News and Updates
Follow what's brand
new in digital design.
Don't miss the latest happenings on awwwards.
w.news
-
 Element of the Day FRESH
Element of the Day FRESHX-Ray Gamification Feature
-
 News - April 24, 2024
News - April 24, 2024The Cursed Library
-
 Awwwards Honors April 24
Awwwards Honors April 24Choose your Awwwards Honors nominee
w.creators - close to you
-
 Studio INTERNATIONAL
Studio INTERNATIONALDisruptive Brand
-
 Agency INTERNATIONAL
Agency INTERNATIONALFCINQ
-
 Freelance - United States
Freelance - United Statessamantha-digital
-
 Freelance - United States
Freelance - United Statesitsdevinci
Featured
Latest
NOMINEES
Vote for the latest websites on awwwards
Check out all submitted websites
View Nominees
Academy
Learn from the
best instructors.
-
 Top sales
Top salesMaster Figma from 0 to 100
From beginner to pro: Master all aspects of Figma - interface setup, plugin... -

Design Systems for Websites using Figma
Learn how to build design systems for visually appealing websites using Figma... -
 Top sales
Top salesUsing ChatGPT for Work
Learn how to use ChatGPT and make the most of its capabilities to help you... -
 Top sales
Top salesPortfolio Design with Figma: Self-Promotion for Creatives
Build a digital portfolio with Figma that showcases your creative work and...
Choose from over hundreds of courses
View Academy
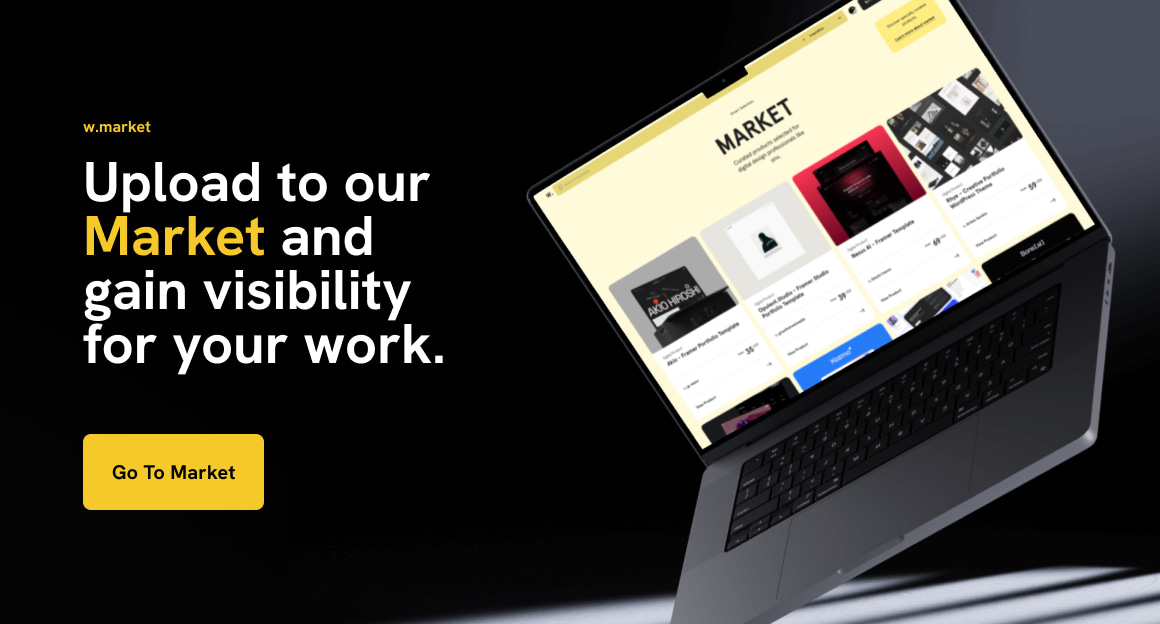
Market
