Elements such as full screen images or videos, parallax scrolling, hamburger menu icons, boostrap templates or "Google Design Material"... are everywhere! The saturation of these techniques and resources has led to a rather boring, generic web experiences.
Responsive Web Design created a platform for safe design patterns which safeguard usability and multi-device adaptation.
At this point in time, questions are being asked about the over-reliance on patterns and design materials; achieving visually creative and original user experiences appears to be the cause of much head scratching to some within the industry.
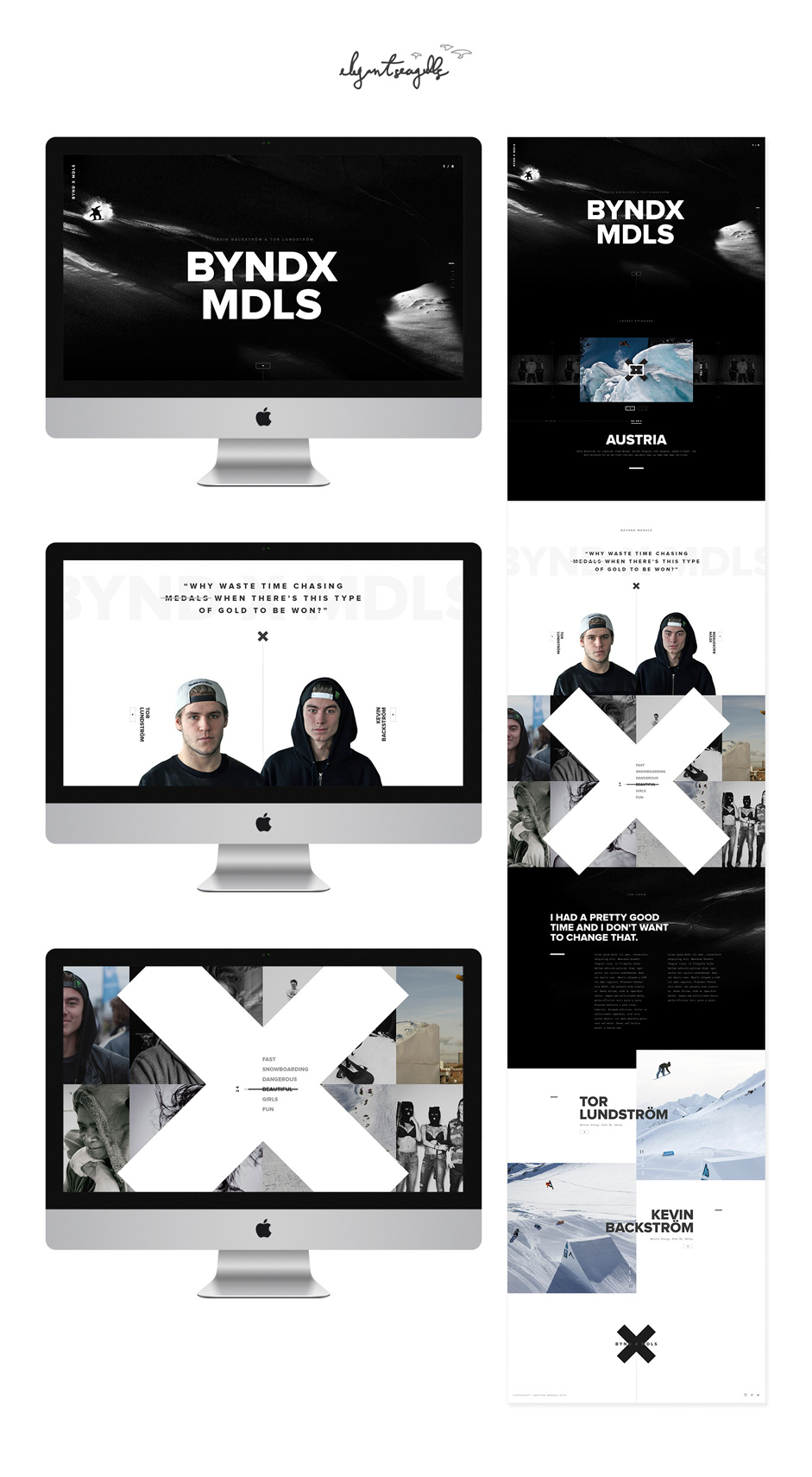
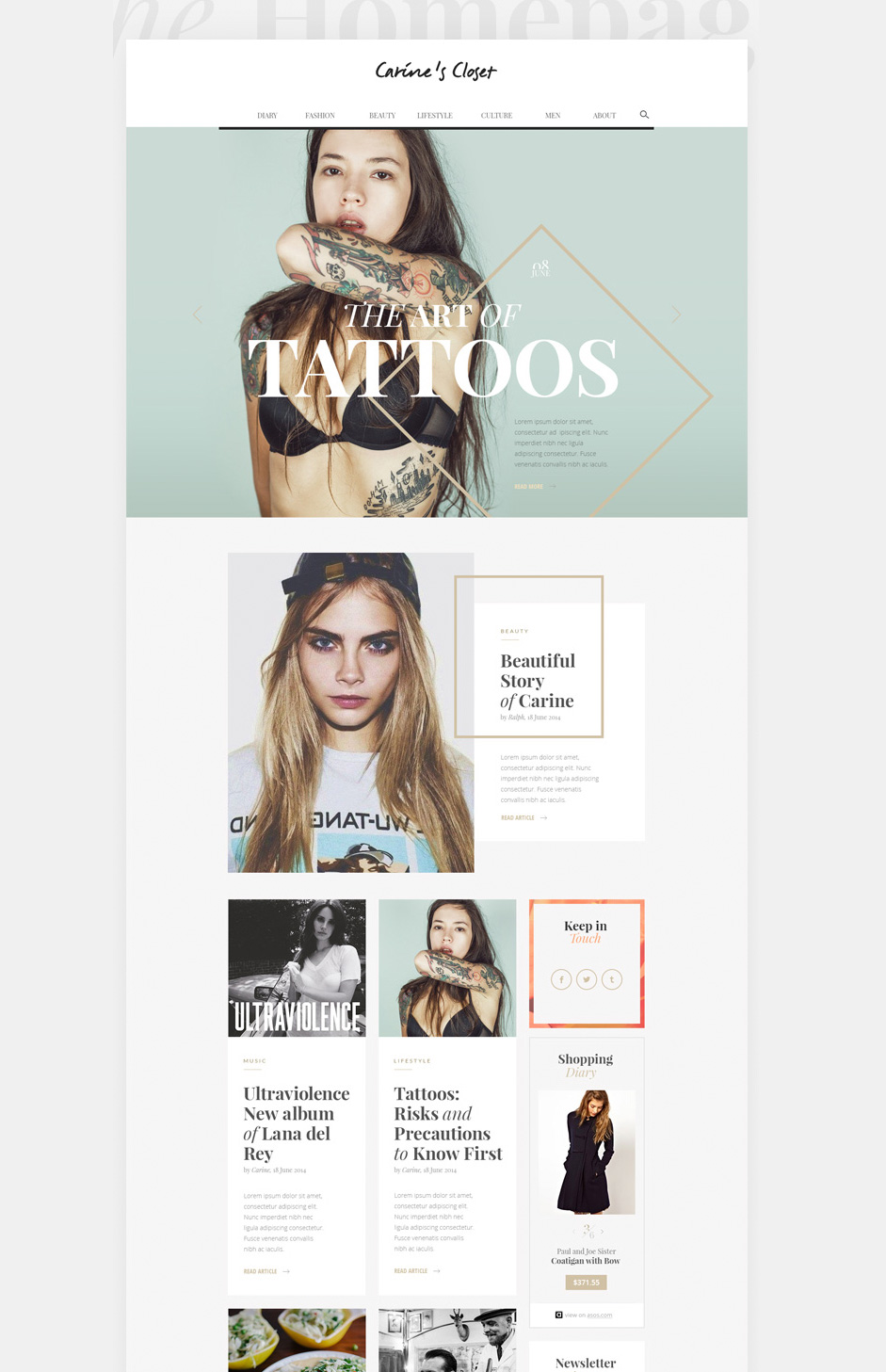
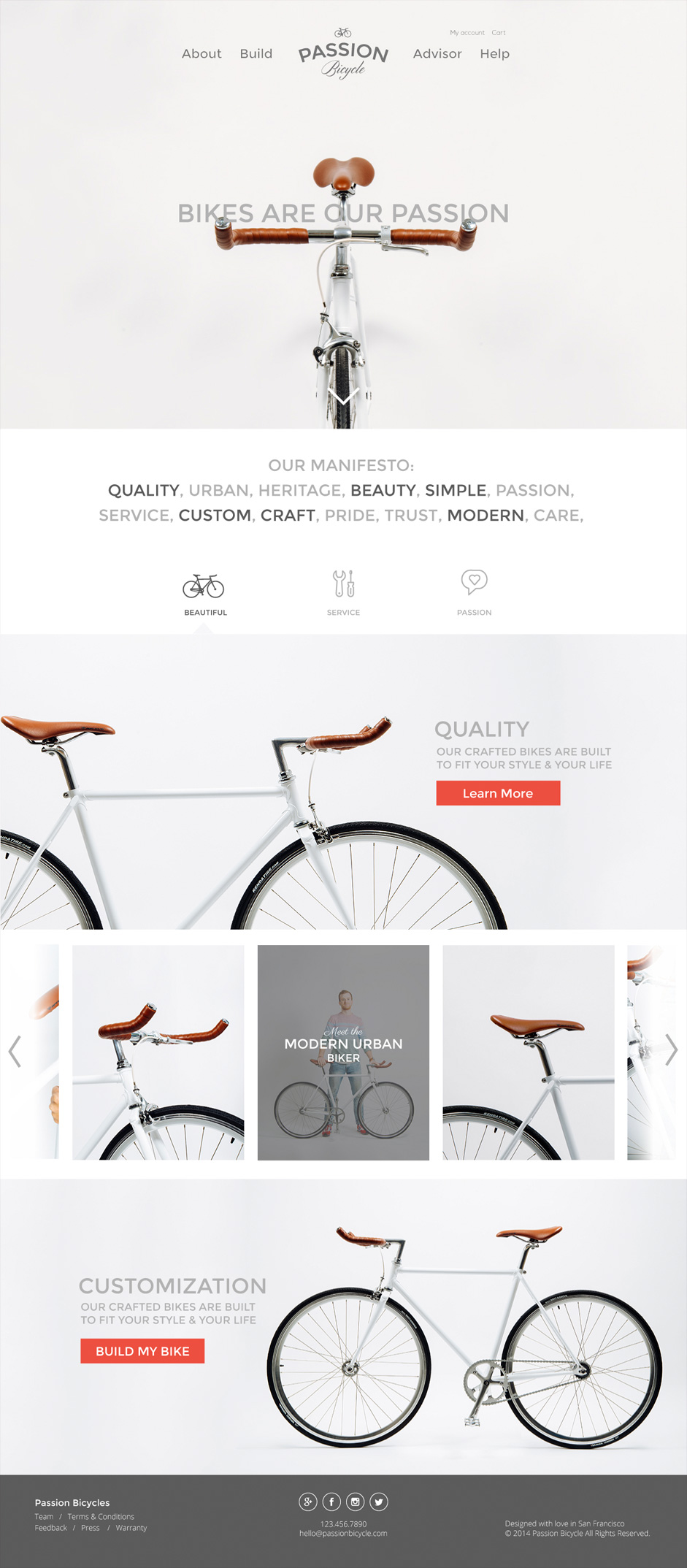
Despite this rationalization of design, we can find original and creative examples which take the risk and look beyond flat design. The spotlight is hovering towards interaction animation and transition.
