Nod Coding Bootcamp
Elements
See the highlights
of this website.
Technologies & Tools
Description
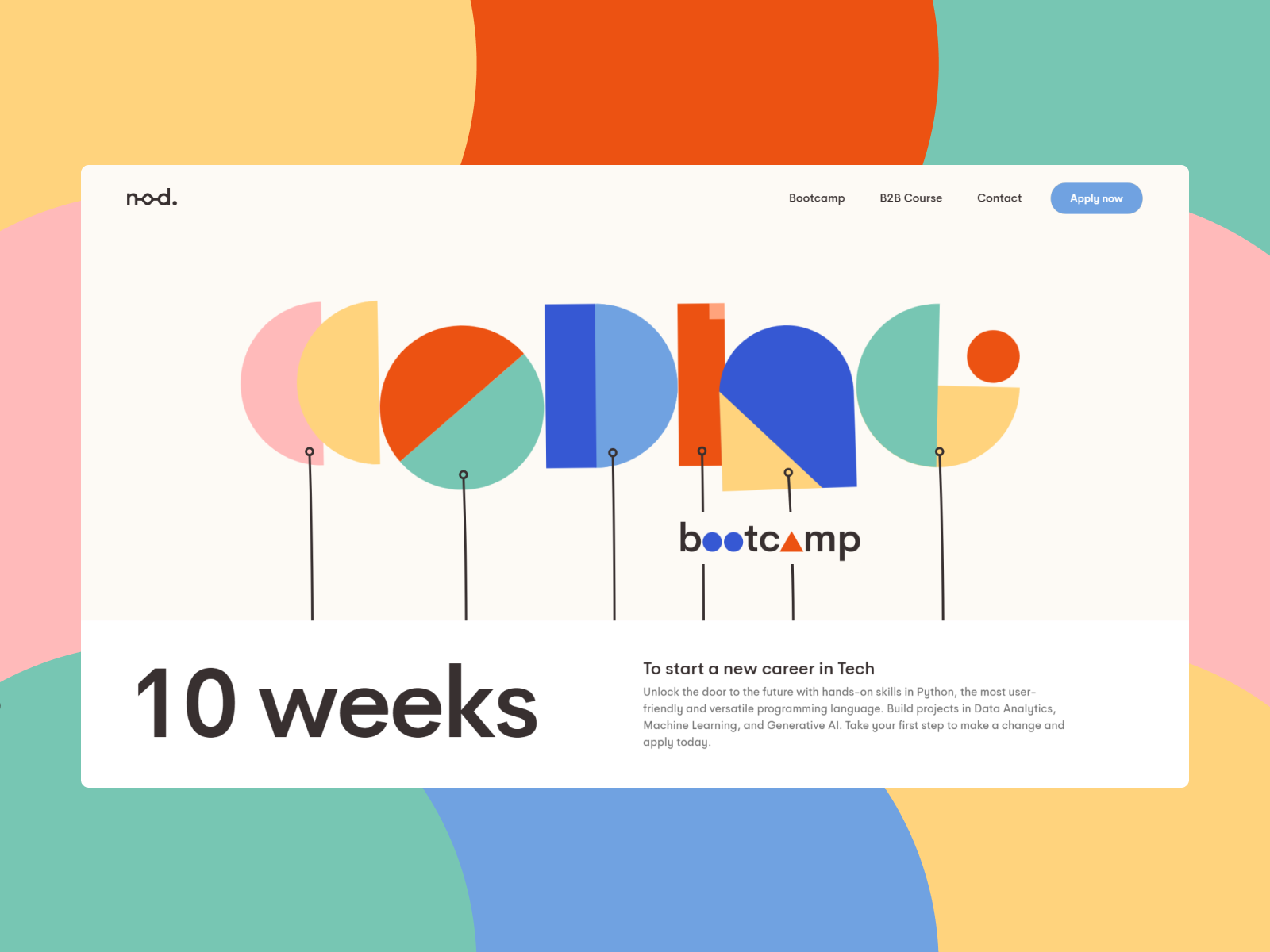
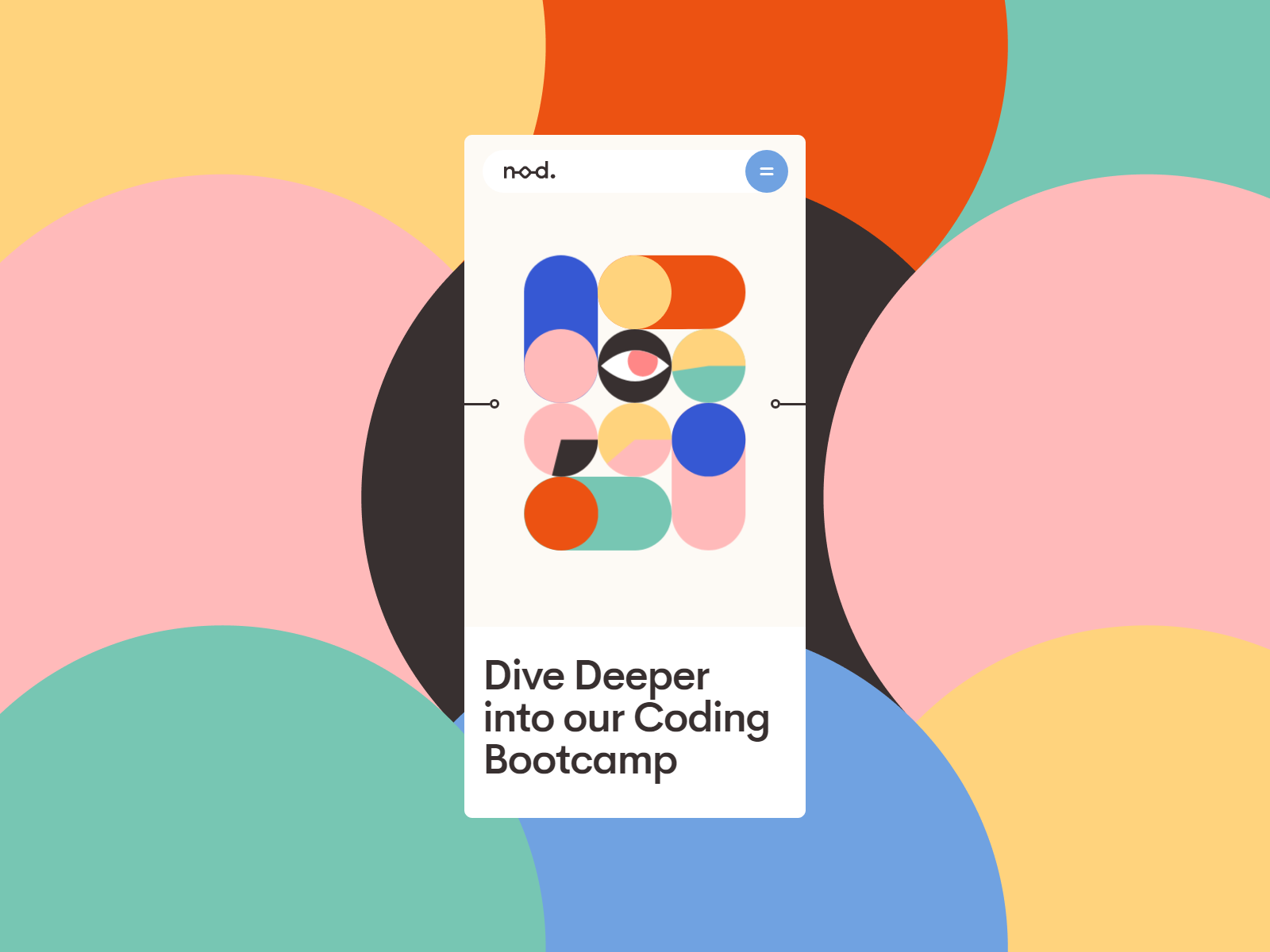
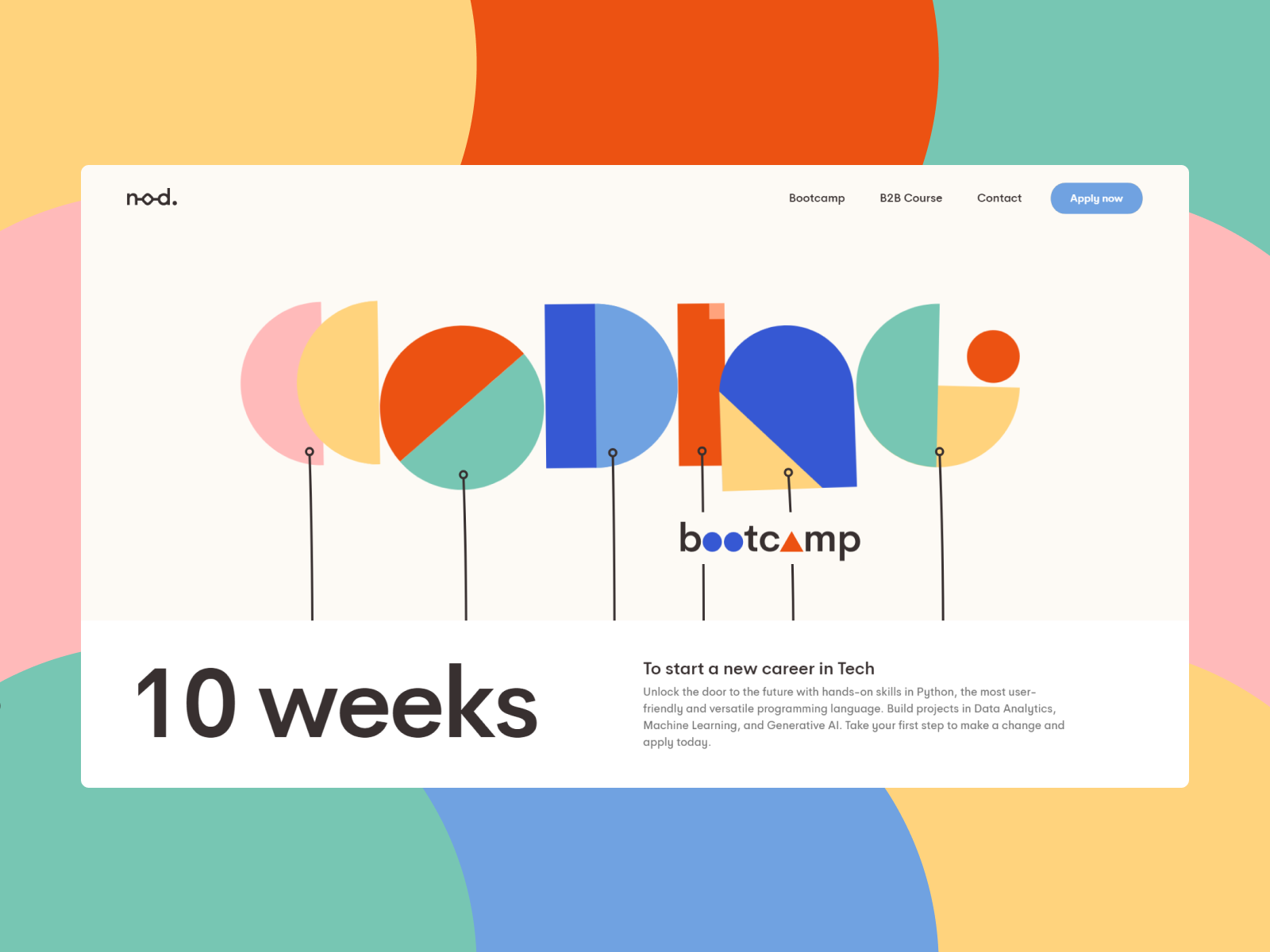
Dive into Nod's transformative learning experience. Explore the vibrant colours, animated illustrations, and micro-interactions influenced by Scandinavian and Bauhaus styles.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.34/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.36 / 10
7.18 / 10
7.56 / 10
7.31 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Artemii Lebedev from SerbiaArt Director & Founder77777.00
Artemii Lebedev from SerbiaArt Director & Founder77777.00 -
 Burak Canpolat from TurkeyIndependent Art Director77777.00
Burak Canpolat from TurkeyIndependent Art Director77777.00 -
 Artem Markovsky from RussiaArt Director87777.40