A curated marketplace
for digital & physical products
-
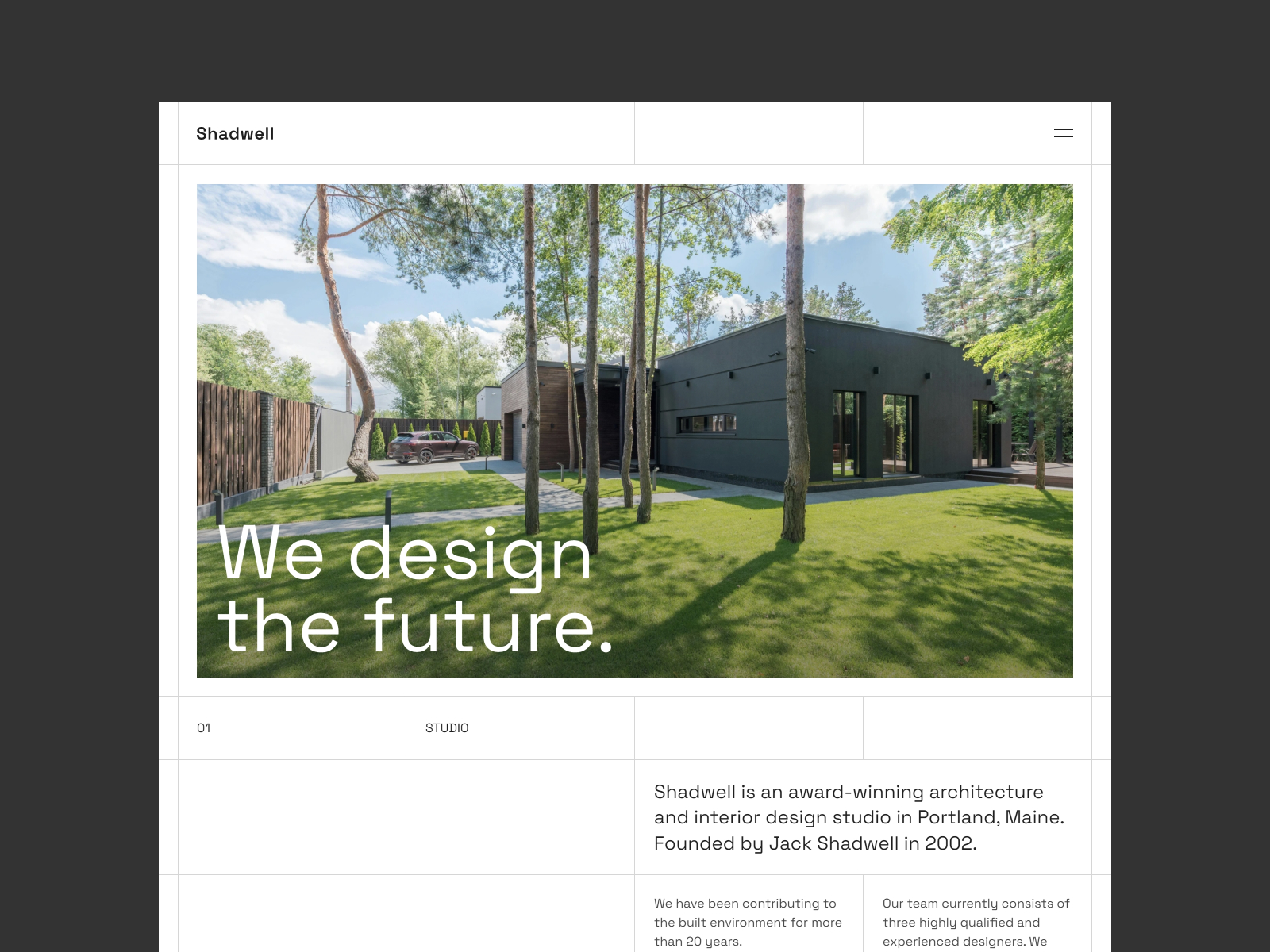
 Digital Product
Digital ProductShadwell - Architecture Framer Template
-
![[Free] Sharp Portfolio & Blog · Framer Template](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAMCAQAAADB7vUKAAAAEUlEQVR42mNkIAAYRxXQSwEAC5oADbo22BYAAAAASUVORK5CYII=) Digital Product
Digital Product[Free] Sharp Portfolio & Blog · Framer Template
-
 Digital Product
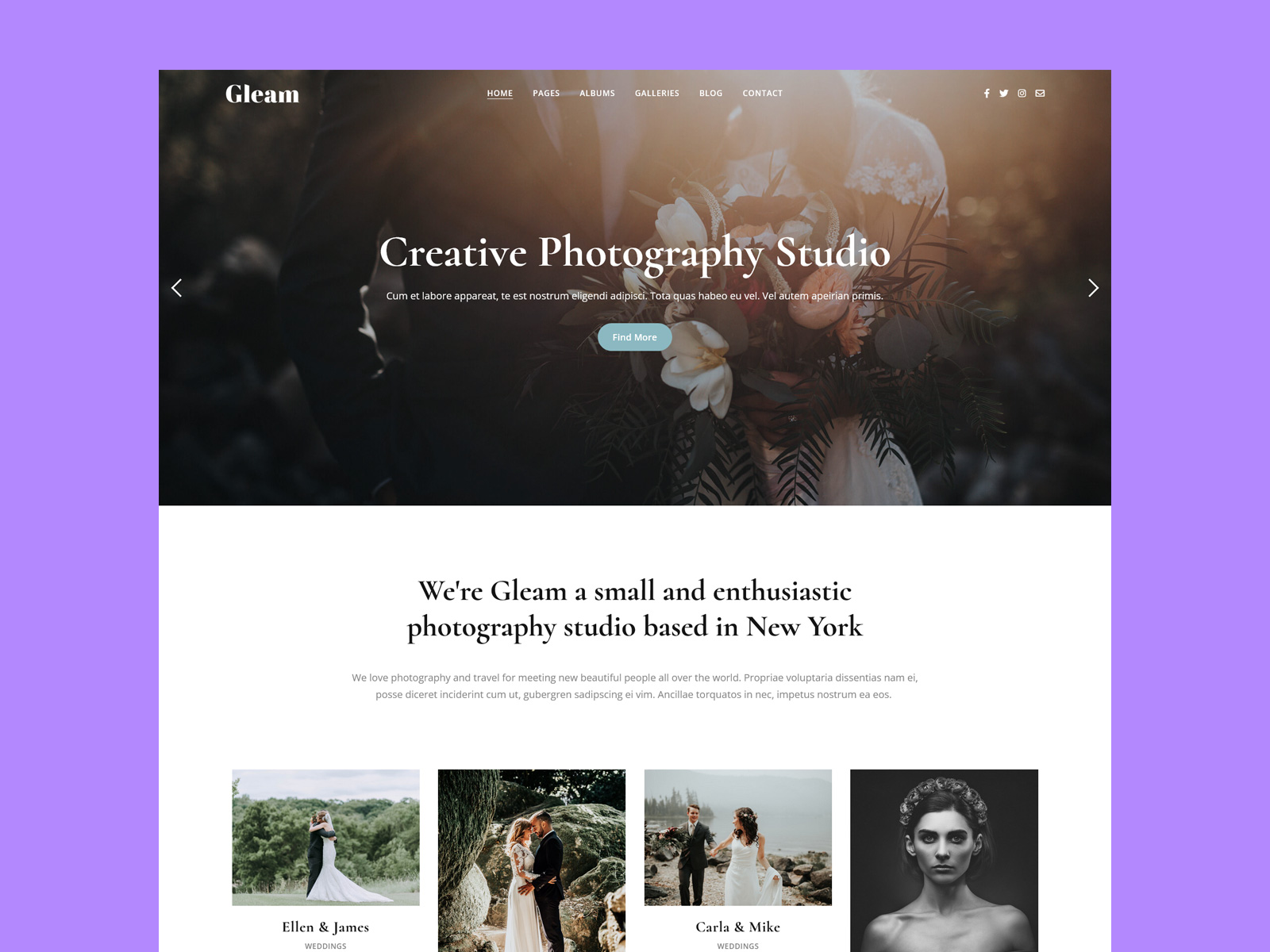
Digital ProductGleam - Photography WordPress Theme
-
 Digital Product
Digital ProductProvoke Framer Website Template
Browse specially curated products
View Market
Directory
W.CREATORS
Active creators in your country.
