
Can’t decide on the best prototyping tools? We researched the top 7 prototyping tools to uncover their best use. When evaluating a prototyping tool, consider the following criteria:
- Fidelity: How powerful is the tool for visual and interaction design?
- Consistency: What features ensure design consistency in your work?
- Accuracy: Do the elements you’re working with reflect the “source of truth” in your organization?
- Collaboration: Can you collaborate with stakeholders or co-design with other designers?
- Developer Handoff: How does the tool generate specifications and assets for developers?
Let’s get started.
1. UXPin

Greatest Strength: Powerful prototyping with a design system generated from code
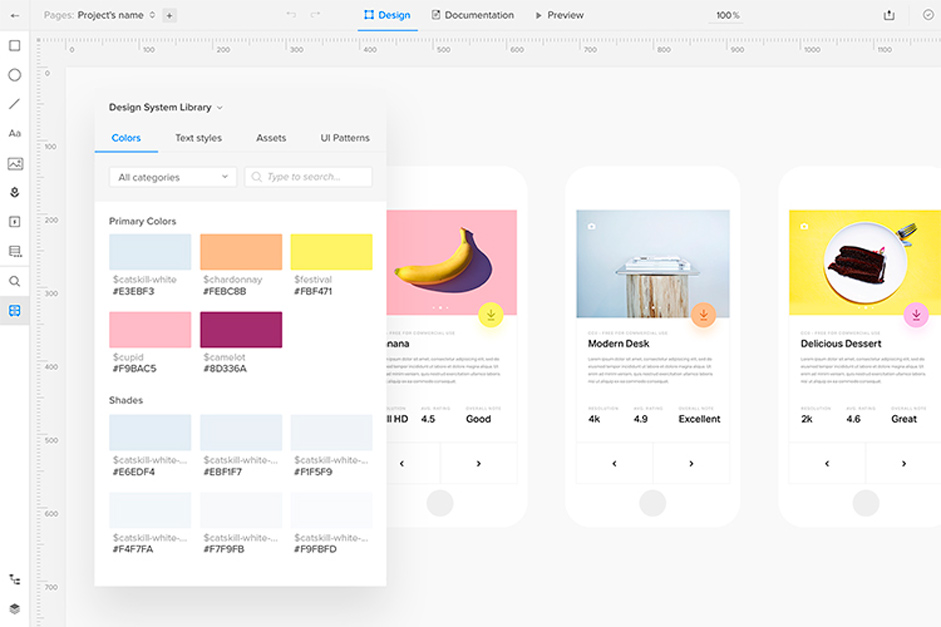
UXPin is a prototyping tool, but it’s not just for prototyping. A more accurate description would an end-to-end design platform. The prototyping features include advanced interactions and animations, responsive breakpoints, CSS styling, and built-in UI libraries.
The prototyping, documentation, and developer handoff features are all powered by design systems. The design systems capability helps generate a toolkit of design and code (principles, design patterns, styles, etc.) from the real source of truth: production code via Github. Documentation from the design system also follows along with each element in your prototypes.
While designers can design from scratch in UXPin itself, they can also import Sketch or Photoshop files for layered prototyping. The tool also integrates with Slack, Jira, and Github.
2. Principle