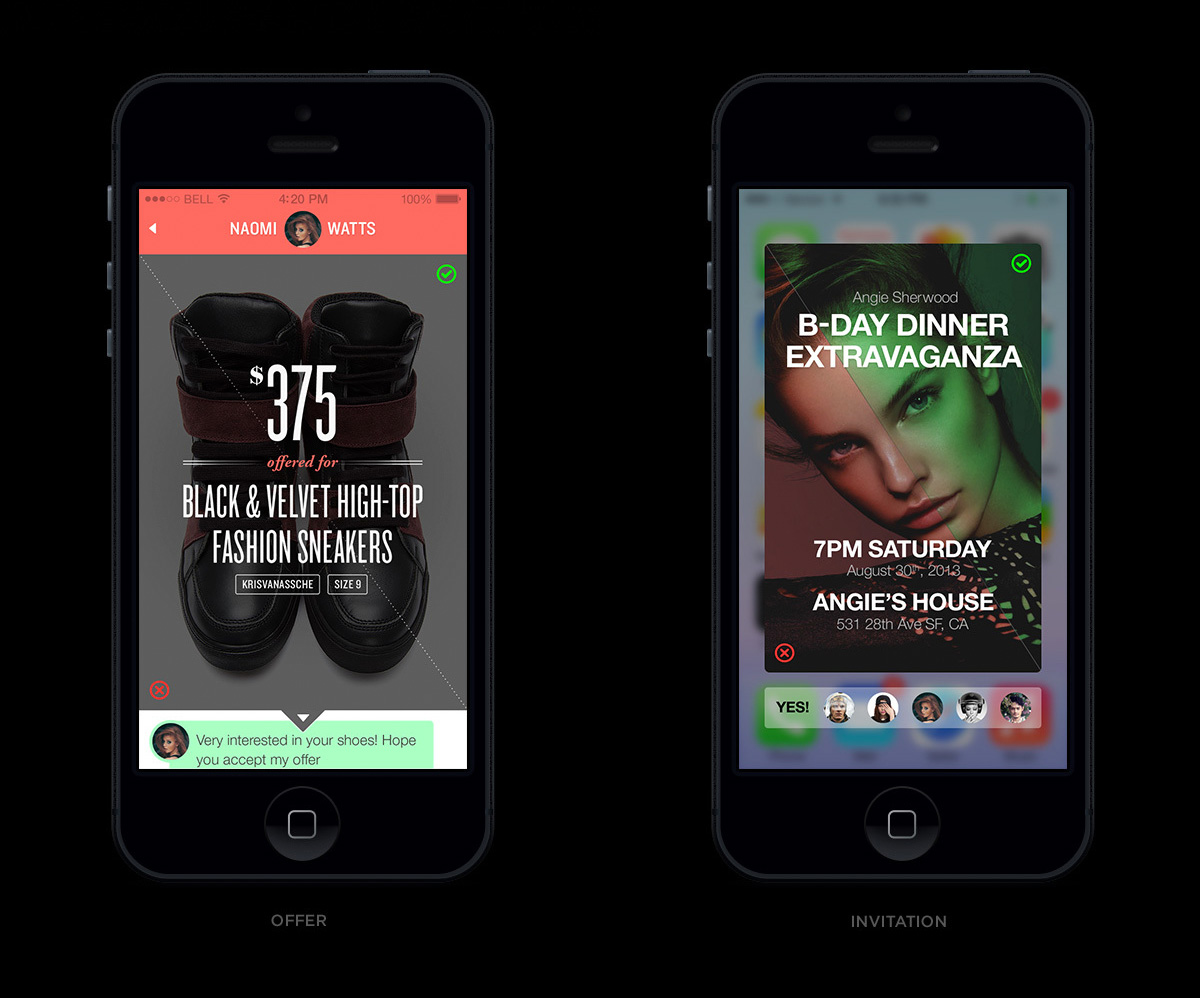
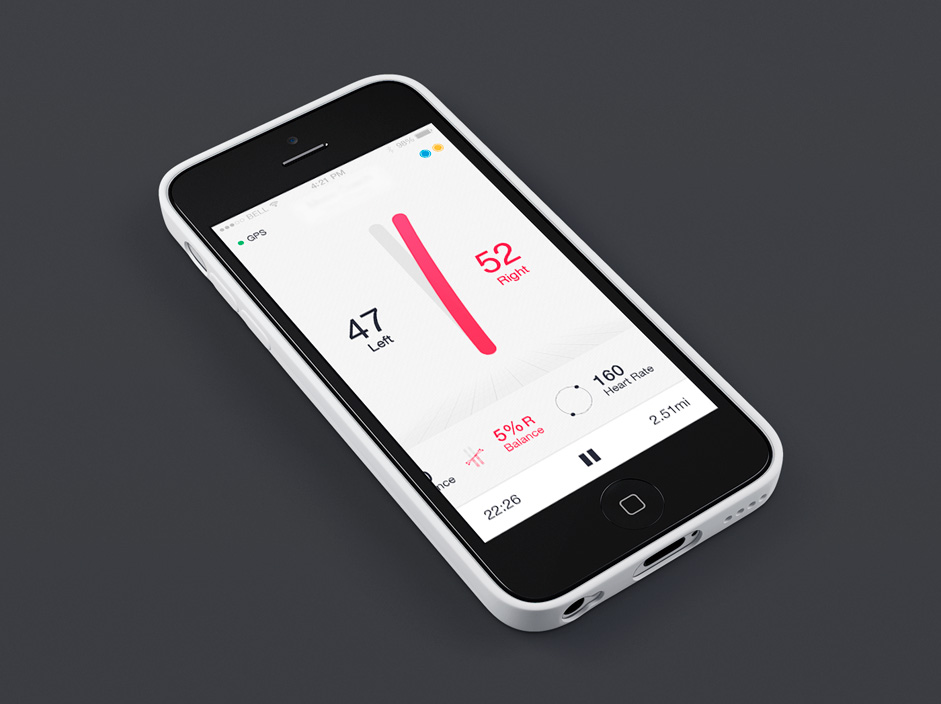
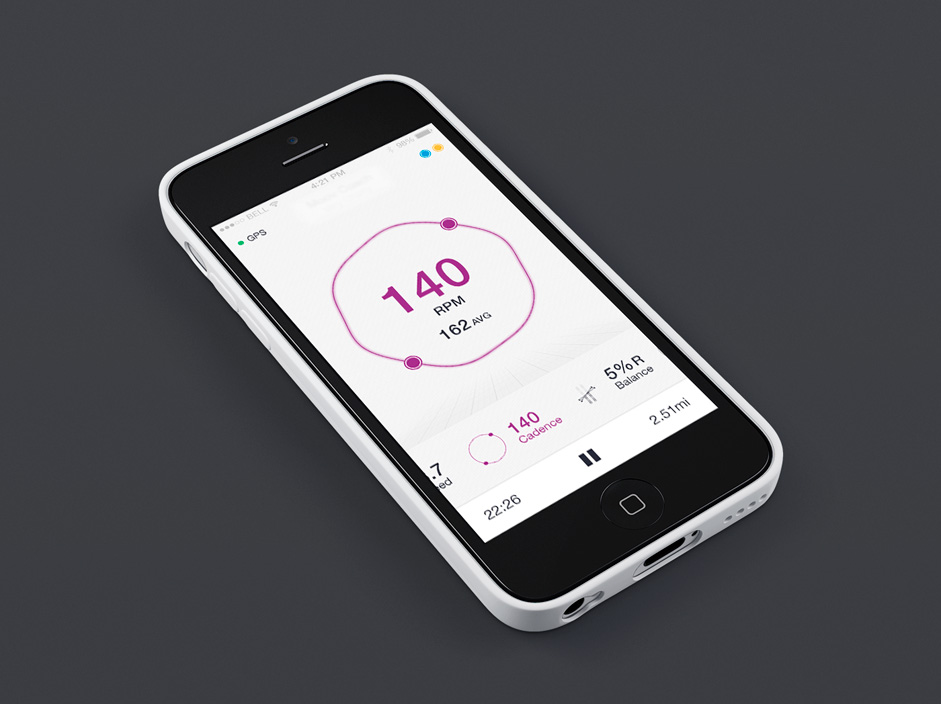
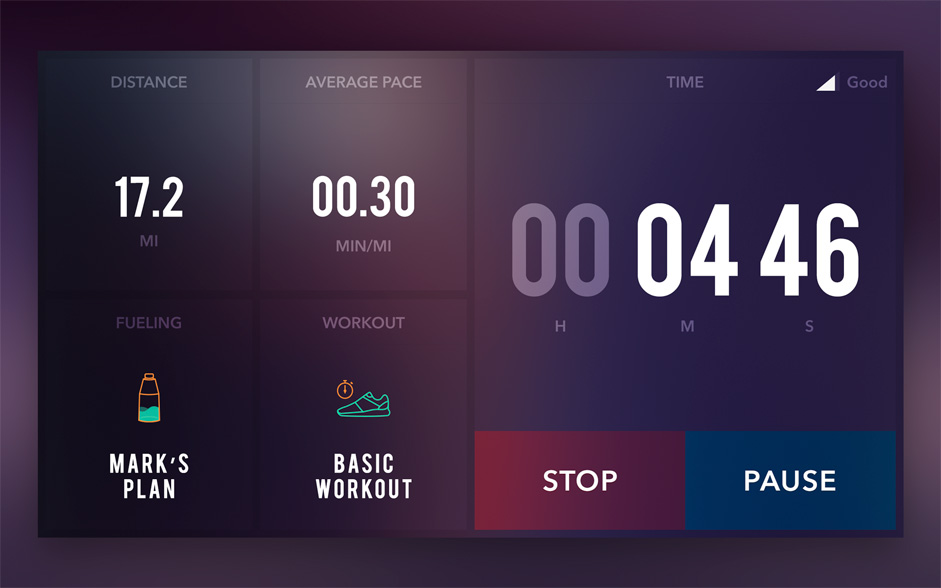
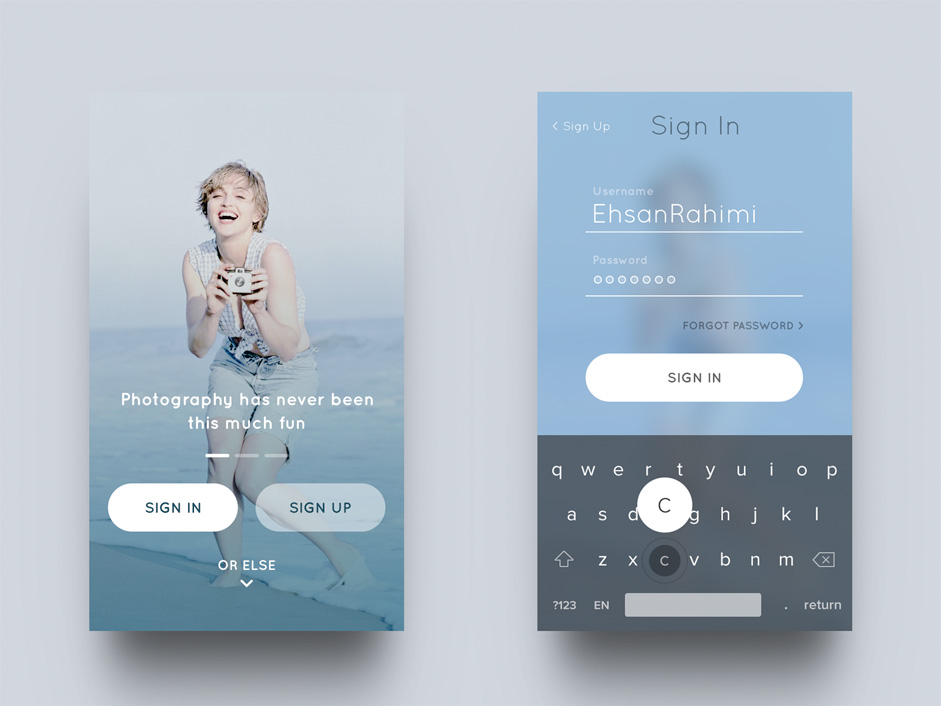