Artem Markovsky from RussiaArt Director87777.40 -
 Denys Koloskov from UkraineUX/UI designer78787.40
Denys Koloskov from UkraineUX/UI designer78787.40 -
 Marina Golubeva from RussiaWeb designer77877.20
Marina Golubeva from RussiaWeb designer77877.20 -
 Joffrey Spitzer from FranceCreative Developer87777.40
Joffrey Spitzer from FranceCreative Developer87777.40 -
 Fred Paquet from FranceDigital Lab Director87877.60
Fred Paquet from FranceDigital Lab Director87877.60 -
 Michi Del Rosso from ItalyCo-founder78887.60
Michi Del Rosso from ItalyCo-founder78887.60 -
 Ilya Kostin from UkraineInteractive Designer & Art Director77777.00
Ilya Kostin from UkraineInteractive Designer & Art Director77777.00 -
 Danilo Campos from Spaindesigner87777.40
Danilo Campos from Spaindesigner87777.40 -
 Aleksandr Yaremenko from UkraineDesign Lead67776.60
Aleksandr Yaremenko from UkraineDesign Lead67776.60 -
 Dennis Snellenberg from NetherlandsFreelance Designer & Developer77887.30
Dennis Snellenberg from NetherlandsFreelance Designer & Developer77887.30 -
 Tommy Treadway from United StatesVP, Product Design88888.00
Tommy Treadway from United StatesVP, Product Design88888.00 -
 Matt Sage from United KingdomLead Creative67886.90
Matt Sage from United KingdomLead Creative67886.90 -
 Thomas Carré from FranceCreative Frontend Developer87877.60
Thomas Carré from FranceCreative Frontend Developer87877.60 -
 Siarhiej Lisoŭski from Georgiadesigner & frontend developer77877.20
Siarhiej Lisoŭski from Georgiadesigner & frontend developer77877.20 -
 Félix Péault from FranceFreelance Art Director and Digital Designer87877.60
Félix Péault from FranceFreelance Art Director and Digital Designer87877.60 -
 Sonali Ranjit from United StatesArt Director67776.60
Sonali Ranjit from United StatesArt Director67776.60 -
7.87.88.08.07.86
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.82/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.80 / 10
8.60 / 10
7.00 / 10
7.80 / 10
8.00 / 10
7.40 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Jorge Toloza from ColombiaCreative Developer9978988.45
Jorge Toloza from ColombiaCreative Developer9978988.45 -
 Theo Plawinski from FranceCreative Developer8979978.30
Theo Plawinski from FranceCreative Developer8979978.30 -
 Francesco Michelini from ItalyFreelance creative developer7868777.25
Francesco Michelini from ItalyFreelance creative developer7868777.25 -
 Giacomo Mottin from ItalySenior Frontend Developer7877887.50
Giacomo Mottin from ItalySenior Frontend Developer7877887.50 -
 Shaban Iddrisu from United Arab EmiratesDesigner & Full-stack Developer8987777.60
Shaban Iddrisu from United Arab EmiratesDesigner & Full-stack Developer8987777.60