Greatest Strength: Animations
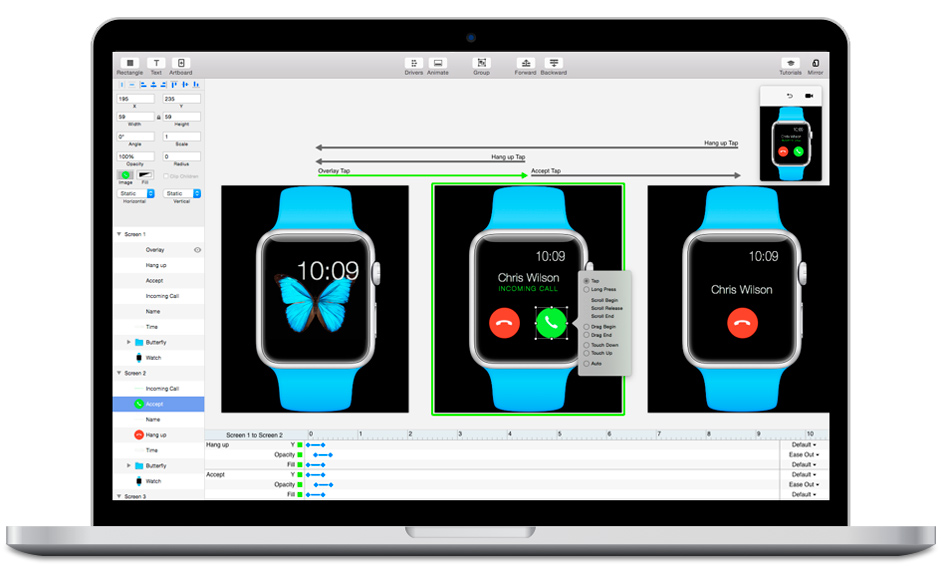
With Principle’s specialized timeline editor — reminiscent of Adobe After Effects or Adobe Flash — designers have greater control over animations, allowing them to fine-tune and test details more easily than with other software. You can even animate multiple objects at once with a dual timeline, making Principle the popular choice for prototyping projects that rely heavily on animation and video.
However, the focus on animation comes at the cost of other features - for example, no developer handoffs or collaboration is available.
3. Flinto

Greatest Strength: Transitions
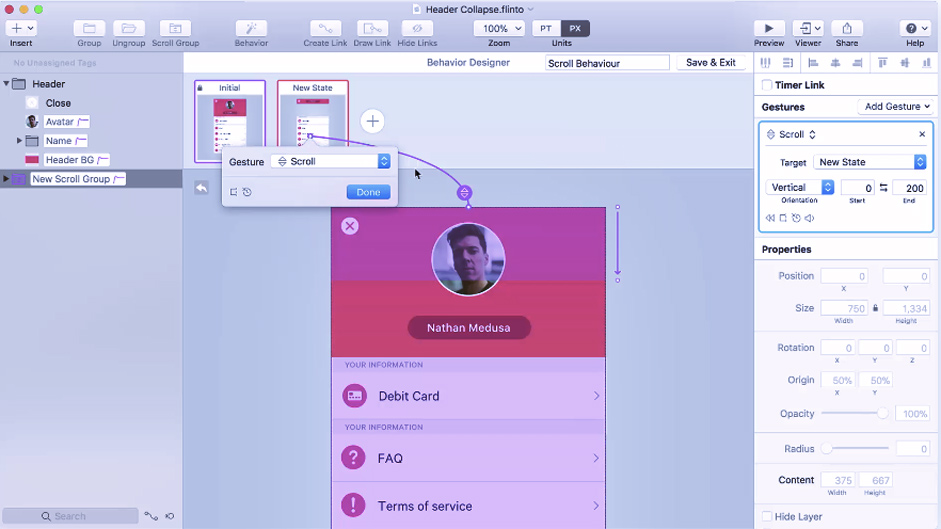
Like Principle, Flinto specializes in customizing animations…not animations in general, though, but page transitions.
Flinto’s editor is formatted specifically for transitions with its “Transition Designer” view, an alternative to the standard canvas view. Designers can modify aspects of each transition (including transition speed), and the specialized viewer makes this go a little faster than other tools. Furthermore, users can view their edits in real time, another time-saver if you’re editing a lot of transitions at once.
However, also like Principle, their specialization comes at the expense of other features: no collaboration or developer handoff tools.
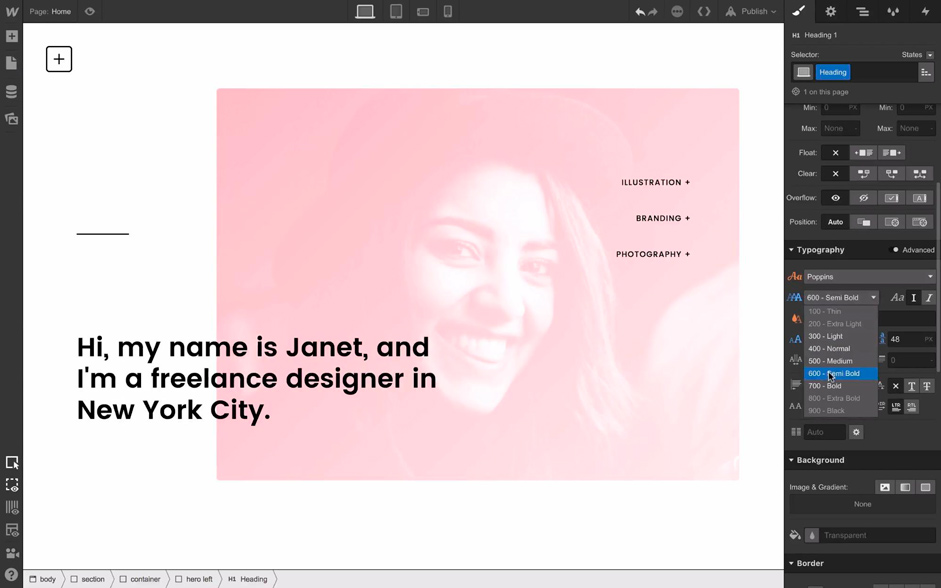
4. Webflow

