
The full-scale war against Ukraine takes away a lot: lives, peace, comfort, and resources. But it can't take away our drive to resist and rebuild Ukraine's economy for the win. Ukrainian Power is the project that unites the country's best creative forces that were left with little to no local clients. And now, to stay afloat, they are forced to fully enter the global market.
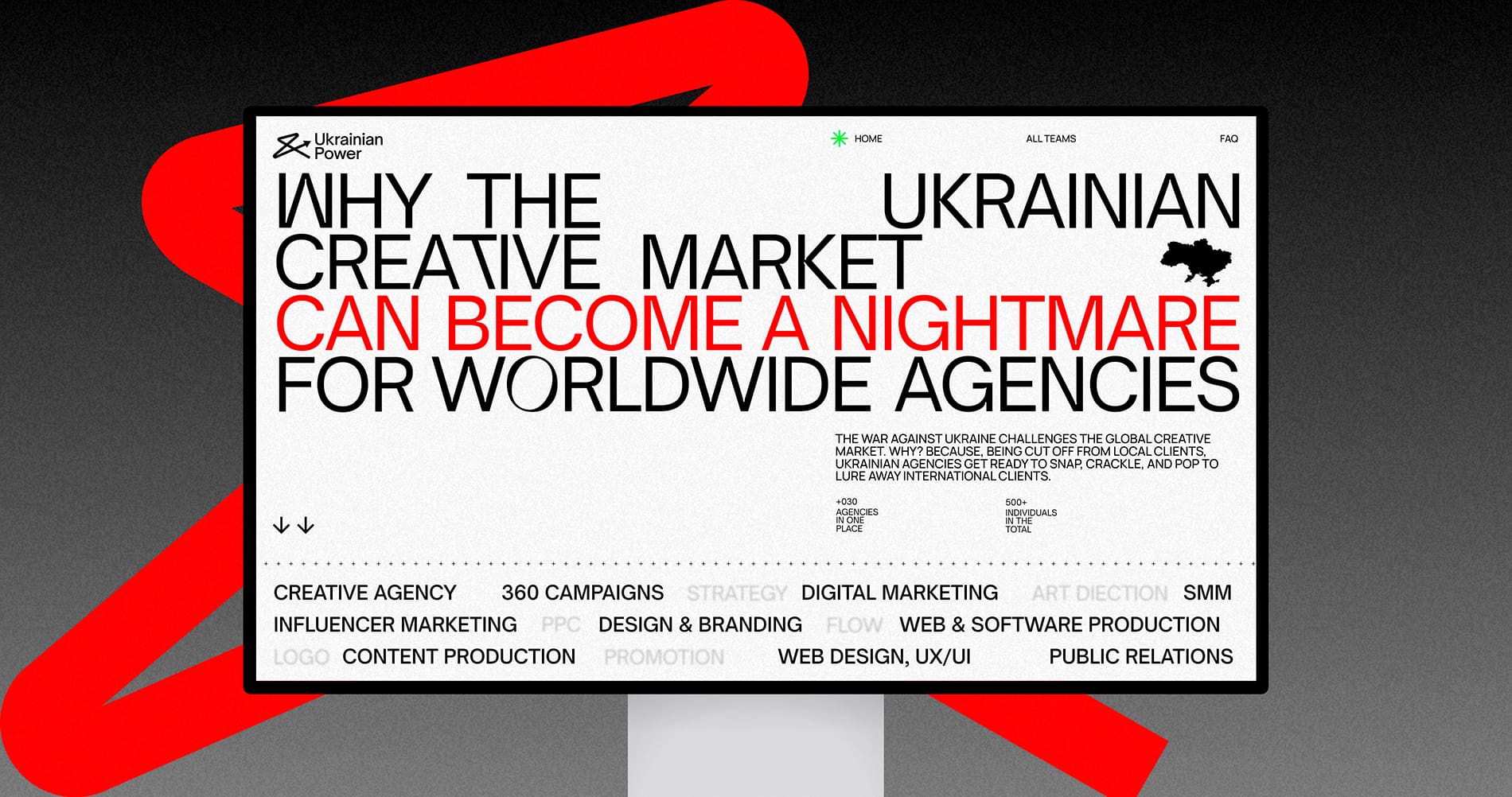
Our mission was to help Ukrainian creative teams to make a smooth transition into the global industry. As well as to call international businesses to either partner with Ukrainian talent or to get ready to compete with it. The message may strike as provocative and even a bit aggressive. But it perfectly conveys how determined creatives are to work at 202% to keep their teams, provide for their families, and simply survive.


With this idea at the core, we launched a digital directory of Ukrainian agencies of various specializations for foreign businesses to choose from. It exclusively includes talent that proved their expertise and won international awards.