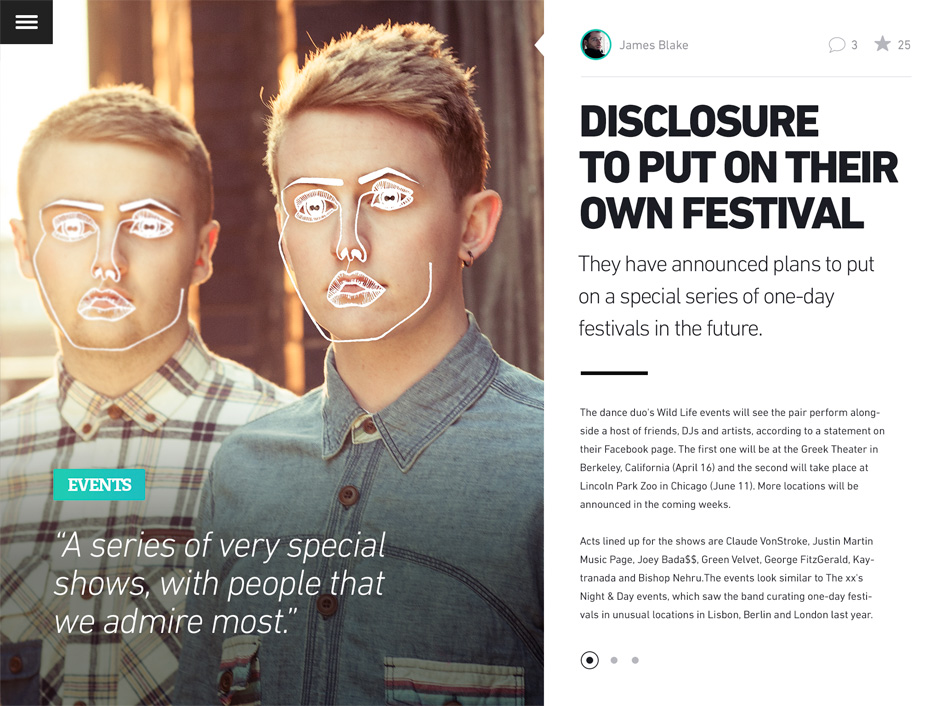
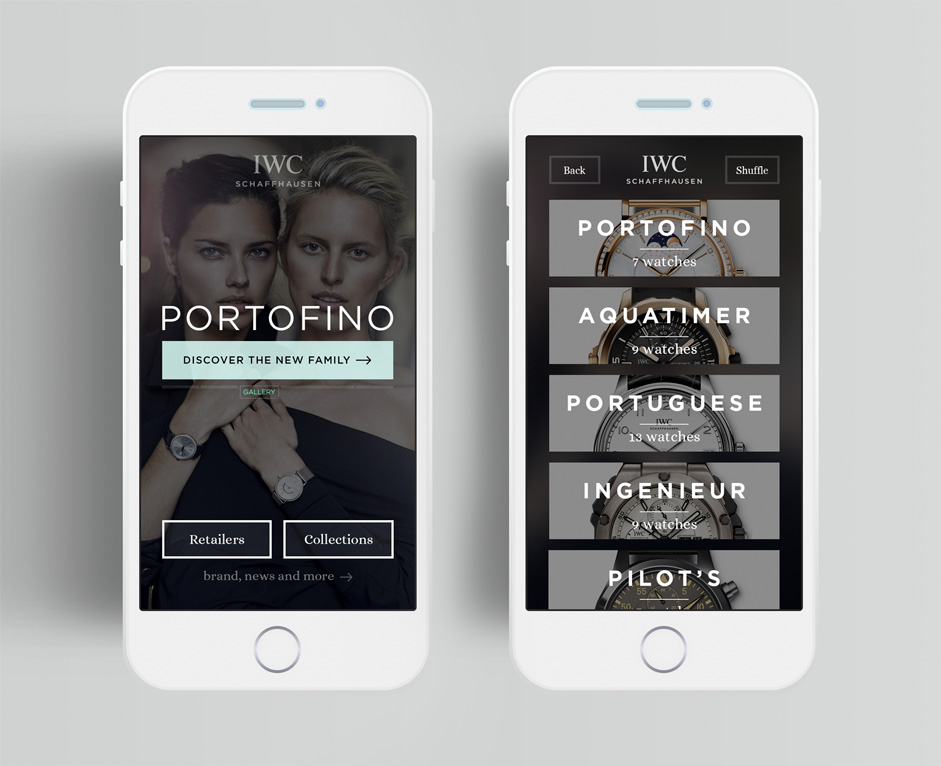
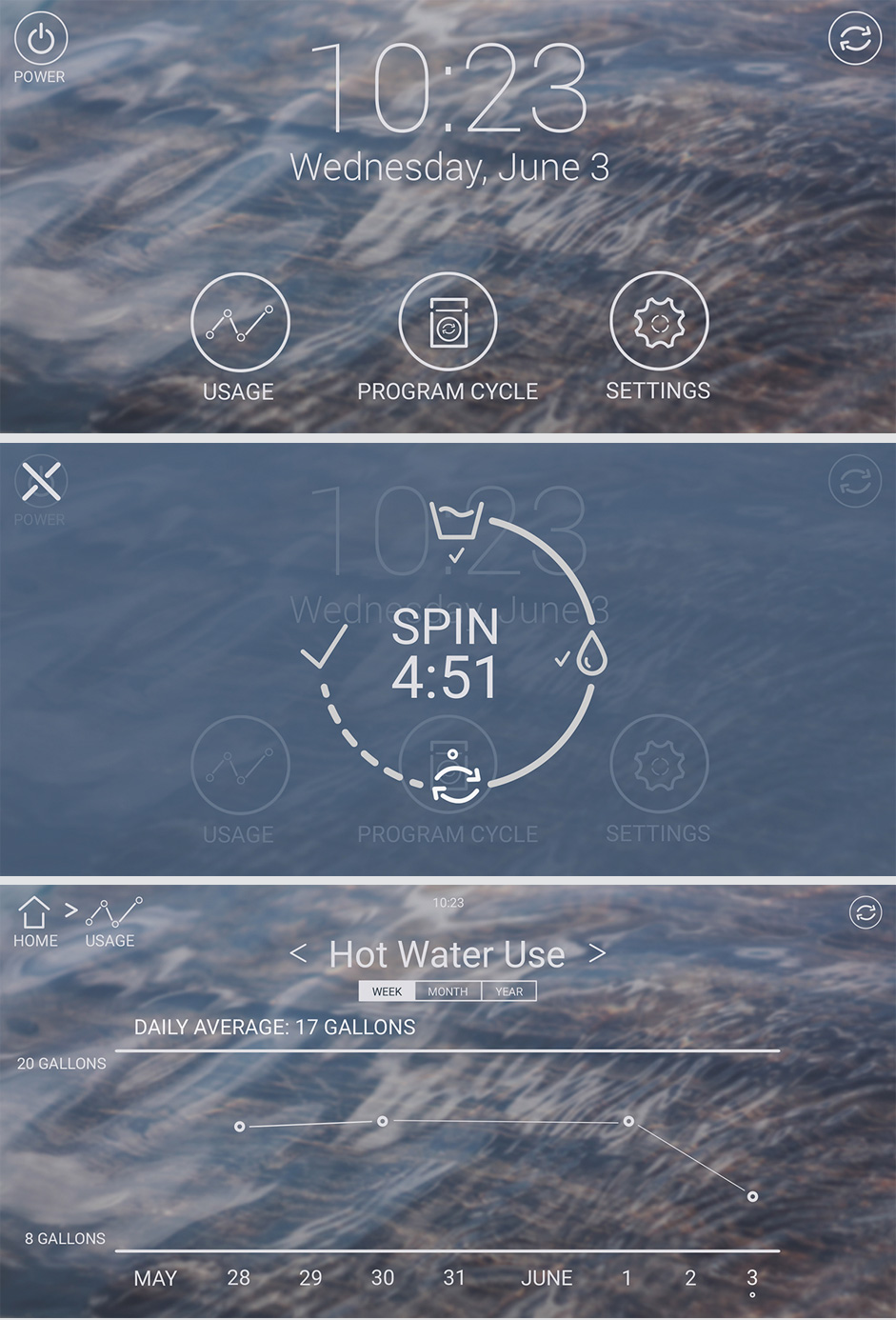
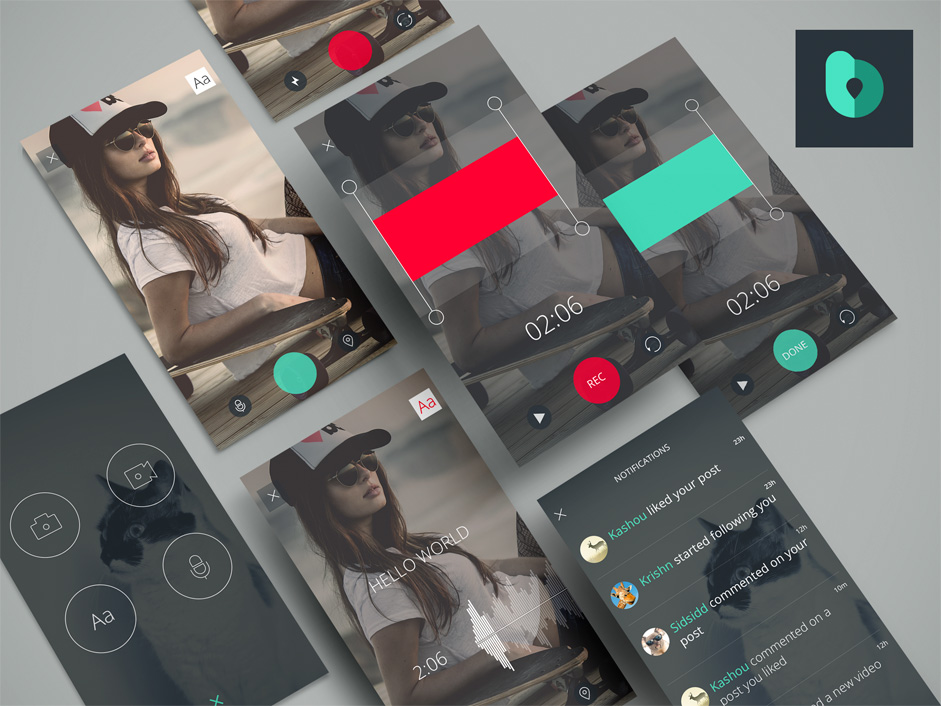
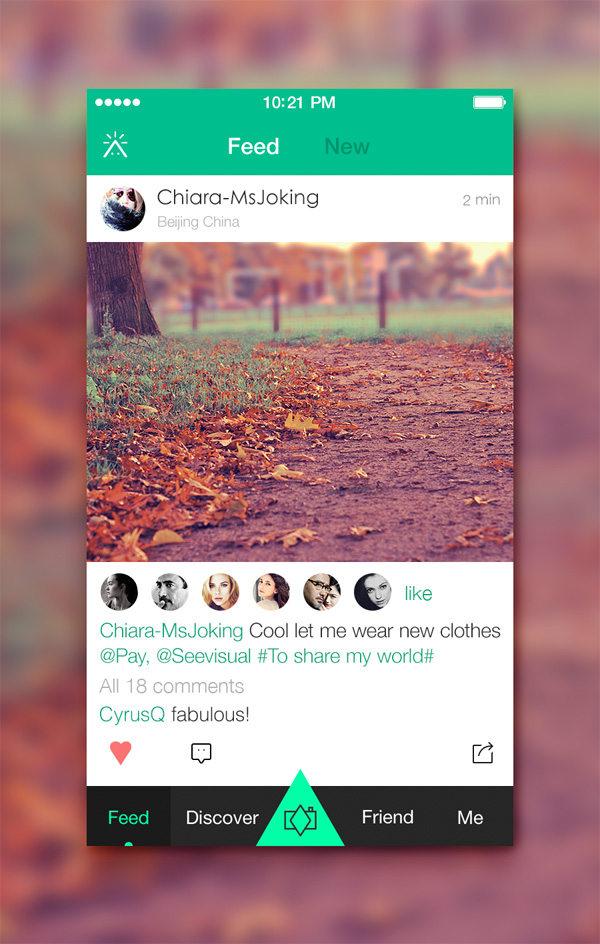