Greatest Strength: Site Management
Webflow is like a hybrid between prototyping software and a site management CMS. Aside from its prototyping features, Webflow allows designers to control their hosting and other site management fields in the same place they work on the design.
While not for everyone, the possibility of hosting and prototyping together makes this a smart choice for independent designers who want to offer hosting alongside their usual packages.
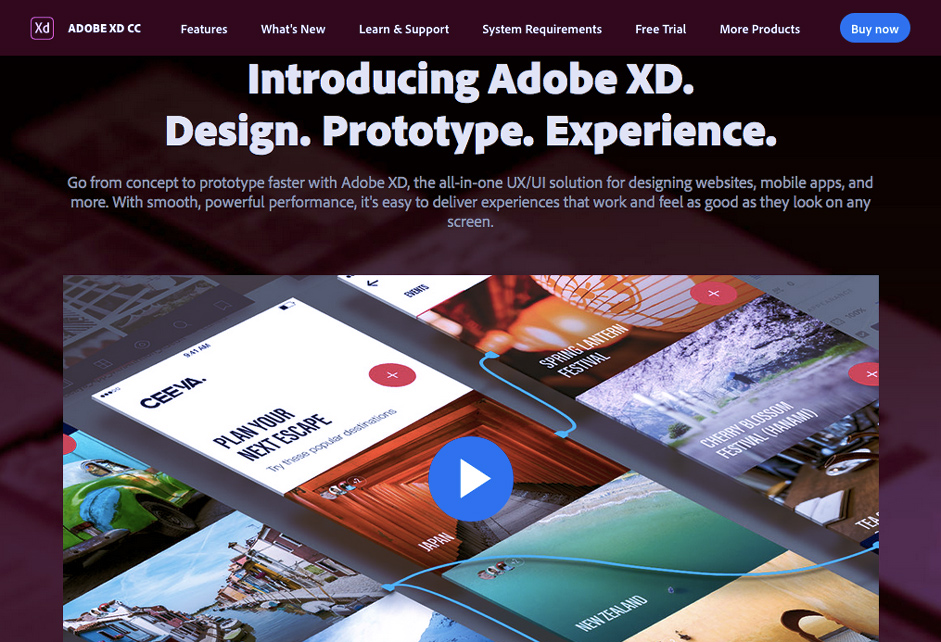
5. Adobe XD

Greatest Strength: Visuals
If Sketch were a prototyping tool, it’d look an awful lot like Adobe XD.
One of the younger members of the Adobe Suite (launched in beta in 2016), Adobe XD recreates Sketch’s vector-based visuals and pixel-perfect design options, but adds the capability for prototyping, interactions, and developer handoff. Adobe XD’s “Repeat Grid” feature is worth mentioning, as it’s a favorite among users for speeding up their work. Duplicating elements runs a lot smoother than copying-and-pasting.
Still, Adobe XD only recently graduated from beta in October 2017, so time will tell if it holds up against incumbent competitors - especially since text formatting is still limited.
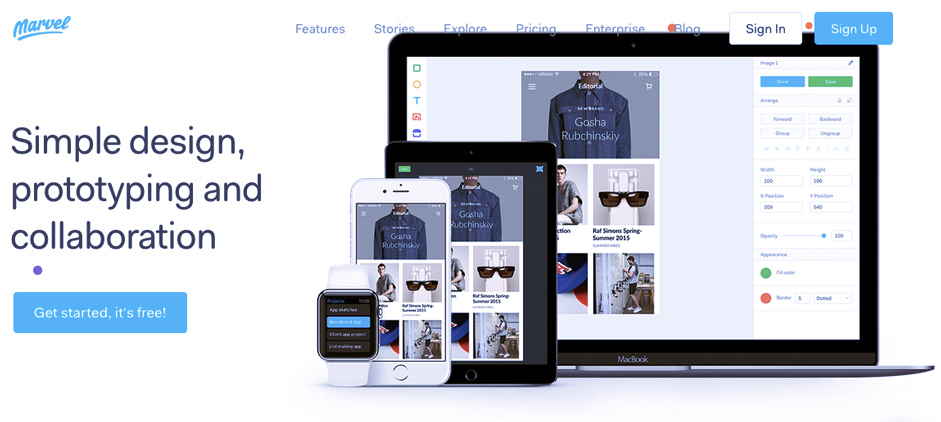
6. Marvel