"The website shows the international community what Ukrainian creatives go through and offers partnerships as a way to help Ukraine. We included 30+ Ukrainian agencies that can now have regular income from abroad"
— Kyrylo Lazarev, CEO of Lazarev.agency
Design
Creative directory
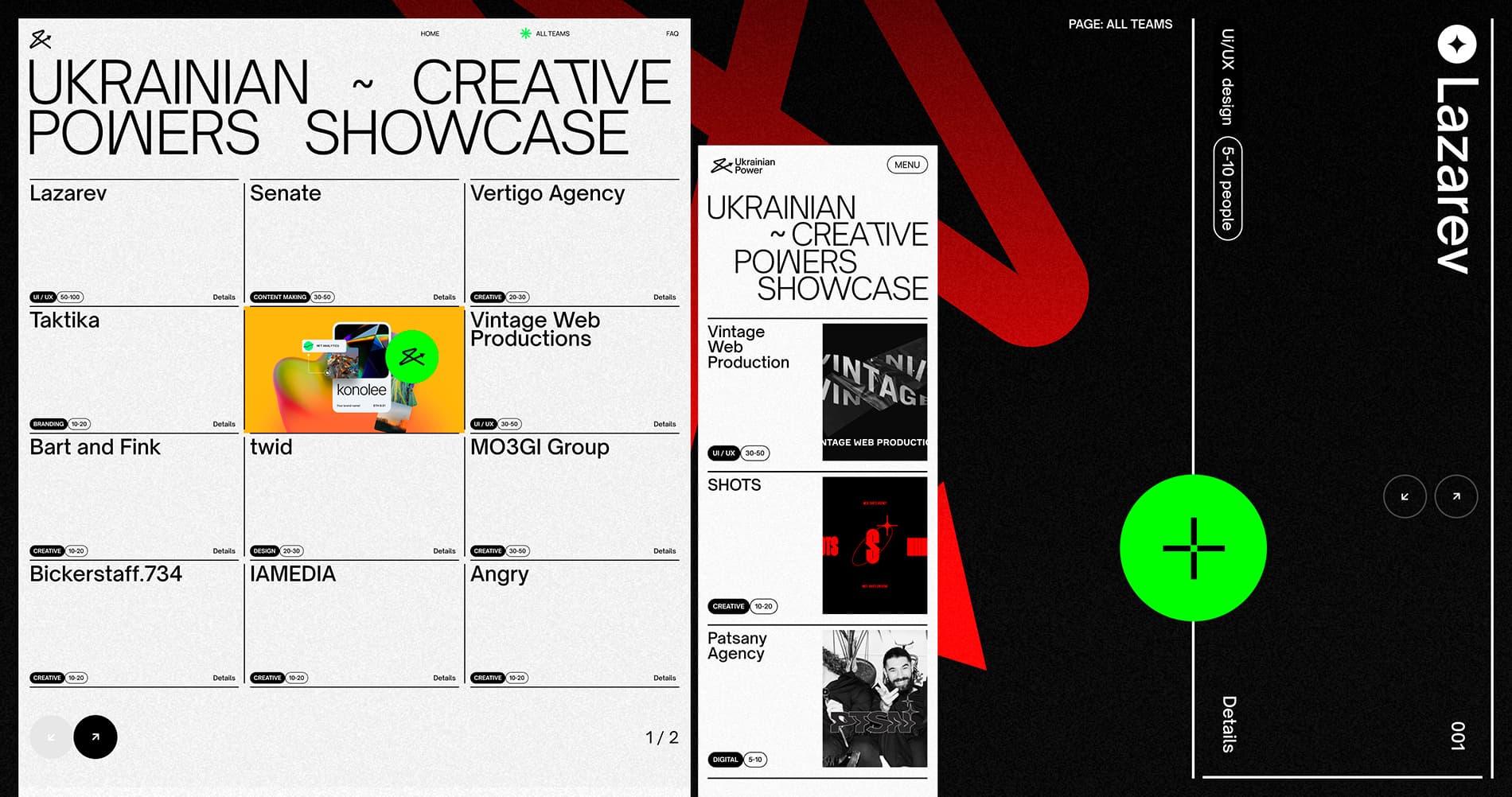
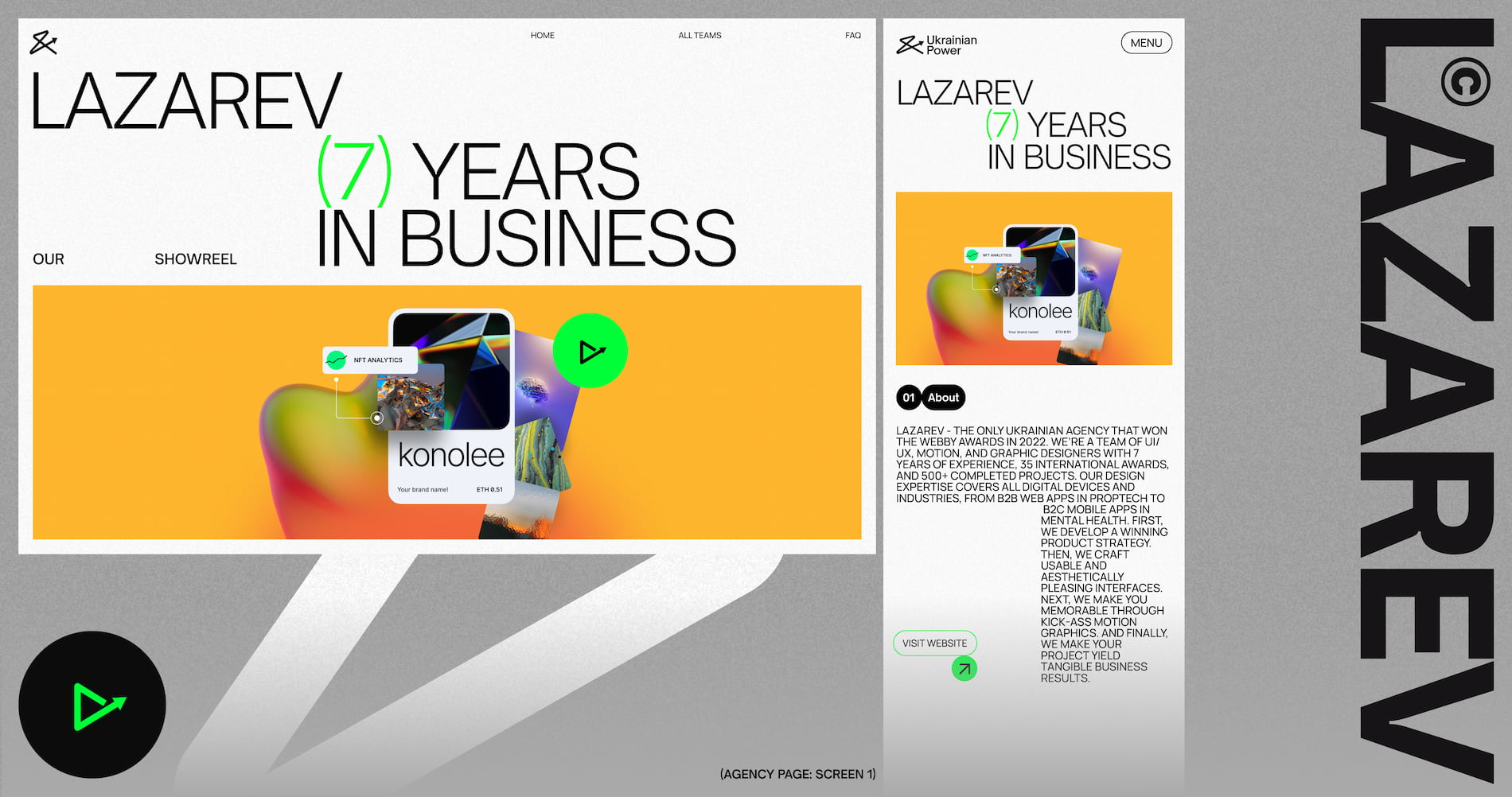
The website welcomes visitors with a catalog of Ukrainian agencies. The dynamic layout of companies is entirely random — we did it to create equal conditions for each of them. To enhance the site experience, we added team previews and filters for a quick search.