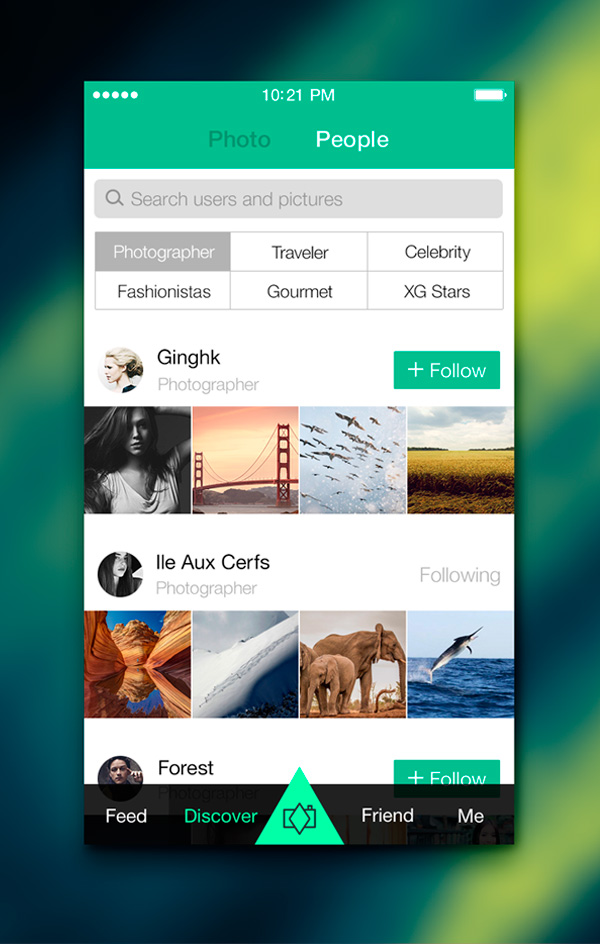
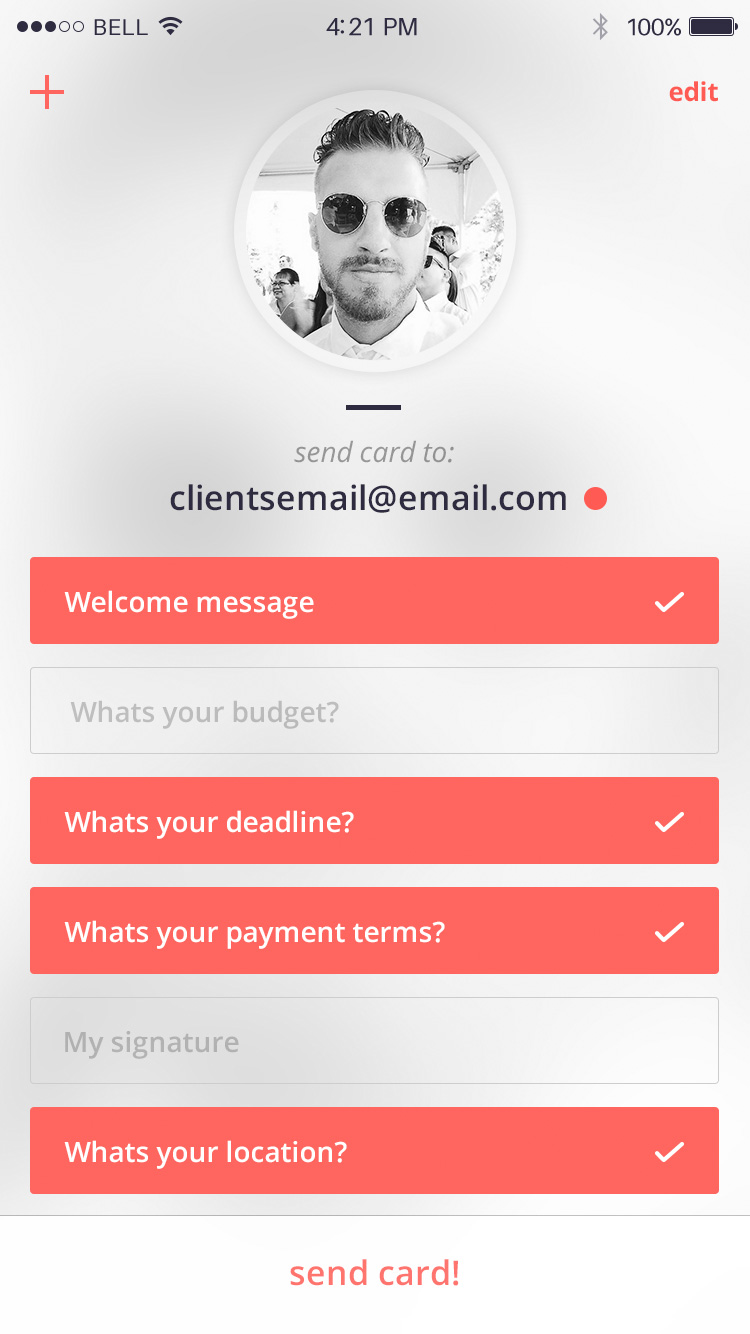
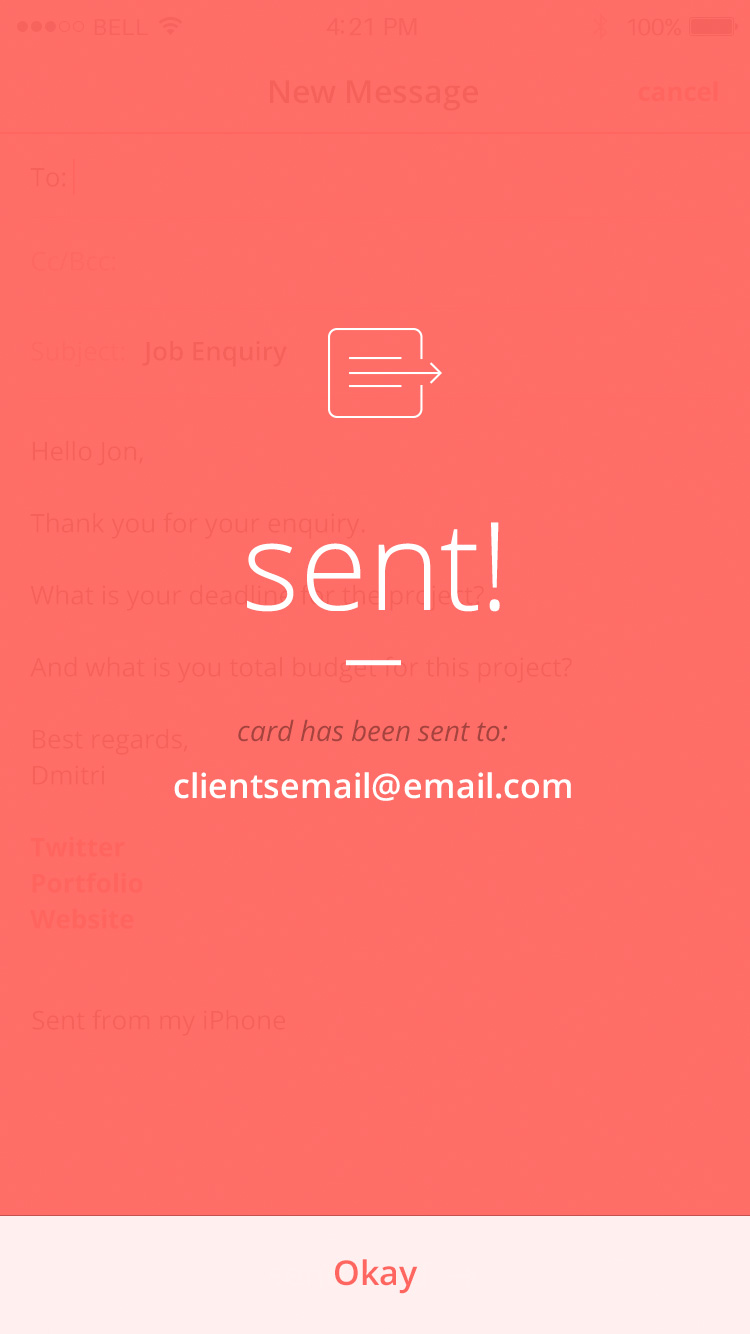
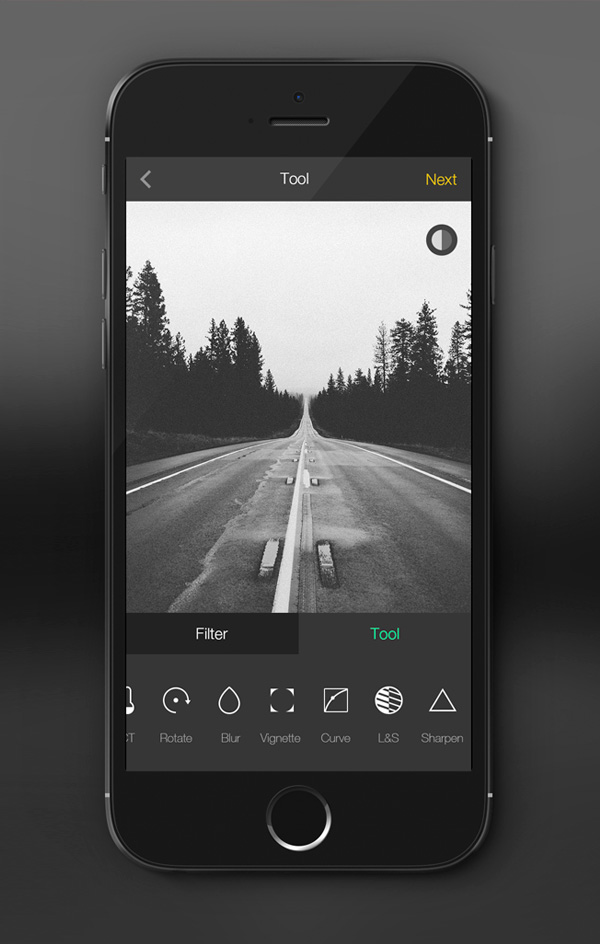
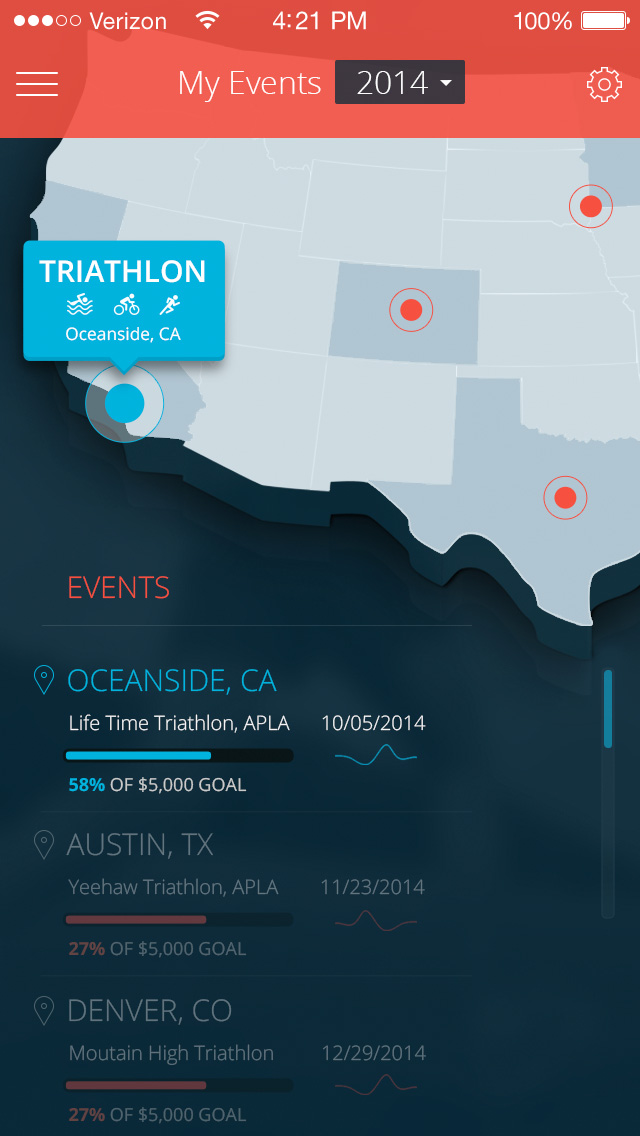
