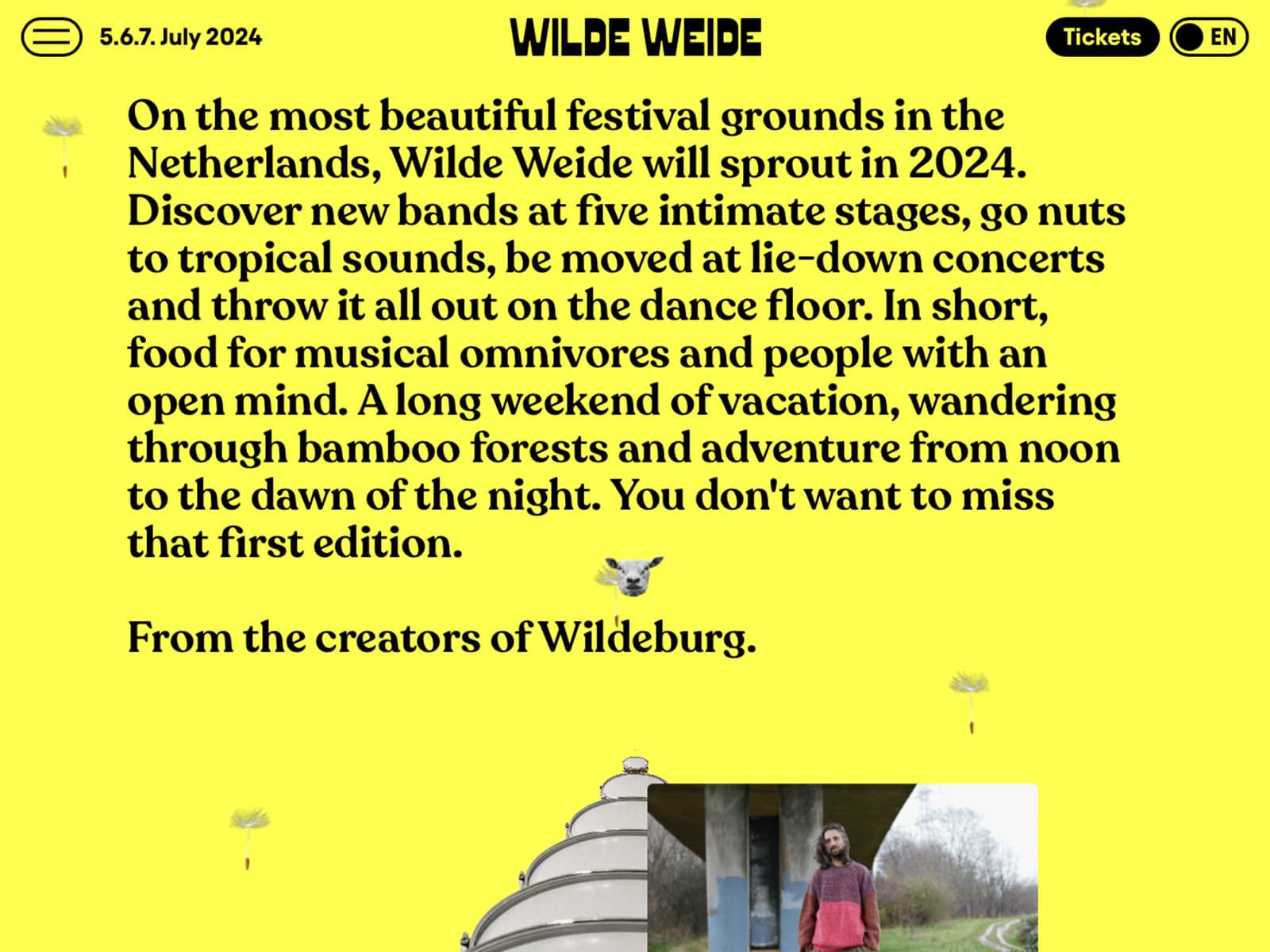
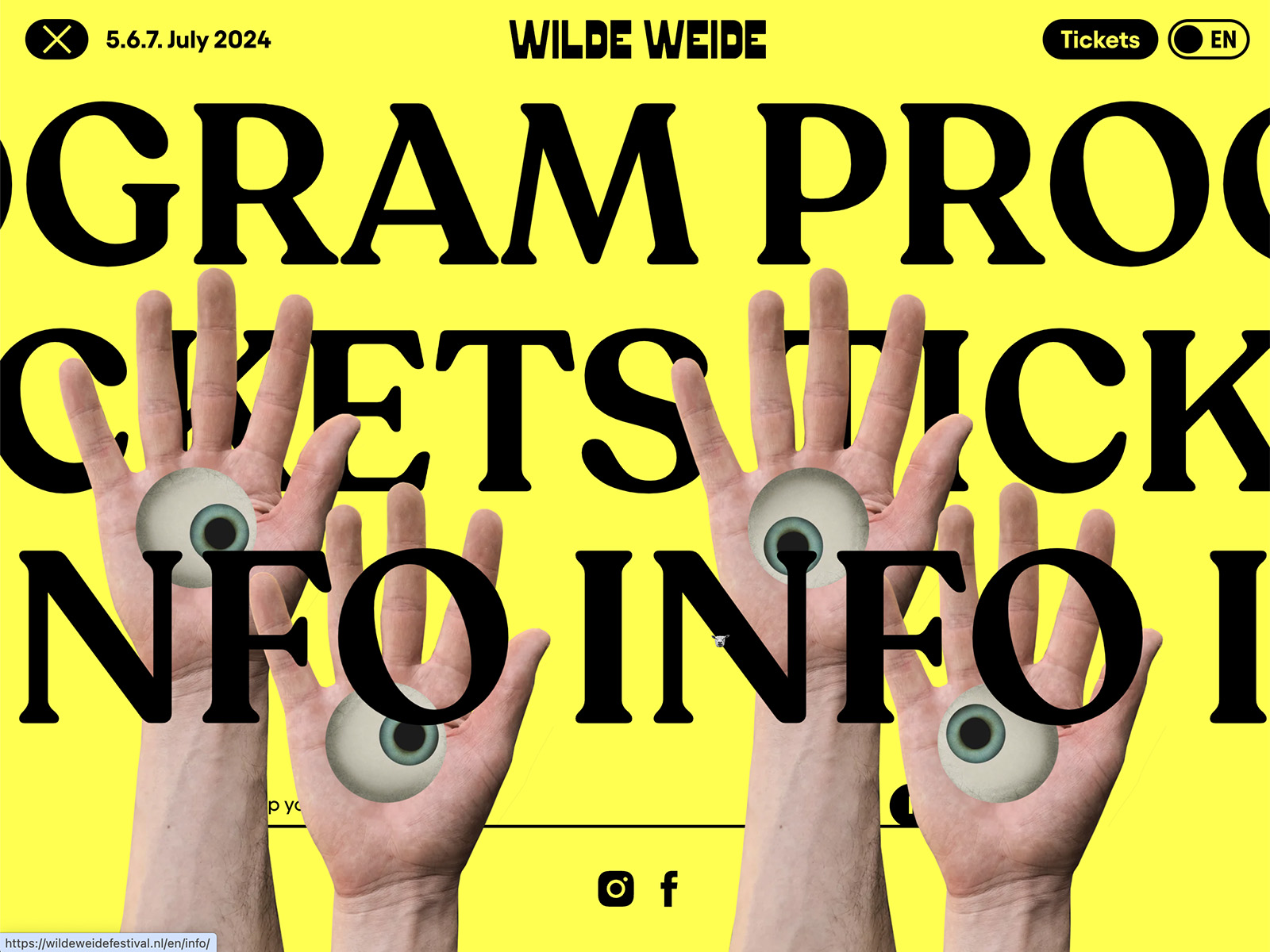
