Jun 19, 2012
Thousands of free Vector icons and Icon Webfonts for Interfaces and Responsive web design

We present to you an interesting and exciting selection of Free Icons, flat icons, symbols and pictograms with vectorial content, especially designed for UI design, menus, lists, webapps or native apps.On a different note, we've made a selection of the most recent Icon Webfonts designed specifically for responsive projects and to solve problems like graphics resolution in retina displays.
These custom icon sets embedded in a webfont kit can be easily styled with CSS changing colors, size, rotation, adding shadow and other new CSS3 features. It reduces the time to create responsive design using scalable icons instead of different image files and media queries for every resolution. It's widely compatible with browsers, it even goes all the back to version 4.0 of IE.
You can see an online example provided by CSS-TRICKS about the use and possibilities of manipulation through CSS: Icon Fonts are Awesome. The following example is a menu created with icon fonts: CSS3 Icon Animation Menu. Read this article about How to serve images for Retina Displays.
Before we go on to enumerate all these available resources, we propose these two very interesting articles: How to make your own icon webfont and Using Icon Web Fonts, an article about problems related to the use of these.
Icon Web Fonts
These fonts use formats such as OpenType and their design is based on grid and optimized for different sizes, they're usualy distributed in packs that include icons in different vector formats and come with OFL licenses that allow their free use directly as vector shapes or as embeded fonts, as long as they're not distributed and/or sold. Some tools like Fontello can help you change the number of glyphs reducing the font's size or you can create a scalable font for various projects that let you add glyphs when needed.
-
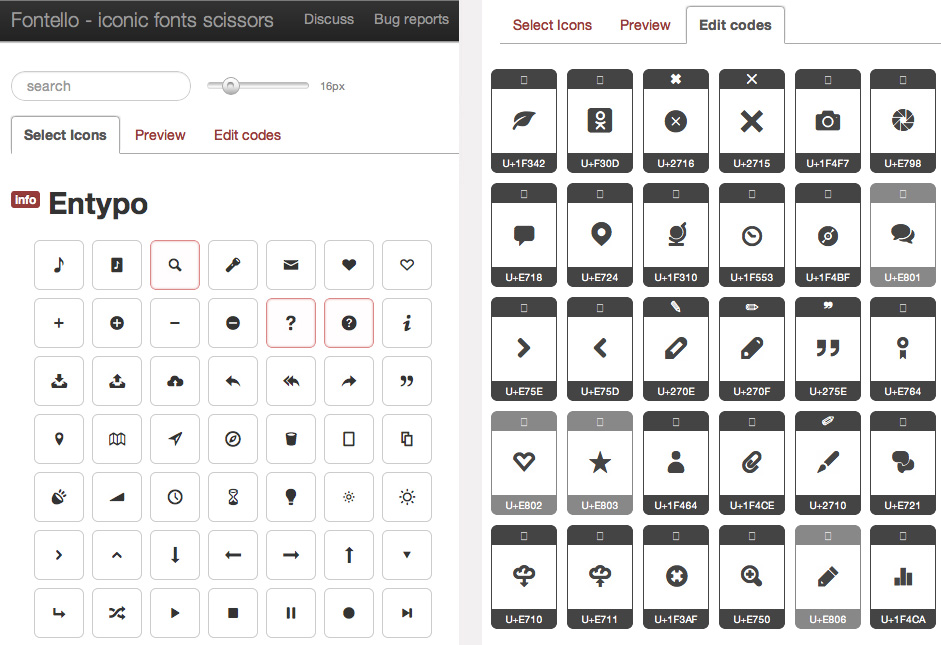
Fontello. Iconic fonts scissors
 Fontello is a web application that combines iconic webfonts for your projects in light customized font.
Fontello is a web application that combines iconic webfonts for your projects in light customized font.
-
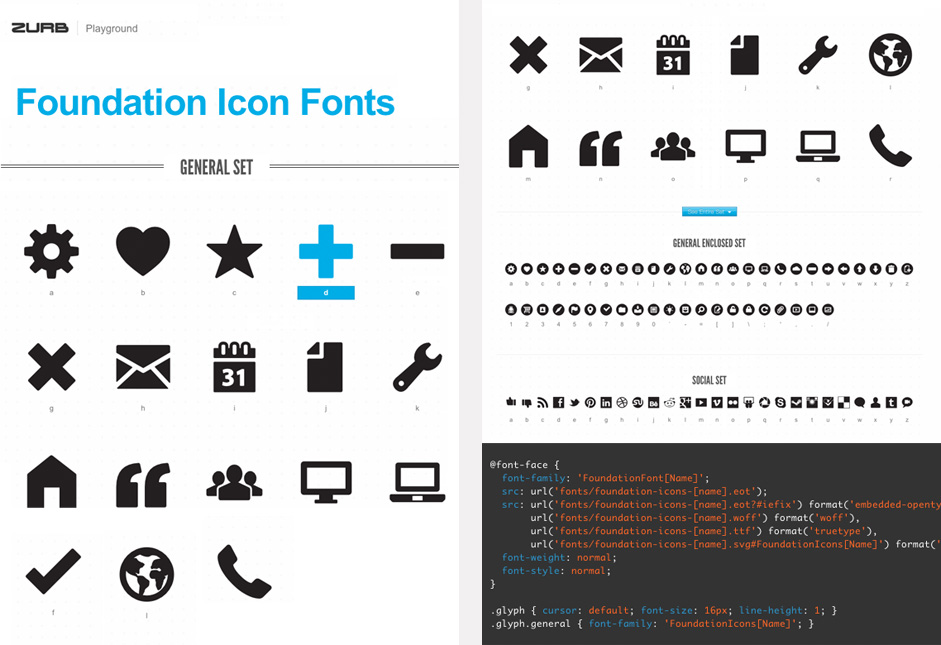
Foundation Icons Fonts
 Custom icon sets that are stored in a handy web font. Very easy to use, upload the font to your server and paste a couple lines of CSS.
Custom icon sets that are stored in a handy web font. Very easy to use, upload the font to your server and paste a couple lines of CSS.
- Modern Pictograms
Modern Pictograms is a typeface for interface designers and programmers. Learn how to use it | Download at Font Squirrel.
- Typicons
Typicons are free-to-use vector icons embedded in a webfont kit for easy use in your UI, whether it be on the web or in a native application. Learn how to use it.
- Entypo
Entypo is a set of 100+ carefully crafted pictograms available as an OpenType font, vector EPS and web font. Download and learn how to use it.
- Font Awesome
Font Awesome is a pictographic language of web-related actions. Scalable vector graphics.Download and learn more.
- The Noun Project
The Noun Project collects, organizes and adds to the highly recognizable symbols that form the world's visual language. More than 900 icons from collaborative work.
- Iconic
Iconic is an open source icon set consisting of 171 marks in raster, vector and font formats.