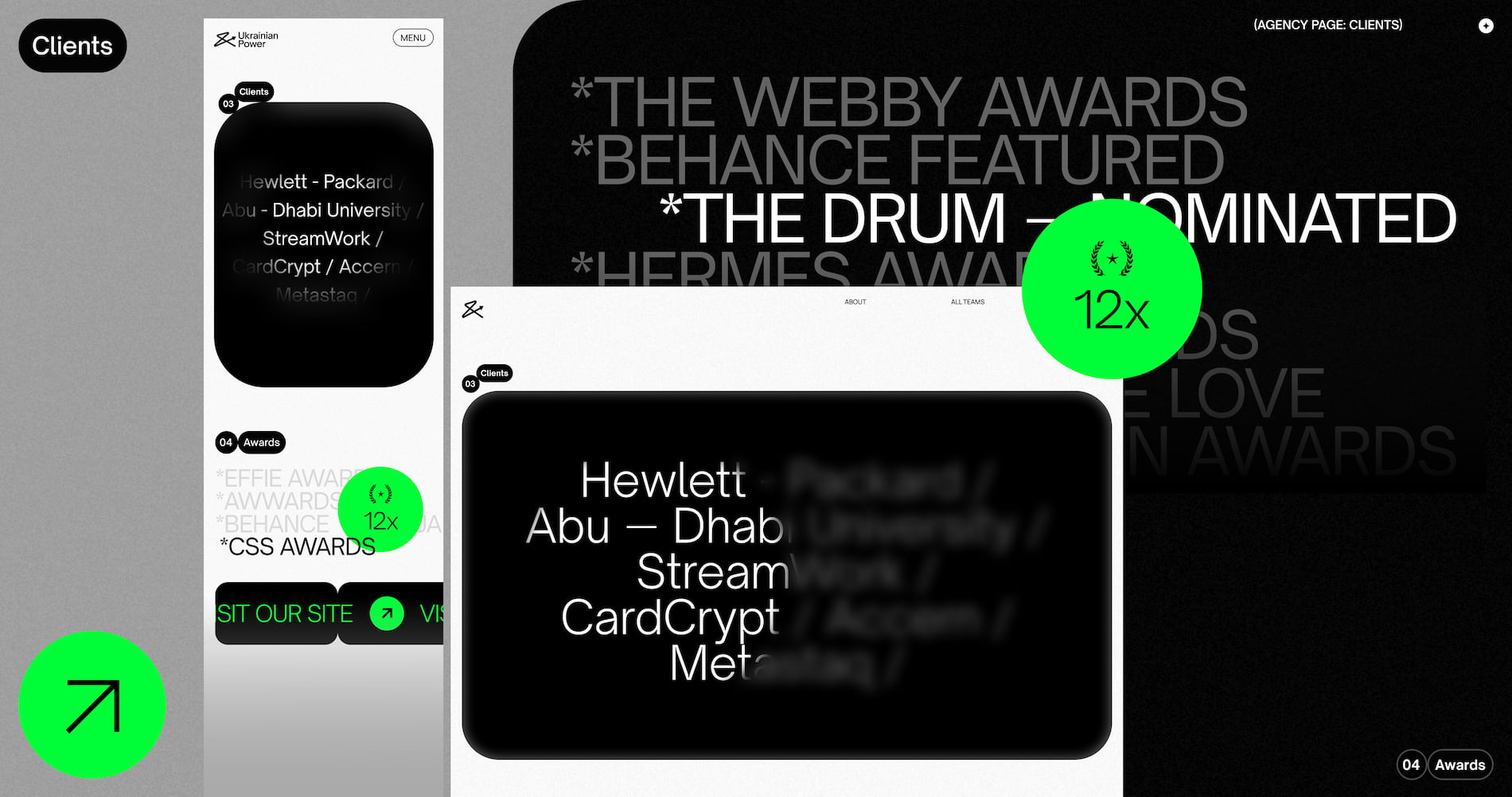
When exploring a particular agency, the user goes to its page and can discover all the necessary information. Our focus on interactivity and engagement allows each talent to tell its story with maximum dynamics and minimum