-
International
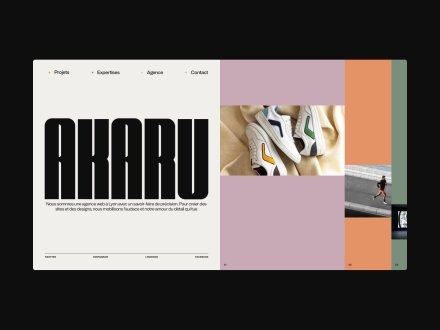
Akaru
Works 37 -
International
Hello Monday
Works 66 -
International
dogstudio
Works 64
| Name | Profile | Awards | Categories | |
|---|---|---|---|---|
| Agency | 10 |
Web Design , Web Development , UX/UI , Interactive , App Development
|
||
| Agency | 41 |
Web Design , Web Development , UX/UI
|
||
| Agency | 47 |
Web Design , Web Development , Graphic Design , UX/UI , App Development
|
||
| Agency | 12 |
Web Design , Web Development , UX/UI , App Development , Art Direction
|
Connect with over 5,259
Agencies and Professionals
View Directory
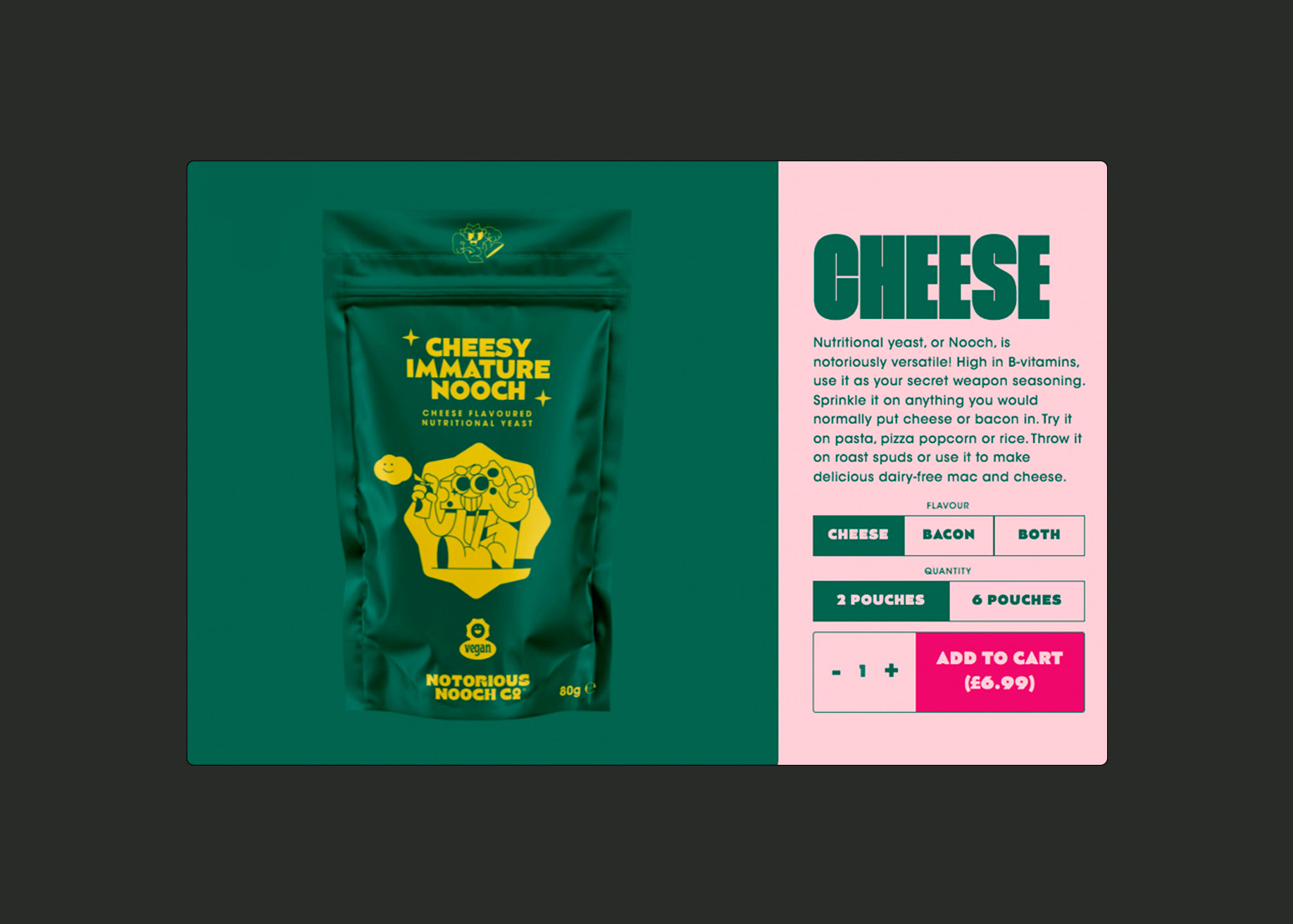
Inspirational elements
ELEMENT OF
THE DAY
Discover a huge selection of inspiring elements
Collections
Explore a wide
variety of collections.
Find inspiration for your projects
View Collections





















![[Free] Sharp Portfolio & Blog · Framer Template](https://assets.awwwards.com/awards/asset/2024/04/662775927364d010498040.jpg)