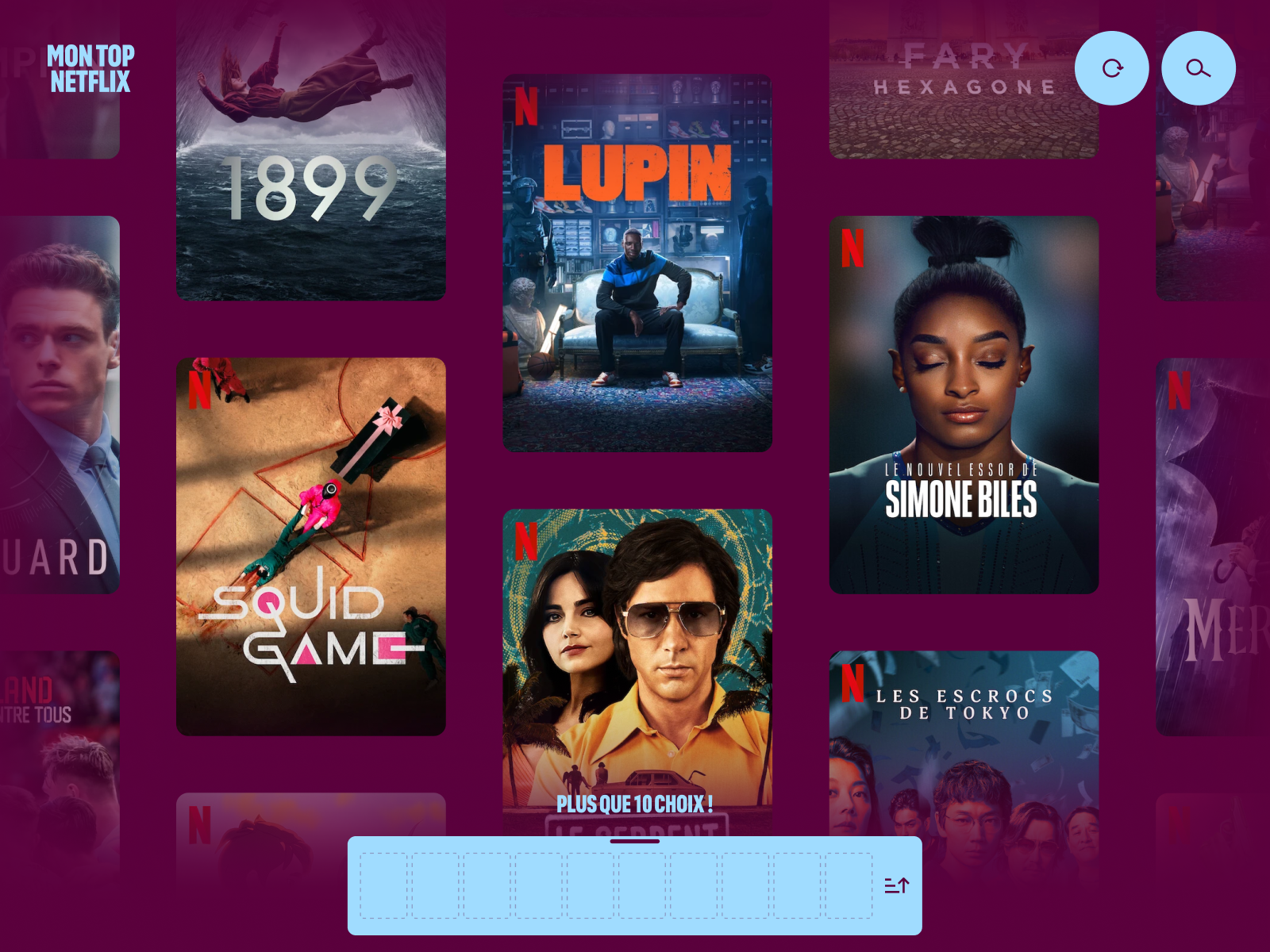
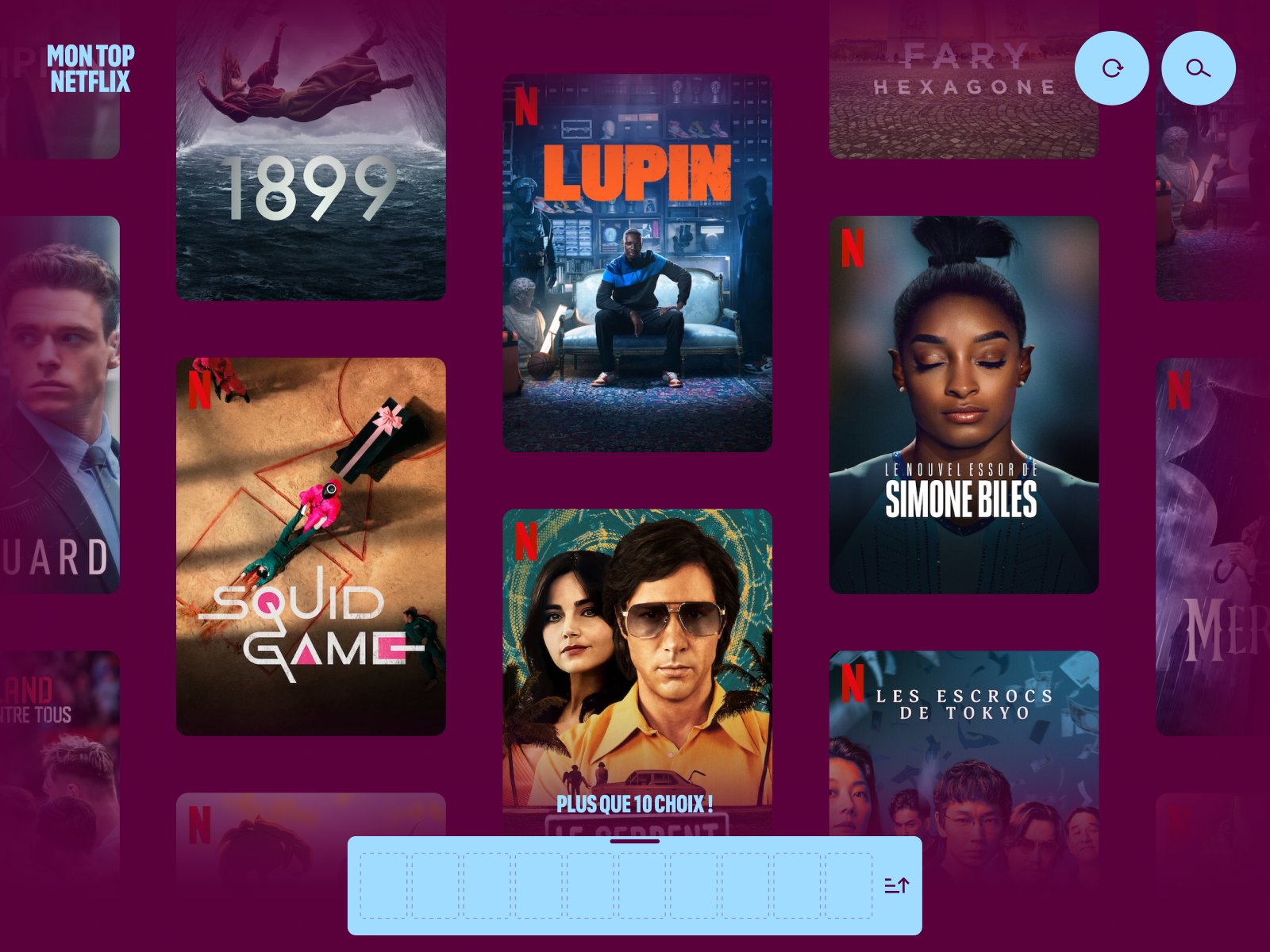
Mon top Netflix
Elements
See the highlights
of this website.
Technologies & Tools
Description
Inviting fans to share in journey so far, we partnered with Netflix to create a mobile-first activation, prompting fans to explore and rank their top 10 favorite shows to share with friends across socials.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.43/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.41 / 10
7.34 / 10
7.68 / 10
7.3 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer78777.30
Marina Golubeva from RussiaWeb designer78777.30 -
 Etienne Pharabot from FranceFront-end Developer78877.50
Etienne Pharabot from FranceFront-end Developer78877.50 -
 Aleksandr Yaremenko from UkraineDesign Lead77887.30
Aleksandr Yaremenko from UkraineDesign Lead77887.30 -
 Burak Canpolat from TurkeyIndependent Art Director77777.00
Burak Canpolat from TurkeyIndependent Art Director77777.00 -
 Artemii Lebedev from SerbiaArt Director & Founder77777.00
Artemii Lebedev from SerbiaArt Director & Founder77777.00 -
 Jota Marques from SpainExperience Designer87877.60
Jota Marques from SpainExperience Designer87877.60 -
 Frederik Hansen from DenmarkInteractive Designer78777.30
Frederik Hansen from DenmarkInteractive Designer78777.30 -
 Louis Moncouyoux from United StatesHead of Design77766.90
Louis Moncouyoux from United StatesHead of Design77766.90 -
 Kosmas Apatangelos from GreeceHead of design1099109.50
Kosmas Apatangelos from GreeceHead of design1099109.50 -
 Félix Péault from FranceFreelance Art Director and Digital Designer77877.20
Félix Péault from FranceFreelance Art Director and Digital Designer77877.20 -
 Du Haihang from United StatesInteractive art director/developer77877.20