words. We added a hover effect showcasing agencies' show reels and highlights. The same goes with their awards to create some playful vibes.


Ukrainian reality and creative potential
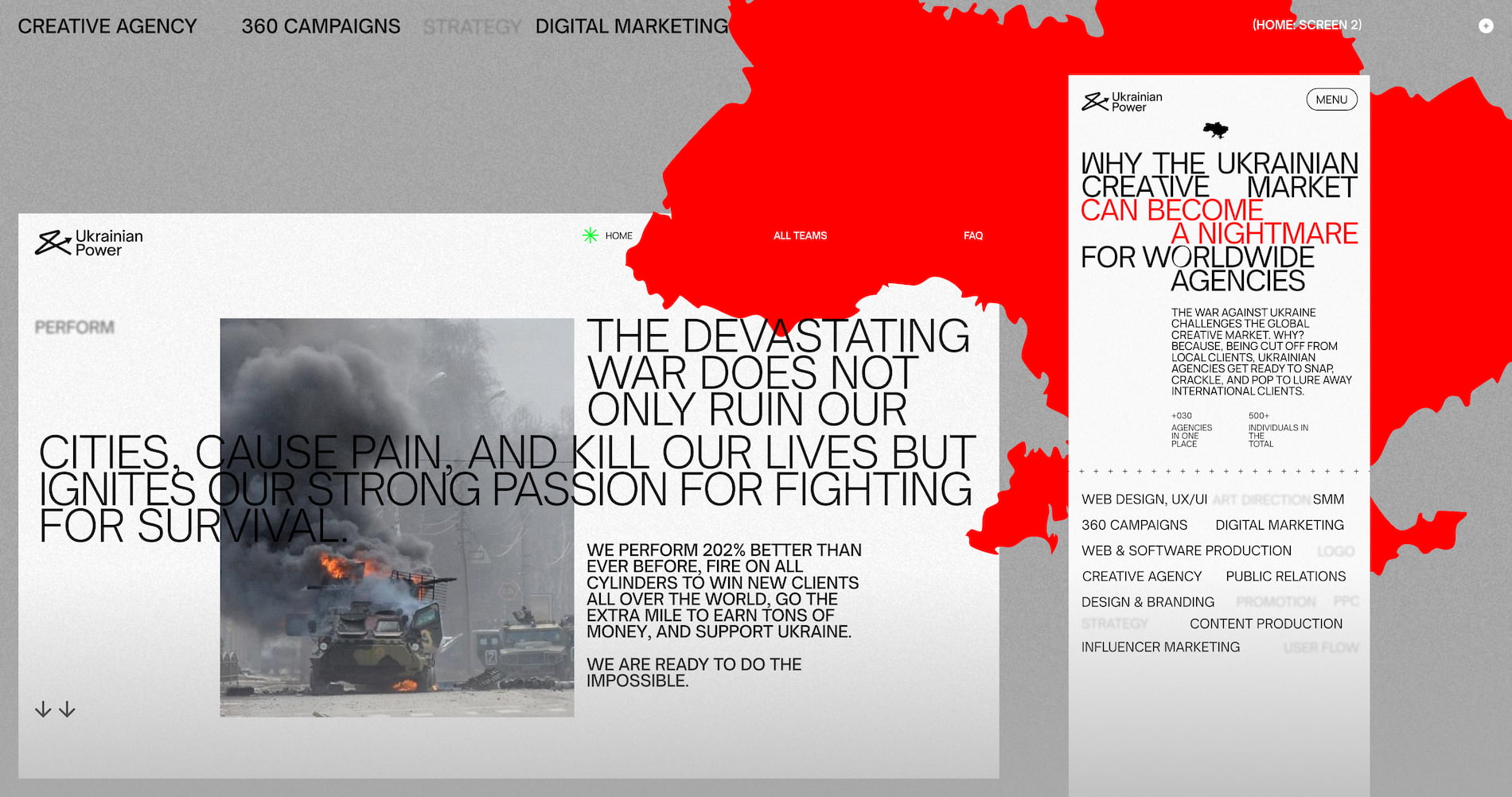
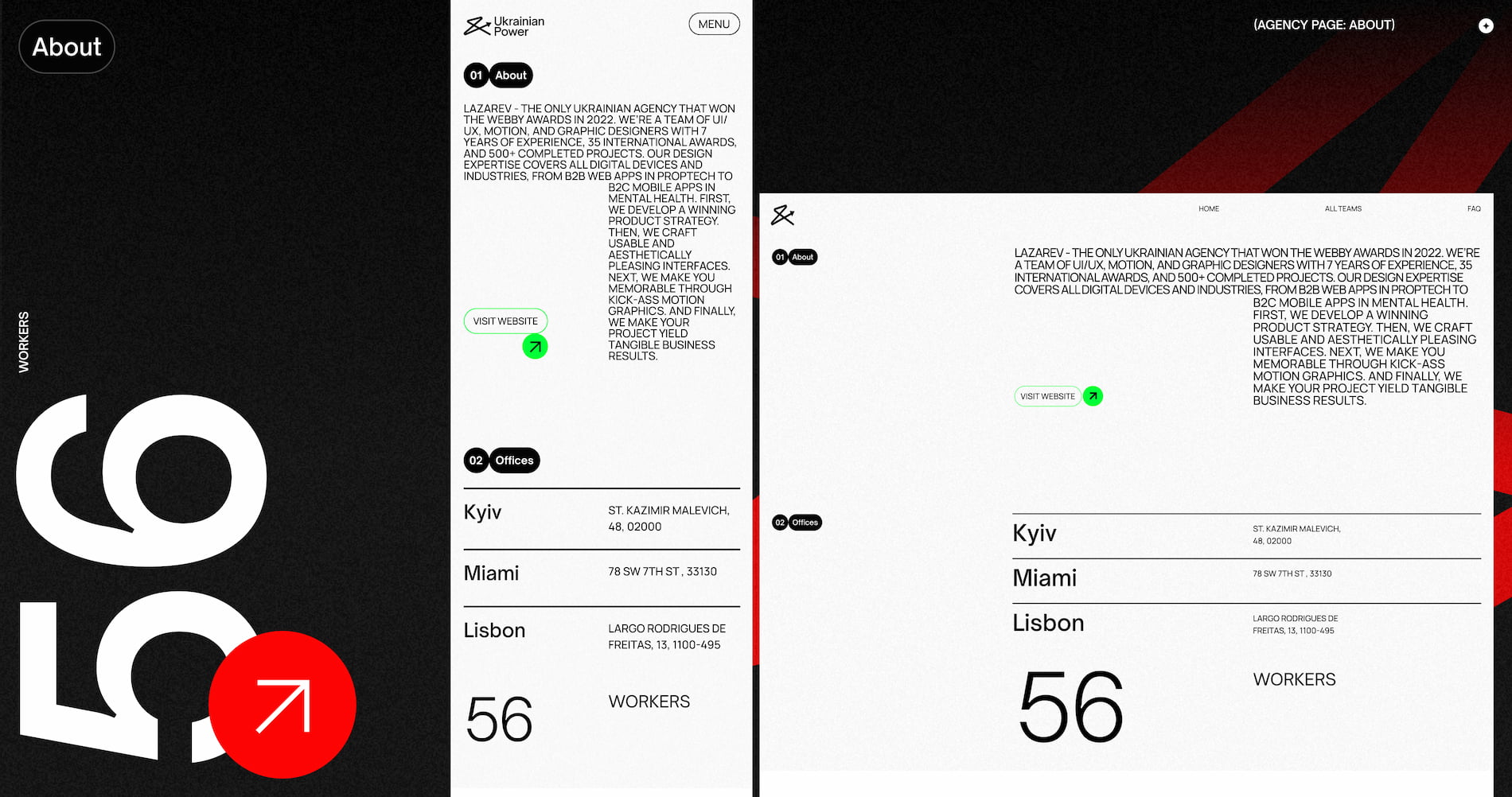
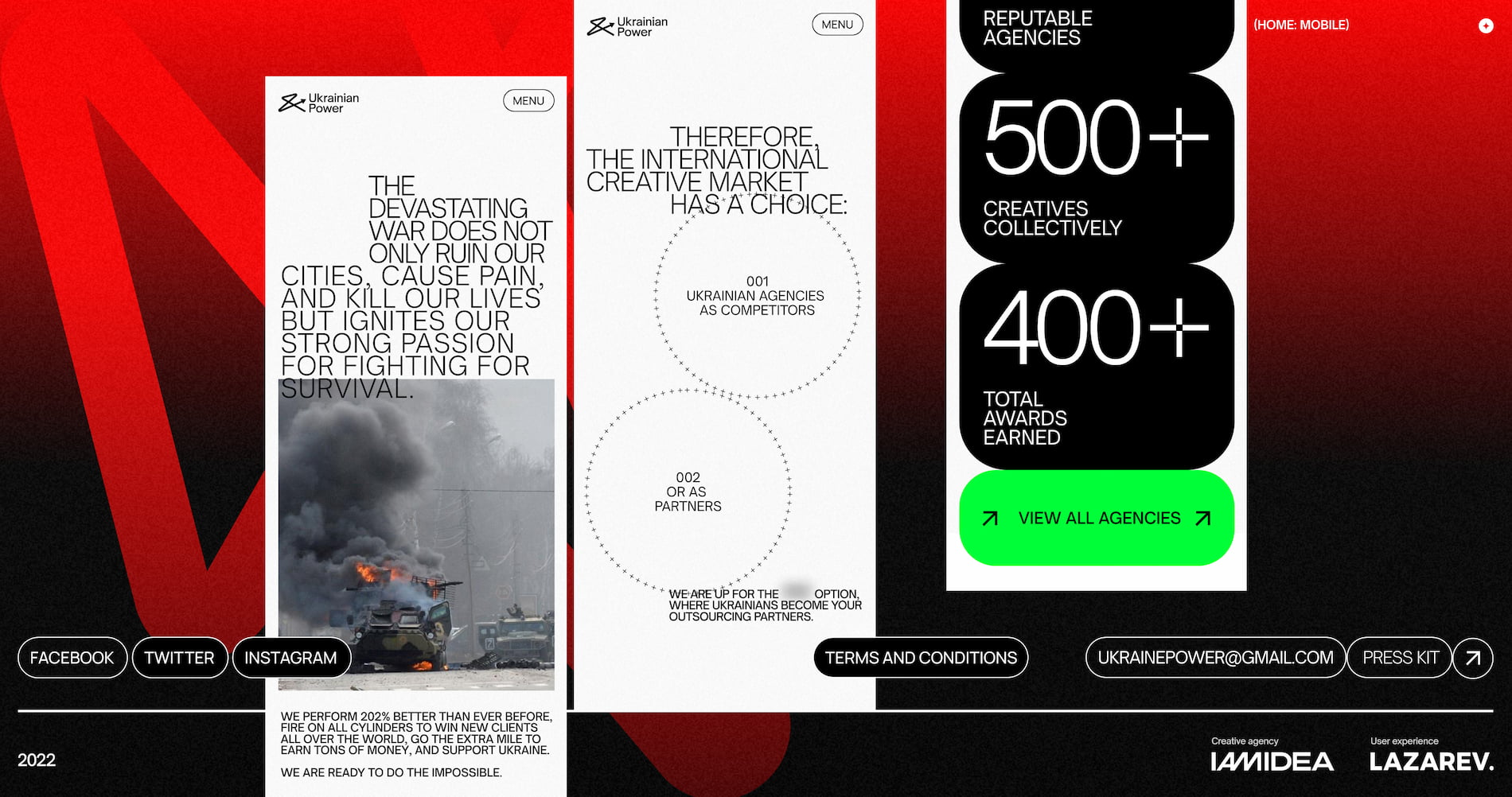
To build emotional connection with the audience on the About page, we went for visual design paired with the content flow. Red accents in a headline and text blocks express emotional pressure. Videos with war footage address Ukrainians' reality and their motivation to work for survival.
