AIM — AI Modernism of Kharkiv
Elements
See the highlights
of this website.
Technologies & Tools
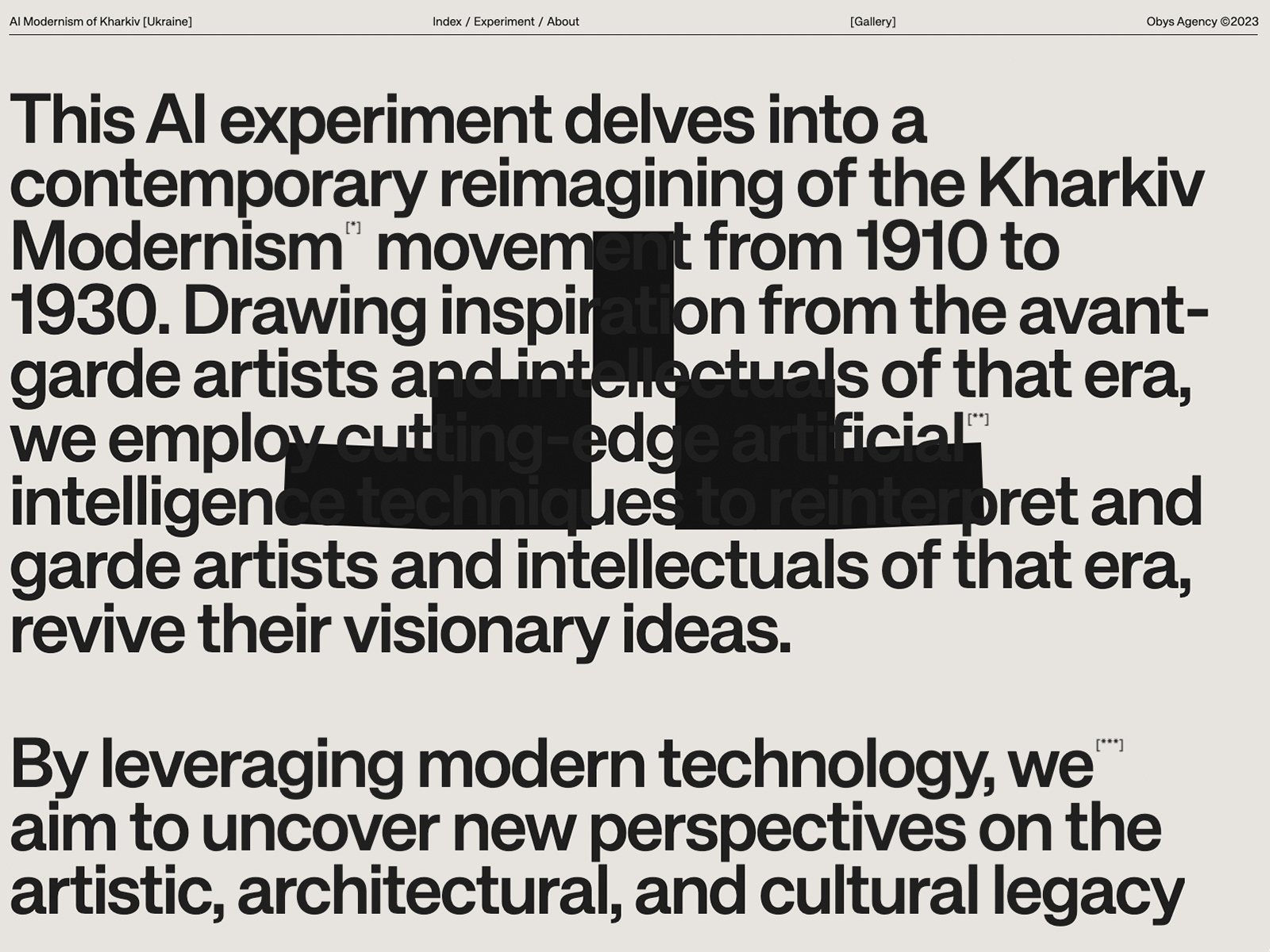
Description
AI Experiment that delves into a contemporary reimagining of the Kharkiv Modernism movement from 1910 to 1930.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.67/ 10
Design40%
Usability30%
Creativity20%
Content10%
8 / 10
7.29 / 10
7.61 / 10
7.67 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Etienne Pharabot from FranceFront-end Developer88888.00
Etienne Pharabot from FranceFront-end Developer88888.00 -
 Marina Golubeva from RussiaWeb designer87777.40
Marina Golubeva from RussiaWeb designer87777.40 -
 Aleksandr Yaremenko from UkraineDesign Lead88888.00
Aleksandr Yaremenko from UkraineDesign Lead88888.00 -
 Zofia Dunikowska from PolandCo-CEO and Creative Director87787.50
Zofia Dunikowska from PolandCo-CEO and Creative Director87787.50 -
 Juraj Molnár from SlovakiaCreative Director87877.60
Juraj Molnár from SlovakiaCreative Director87877.60 -
 Lucas Nikitczuk from ArgentinaDirector87877.60
Lucas Nikitczuk from ArgentinaDirector87877.60 -
 Matt Sage from United KingdomLead Creative97888.10
Matt Sage from United KingdomLead Creative97888.10 -
 Artemii Lebedev from SerbiaArt Director & Founder87787.50
Artemii Lebedev from SerbiaArt Director & Founder87787.50 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer88888.00
Irene Butenko from United StatesUI/UX Designer and Webflow Developer88888.00 -
 Maria Vargas from SpainUI Designer & Art Director86777.10
Maria Vargas from SpainUI Designer & Art Director86777.10 -
 Athena Tian from United StatesWeb Designer99888.70
Athena Tian from United StatesWeb Designer99888.70 -
 Félix Péault from FranceFreelance Art Director and Digital Designer87897.80
Félix Péault from FranceFreelance Art Director and Digital Designer87897.80 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer77787.10
Serhii Churilov from UkraineFreelance Digital Art Director & Designer77787.10 -
 Kento Ishiduka from JapanArtdirector77877.20
Kento Ishiduka from JapanArtdirector77877.20 -
 Sunny Rathod from IndiaFounder of Trionn Design88777.70
Sunny Rathod from IndiaFounder of Trionn Design88777.70 -
 Clement Pavageau from United KingdomIndependent Art Director87777.40
Clement Pavageau from United KingdomIndependent Art Director87777.40 -
 Ruslan Siiz from PolandSenior Designer89888.30
Ruslan Siiz from PolandSenior Designer89888.30 -
 Caique de Lira from BrazilDesigner77777.00
Caique de Lira from BrazilDesigner77777.00 -
9.08.68.78.78.78
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.51/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.00 / 10
8.40 / 10
7.20 / 10
7.80 / 10
7.60 / 10
7.00 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Bimo Tri from IndonesiaDesigner & Webflow Developer8988878.00
Bimo Tri from IndonesiaDesigner & Webflow Developer8988878.00 -
 Kyle Adams from NetherlandsTechnology Director7978877.70
Kyle Adams from NetherlandsTechnology Director7978877.70 -
 Victor Work from CanadaCreative Developer & Designer7878877.55
Victor Work from CanadaCreative Developer & Designer7878877.55 -
 Etienne Pharabot from FranceFront-end Developer7878877.55
Etienne Pharabot from FranceFront-end Developer7878877.55 -
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio6877676.75
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio6877676.75