Greatest Strength: Simplified for beginners
As industries like UX and UI design grow, so does the pool of young professionals looking to break into the new market. For them there’s Marvel, a prototyping tool created to accommodate people with little or no prior experience in prototyping.
Marvel’s simplified interface leaves virtually no learning curve, making it suitable for any level of tech skill. Its main appeal is as a gateway into prototyping applications, but it still offers enough features to satisfy more advanced designers, especially with how well it integrates with Photoshop and Sketch.
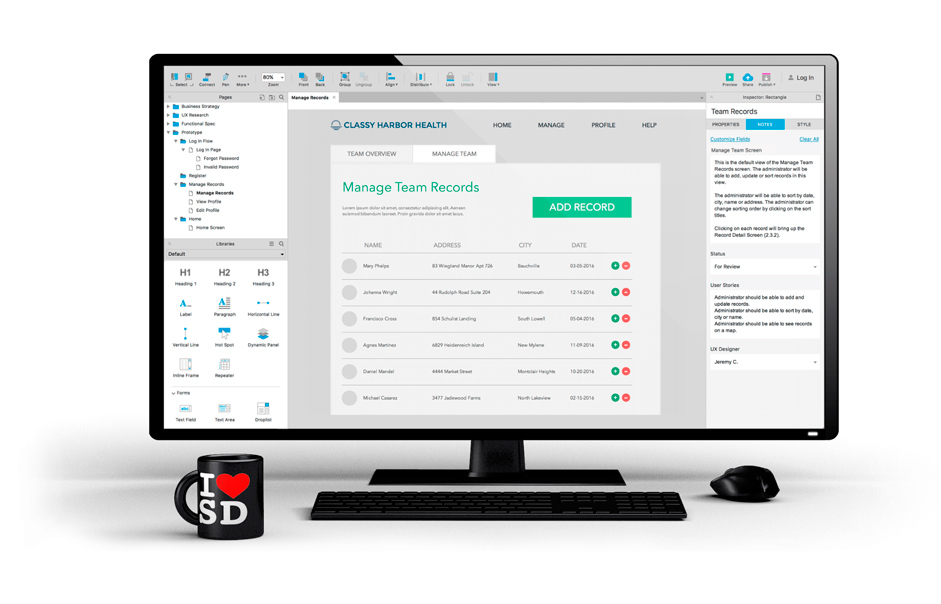
7. Axure RP

Greatest Strength: Robust interface
The diametric opposite of Marvel, Axure RP is thick and complicated, aimed at designers with plenty of patience. To put it another way, this tool offers additional functionality (like conditional prototyping) but at the cost of a stiff learning curve. Of all the tools on this list, Axure RP is the most legacy - in fact, most designers in the early 2000s likely learned their skills with this tool.
Designers choose Axure because it’s familiar and powerful, although there’s no developer handoff features and the collaboration fea.
Axure RP is for the kind of designer that thrives in complexity when designing desktop products. But if you’re the kind of designer who prefers simplicity and speed for multi-device prototyping, consider other options.
Takeaway: What’s Your Strength
There is no unanimous “best prototyping tool.”
It always depends on the types of projects the designer is accustomed to. Each designer has their own strengths and affinities just like the tools on this list; it’s just a matter of matching the right tool to the right designer.
Before choosing your prototyping tool, ask yourself what’s your strength as a designer? What kinds of projects are you taking in 2018? What kinds of projects do you want to take? Knowing which prototyping tool to get is easy… the hard part is knowing what kind of designer you are.