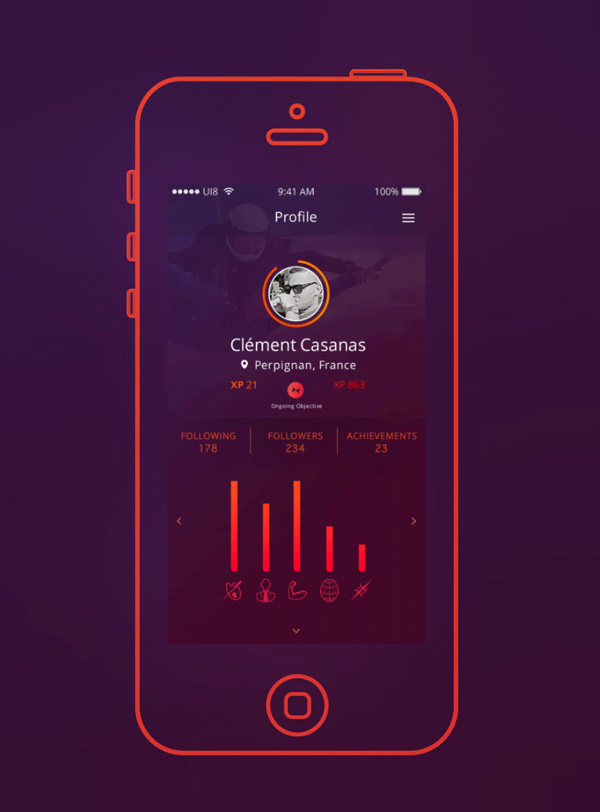
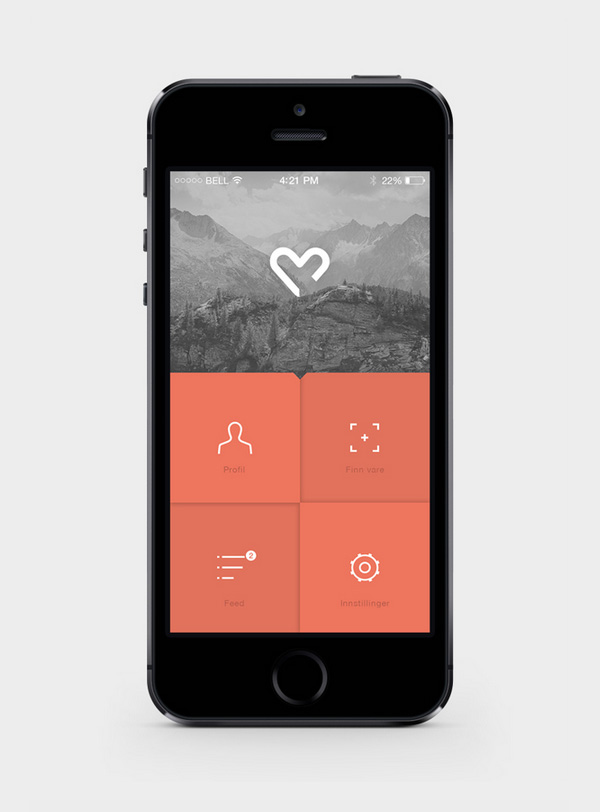
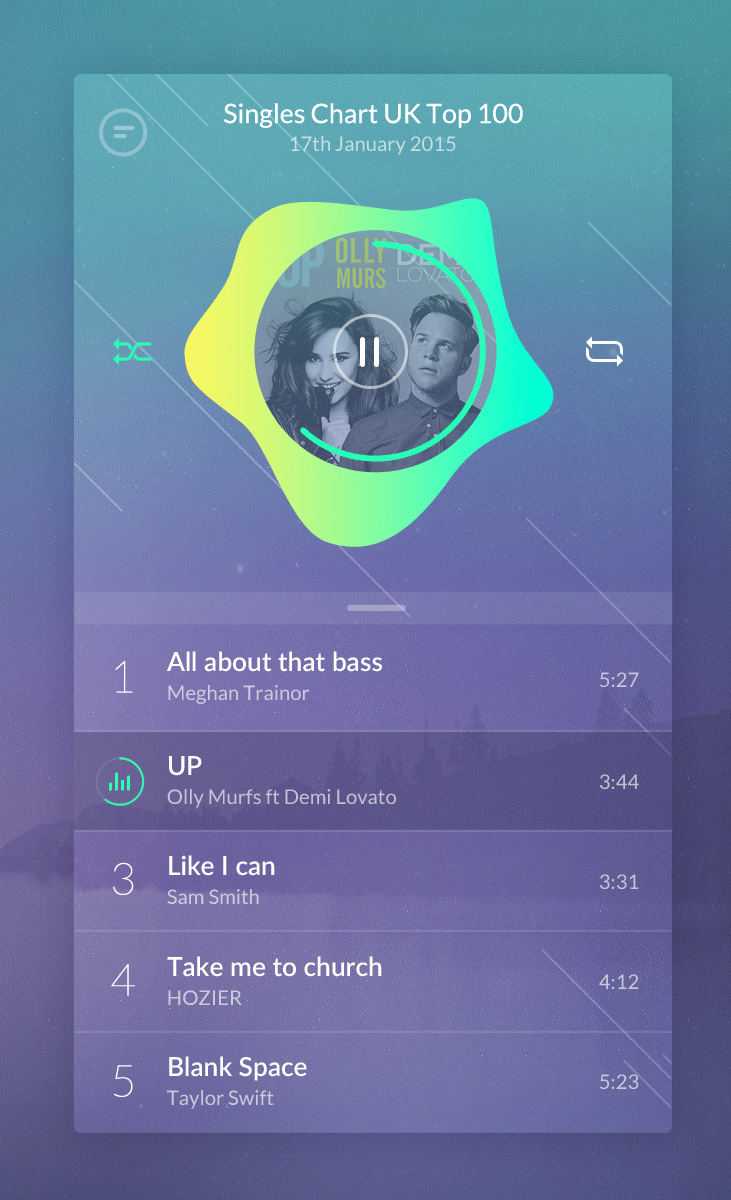
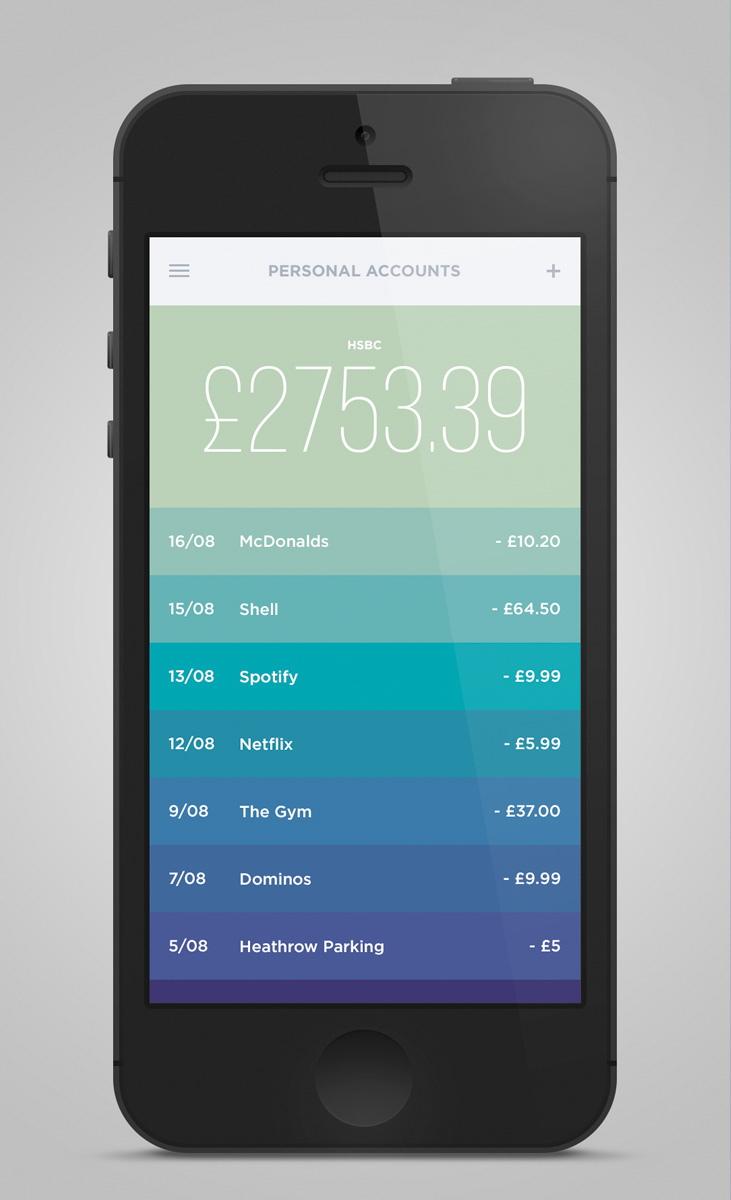
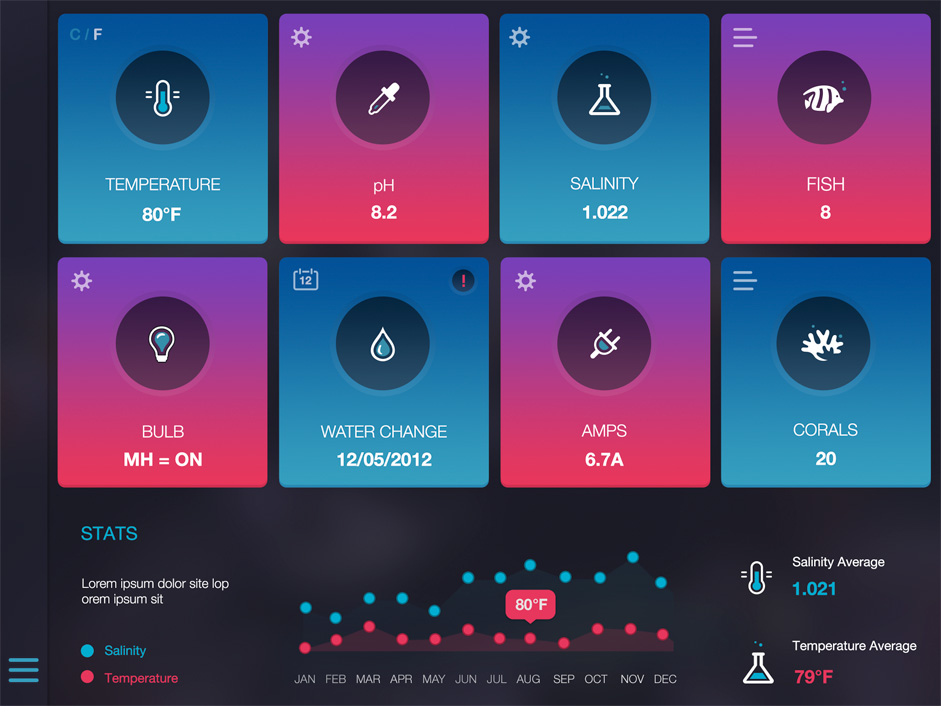
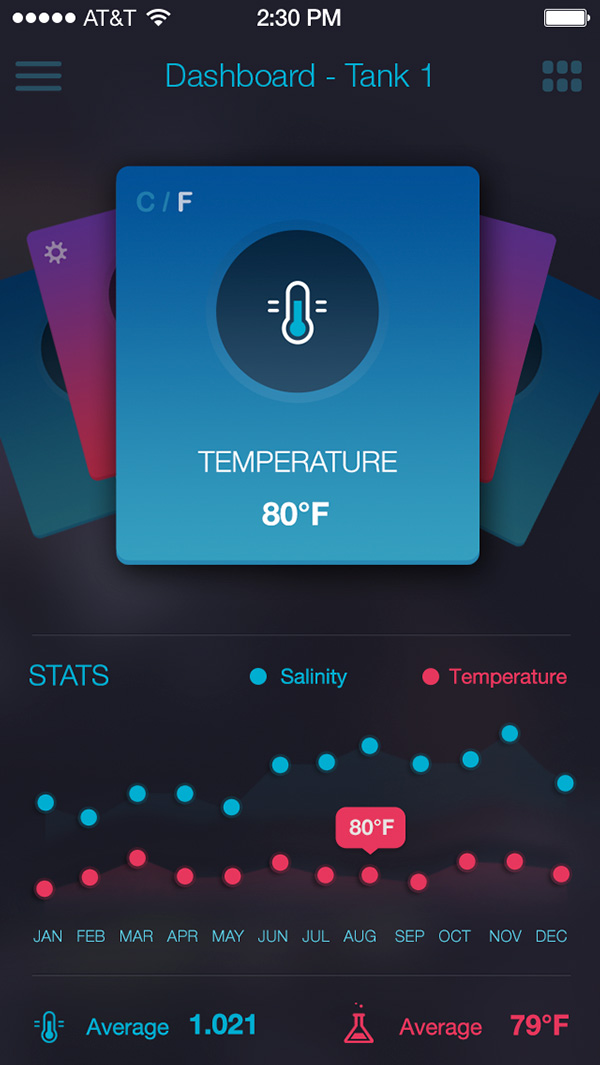