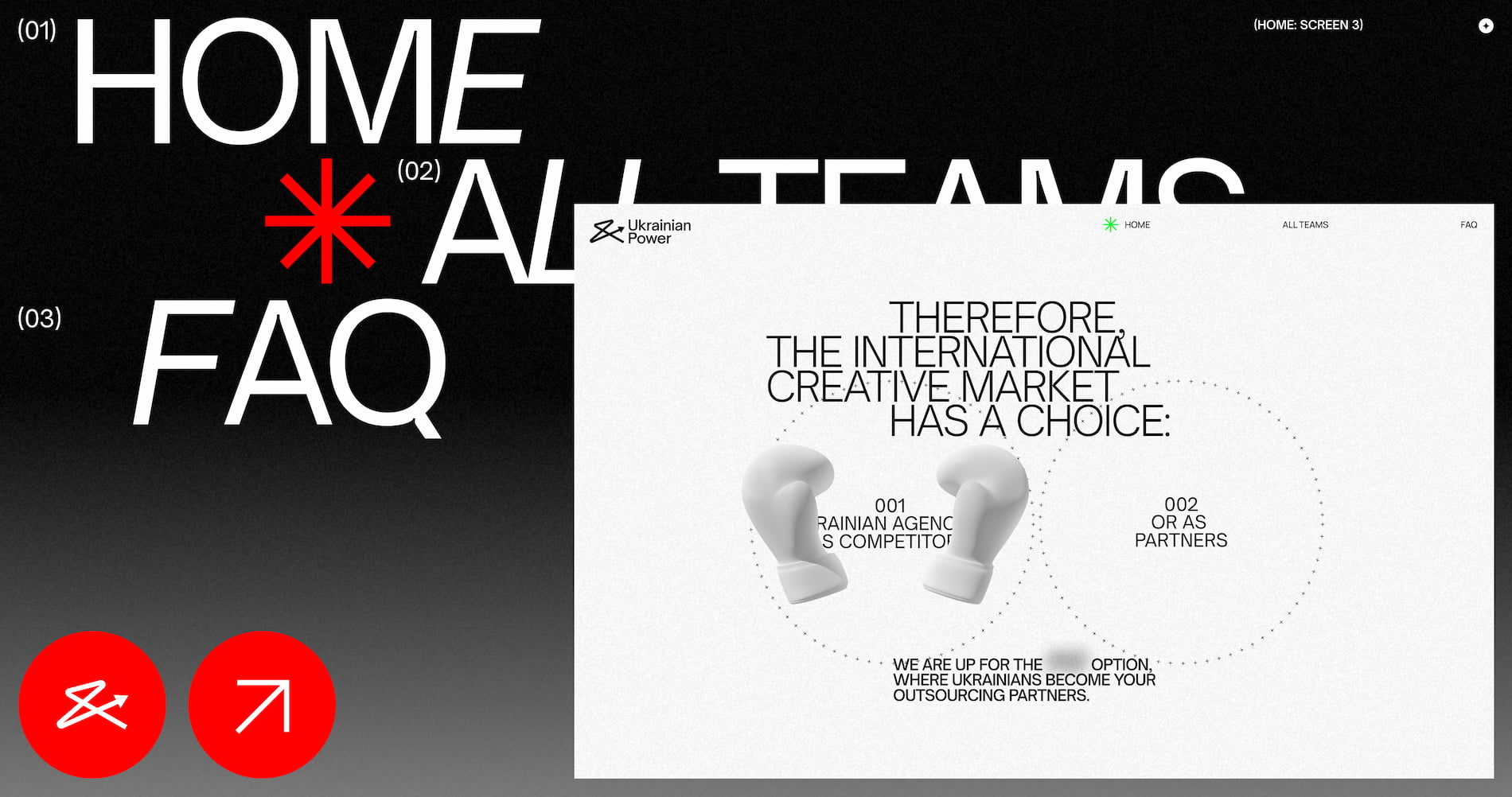
Having passed this block, people stop at a choice point — to work with Ukrainian agencies and make them valuable assets or to compete. We made animated circles with 3D elements for interaction plus a tiny detail — a blurred hover effect to emphasize the website's primary purpose — partnership.


The final block changes the scene with flair for opportunities and an open business setting. The green color takes off emotional stress and emphasizes partnership advantages. We also designed eye-catching blocks displaying numbers that spell Ukrainian expertise and reliability better than words.