Du Haihang from United StatesInteractive art director/developer77877.20 -
 Michael Bloom from SwedenDesign Director and Creative Technologist87877.60
Michael Bloom from SwedenDesign Director and Creative Technologist87877.60 -
 Louis Paquet from CanadaCreative Director87777.40
Louis Paquet from CanadaCreative Director87777.40 -
 Lewis Webber from IndonesiaFounder & Creative Director87887.70
Lewis Webber from IndonesiaFounder & Creative Director87887.70 -
 Sunny Rathod from IndiaFounder of Trionn Design77676.80
Sunny Rathod from IndiaFounder of Trionn Design77676.80 -
 Thomas Monavon from FranceCreative Designer88888.00
Thomas Monavon from FranceCreative Designer88888.00 -
 Tomislav Jezidzic from Croatiafrontend developer88888.00
Tomislav Jezidzic from Croatiafrontend developer88888.00 -
 Edwin Contat from FranceDesigner & Co-founder of Beaucoup77877.20
Edwin Contat from FranceDesigner & Co-founder of Beaucoup77877.20 -
7.67.47.87.87.60
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.45/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.20 / 10
8.00 / 10
7.00 / 10
7.60 / 10
7.40 / 10
7.40 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Etienne Pharabot from FranceFront-end Developer8867887.60
Etienne Pharabot from FranceFront-end Developer8867887.60 -
 Guilherme Pangnotta from BrazilDeveloper7878777.35
Guilherme Pangnotta from BrazilDeveloper7878777.35 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer7878777.35
Irene Butenko from United StatesUI/UX Designer and Webflow Developer7878777.35 -
 Masayuki Daijima from Japaninteraction designer, developer and Founder at Calmhectic inc.7777887.35
Masayuki Daijima from Japaninteraction designer, developer and Founder at Calmhectic inc.7777887.35 -
 mChanh from Vietnamcreative developer7988777.60
mChanh from Vietnamcreative developer7988777.60