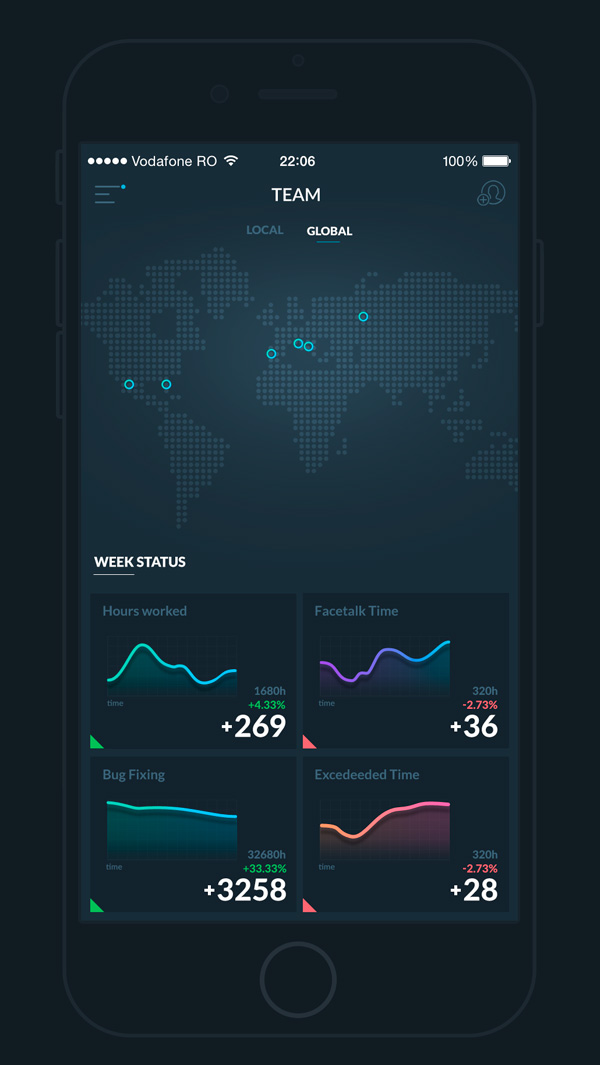
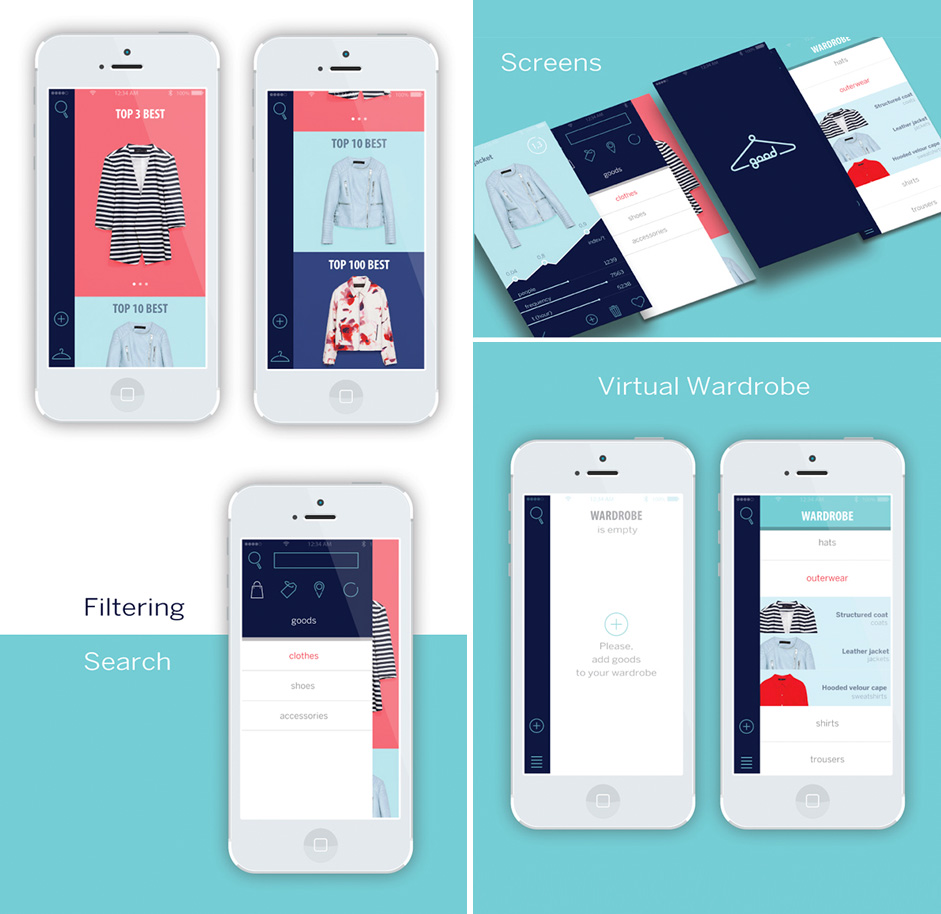
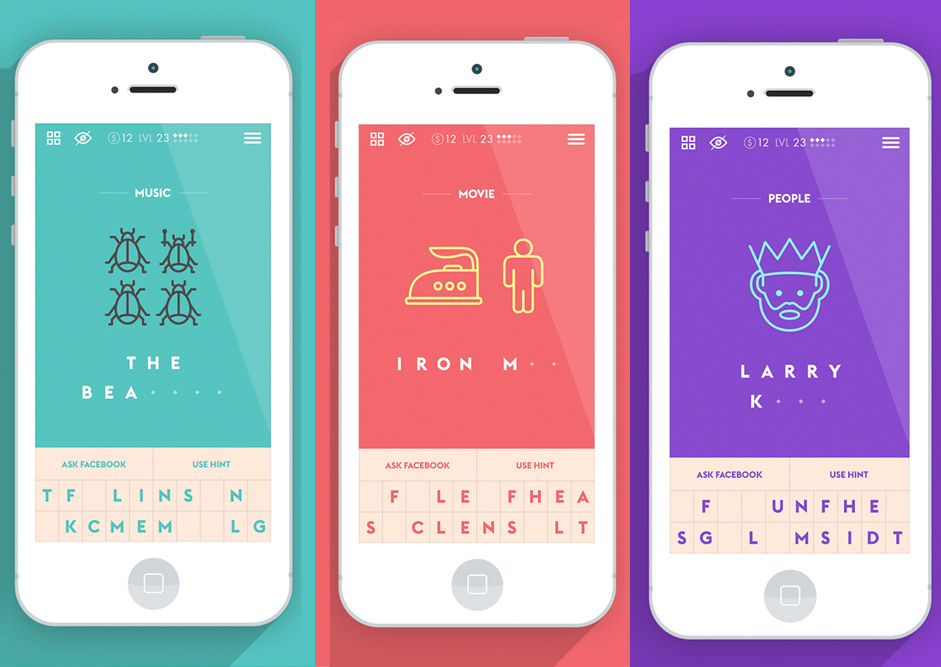
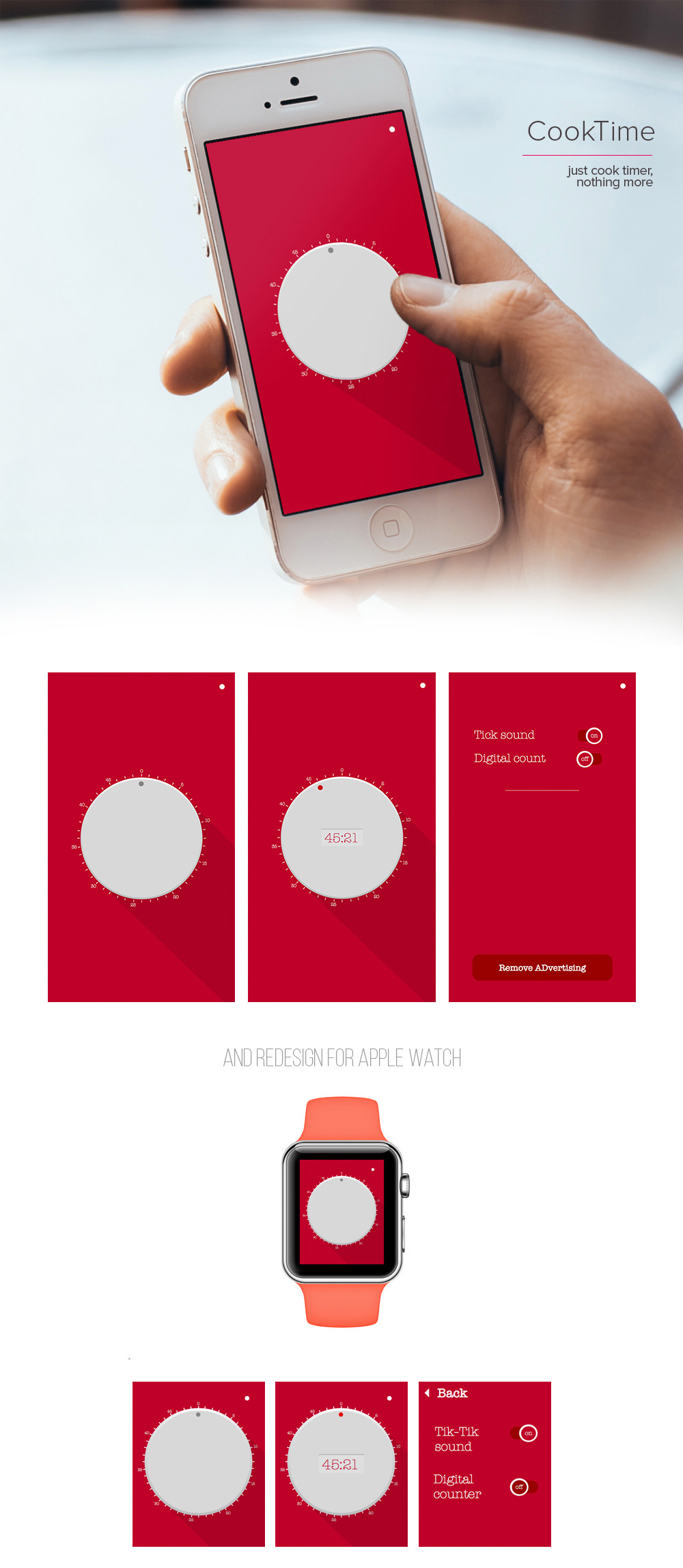
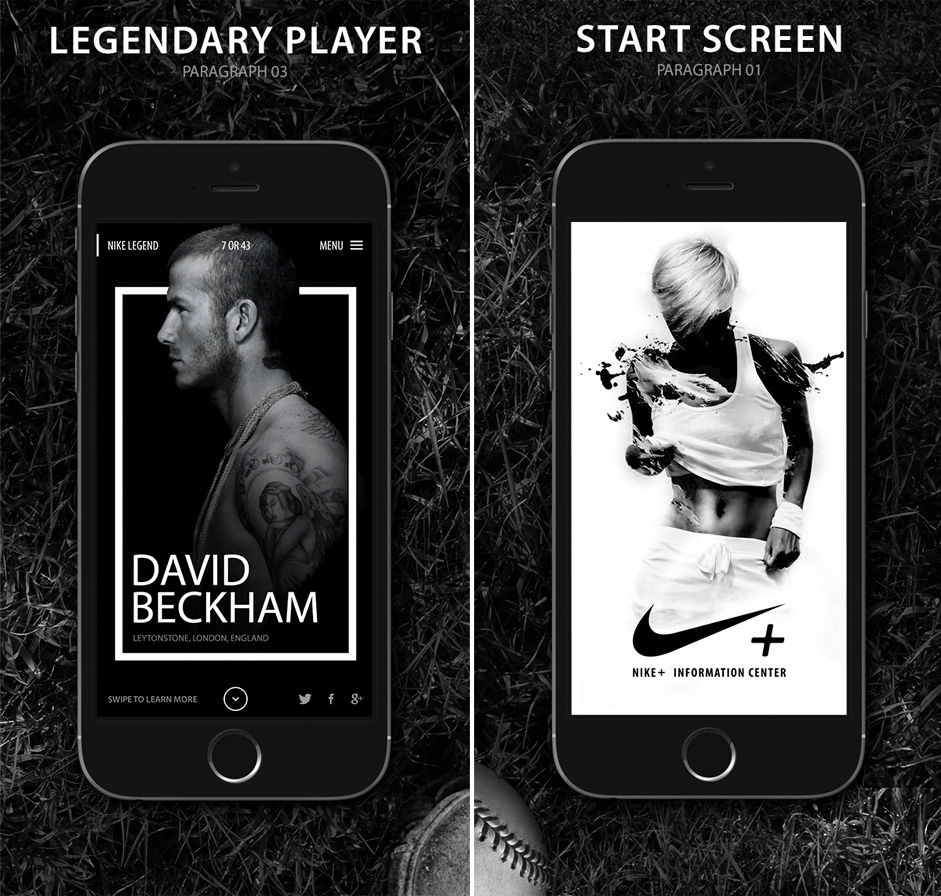