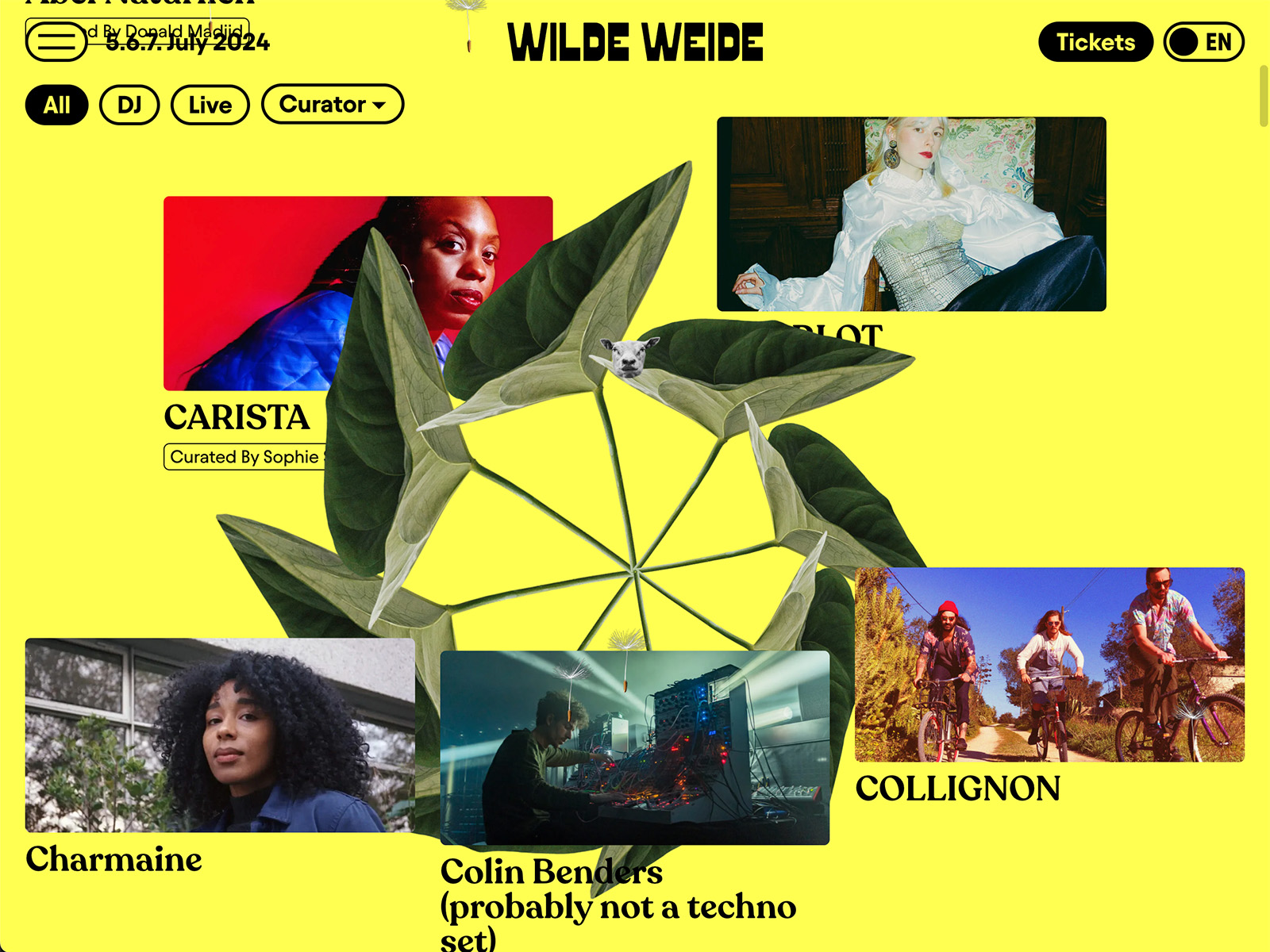
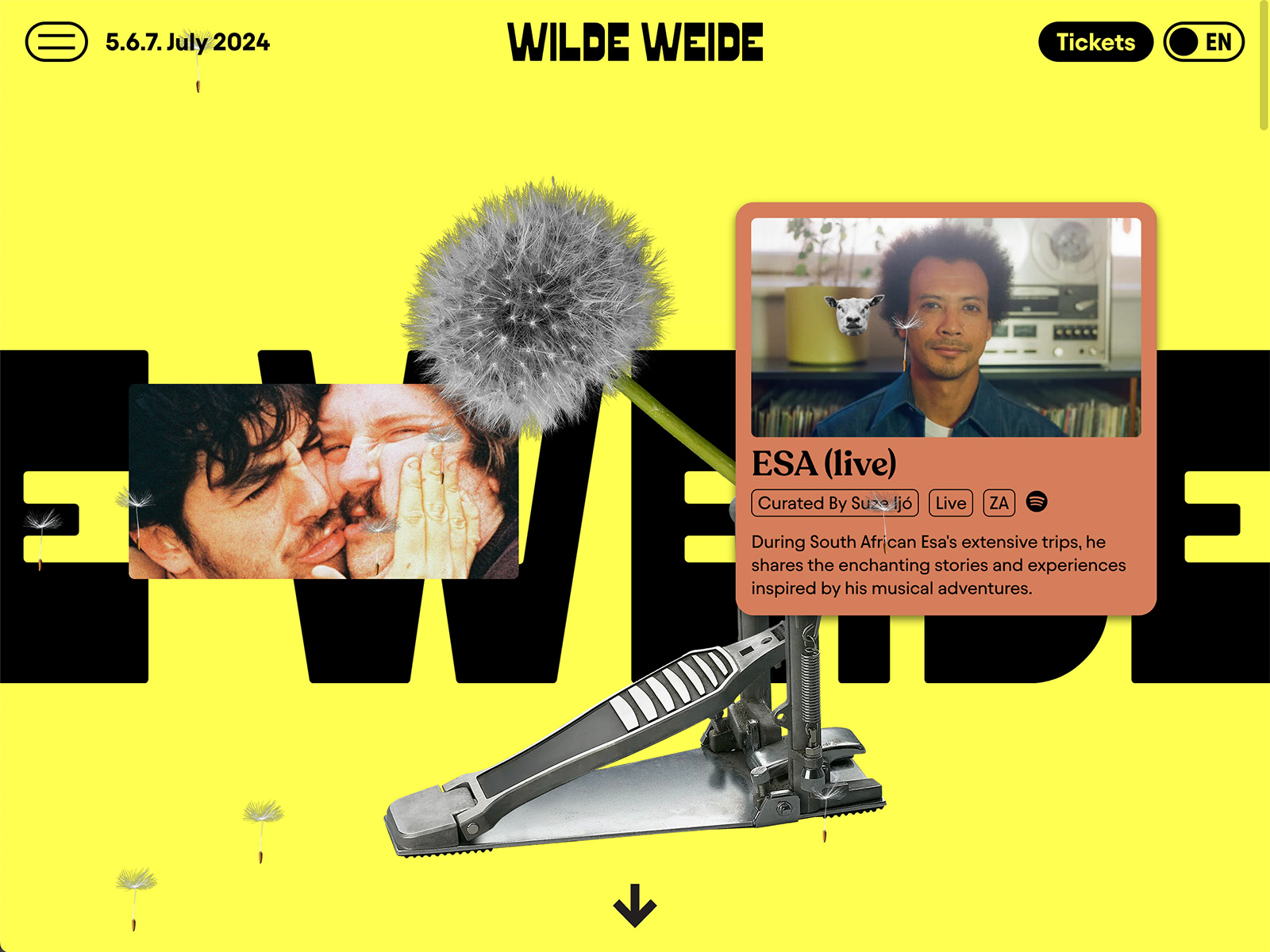
Wilde Weide Festival
Elements
See the highlights
of this website.
