
Congratulations to GC Studio for winning Site of the Month April 2021 for Superlist. Thanks for getting involved with all your votes and tweets, the winner of the free year's Professional Plan in our Design Directory is at the end of the article.
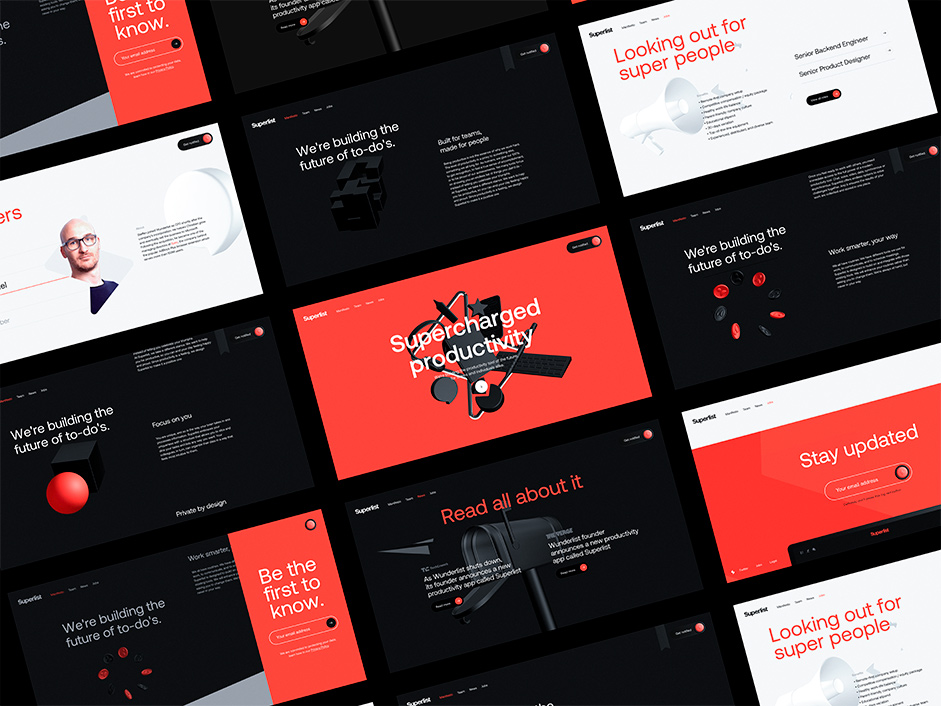
The Superlist team came to us with the brief of building out a fun and engaging marketing page to support their brand activation campaign in the lead up to their product launch. We loved their existing brand elements and jumped at the opportunity to develop this into a more in-depth and informative digital showcase.

The First Chapter
When working with a brand like Superlist, that is yet to release their product – the challenge lies in designing a site that shows just enough to get people excited without explicitly revealing the full product details.
The hero scroll animation of the book opening played a key role in setting up the narrative of the site and introducing the Superlist mission. This visual metaphor symbolises how Superlist enables us to organise our lives more effectively whilst creating an immersive entry to the rest of the site content.
We also created a number of custom 3D assets that acted as abstract visual interpretations of the Superlist manifesto; which, when paired with interactive scroll-based animations, resulted in an easy-to-digest one page site with plenty of visual interest.
Superlist.
Sweating the small stuff and really dialling in details such as micro-interactions is especially important on a single page site like Superlist – make every hover, tap or click count.
Nathan Riley, Design Director at GC
3D button interaction.
3D Design Workflow
With so many animated 3D assets used in the Superlist website, one of our main concerns was to load it in a minimum amount of time and still have smooth animations. Usually, we aim for very lightweight 3D assets, but the animations we designed led us to create new tools enabling us to find the perfect balance between weight (file size) and visual result.
With so many animated 3D assets used in the Superlist website, one of our main concerns was to load it in a minimum amount of time and still have smooth animations.
Geometry
We started by reducing the number of polygons and removing overlapping points on all the assets used in the final website. This got us to a lighter geometry, but it still needed to lose more weight. In order to achieve that, we developed a Houdini script that removed invisible faces to the camera, resulting in a lighter geometry ready to animate.
Polygon reduction.
Animation
With all the 3D assets ready, we attempted to bake the animation into keyframes, resulting in a smooth animation, but also heavy files. As our wish was to keep the motion as smooth as possible, we had to redo the animation using skeletal animation in Blender. By transforming our models into a rigged geometry, we managed to get the same visual result with lighter files on export.
3D asset animation (I).
Some animations proved to be more complex than others, for example the morphing transitions within the manifesto section required an additional rigging technique along with baking morphed keyframes. Each asset within the site needed to be prepared separately – it really never is ‘one solution fits all’!
3D asset animation (II).
Compression
For the final step of optimising the assets for WebGL integration we used Draco mesh compression from the Cesium glTF pipeline, further reducing the animation size by at least half. As a result, the total size of the assets was light enough to give us the desired effect without breaking the experience.
Technologies
A core part of this experience was to allow the use of 3D assets amongst traditional text content. There are various ways to achieve this, but the most common nowadays is to create a canvas element that fills the viewport, then populate it with WebGL elements and translate them based on the scroll position of the page. We made use of our internal setup which allows us to map DOM elements to WebGL elements so that we can control position and size using HTML and CSS. Combine this with our smooth scroll library ASScroll, and it provides a performant way to sync WebGL with DOM on desktop as well as mobile.
ASScroll also aims to be as compatible with accessibility standards as possible without compromising on performance, which we were able to utilise on Superlist, providing keyboard and screen-reader navigation as you would normally expect on non-smooth scroll sites.
We used the ever-popular Three.js WebGL library to take care of rendering the 3D assets. Its ability to handle baked animation in glTF files made it relatively straightforward to control and scrub through the keyframes that create the motion you see as you scroll through (with the help of GSAP). And, in an effort to avoid any dynamic lighting and keep the GPU load as low as possible, we created custom matcaps for each type of model.
Company Info
GC is an independent production studio, working with clients all over the globe to create extraordinary brand-led digital experiences. We’re currently hiring for a creative developer to join our team, be sure to take a look if you’d like to join the crew and work on our next Site of the Month!
Thanks for all your tweets, @harold_arb you have won the Pro Plan, please DM us to claim your prize!