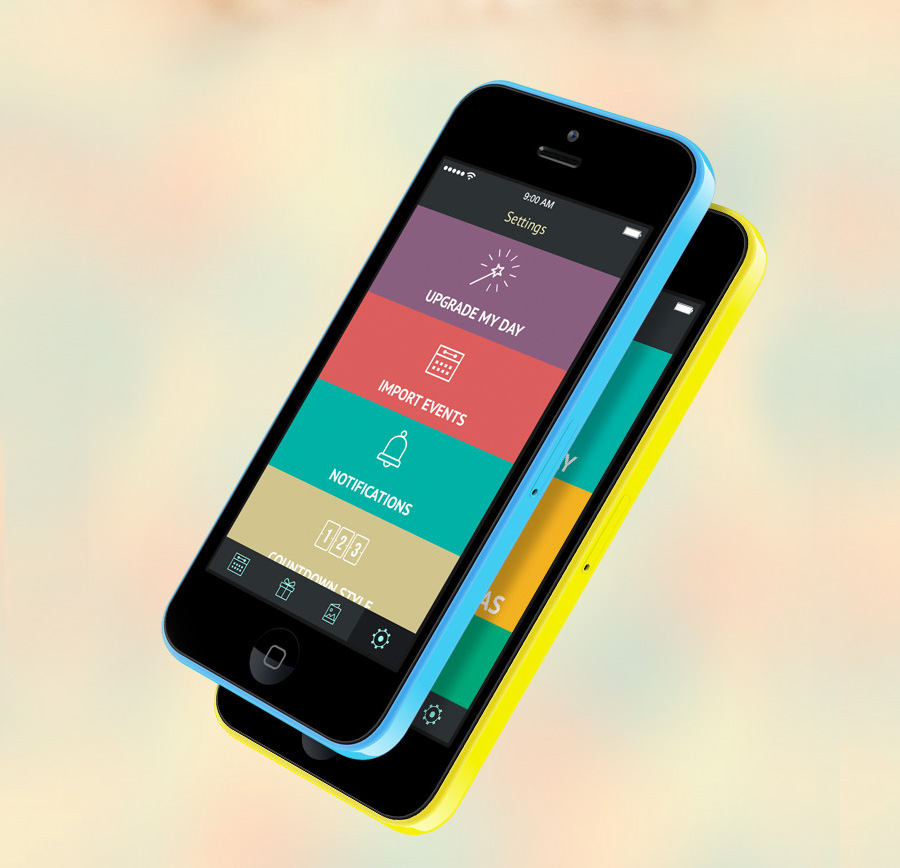
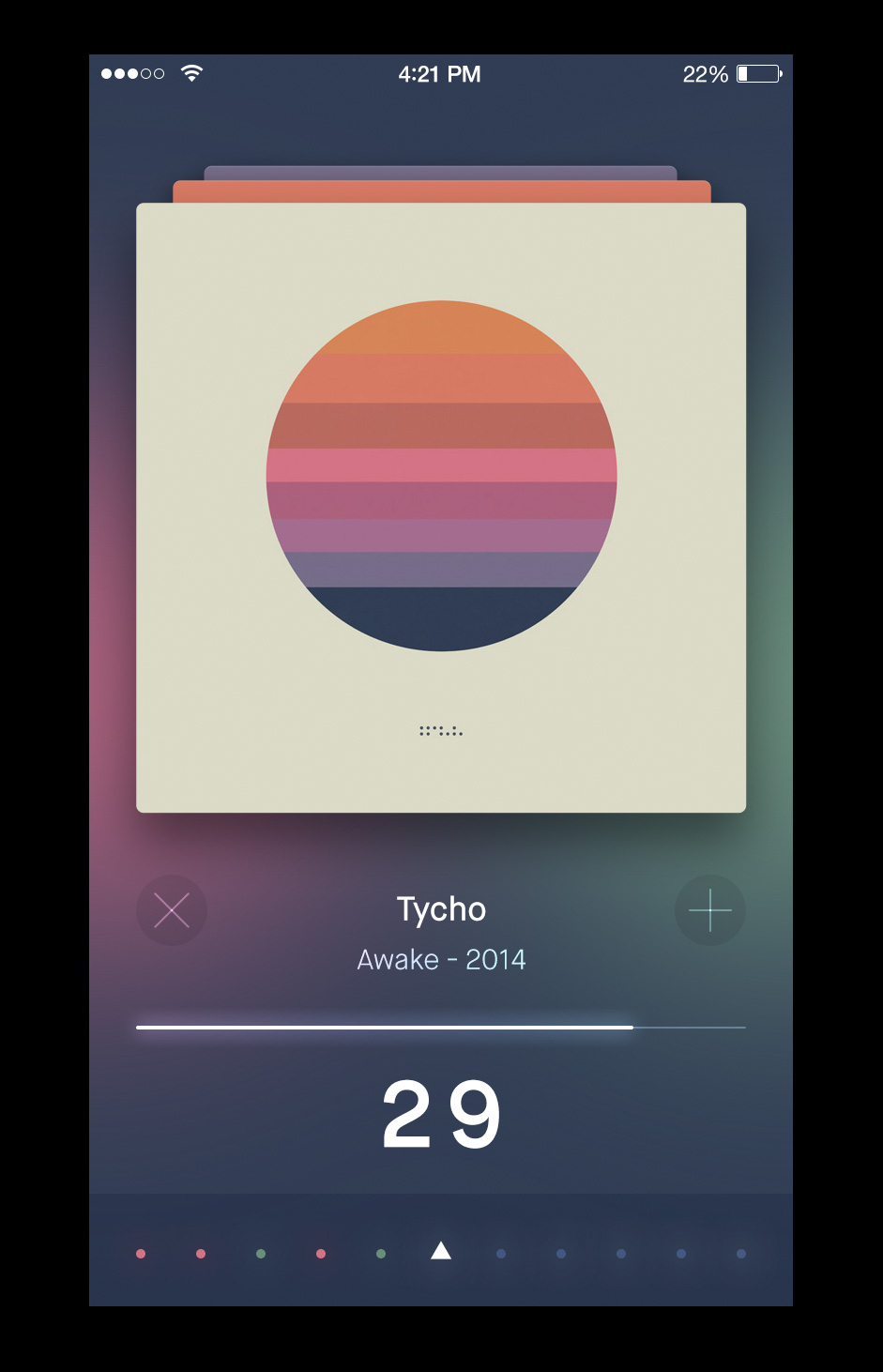
Mobile UI examples are pretty commonly used to illustrate this point. Why? Minimalist expression and user experience