Technologies & Tools
Description
The vibrating website for the new Wilde Weide Festival that translates the creativity of the music festival and it's performers to the web. Design: Hamid Sallali, artwork: Niek Willems.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.3/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.25 / 10
7.05 / 10
7.8 / 10
7.18 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Władysław from United StatesDigital Designer77787.10
Władysław from United StatesDigital Designer77787.10 -
 Gautier de Richoufftz from FranceCEO981088.80
Gautier de Richoufftz from FranceCEO981088.80 -
 RAYRAYlab from South KoreaCreative Director66876.50
RAYRAYlab from South KoreaCreative Director66876.50 -
 Vahrushev from LatviaWeb design, Branding & Development77887.30
Vahrushev from LatviaWeb design, Branding & Development77887.30 -
 Olha Olianishyna from UkraineCo-founder of the Obys agency881088.40
Olha Olianishyna from UkraineCo-founder of the Obys agency881088.40 -
 Stefan Vitasovic from SwedenSenior Creative Developer86877.30
Stefan Vitasovic from SwedenSenior Creative Developer86877.30 -
 Lucas Nikitczuk from ArgentinaDirector87877.60
Lucas Nikitczuk from ArgentinaDirector87877.60 -
 Artem Markovsky from RussiaArt Director68666.60
Artem Markovsky from RussiaArt Director68666.60 -
 Justinas Kutkauskas from LithuaniaPartner88888.00
Justinas Kutkauskas from LithuaniaPartner88888.00 -
 Artemii Lebedev from SerbiaArt Director & Founder77766.90
Artemii Lebedev from SerbiaArt Director & Founder77766.90 -
 Dave Post from Netherlandscreative developer77877.20
Dave Post from Netherlandscreative developer77877.20 -
 Adrià Verdaguer from SpainUX designer65755.80
Adrià Verdaguer from SpainUX designer65755.80 -
 Claudia Mussett from SpainIndependent art director and designer77867.10
Claudia Mussett from SpainIndependent art director and designer77867.10 -
 Félix Péault from FranceFreelance Art Director and Digital Designer76987.20
Félix Péault from FranceFreelance Art Director and Digital Designer76987.20 -
 Andrew from United StatesDesing Director87787.50
Andrew from United StatesDesing Director87787.50 -
 Etienne Pharabot from FranceFront-end Developer77867.10
Etienne Pharabot from FranceFront-end Developer77867.10 -
 Marta Verba from SerbiaUI/UX Designer77877.20
Marta Verba from SerbiaUI/UX Designer77877.20 -
 Igor Mahr from CyprusDesigner & Creative Developer88988.20
Igor Mahr from CyprusDesigner & Creative Developer88988.20 -
8.07.97.97.97.92
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.13/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.00 / 10
7.40 / 10
6.80 / 10
7.40 / 10
7.20 / 10
6.80 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Etienne Pharabot from FranceFront-end Developer7878777.35
Etienne Pharabot from FranceFront-end Developer7878777.35 -
 Michael Bloom from SwedenDesign Director and Creative Technologist6657756.15
Michael Bloom from SwedenDesign Director and Creative Technologist6657756.15 -
 Bahaa Samir from United Arab EmiratesCreative Director/Developer7786776.90
Bahaa Samir from United Arab EmiratesCreative Director/Developer7786776.90 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer7777777.00
Irene Butenko from United StatesUI/UX Designer and Webflow Developer7777777.00 -
 Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8979888.25
Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8979888.25