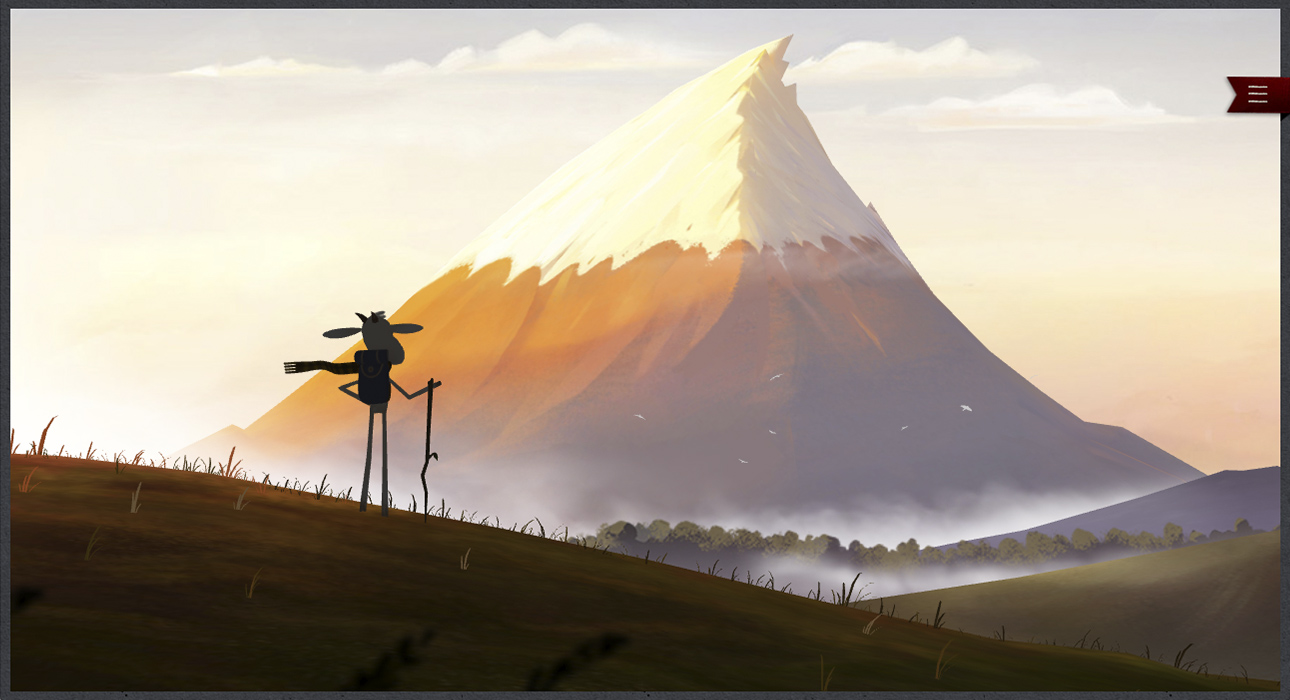
Oat the Goat
Elements
See the highlights
of this website.
Technologies & Tools
Description
'Oat the Goat' is an interactive, WebGL, animated storybook launched as a bullying prevention initiative by New Zealand's Ministry of Education.
SOTD / SCORE → 7.88/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.77 / 10
7.66 / 10
8.2 / 10
8.33 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Richard Boiteux from FranceCo-founder88898.10
Richard Boiteux from FranceCo-founder88898.10 -
 Nick Tarasov from Czech RepublicInteraction Designer at Humbleteam88988.20
Nick Tarasov from Czech RepublicInteraction Designer at Humbleteam88988.20 -
 Pedro Burneiko from BrazilHead Of Digital Art87877.60
Pedro Burneiko from BrazilHead Of Digital Art87877.60 -
 Ruben Sanchez from SpainOwner & Design Director88998.30
Ruben Sanchez from SpainOwner & Design Director88998.30 -
 Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director78887.60
Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director78887.60 -
 Bryan Saftler from United StatesCreative Technologist at Microsoft87887.70
Bryan Saftler from United StatesCreative Technologist at Microsoft87887.70 -
 Rebellion 7 from United KingdomDigital Creative Director and Creative Developer @Rebellion788898.10
Rebellion 7 from United KingdomDigital Creative Director and Creative Developer @Rebellion788898.10 -
 Clement Pavageau from United KingdomIndependent Art Director88777.70
Clement Pavageau from United KingdomIndependent Art Director88777.70 -
 Nemanja Milosevic from SerbiaAkeo lab d.o.o. Lead Designer & Co-founder77887.30
Nemanja Milosevic from SerbiaAkeo lab d.o.o. Lead Designer & Co-founder77887.30 -
 Den from JapanIndependent design director77887.30
Den from JapanIndependent design director77887.30 -
 Cindy Pham from United StatesArt Director88998.30
Cindy Pham from United StatesArt Director88998.30 -
 Sonali Ranjit from United StatesArt Director88898.10
Sonali Ranjit from United StatesArt Director88898.10 -
 Tomoatsu Hattori from JapanCreative Director86777.10
Tomoatsu Hattori from JapanCreative Director86777.10 -
 Denis Lomov from RussiaCreative director77897.40
Denis Lomov from RussiaCreative director77897.40 -
 Marie Benoist from AustraliaProduct Designer88888.00
Marie Benoist from AustraliaProduct Designer88888.00 -
 Andre Ribeiro from United StatesCreative Director8910108.90
Andre Ribeiro from United StatesCreative Director8910108.90 -
8.18.28.48.68.23
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.8/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.67 / 10
9.00 / 10
7.67 / 10
8.33 / 10
6.67 / 10
7.67 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Daniel Givens from United StatesPartner at Drexler91089698.45
Daniel Givens from United StatesPartner at Drexler91089698.45 -
 Gopal Raju from IndiaLead front-end Architect7778777.20
Gopal Raju from IndiaLead front-end Architect7778777.20 -
 Simon Lindsay from United StatesSenior Front-end Developer71088777.75
Simon Lindsay from United StatesSenior Front-end Developer71088777.75