in its purest form provide a great source of inspiration for any interface junkie.
UI SELECTION
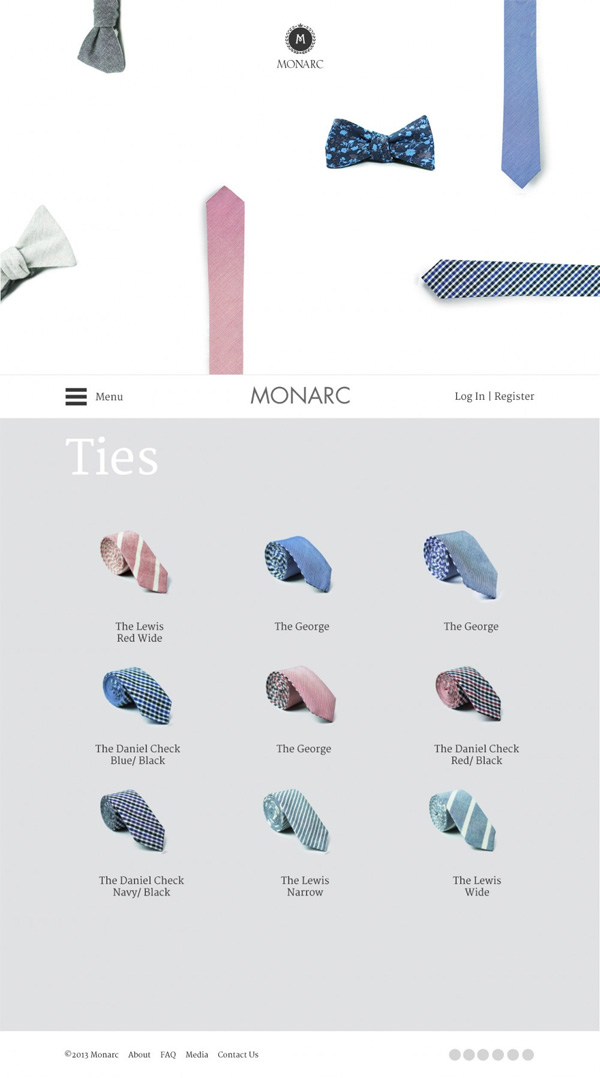
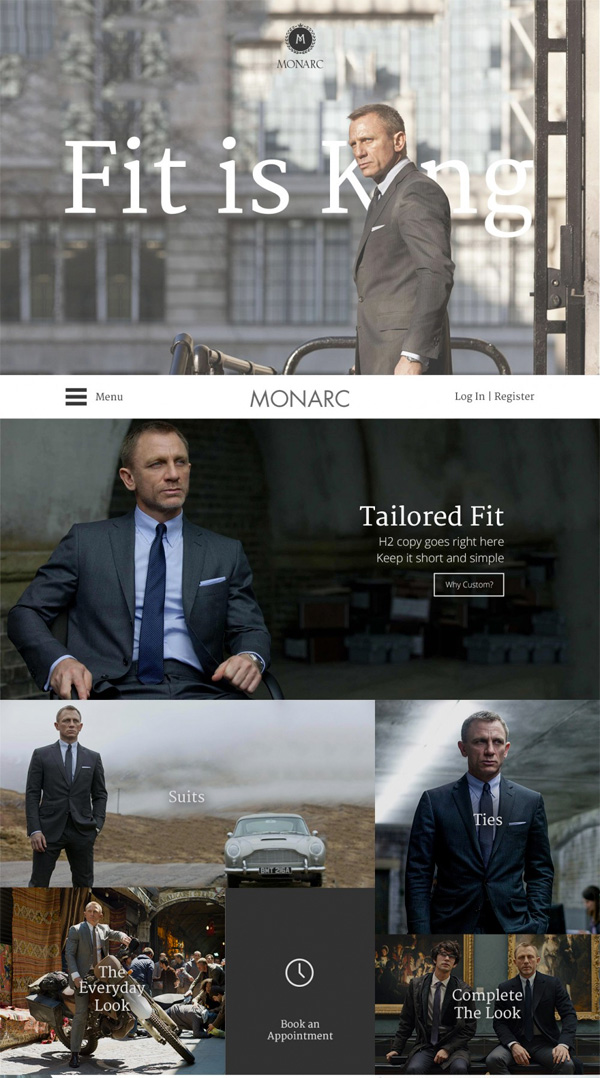
 By Javier Perez
By Javier Perez