineweb-designer and creative front-end developer7876877.15 -
 Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer88910998.85
Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer88910998.85 -
 Gopal Raju from IndiaLead front-end Architect8977787.65
Gopal Raju from IndiaLead front-end Architect8977787.65