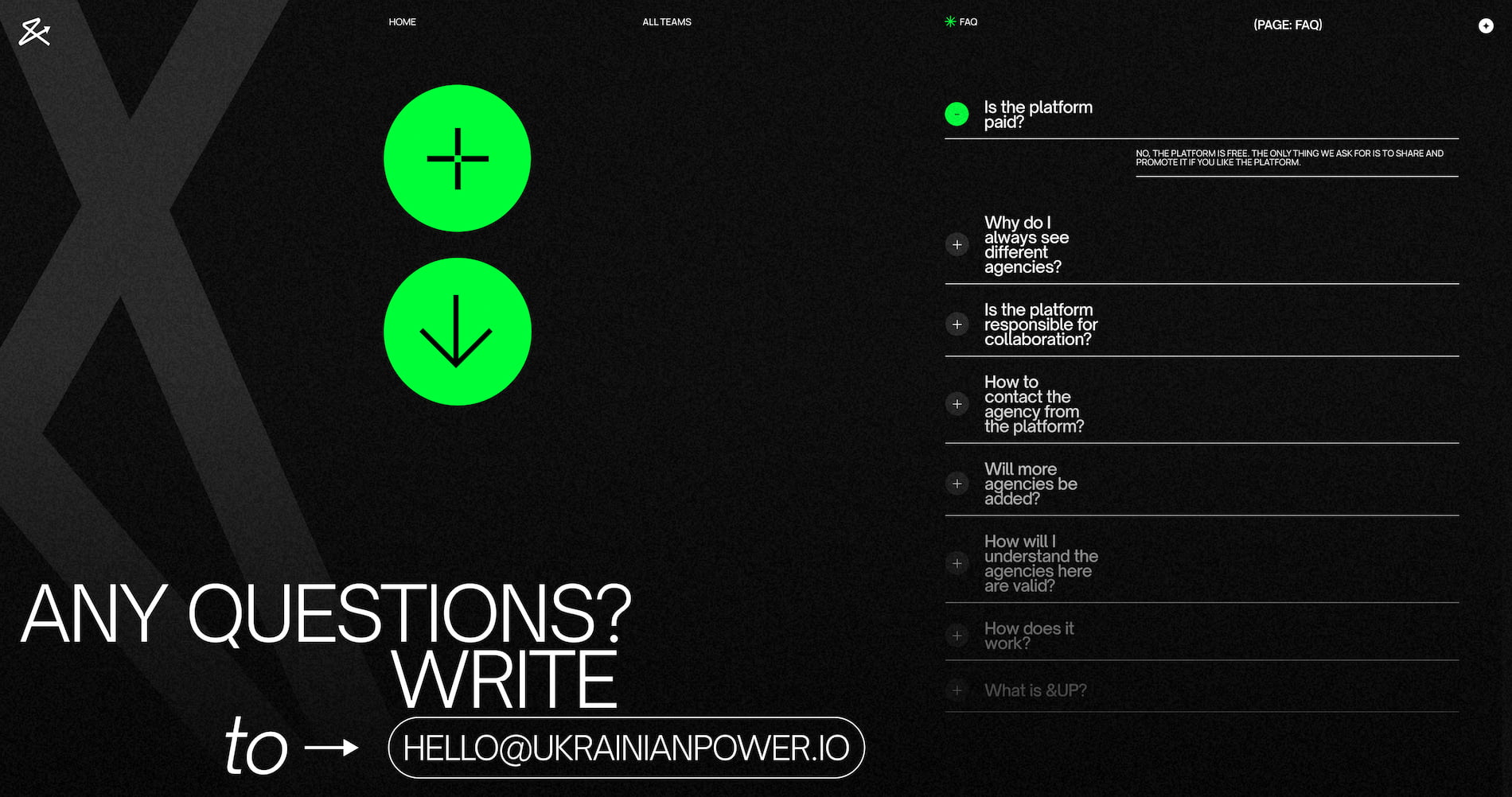
FAQ Page
The page provides users with the answers to questions they might have about our project. We also wanted to motivate other Ukrainian agencies to join the initiative, so we added a Google form for them to apply.

Cross-device accessibility
We made sure to fine-tune users' search experience and deliver the content regardless of the device. So people can explore the website in their comfort via smartphones, tablets, and desktops.

Technologies
CMS/Hosting
We developed the website in our go-to — the Webflow no-code tool. To create the desired effects, we took advantage of the platform's opportunities, combined with other technologies like JavaScript code and other libraries on the list below.
Libraries
CMS Filter by Finsweet
Finsweet multi-filtration helped us create a no-code filter system so that users could select agencies by preferred categories.
Player JS by Vimeo
We used it for the entire video content on the website. In addition, the library helped us implement Vimeo video launch with a click and hover.
As smartphone screens may not fit all the filter categories, unlike desktop ones, we added swiper. It allowed us to provide users with a trouble-free experience when using filters on a website's mobile version.
We used this library for scroll lock when opening the burger menu and pop-ups on the site.
This one came in handy to render interactive 3D models on hover with a few lines of HTML code.
Tablet & Mobile
Since tablet and mobile devices do not have cursors, there was no need to add hover effects on them. Plus, numerous videos created a significant load on devices, so we decided to remove all video content and replace it with images instead.
About
Lazarev.agency is a Ukraine-based team of UX strategists, UI/UX, Product & Motion designers, and business analysts working closely to build user experience for early-stage startups and well-known companies.
IAMIDEA is a creative communication agency from Ukraine that focuses on creative business solutions, efficiency and quality of ideas implementation.
